Giới thiệu về ARIA và ngữ nghĩa HTML không phải gốc
Cho đến nay, chúng tôi khuyến khích bạn sử dụng các phần tử HTML gốc vì các phần tử này cung cấp cho bạn tiêu điểm, hỗ trợ bàn phím và ngữ nghĩa tích hợp, nhưng đôi khi bố cục đơn giản và HTML gốc sẽ không thực hiện được công việc. Ví dụ: hiện không có phần tử HTML chuẩn hoá nào cho một cấu trúc giao diện người dùng rất phổ biến, đó là trình đơn bật lên. Cũng không có phần tử HTML nào cung cấp đặc điểm ngữ nghĩa như "người dùng cần biết về điều này càng sớm càng tốt".
Trong bài học này, chúng ta sẽ tìm hiểu cách thể hiện ngữ nghĩa mà HTML không thể tự thể hiện.
Thông số kỹ thuật về Ứng dụng Internet đa dạng thức hỗ trợ tiếp cận của Sáng kiến hỗ trợ tiếp cận trên web (WAI-ARIA, hoặc chỉ là ARIA) rất phù hợp để kết nối các khu vực có vấn đề về khả năng hỗ trợ tiếp cận mà không thể quản lý bằng HTML gốc. Phương thức này hoạt động bằng cách cho phép bạn chỉ định các thuộc tính sửa đổi cách một phần tử được dịch sang cây hỗ trợ tiếp cận. Hãy xem một ví dụ.
Trong đoạn mã sau, chúng ta sử dụng một mục danh sách làm một loại hộp đánh dấu tuỳ chỉnh. Lớp "checkbox" CSS cung cấp cho phần tử các đặc điểm hình ảnh bắt buộc.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Mặc dù cách này hoạt động tốt đối với người dùng bình thường, nhưng trình đọc màn hình sẽ không cho biết rằng phần tử này là một hộp đánh dấu, vì vậy, người dùng khiếm thị có thể bỏ lỡ hoàn toàn phần tử này.
Tuy nhiên, bằng cách sử dụng các thuộc tính ARIA, chúng ta có thể cung cấp cho phần tử thông tin còn thiếu để trình đọc màn hình có thể diễn giải chính xác phần tử đó. Tại đây, chúng ta đã thêm các thuộc tính role và aria-checked để xác định rõ ràng phần tử này là hộp đánh dấu và chỉ định rằng phần tử này được đánh dấu theo mặc định. Mục danh sách hiện sẽ được thêm vào
cây hỗ trợ tiếp cận và trình đọc màn hình sẽ báo cáo chính xác mục đó dưới dạng hộp đánh dấu.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
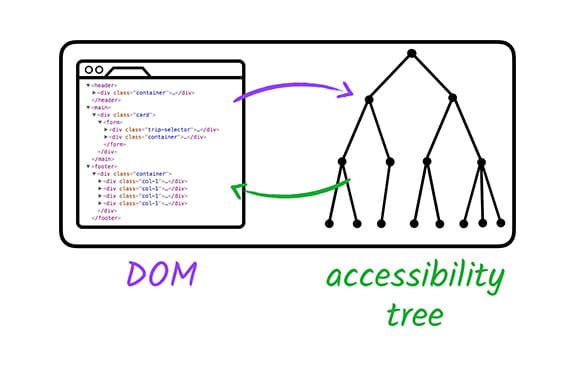
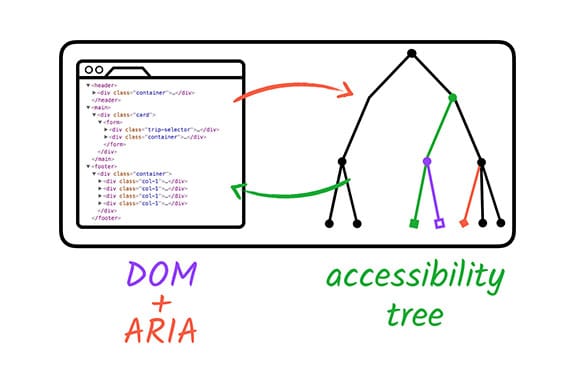
ARIA hoạt động bằng cách thay đổi và mở rộng cây hỗ trợ tiếp cận DOM tiêu chuẩn.


Mặc dù ARIA cho phép chúng ta sửa đổi tinh tế (hoặc thậm chí là triệt để) cây hỗ trợ tiếp cận cho bất kỳ phần tử nào trên trang, nhưng đó là điều duy nhất mà ARIA thay đổi. ARIA không tăng cường bất kỳ hành vi cố hữu nào của phần tử; nó sẽ không giúp phần tử có thể lấy tiêu điểm hoặc cung cấp trình nghe sự kiện bàn phím. Đó vẫn là một phần trong nhiệm vụ phát triển của chúng tôi.
Điều quan trọng là bạn cần hiểu rằng không cần phải xác định lại ngữ nghĩa mặc định. Bất kể mục đích sử dụng, phần tử <input type="checkbox"> HTML tiêu chuẩn không cần thêm thuộc tính ARIA role="checkbox" để được thông báo chính xác.
Ngoài ra, bạn cũng cần lưu ý rằng một số phần tử HTML nhất định có các quy định hạn chế về vai trò và thuộc tính ARIA có thể được sử dụng trên các phần tử đó. Ví dụ: phần tử <input
type="text"> tiêu chuẩn có thể không có vai trò/thuộc tính bổ sung nào được áp dụng cho phần tử đó.
Hãy xem thông số kỹ thuật ARIA trong HTML để biết thêm thông tin.
Hãy xem ARIA có những tính năng nào khác.
ARIA có thể làm gì?
Như bạn đã thấy trong ví dụ về hộp đánh dấu, ARIA có thể sửa đổi ngữ nghĩa của phần tử hiện có hoặc thêm ngữ nghĩa vào các phần tử không có ngữ nghĩa gốc. Ngôn ngữ này cũng có thể biểu thị các mẫu ngữ nghĩa hoàn toàn không tồn tại trong HTML, chẳng hạn như trình đơn hoặc bảng điều khiển thẻ. Thông thường, ARIA cho phép chúng ta tạo các phần tử loại tiện ích mà không thể tạo bằng HTML thuần tuý.
- Ví dụ: ARIA có thể thêm nhãn và văn bản mô tả bổ sung chỉ được hiển thị cho các API công nghệ hỗ trợ.
<button aria-label="screen reader only label"></button>
- ARIA có thể thể hiện các mối quan hệ ngữ nghĩa giữa các phần tử mở rộng kết nối mẹ/con tiêu chuẩn, chẳng hạn như thanh cuộn tuỳ chỉnh kiểm soát một vùng cụ thể.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- Ngoài ra, ARIA có thể làm cho các phần của trang "sống động", nhờ đó các phần này sẽ thông báo ngay cho công nghệ hỗ trợ khi thay đổi.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
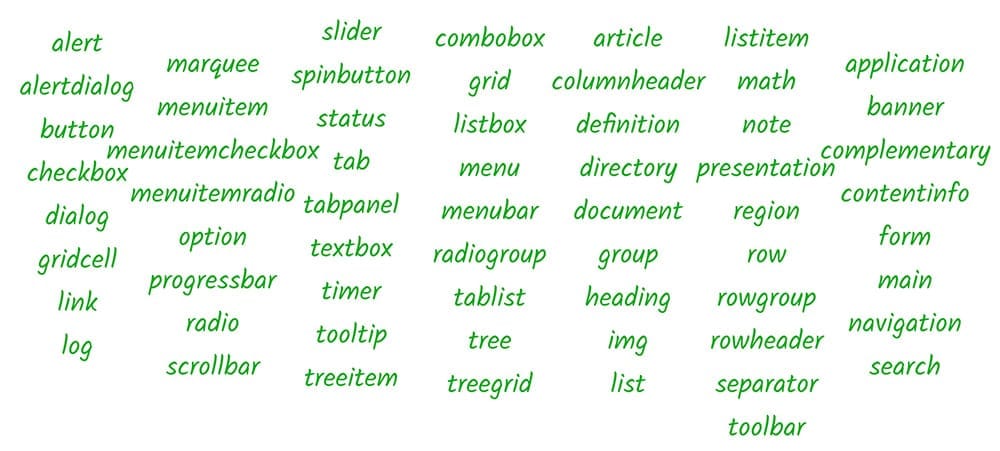
Một trong những khía cạnh cốt lõi của hệ thống ARIA là tập hợp vai trò. Vai trò trong các thuật ngữ hỗ trợ tiếp cận tương đương với chỉ báo viết tắt cho một mẫu giao diện người dùng cụ thể. ARIA cung cấp một từ vựng gồm các mẫu mà chúng ta có thể sử dụng thông qua thuộc tính role trên bất kỳ phần tử HTML nào.
Khi áp dụng role="checkbox" trong ví dụ trước, chúng ta đã cho công nghệ hỗ trợ tiếp cận biết rằng phần tử này phải tuân theo mẫu "hộp đánh dấu". Tức là chúng tôi đảm bảo rằng phần tử này sẽ có trạng thái được đánh dấu (được đánh dấu hoặc không được đánh dấu) và trạng thái này có thể được bật/tắt bằng chuột hoặc phím cách, giống như phần tử hộp đánh dấu HTML tiêu chuẩn.
Trên thực tế, vì các hoạt động tương tác bằng bàn phím đóng vai trò nổi bật trong việc sử dụng trình đọc màn hình, nên điều quan trọng là phải đảm bảo rằng khi tạo một tiện ích tuỳ chỉnh, thuộc tính role luôn được áp dụng ở cùng một vị trí với thuộc tính tabindex; điều này đảm bảo rằng các sự kiện bàn phím sẽ đến đúng vị trí và khi tiêu điểm đặt trên một phần tử, vai trò của phần tử đó sẽ được truyền tải chính xác.
Quy cách ARIA mô tả một hệ thống phân loại các giá trị có thể có cho thuộc tính role và các thuộc tính ARIA liên kết có thể được sử dụng cùng với các vai trò đó. Đây là nguồn thông tin chính xác nhất về cách các vai trò và thuộc tính ARIA hoạt động cùng nhau, cũng như cách sử dụng các vai trò và thuộc tính đó theo cách được trình duyệt và công nghệ hỗ trợ hỗ trợ.

Tuy nhiên, thông số kỹ thuật này rất dày đặc; một nơi dễ tiếp cận hơn để bắt đầu là tài liệu về Các phương pháp viết nội dung ARIA. Tài liệu này khám phá các phương pháp hay nhất để sử dụng các vai trò và thuộc tính ARIA hiện có.
ARIA cũng cung cấp các vai trò điểm đánh dấu mở rộng các tuỳ chọn có sẵn trong HTML5. Hãy xem thông số kỹ thuật Mẫu thiết kế vai trò điểm tham chiếu để biết thêm thông tin.




