ARIA 和非原生 HTML 语义简介
到目前为止,我们一直建议使用原生 HTML 元素,因为它们可提供焦点、键盘支持和内置语义,但有时简单的布局和原生 HTML 无法胜任。例如,目前,对于非常常见的界面结构(弹出式菜单),还没有标准化的 HTML 元素。也没有 HTML 元素可以提供“用户需要尽快了解此信息”等语义特征。
因此,在本课程中,我们将探讨如何表达 HTML 本身无法表达的语义。
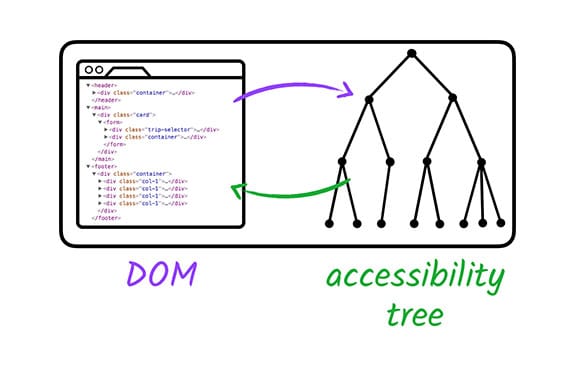
无障碍网络倡议的无障碍丰富互联网应用规范(WAI-ARIA,或简称 ARIA)非常适合解决无法通过原生 HTML 管理的无障碍问题。您可以指定属性,以修改元素转换为无障碍功能树的方式。我们来看一个示例。
在以下代码段中,我们将列表项用作一种自定义复选框。CSS“checkbox”类可为元素提供所需的视觉特征。
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
虽然这对视力正常的用户来说没问题,但屏幕阅读器不会指明该元素是复选框,因此弱视用户可能会完全错过该元素。
不过,使用 ARIA 属性,我们可以为元素提供缺少的信息,以便屏幕阅读器能够正确解读它。在这里,我们添加了 role 和 aria-checked 属性,以明确将该元素标识为复选框,并指定其默认处于选中状态。列表项现在将添加到无障碍树中,屏幕阅读器将正确地将其报告为复选框。
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
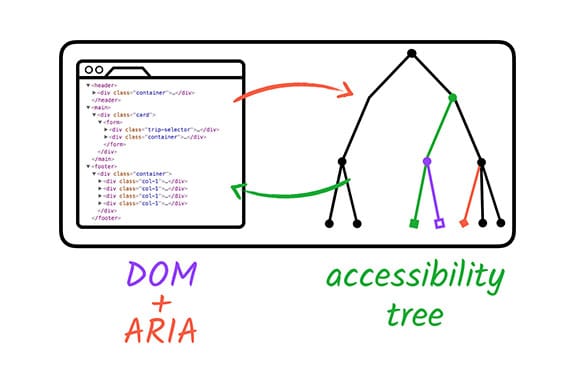
ARIA 的运作方式是更改和增强标准 DOM 无障碍功能树。


虽然 ARIA 允许我们微妙(甚至彻底)修改网页上任何元素的无障碍功能树,但这也是它唯一会更改的内容。ARIA 不会增强元素的任何固有行为;它不会使元素可聚焦,也不会为其提供键盘事件监听器。这仍是我们开发任务的一部分。
请务必注意,无需重新定义默认语义。无论标准 HTML <input type="checkbox"> 元素的用途如何,都无需额外的 role="checkbox" ARIA 属性即可正确读出。
另请注意,某些 HTML 元素对可在其上使用的 ARIA 角色和属性有限制。例如,标准 <input
type="text"> 元素可能没有应用任何其他角色/属性。
如需了解详情,请参阅 HTML 中的 ARIA 规范。
我们来看看 ARIA 还提供了哪些其他功能。
ARIA 能做什么?
如您在复选框示例中所看到的,ARIA 可以修改现有元素的语义,也可以为没有原生语义的元素添加语义。它还可以表达 HTML 中完全不存在的语义模式,例如菜单或标签页面板。通常,我们可以使用 ARIA 创建纯 HTML 无法实现的 widget 类型元素。
- 例如,ARIA 可以添加仅向辅助技术 API 公开的额外标签和说明文本。
<button aria-label="screen reader only label"></button>
- ARIA 可以表达扩展标准父/子连接的元素之间的语义关系,例如用于控制特定区域的自定义滚动条。
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- ARIA 还可以让页面的某些部分“生效”,以便在发生变化时立即通知辅助技术。
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
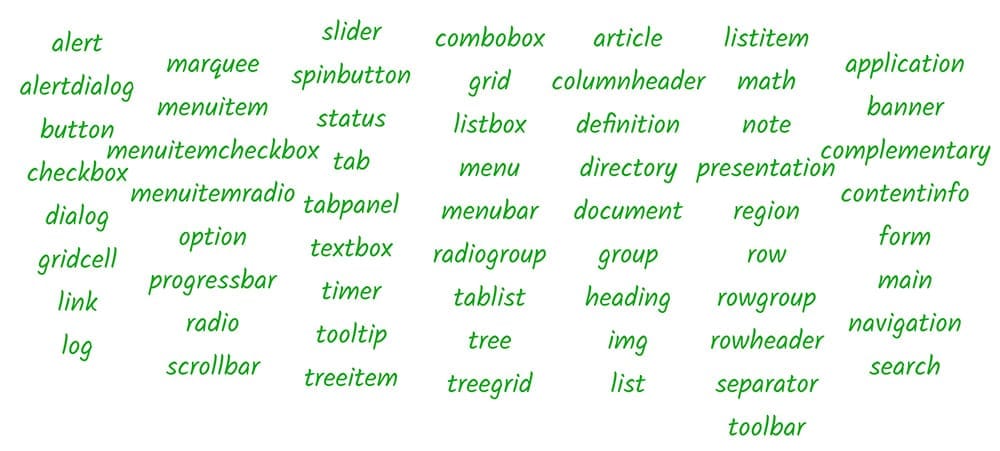
ARIA 系统的核心方面之一是其角色集合。在无障碍功能术语中,角色相当于特定界面模式的简写指标。ARIA 提供了一系列模式,我们可以通过任何 HTML 元素上的 role 属性使用这些模式。
在前面的示例中,我们应用 role="checkbox" 时,是在告知辅助技术该元素应遵循“复选框”模式。也就是说,我们保证它将具有选中状态(已选中或未选中),并且可以使用鼠标或空格键切换状态,就像标准的 HTML 复选框元素一样。
事实上,由于键盘互动在屏幕阅读器使用中占据着重要地位,因此在创建自定义 widget 时,请务必始终在与 tabindex 属性相同的位置应用 role 属性;这可确保键盘事件发送到正确的位置,并且当焦点落在某个元素上时,系统会准确传达其角色。
ARIA 规范介绍了 role 属性的可能值的分类,以及可与这些角色搭配使用的关联 ARIA 属性。这是有关 ARIA 角色和属性如何协同发挥作用以及如何以浏览器和辅助技术支持的方式使用它们的权威信息的最佳来源。

不过,该规范内容非常详实;建议您先从 ARIA 编写实践文档入手,该文档探讨了使用可用 ARIA 角色和属性的最佳实践。
ARIA 还提供地标角色,可扩展 HTML5 中提供的选项。如需了解详情,请参阅地图注点角色设计模式规范。



