Introduzione ad ARIA e alla semantica HTML non nativa
Finora, abbiamo incoraggiato l'utilizzo di elementi HTML nativi perché offrono messa a fuoco, supporto della tastiera e semantica integrata, ma a volte un layout semplice e l'HTML nativo non sono sufficienti. Ad esempio, al momento non esiste un elemento HTML standardizzato per un elemento dell'interfaccia utente molto comune, il menu popup. Né esiste un elemento HTML che fornisca una caratteristica semantica come "l'utente deve saperlo il prima possibile".
In questa lezione, quindi, scopriremo come esprimere la semantica che l'HTML non può esprimere autonomamente.
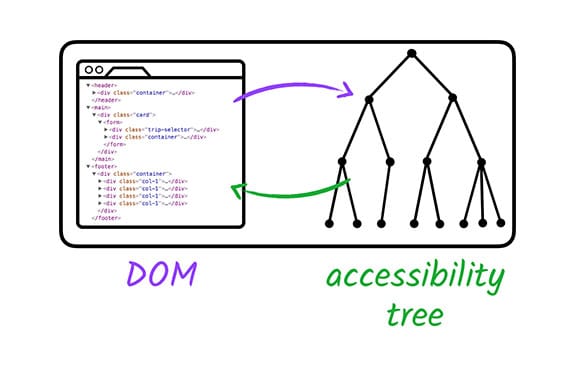
La specifica Accessible Rich Internet Applications della Web Accessibility Initiative (WAI-ARIA o semplicemente ARIA) è utile per colmare le lacune nelle aree con problemi di accessibilità che non possono essere gestite con HTML nativo. Funziona consentendo di specificare attributi che modificano il modo in cui un elemento viene tradotto nella struttura ad albero di accessibilità. Vediamo un esempio.
Nel seguente snippet, utilizziamo un elemento dell'elenco come una sorta di casella di controllo personalizzata. La classe CSS "checkbox" assegna all'elemento le caratteristiche visive richieste.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Sebbene funzioni correttamente per gli utenti vedenti, uno screen reader non fornisce alcuna indicazione sul fatto che l'elemento debba essere una casella di controllo, pertanto gli utenti ipovedenti potrebbero non vedere affatto l'elemento.
Tuttavia, utilizzando gli attributi ARIA, possiamo fornire all'elemento le informazioni mancanti in modo che lo screen reader possa interpretarlo correttamente. In questo caso, abbiamo aggiunto gli attributi role e
aria-checked per identificare esplicitamente l'elemento come casella di controllo e
per specificare che è selezionata per impostazione predefinita. L'elemento dell'elenco verrà ora aggiunto alla struttura ad albero dell'accessibilità e uno screen reader lo segnalerà correttamente come casella di controllo.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
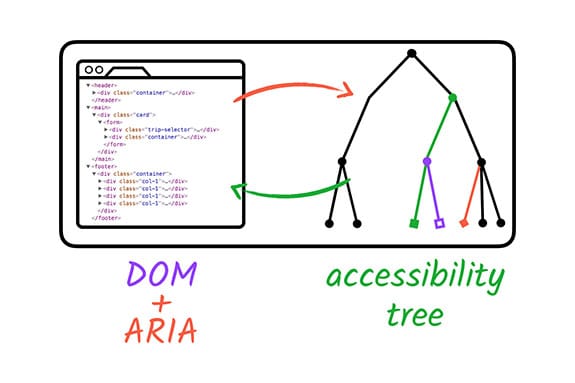
ARIA funziona modificando e ampliando l'albero di accessibilità DOM standard.


Sebbene ARIA ci consenta di modificare in modo sottile (o addirittura radicale) l'albero di accessibilità per qualsiasi elemento della pagina, questa è l'unica cosa che cambia. ARIA non aumenta il comportamento intrinseco dell'elemento; non lo farà essere attivo o non gli assegnerà listener di eventi della tastiera. Fa ancora parte del nostro compito di sviluppo.
È importante capire che non è necessario ridefinire la semantica predefinita. Indipendentemente dal suo utilizzo, un elemento HTML <input type="checkbox">
standard non ha bisogno di un attributo ARIA role="checkbox" aggiuntivo per essere annuncito correttamente.
Inoltre, è importante notare che alcuni elementi HTML hanno limitazioni relative ai ruoli e agli attributi ARIA che è possibile utilizzare. Ad esempio, a un elemento <input
type="text"> standard potrebbe non essere stato applicato alcun ruolo/attributo aggiuntivo.
Per ulteriori informazioni, consulta la specifica ARIA in HTML.
Vediamo quali altre funzionalità offre ARIA.
Cosa può fare ARIA?
Come hai visto con l'esempio della casella di controllo, ARIA può modificare la semantica degli elementi esistenti o aggiungerla a elementi in cui non esiste una semantica nativa. Inoltre, può esprimere pattern semantici che non esistono affatto in HTML, come un menu o un riquadro di schede. Spesso, ARIA ci consente di creare elementi di tipo widget che non sarebbero possibili con il semplice HTML.
- Ad esempio, ARIA può aggiungere testo aggiuntivo per le etichette e le descrizioni che viene visualizzato solo per le API di tecnologia per la disabilità.
<button aria-label="screen reader only label"></button>
- ARIA può esprimere relazioni semantiche tra elementi che estendono la connessione principale/secondaria standard, ad esempio una barra di scorrimento personalizzata che controlla una regione specifica.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- Inoltre, ARIA può rendere "live" parti della pagina, in modo che informino immediatamente la tecnologia per la disabilità quando cambiano.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
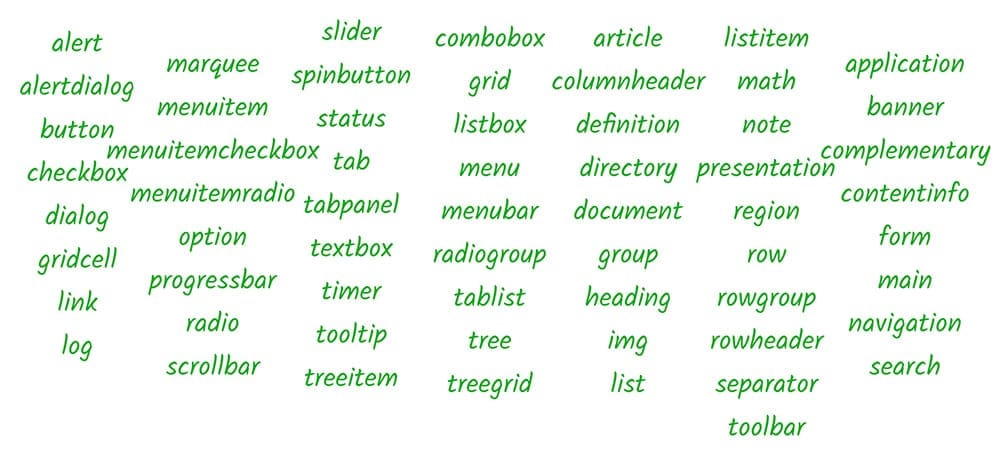
Uno degli aspetti fondamentali del sistema ARIA è la raccolta di ruoli. Un ruolo
in termini di accessibilità equivale a un indicatore abbreviato per un determinato
schema di UI. ARIA fornisce un vocabolario di pattern che possiamo utilizzare tramite l'attributo role su qualsiasi elemento HTML.
Quando abbiamo applicato role="checkbox" nell'esempio precedente, abbiamo indicato alla tecnologia per la disabilità che l'elemento deve seguire il pattern "casella di controllo". In altre parole, garantiamo che avrà uno stato selezionato (selezionato o meno) e che lo stato può essere attivato e disattivato utilizzando il mouse o la barra spaziatrice, come un elemento di casella di controllo HTML standard.
Infatti, poiché le interazioni con la tastiera sono molto importanti nell'utilizzo degli screen reader, è molto importante assicurarsi che, quando si crea un widget personalizzato, l'attributo role venga sempre applicato nello stesso punto dell'attributo tabindex. In questo modo, gli eventi della tastiera vengono indirizzati al posto giusto e, quando il fuoco si sposta su un elemento, il suo ruolo viene trasmesso con precisione.
La specifica ARIA descrive una
tassonomia dei possibili valori per l'attributo role e gli attributi ARIA associati che possono essere utilizzati in combinazione con questi ruoli. Si tratta della migliore fonte di informazioni definitive su come i ruoli e gli attributi ARIA interagiscono e su come possono essere utilizzati in un modo supportato dai browser e dalle tecnologie per la disabilità.

Tuttavia, le specifiche sono molto dense. Un punto di partenza più accessibile è il documento sulle pratiche di authoring ARIA, che illustra le best practice per l'utilizzo dei ruoli e delle proprietà ARIA disponibili.
ARIA offre anche ruoli di punto di riferimento che estendono le opzioni disponibili in HTML5. Per ulteriori informazioni, consulta la specifica Landmark Roles Design Patterns.



