Введение в ARIA и неродную семантику HTML
До сих пор мы поощряли использование собственных HTML-элементов, потому что они дают вам фокус, поддержку клавиатуры и встроенную семантику, но бывают случаи, когда простой макет и собственный HTML не справятся со своей задачей. Например, в настоящее время не существует стандартизированного HTML-элемента для очень распространенной конструкции пользовательского интерфейса — всплывающего меню. Также нет HTML-элемента, который бы предоставлял такую семантическую характеристику, как «пользователь должен узнать об этом как можно скорее».
В этом уроке мы рассмотрим, как выразить семантику, которую HTML не может выразить сам по себе.
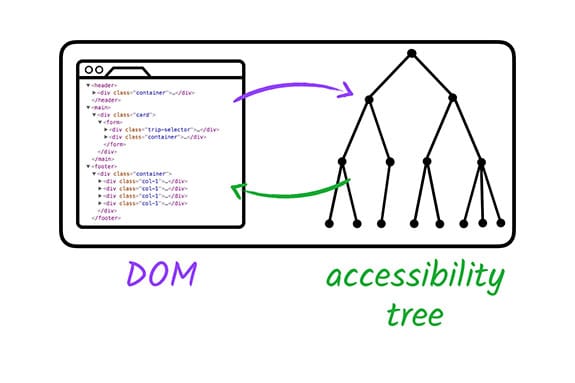
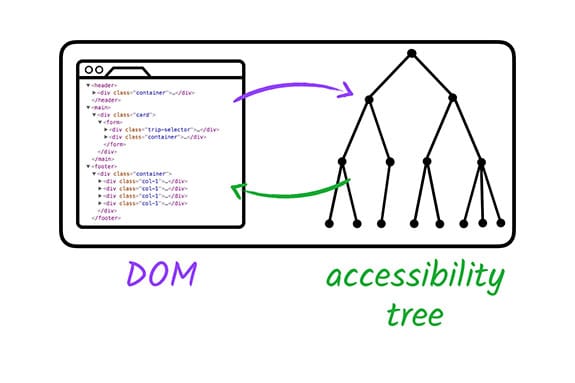
Спецификация доступных полнофункциональных интернет-приложений (WAI-ARIA или просто ARIA) Web Accessibility Initiative хороша для объединения областей с проблемами доступности, которые невозможно решить с помощью собственного HTML. Он работает, позволяя вам указывать атрибуты, которые изменяют способ преобразования элемента в дерево доступности. Давайте посмотрим на пример.
В следующем фрагменте мы используем элемент списка как своего рода настраиваемый флажок. Класс CSS «флажок» придает элементу необходимые визуальные характеристики.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Хотя это отлично работает для зрячих пользователей, программа чтения с экрана не укажет на то, что элемент предназначен для флажка, поэтому пользователи с плохим зрением могут полностью пропустить этот элемент.
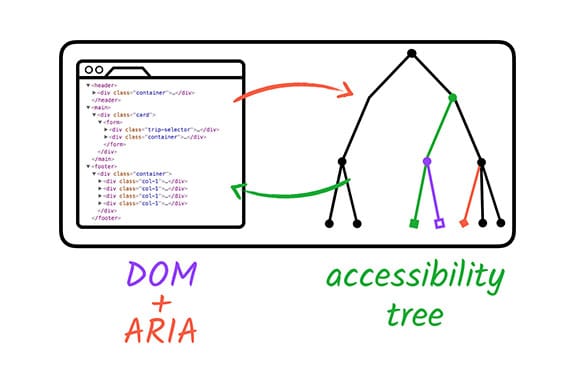
Однако, используя атрибуты ARIA, мы можем предоставить элементу недостающую информацию, чтобы программа чтения с экрана могла правильно ее интерпретировать. Здесь мы добавили атрибуты role и aria-checked , чтобы явно идентифицировать элемент как флажок и указать, что он отмечен по умолчанию. Элемент списка теперь будет добавлен в дерево специальных возможностей, и программа чтения с экрана правильно сообщит о нем как о флажке.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
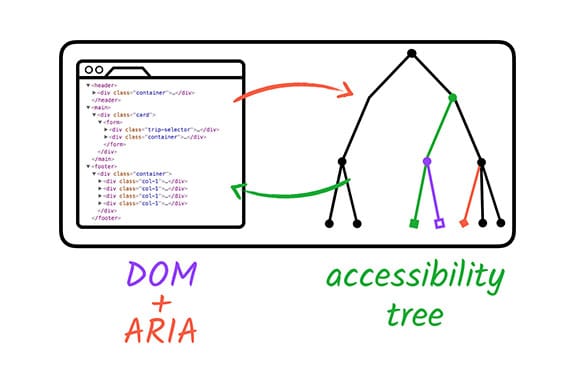
ARIA работает путем изменения и расширения стандартного дерева доступности DOM.


Хотя ARIA позволяет нам тонко (или даже радикально) изменять дерево доступности для любого элемента на странице, это единственное, что она меняет. ARIA не дополняет свойственное элементу поведение ; он не сделает элемент фокусируемым и не предоставит ему прослушиватели событий клавиатуры. Это по-прежнему является частью нашей задачи развития.
Важно понимать, что нет необходимости переопределять семантику по умолчанию. Независимо от его использования, стандартному HTML-элементу <input type="checkbox"> не требуется дополнительный атрибут ARIA role="checkbox" для правильного объявления.
Также стоит отметить, что некоторые элементы HTML имеют ограничения на то, какие роли и атрибуты ARIA можно использовать в них. Например, к стандартному элементу <input type="text"> может не быть применена какая-либо дополнительная роль/атрибут.
Дополнительную информацию см. в спецификации ARIA в HTML .
Давайте посмотрим, какие еще возможности может предложить ARIA.
Что может сделать АРИЯ?
Как вы видели на примере флажка, ARIA может изменять существующую семантику элемента или добавлять семантику к элементам, для которых не существует собственной семантики. Он также может выражать семантические шаблоны, которых вообще нет в HTML, например меню или панель вкладок. Часто ARIA позволяет нам создавать элементы типа виджетов, которые были бы невозможны с помощью простого HTML.
- Например, ARIA может добавлять дополнительные метки и текст описания, которые доступны только API вспомогательных технологий.
<button aria-label="screen reader only label"></button>
- ARIA может выражать семантические отношения между элементами, которые расширяют стандартное соединение родитель/потомок, например пользовательскую полосу прокрутки, которая управляет определенной областью.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- А ARIA может сделать части страницы «живыми», поэтому они немедленно сообщают вспомогательным технологиям о своих изменениях.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
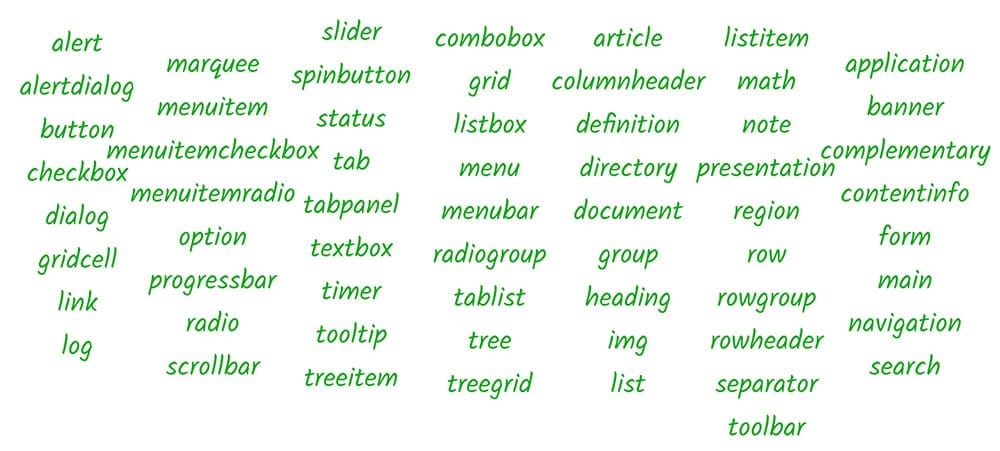
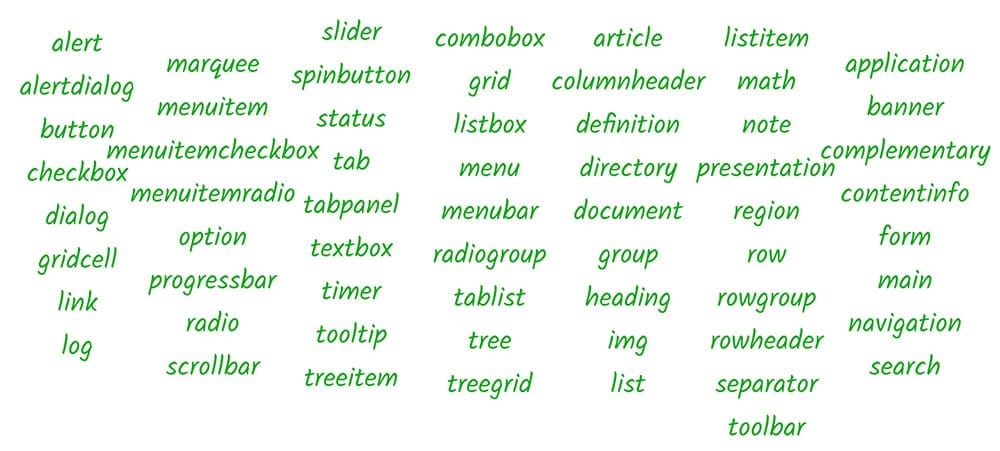
Одним из основных аспектов системы ARIA является набор ролей . Роль с точки зрения доступности представляет собой сокращенный индикатор конкретного шаблона пользовательского интерфейса. ARIA предоставляет словарь шаблонов, которые мы можем использовать через атрибут role в любом элементе HTML.
Когда мы применили role="checkbox" в предыдущем примере, мы сообщили вспомогательным технологиям, что элемент должен следовать шаблону "флажок". То есть мы гарантируем, что он будет иметь отмеченное состояние (отмечено или не отмечено) и что это состояние можно будет переключать с помощью мыши или пробела, как у стандартного элемента флажка HTML.
Фактически, поскольку взаимодействие с клавиатурой играет столь важную роль в использовании программ чтения с экрана, очень важно убедиться, что при создании пользовательского виджета атрибут role всегда применяется в том же месте, что и атрибут tabindex ; это гарантирует, что события клавиатуры перейдут в нужное место и что, когда фокус попадает на элемент, его роль будет передана точно.
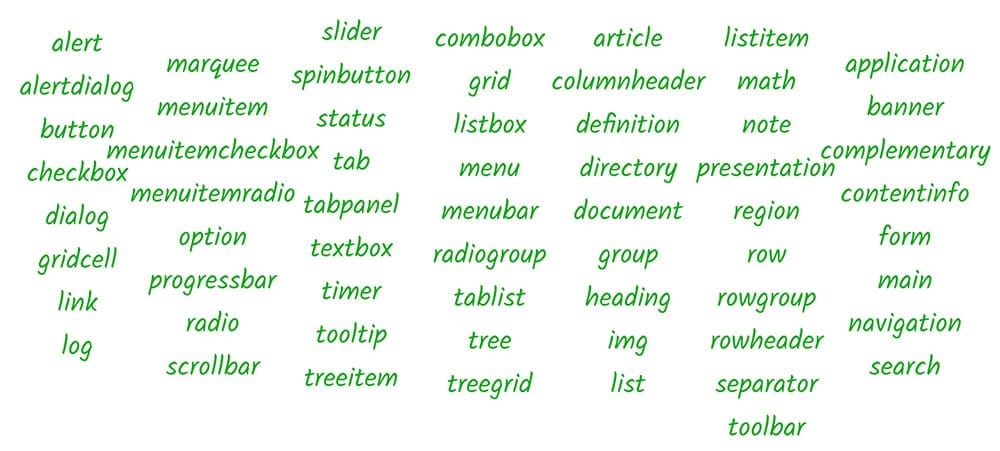
Спецификация ARIA описывает таксономию возможных значений атрибута role и связанных с ним атрибутов ARIA, которые могут использоваться в сочетании с этими ролями. Это лучший источник полной информации о том, как роли и атрибуты ARIA работают вместе и как их можно использовать таким образом, чтобы это поддерживалось браузерами и вспомогательными технологиями.

Однако спецификация очень плотная; Более доступным местом для начала является документ ARIA Authoring Practices , в котором рассматриваются лучшие практики использования доступных ролей и свойств ARIA.
ARIA также предлагает ключевые роли, расширяющие возможности HTML5. Дополнительную информацию см. в спецификации шаблонов проектирования ролей Landmark .
,Введение в ARIA и неродную семантику HTML
До сих пор мы поощряли использование собственных HTML-элементов, потому что они дают вам фокус, поддержку клавиатуры и встроенную семантику, но бывают случаи, когда простой макет и собственный HTML не справятся со своей задачей. Например, в настоящее время не существует стандартизированного HTML-элемента для очень распространенной конструкции пользовательского интерфейса — всплывающего меню. Также нет HTML-элемента, который бы предоставлял такую семантическую характеристику, как «пользователь должен узнать об этом как можно скорее».
В этом уроке мы рассмотрим, как выразить семантику, которую HTML не может выразить сам по себе.
Спецификация доступных полнофункциональных интернет-приложений (WAI-ARIA или просто ARIA) Web Accessibility Initiative хороша для объединения областей с проблемами доступности, которые невозможно решить с помощью собственного HTML. Он работает, позволяя вам указывать атрибуты, которые изменяют способ преобразования элемента в дерево доступности. Давайте посмотрим на пример.
В следующем фрагменте мы используем элемент списка как своего рода настраиваемый флажок. Класс CSS «флажок» придает элементу необходимые визуальные характеристики.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Хотя это отлично работает для зрячих пользователей, программа чтения с экрана не укажет на то, что элемент предназначен для флажка, поэтому пользователи с плохим зрением могут полностью пропустить этот элемент.
Однако, используя атрибуты ARIA, мы можем предоставить элементу недостающую информацию, чтобы программа чтения с экрана могла правильно ее интерпретировать. Здесь мы добавили атрибуты role и aria-checked , чтобы явно идентифицировать элемент как флажок и указать, что он отмечен по умолчанию. Элемент списка теперь будет добавлен в дерево специальных возможностей, и программа чтения с экрана правильно сообщит о нем как о флажке.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
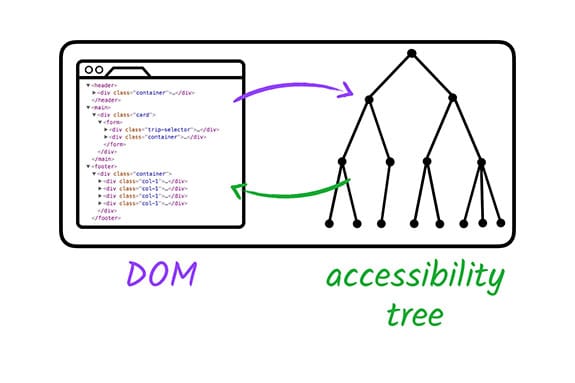
ARIA работает путем изменения и расширения стандартного дерева доступности DOM.


Хотя ARIA позволяет нам тонко (или даже радикально) изменять дерево доступности для любого элемента на странице, это единственное, что она меняет. ARIA не дополняет свойственное элементу поведение ; он не сделает элемент фокусируемым и не предоставит ему прослушиватели событий клавиатуры. Это все еще часть нашей задачи развития.
Важно понимать, что нет необходимости переопределять семантику по умолчанию. Независимо от его использования, стандартному HTML-элементу <input type="checkbox"> не требуется дополнительный атрибут ARIA role="checkbox" для правильного объявления.
Также стоит отметить, что некоторые элементы HTML имеют ограничения на то, какие роли и атрибуты ARIA можно использовать в них. Например, к стандартному элементу <input type="text"> может не быть применена какая-либо дополнительная роль/атрибут.
Дополнительную информацию см. в спецификации ARIA в HTML .
Давайте посмотрим, какие еще возможности может предложить ARIA.
Что может сделать АРИЯ?
Как вы видели на примере флажка, ARIA может изменять существующую семантику элемента или добавлять семантику к элементам, для которых не существует собственной семантики. Он также может выражать семантические шаблоны, которых вообще нет в HTML, например меню или панель вкладок. Часто ARIA позволяет нам создавать элементы типа виджетов, которые были бы невозможны с помощью простого HTML.
- Например, ARIA может добавлять дополнительные метки и текст описания, которые доступны только API вспомогательных технологий.
<button aria-label="screen reader only label"></button>
- ARIA может выражать семантические отношения между элементами, которые расширяют стандартное соединение родитель/потомок, например пользовательскую полосу прокрутки, которая управляет определенной областью.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- А ARIA может сделать части страницы «живыми», поэтому они немедленно сообщают вспомогательным технологиям о своих изменениях.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
Одним из основных аспектов системы ARIA является набор ролей . Роль с точки зрения доступности представляет собой сокращенный индикатор конкретного шаблона пользовательского интерфейса. ARIA предоставляет словарь шаблонов, которые мы можем использовать через атрибут role в любом элементе HTML.
Когда мы применили role="checkbox" в предыдущем примере, мы сообщили вспомогательным технологиям, что элемент должен следовать шаблону "флажок". То есть мы гарантируем, что он будет иметь отмеченное состояние (отмечено или не отмечено) и что это состояние можно будет переключать с помощью мыши или пробела, как у стандартного элемента флажка HTML.
Фактически, поскольку взаимодействие с клавиатурой играет столь важную роль в использовании программ чтения с экрана, очень важно убедиться, что при создании пользовательского виджета атрибут role всегда применяется в том же месте, что и атрибут tabindex ; это гарантирует, что события клавиатуры перейдут в нужное место и что, когда фокус попадает на элемент, его роль будет передана точно.
Спецификация ARIA описывает таксономию возможных значений атрибута role и связанных с ним атрибутов ARIA, которые могут использоваться в сочетании с этими ролями. Это лучший источник полной информации о том, как роли и атрибуты ARIA работают вместе и как их можно использовать таким образом, чтобы это поддерживалось браузерами и вспомогательными технологиями.

Однако спецификация очень плотная; Более доступным местом для начала является документ ARIA Authoring Practices , в котором рассматриваются лучшие практики использования доступных ролей и свойств ARIA.
ARIA также предлагает ключевые роли, расширяющие возможности HTML5. Дополнительную информацию см. в спецификации шаблонов проектирования ролей Landmark .
,Введение в ARIA и неродную семантику HTML
До сих пор мы поощряли использование собственных HTML-элементов, потому что они дают вам фокус, поддержку клавиатуры и встроенную семантику, но бывают случаи, когда простой макет и собственный HTML не справятся со своей задачей. Например, в настоящее время не существует стандартизированного HTML-элемента для очень распространенной конструкции пользовательского интерфейса — всплывающего меню. Также нет HTML-элемента, который бы предоставлял такую семантическую характеристику, как «пользователь должен узнать об этом как можно скорее».
В этом уроке мы рассмотрим, как выразить семантику, которую HTML не может выразить сам по себе.
Спецификация доступных полнофункциональных интернет-приложений (WAI-ARIA или просто ARIA) Web Accessibility Initiative хороша для объединения областей с проблемами доступности, которые невозможно решить с помощью собственного HTML. Он работает, позволяя вам указывать атрибуты, которые изменяют способ преобразования элемента в дерево доступности. Давайте посмотрим на пример.
В следующем фрагменте мы используем элемент списка как своего рода настраиваемый флажок. Класс CSS «флажок» придает элементу необходимые визуальные характеристики.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Хотя это отлично работает для зрячих пользователей, программа чтения с экрана не укажет на то, что элемент предназначен для флажка, поэтому пользователи с плохим зрением могут полностью пропустить этот элемент.
Однако, используя атрибуты ARIA, мы можем предоставить элементу недостающую информацию, чтобы программа чтения с экрана могла правильно ее интерпретировать. Здесь мы добавили атрибуты role и aria-checked , чтобы явно идентифицировать элемент как флажок и указать, что он отмечен по умолчанию. Элемент списка теперь будет добавлен в дерево специальных возможностей, и программа чтения с экрана правильно сообщит о нем как о флажке.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
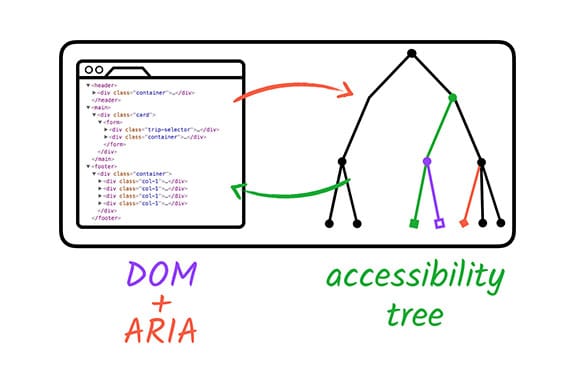
ARIA работает путем изменения и расширения стандартного дерева доступности DOM.


Хотя ARIA позволяет нам тонко (или даже радикально) изменять дерево доступности для любого элемента на странице, это единственное, что она меняет. ARIA не дополняет свойственное элементу поведение ; он не сделает элемент фокусируемым и не предоставит ему прослушиватели событий клавиатуры. Это все еще часть нашей задачи развития.
Важно понимать, что нет необходимости переопределять семантику по умолчанию. Независимо от его использования, стандартному HTML-элементу <input type="checkbox"> не требуется дополнительный атрибут ARIA role="checkbox" для правильного объявления.
Также стоит отметить, что некоторые элементы HTML имеют ограничения на то, какие роли и атрибуты ARIA можно использовать в них. Например, к стандартному элементу <input type="text"> может не быть применена какая-либо дополнительная роль/атрибут.
Дополнительную информацию см. в спецификации ARIA в HTML .
Давайте посмотрим, какие еще возможности может предложить ARIA.
Что может сделать АРИЯ?
Как вы видели на примере флажка, ARIA может изменять существующую семантику элемента или добавлять семантику к элементам, для которых не существует собственной семантики. Он также может выражать семантические шаблоны, которых вообще нет в HTML, например меню или панель вкладок. Часто ARIA позволяет нам создавать элементы типа виджетов, которые были бы невозможны с помощью простого HTML.
- Например, ARIA может добавлять дополнительные метки и текст описания, которые доступны только API вспомогательных технологий.
<button aria-label="screen reader only label"></button>
- ARIA может выражать семантические отношения между элементами, которые расширяют стандартное соединение родитель/потомок, например пользовательскую полосу прокрутки, которая управляет определенной областью.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- А ARIA может сделать части страницы «живыми», поэтому они немедленно сообщают вспомогательным технологиям о своих изменениях.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
Одним из основных аспектов системы ARIA является набор ролей . Роль с точки зрения доступности представляет собой сокращенный индикатор конкретного шаблона пользовательского интерфейса. ARIA предоставляет словарь шаблонов, которые мы можем использовать через атрибут role в любом элементе HTML.
Когда мы применили role="checkbox" в предыдущем примере, мы сообщили вспомогательным технологиям, что элемент должен следовать шаблону "флажок". То есть мы гарантируем, что он будет иметь отмеченное состояние (отмечено или не отмечено) и что это состояние можно будет переключать с помощью мыши или пробела, как у стандартного элемента флажка HTML.
Фактически, поскольку взаимодействие с клавиатурой играет столь важную роль в использовании программ чтения с экрана, очень важно убедиться, что при создании пользовательского виджета атрибут role всегда применяется в том же месте, что и атрибут tabindex ; это гарантирует, что события клавиатуры перейдут в нужное место и что, когда фокус попадает на элемент, его роль будет передана точно.
Спецификация ARIA описывает таксономию возможных значений атрибута role и связанных с ним атрибутов ARIA, которые могут использоваться в сочетании с этими ролями. Это лучший источник полной информации о том, как роли и атрибуты ARIA работают вместе и как их можно использовать таким образом, чтобы это поддерживалось браузерами и вспомогательными технологиями.

Однако спецификация очень плотная; Более доступным местом для начала является документ ARIA Authoring Practices , в котором рассматриваются лучшие практики использования доступных ролей и свойств ARIA.
ARIA также предлагает ключевые роли, расширяющие возможности HTML5. Дополнительную информацию см. в спецификации шаблонов проектирования ролей Landmark .




