ARIA 및 비네이티브 HTML 시맨틱스 소개
지금까지는 포커스, 키보드 지원, 내장 시맨틱을 제공하므로 기본 HTML 요소를 사용하는 것이 좋습니다. 하지만 간단한 레이아웃과 기본 HTML로는 작업을 수행할 수 없는 경우가 있습니다. 예를 들어 현재 매우 일반적인 UI 구성요소인 팝업 메뉴에 관한 표준화된 HTML 요소는 없습니다. '사용자가 최대한 빨리 이 사실을 알아야 함'과 같은 시맨틱 특성을 제공하는 HTML 요소도 없습니다.
이 강의에서는 HTML 자체로는 표현할 수 없는 시맨틱을 표현하는 방법을 살펴봅니다.
Web Accessibility Initiative의 Accessible Rich Internet Applications 사양 (WAI-ARIA 또는 ARIA)은 기본 HTML로 관리할 수 없는 접근성 문제가 있는 영역을 연결하는 데 적합합니다. 이 사양을 활용해 요소가 접근성 트리로 변환되는 방식을 수정하는 속성을 지정할 수 있습니다. 예를 살펴보겠습니다.
다음 스니펫에서는 목록 항목을 일종의 맞춤 체크박스로 사용합니다. CSS '체크박스' 클래스는 요소에 필요한 시각적 특성을 부여합니다.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
이는 정상적인 사용자에게는 잘 작동하지만 스크린 리더는 요소가 체크박스라는 표시를 제공하지 않으므로 저시력 사용자는 요소를 완전히 놓칠 수 있습니다.
그러나 ARIA 속성을 사용하면 스크린 리더가 올바르게 해석할 수 있도록 요소에 누락된 정보를 제공할 수 있습니다. 여기서는 role 및 aria-checked 속성을 추가하여 요소를 체크박스로 명시적으로 식별하고 기본적으로 선택되어 있다고 지정했습니다. 이제 목록 항목이 접근성 트리에 추가되고 스크린 리더가 이를 체크박스로 올바르게 보고합니다.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
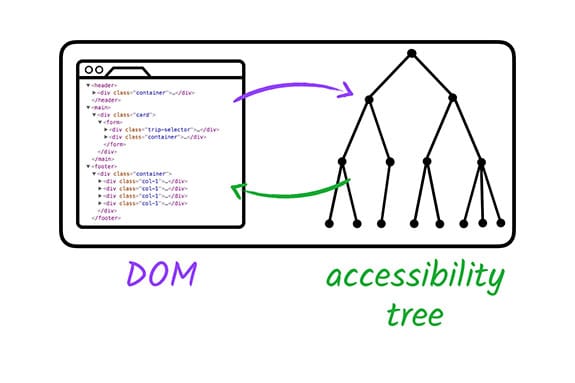
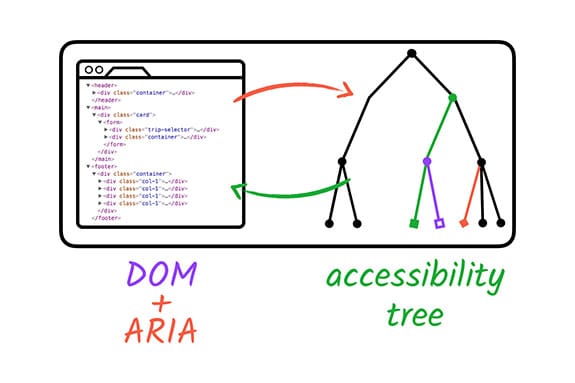
ARIA는 표준 DOM 접근성 트리를 변경하고 보강하여 작동합니다.


ARIA를 사용하면 페이지의 모든 요소에 대한 접근성 트리를 미묘하게 또는 심지어 대대적으로 수정할 수 있지만, ARIA에서 변경하는 것은 이것뿐입니다. ARIA는 요소의 고유한 동작을 보강하지 않습니다. 요소에 포커스를 설정하거나 키보드 이벤트 리스너를 제공하지 않습니다. 이는 여전히 개발 작업의 일부입니다.
기본 시맨틱을 재정의할 필요가 없다는 점을 이해하는 것이 중요합니다. 사용 여부와 관계없이 표준 HTML <input type="checkbox"> 요소는 올바르게 전달되기 위해 추가 role="checkbox" ARIA 속성이 필요하지 않습니다.
또한 특정 HTML 요소에는 해당 요소에 사용할 수 있는 ARIA 역할과 속성에 제한이 있습니다. 예를 들어 표준 <input
type="text"> 요소에는 추가 역할/속성이 적용되지 않을 수 있습니다.
자세한 내용은 HTML의 ARIA 사양을 참고하세요.
ARIA에서 제공하는 다른 기능을 살펴보겠습니다.
ARIA는 무엇을 할 수 있나요?
체크박스 예에서 볼 수 있듯이 ARIA는 기존 요소 시맨틱을 수정하거나 네이티브 시맨틱이 없는 요소에 시맨틱을 추가할 수 있습니다. 메뉴나 탭 패널과 같이 HTML에 전혀 존재하지 않는 시맨틱 패턴을 표현할 수도 있습니다. ARIA를 사용하면 일반 HTML로는 불가능한 위젯 유형의 요소를 만들 수 있는 경우가 많습니다.
- 예를 들어 ARIA는 보조 기술 API에만 노출되는 추가 라벨 및 설명 텍스트를 추가할 수 있습니다.
<button aria-label="screen reader only label"></button>
- ARIA는 특정 영역을 제어하는 맞춤 스크롤바와 같이 표준 상위/하위 연결을 확장하는 요소 간의 시맨틱 관계를 표현할 수 있습니다.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- 또한 ARIA를 사용하면 페이지의 일부를 '실시간'으로 설정할 수 있으므로 변경될 때마다 보조 기술에 즉시 알릴 수 있습니다.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
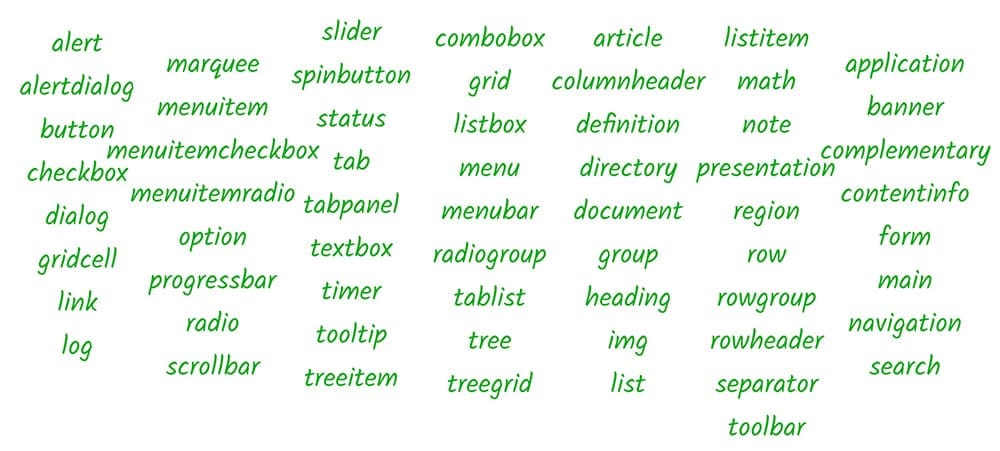
ARIA 시스템의 핵심 측면 중 하나는 역할 모음입니다. 접근성 용어에서 역할은 특정 UI 패턴의 약어 표시기에 해당합니다. ARIA는 모든 HTML 요소의 role 속성을 통해 사용할 수 있는 패턴의 어휘를 제공합니다.
이전 예에서 role="checkbox"를 적용하면 요소가 '체크박스' 패턴을 따라야 한다고 보조 기술에 알리는 것입니다. 즉, 선택된 상태 (선택됨 또는 선택되지 않음)가 있고 표준 HTML 체크박스 요소와 마찬가지로 마우스나 스페이스바를 사용하여 상태를 전환할 수 있습니다.
실제로 키보드 상호작용은 스크린 리더 사용 시 매우 중요한 역할을 하기 때문에 맞춤 위젯을 만들 때 role 속성이 항상 tabindex 속성과 동일한 위치에 적용되어야 합니다. 이렇게 하면 키보드 이벤트가 올바른 위치로 이동하고 포커스가 요소에 있을 때 요소의 역할이 정확하게 전달됩니다.
ARIA 사양에서는 role 속성의 가능한 값과 이러한 역할과 함께 사용할 수 있는 연결된 ARIA 속성의 분류를 설명합니다. 이 문서는 ARIA 역할과 속성이 함께 작동하는 방식과 브라우저 및 보조 기술에서 지원되는 방식으로 이를 사용하는 방법에 관한 확실한 정보를 제공하는 최고의 소스입니다.

하지만 사양은 매우 방대합니다. 시작하기에는 ARIA 작성 관행 문서가 더 접근하기 쉽습니다. 이 문서에서는 사용 가능한 ARIA 역할 및 속성을 사용하는 권장사항을 살펴봅니다.
또한 ARIA는 HTML5에서 사용할 수 있는 옵션을 확장하는 랜드마크 역할을 제공합니다. 자세한 내용은 랜드마크 역할 설계 패턴 사양을 참고하세요.




