Узнайте больше о заголовках, которые могут обеспечить безопасность вашего сайта и быстро найти самую важную информацию.
В этой статье перечислены самые важные заголовки безопасности, которые вы можете использовать для защиты своего веб-сайта. Используйте ее для понимания веб-функций безопасности, узнайте, как внедрить их на своем веб-сайте, и в качестве справочного материала, когда вам нужно напоминание.
- Заголовки безопасности, рекомендуемые для веб-сайтов, обрабатывающих конфиденциальные данные пользователей:
- Политика безопасности контента (CSP)
- Надежные типы
- Заголовки безопасности, рекомендуемые для всех веб-сайтов:
- X-Content-Type-Options
- X-Frame-опции
- Политика кросс-источника ресурсов (CORP)
- Политика открытия кросс-источников (COOP)
- Строгая безопасность транспорта HTTP (HSTS)
- Заголовки безопасности для веб-сайтов с расширенными возможностями:
- Совместное использование ресурсов между источниками (CORS)
- Политика внедрения перекрестного происхождения (COEP)
Прежде чем углубляться в заголовки безопасности, узнайте об известных угрозах в Интернете и о том, почему вам следует использовать эти заголовки безопасности.
Защитите свой сайт от уязвимостей инъекций
Уязвимости инъекций возникают, когда ненадежные данные, обрабатываемые вашим приложением, могут повлиять на его поведение и, как правило, привести к выполнению скриптов, контролируемых злоумышленником. Наиболее распространенной уязвимостью, вызванной ошибками инъекций, является межсайтовый скриптинг (XSS) в его различных формах, включая отраженный XSS , сохраненный XSS , DOM-based XSS и другие варианты.
Уязвимость XSS обычно может предоставить злоумышленнику полный доступ к пользовательским данным, обрабатываемым приложением, и любой другой информации, размещенной в том же веб-источнике .
Традиционные методы защиты от инъекций включают последовательное использование систем HTML-шаблонов с автоматическим экранированием, отказ от использования опасных API JavaScript и правильную обработку пользовательских данных путем размещения загружаемых файлов в отдельном домене и очистки контролируемого пользователем HTML-кода.
- Используйте политику безопасности контента (CSP) для управления тем, какие скрипты может выполнять ваше приложение, чтобы снизить риск инъекций.
- Используйте доверенные типы для принудительной очистки данных, передаваемых в опасные API JavaScript.
- Используйте X-Content-Type-Options , чтобы предотвратить неправильную интерпретацию браузером типов MIME ресурсов вашего веб-сайта, что может привести к выполнению скрипта.
Изолируйте свой сайт от других веб-сайтов
Открытость сети позволяет веб-сайтам взаимодействовать друг с другом способами, которые могут нарушить ожидания безопасности приложения. Это включает в себя неожиданное выполнение аутентифицированных запросов или внедрение данных из другого приложения в документ злоумышленника, что позволяет злоумышленнику изменять или читать данные приложения.
К распространенным уязвимостям, которые подрывают веб-изоляцию, относятся кликджекинг , подделка межсайтовых запросов (CSRF), включение межсайтовых скриптов (XSSI) и различные межсайтовые утечки .
- Используйте X-Frame-Options , чтобы предотвратить внедрение ваших документов вредоносным веб-сайтом.
- Используйте политику кросс-доменных ресурсов (CORP) , чтобы предотвратить включение ресурсов вашего веб-сайта в кросс-доменный веб-сайт.
- Используйте политику Cross-Origin Opener Policy (COOP) для защиты окон вашего веб-сайта от взаимодействия с вредоносными веб-сайтами.
- Используйте Cross-Origin Resource Sharing (CORS) для управления доступом к ресурсам вашего веб-сайта из документов из разных источников.
Если вас интересуют эти заголовки, вам будет полезно почитать книгу «Разработка веб-сайтов после Spectre» .
Создайте мощный и безопасный веб-сайт
Spectre помещает любые данные, загруженные в ту же группу контекста просмотра , потенциально читаемыми, несмотря на политику одного и того же источника . Браузеры ограничивают функции, которые могут потенциально эксплуатировать уязвимость за специальной средой, называемой « изоляция между источниками ». С изоляцией между источниками вы можете использовать мощные функции, такие как SharedArrayBuffer .
- Используйте политику встраивания Cross-Origin (COEP) вместе с COOP для обеспечения изоляции между источниками.
Шифруйте трафик на ваш сайт
Проблемы с шифрованием возникают, когда приложение не полностью шифрует передаваемые данные, что позволяет злоумышленникам узнать о взаимодействии пользователя с приложением.
Недостаточное шифрование может возникнуть в следующих случаях: не используется HTTPS, смешанный контент , установка файлов cookie без атрибута Secure (или префикса __Secure ) или слабая логика проверки CORS .
- Используйте HTTP Strict Transport Security (HSTS) для последовательной доставки вашего контента через HTTPS.
Политика безопасности контента (CSP)
Межсайтовый скриптинг (XSS) — это атака, при которой уязвимость на веб-сайте позволяет внедрить и выполнить вредоносный скрипт.
Content-Security-Policy обеспечивает дополнительный уровень защиты от XSS-атак, ограничивая набор скриптов, которые может выполнять страница.
Рекомендуется включить строгую защиту конфиденциальности (CSP), используя один из следующих подходов:
- Если вы отображаете свои HTML-страницы на сервере, используйте строгую CSP на основе одноразовых значений .
- Если ваш HTML-код должен обслуживаться статически или кэшироваться, например, если это одностраничное приложение, используйте строгую CSP на основе хэша .
Пример использования: CSP на основе одноразового использования
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Рекомендуемые варианты использования
1. Используйте строгий CSP на основе nonce {: #nonce-based-csp}
Если вы отображаете свои HTML-страницы на сервере, используйте строгую CSP на основе одноразовых значений .
Сгенерируйте новое значение nonce скрипта для каждого запроса на стороне сервера и установите следующий заголовок:
файл конфигурации сервера
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
В HTML, чтобы загрузить скрипты, установите атрибут nonce всех тегов <script> на одну и ту же строку {RANDOM1} .
индекс.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Photos — хороший пример строгой CSP на основе nonce. Используйте DevTools, чтобы увидеть, как это используется.
2. Используйте строгий CSP на основе хэша {: #hash-based-csp}
Если ваш HTML-код должен обслуживаться статически или кэшироваться, например, если вы создаете одностраничное приложение, используйте строгую CSP на основе хэша .
файл конфигурации сервера
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
В HTML вам придется встраивать свои скрипты, чтобы применить политику на основе хеширования, поскольку большинство браузеров не поддерживают хеширование внешних скриптов .
индекс.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Чтобы загрузить внешние скрипты, прочтите раздел «Динамическая загрузка исходных скриптов» в разделе Вариант B: Заголовок ответа CSP на основе хэша .
CSP Evaluator — хороший инструмент для оценки вашего CSP, но в то же время хороший пример строгого CSP на основе nonce. Используйте DevTools, чтобы увидеть, как он используется.
Поддерживаемые браузеры
Другие моменты, которые следует отметить относительно CSP
- Директива
frame-ancestorsзащищает ваш сайт от clickjacking — риска, который возникает, если вы позволяете ненадежным сайтам встраивать ваш. Если вы предпочитаете более простое решение, вы можете использоватьX-Frame-Options, чтобы заблокировать загрузку, ноframe-ancestorsдает вам расширенную конфигурацию, чтобы разрешить только определенные источники в качестве встраивателей. - Вы могли использовать CSP, чтобы гарантировать, что все ресурсы вашего сайта загружаются через HTTPS . Это стало менее актуально: в настоящее время большинство браузеров блокируют смешанный контент .
- Вы также можете настроить CSP в режиме «только отчет» .
- Если вы не можете установить CSP как заголовок на стороне сервера, вы также можете установить его как метатег. Обратите внимание, что вы не можете использовать режим только отчета для метатегов (хотя это может измениться ).
Узнать больше
Надежные типы
XSS на основе DOM — это атака, при которой вредоносные данные передаются в приемник, поддерживающий динамическое выполнение кода, например eval() или .innerHTML .
Trusted Types предоставляют инструменты для написания, проверки безопасности и поддержки приложений, свободных от DOM XSS. Их можно включить через CSP , и они сделают код JavaScript безопасным по умолчанию, ограничив опасные веб-API, чтобы принимать только специальный объект — Trusted Type.
Для создания этих объектов вы можете определить политики безопасности, в которых вы можете гарантировать, что правила безопасности (такие как экранирование или очистка) будут последовательно применяться до того, как данные будут записаны в DOM. Эти политики затем станут единственными местами в коде, которые потенциально могут ввести DOM XSS.
Примеры использования
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Рекомендуемые варианты использования
Принудительное применение доверенных типов для опасных приемников DOM CSP и заголовок доверенных типов:
Content-Security-Policy: require-trusted-types-for 'script'В настоящее время единственным приемлемым значением для директивы
require-trusted-types-for'script'.Конечно, вы можете комбинировать доверенные типы с другими директивами CSP:
Объединение CSP на основе nonce, описанного выше, с доверенными типами:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Примечание: </b> Вы можете ограничить разрешенные имена политик Trusted Types, установив дополнительную директиву <code>trusted-types</code> (например, <code>trusted-types myPolicy</code>). Однако это не является обязательным требованием. </aside>
Определить политику
Политика:
// Feature detection if (window.trustedTypes && trustedTypes.createPolicy) { // Name and create a policy const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }
Применить политику
Используйте политику при записи данных в DOM:
// Assignment of raw strings are blocked by Trusted Types. el.innerHTML = 'some string'; // This throws an exception.</p> <p>// Assignment of Trusted Types is accepted safely. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
С
require-trusted-types-for 'script'использование доверенного типа является обязательным. Использование любого опасного DOM API со строкой приведет к ошибке.
Поддерживаемые браузеры
Узнать больше
- Предотвращайте уязвимости межсайтового скриптинга на основе DOM с помощью доверенных типов
- CSP: require-trusted-types-for - HTTP | MDN
- CSP: доверенные типы - HTTP | MDN
- Демонстрация Trusted Types — откройте DevTools Inspector и посмотрите, что происходит
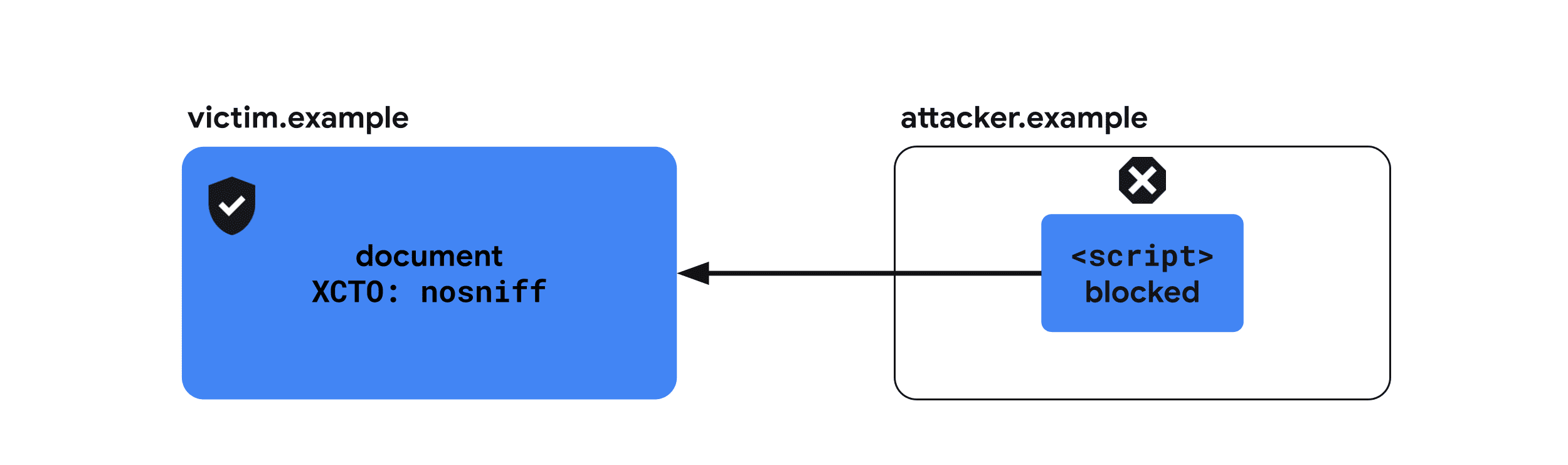
X-Content-Type-Options
Когда вредоносный HTML-документ отправляется с вашего домена (например, если изображение, загруженное на фотосервис, содержит допустимую HTML-разметку), некоторые браузеры будут рассматривать его как активный документ и позволят ему выполнять скрипты в контексте приложения, что приведет к ошибке межсайтового скриптинга .
X-Content-Type-Options: nosniff предотвращает это, сообщая браузеру, что тип MIME, установленный в заголовке Content-Type для данного ответа, является правильным. Этот заголовок рекомендуется для всех ваших ресурсов .
Пример использования
X-Content-Type-Options: nosniff
Рекомендуемые варианты использования
X-Content-Type-Options: nosniff рекомендуется для всех ресурсов, обслуживаемых с вашего сервера, вместе с правильным заголовком Content-Type .

Примеры заголовков, отправляемых с документом HTML
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Поддерживаемые браузеры
Узнать больше
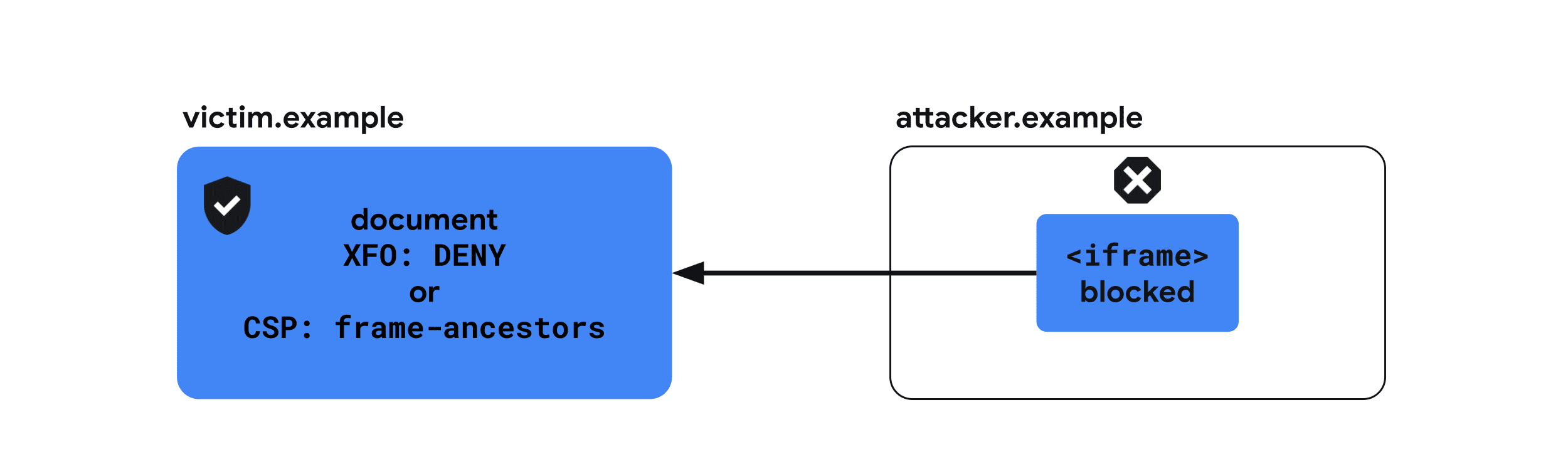
X-Frame-опции
Если вредоносный веб-сайт может встроить ваш сайт в iframe, это может позволить злоумышленникам вызывать непреднамеренные действия пользователя с помощью clickjacking . Кроме того, в некоторых случаях атаки типа Spectre дают вредоносным веб-сайтам возможность узнать о содержимом встроенного документа.
X-Frame-Options указывает, следует ли разрешить браузеру отображать страницу в <frame> , <iframe> , <embed> или <object> . Всем документам рекомендуется отправлять этот заголовок, чтобы указать, разрешают ли они встраиваться в другие документы.
Пример использования
X-Frame-Options: DENY
Рекомендуемые варианты использования
Все документы, не предназначенные для встраивания, должны использовать заголовок X-Frame-Options .
Вы можете попробовать, как следующие конфигурации влияют на загрузку iframe в этой демонстрации . Измените раскрывающееся меню X-Frame-Options и нажмите кнопку Reload the iframe .
Защищает ваш сайт от внедрения в другие сайты
Отрицать наличие вкраплений в какие-либо другие документы.

X-Frame-Options: DENYЗащищает ваш сайт от внедрения любыми кросс-доменными сайтами
Разрешить встраивание только в документы того же происхождения.
X-Frame-Options: SAMEORIGINПоддерживаемые браузеры
Узнать больше
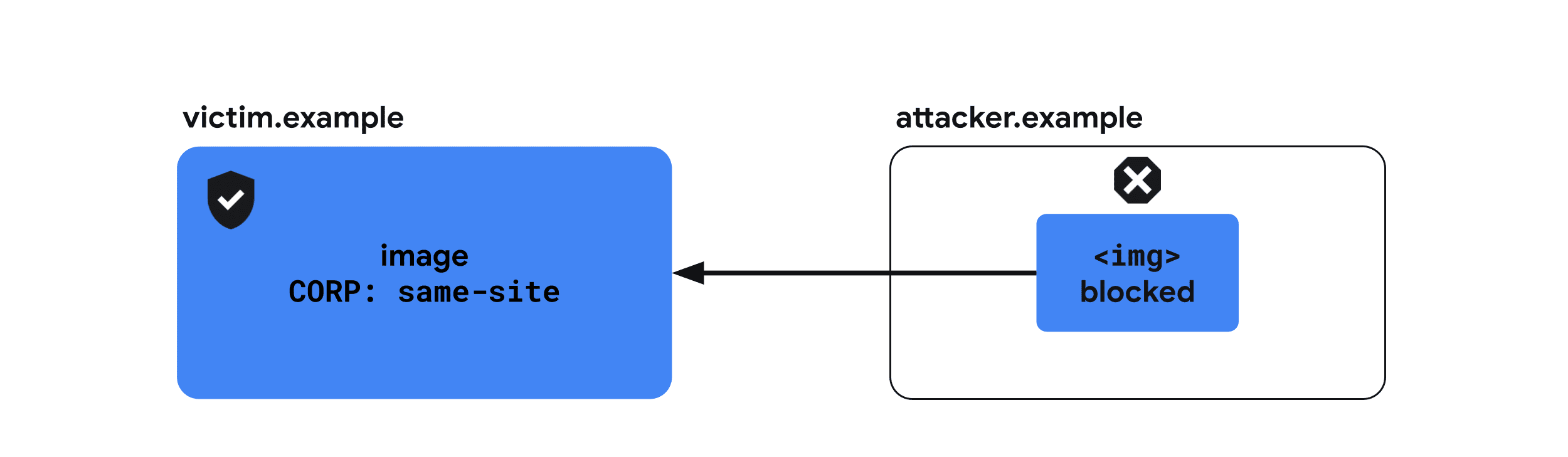
Политика кросс-источника ресурсов (CORP)
Злоумышленник может внедрить ресурсы из другого источника, например, с вашего сайта, чтобы узнать о них информацию, используя межсайтовые утечки в Интернете.
Cross-Origin-Resource-Policy снижает этот риск, указывая набор веб-сайтов, которые могут его загрузить. Заголовок принимает одно из трех значений: same-origin , same-site и cross-origin . Всем ресурсам рекомендуется отправлять этот заголовок, чтобы указать, разрешают ли они загрузку другими веб-сайтами.
Пример использования
Cross-Origin-Resource-Policy: same-origin
Рекомендуемые варианты использования
Рекомендуется, чтобы все ресурсы обслуживались с одним из следующих трех заголовков.
Вы можете попробовать, как следующие конфигурации влияют на загрузку ресурсов в среде Cross-Origin-Embedder-Policy: require-corp в этой демонстрации . Измените раскрывающееся меню Cross-Origin-Resource-Policy и нажмите кнопку Reload the iframe или Reload the image , чтобы увидеть эффект.
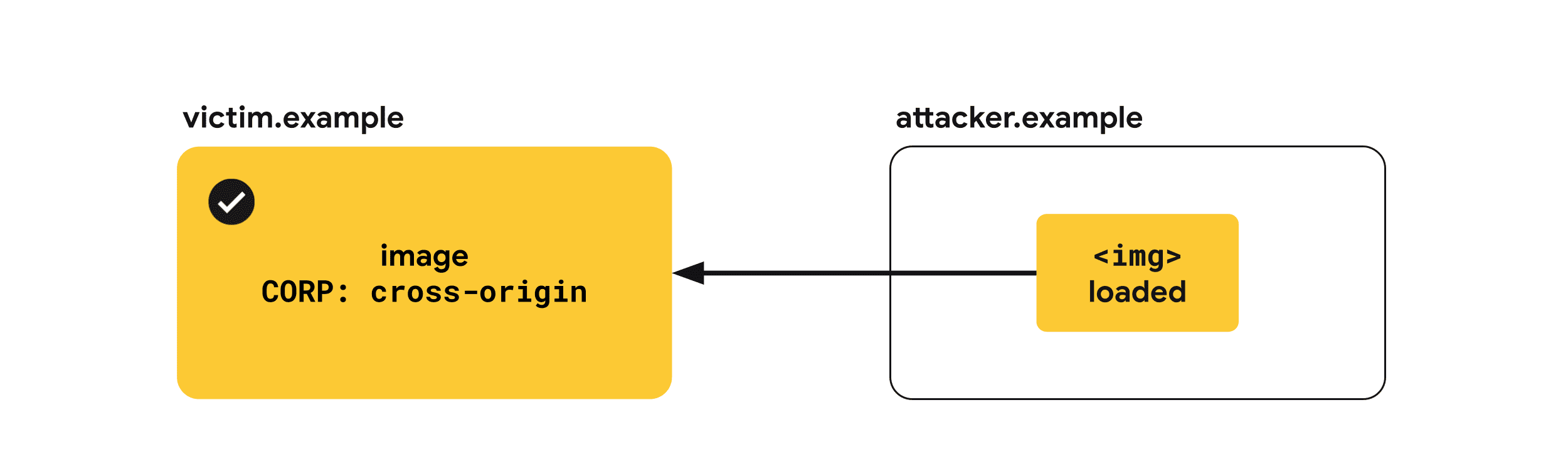
Разрешить загрузку ресурсов cross-origin
Рекомендуется, чтобы службы, подобные CDN, применяли к ресурсам cross-origin (поскольку они обычно загружаются страницами кросс-источника), если только они уже не обслуживаются через CORS , который имеет аналогичный эффект.

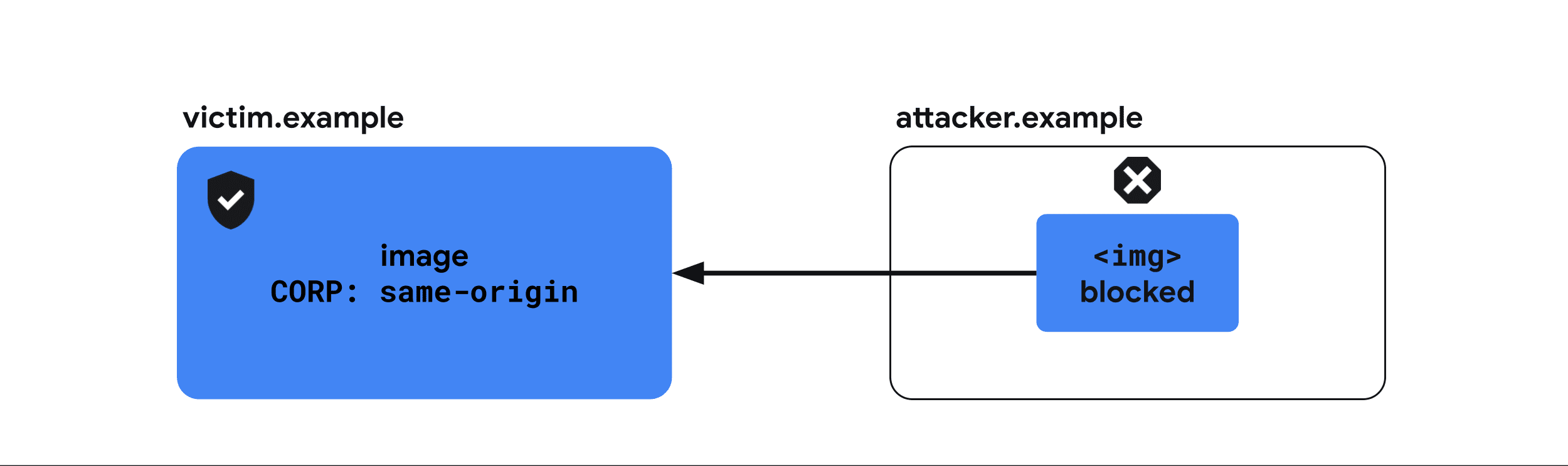
Cross-Origin-Resource-Policy: cross-origin Ограничить загрузку ресурсов из same-origin
same-origin следует применять к ресурсам, которые должны загружаться только страницами same-origin. Вы должны применять это к ресурсам, которые включают конфиденциальную информацию о пользователе или ответы API, которые должны вызываться только из того же источника.
Помните, что ресурсы с этим заголовком по-прежнему можно загружать напрямую, например, перейдя по URL в новом окне браузера. Cross-Origin Resource Policy защищает ресурс только от внедрения другими веб-сайтами.

Cross-Origin-Resource-Policy: same-origin Ограничить загрузку ресурсов с same-site
same-site рекомендуется применять к ресурсам, аналогичным указанным выше, но предназначенным для загрузки другими поддоменами вашего сайта.

Cross-Origin-Resource-Policy: same-siteПоддерживаемые браузеры
Узнать больше
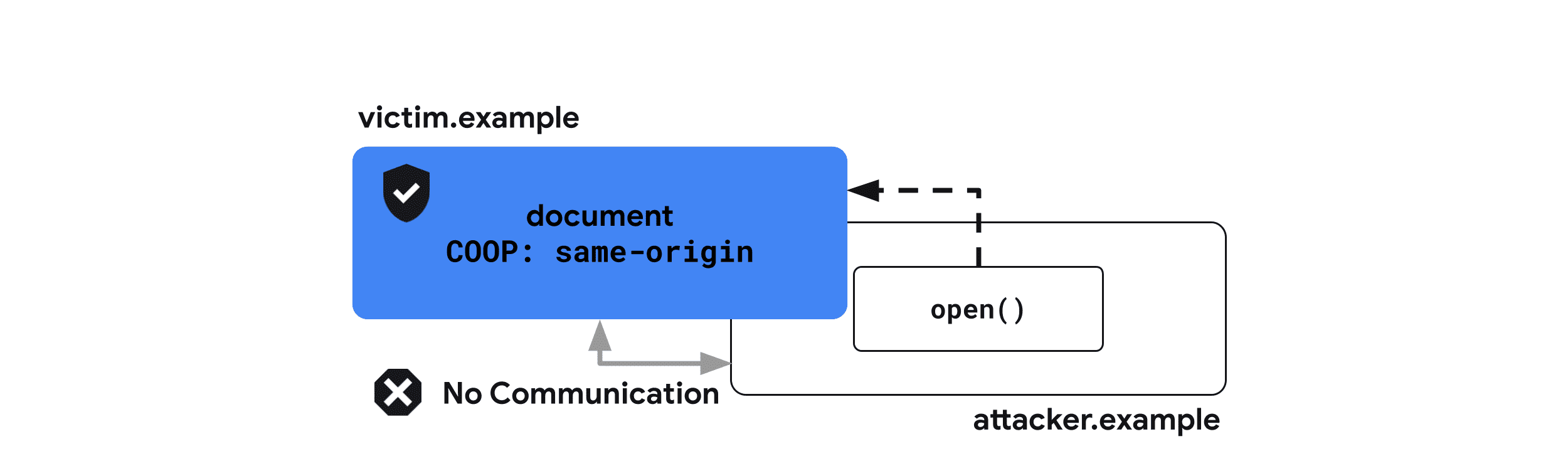
Политика открытия кросс-источников (COOP)
Веб-сайт злоумышленника может открыть другой сайт во всплывающем окне, чтобы узнать о нем информацию, используя веб -утечки между сайтами . В некоторых случаях это также может позволить использовать атаки по сторонним каналам на основе Spectre .
Заголовок Cross-Origin-Opener-Policy позволяет документу изолировать себя от окон с разными источниками, открытых через window.open() или ссылку с target="_blank" без rel="noopener" . В результате любой открыватель документа с разными источниками не будет иметь на него ссылки и не сможет с ним взаимодействовать.
Пример использования
Cross-Origin-Opener-Policy: same-origin-allow-popups
Рекомендуемые варианты использования
Вы можете попробовать, как следующие конфигурации влияют на связь с всплывающим окном с кросс-источником в этой демонстрации . Измените раскрывающееся меню Cross-Origin-Opener-Policy для документа и всплывающего окна, нажмите кнопку Open a popup , затем нажмите Send a postMessage, чтобы увидеть, действительно ли доставлено сообщение.
Изолировать документ от окон с разными источниками
Установка параметра same-origin изолирует документ от окон документов с другим происхождением.

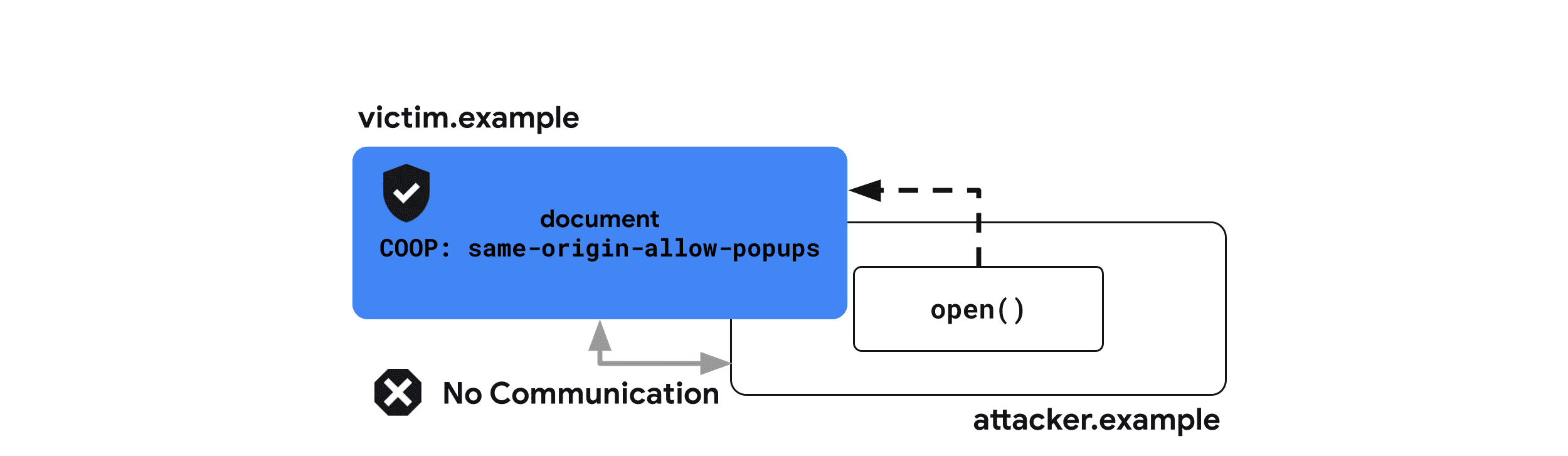
Cross-Origin-Opener-Policy: same-originИзолировать документ от окон из разных источников, но разрешить всплывающие окна
Настройка same-origin-allow-popups позволяет документу сохранять ссылку на свои всплывающие окна, если только они не установили COOP с same-origin или same-origin-allow-popups . Это означает, что same-origin-allow-popups все еще может защитить документ от ссылок при открытии в качестве всплывающего окна, но разрешить ему взаимодействовать со своими собственными всплывающими окнами.

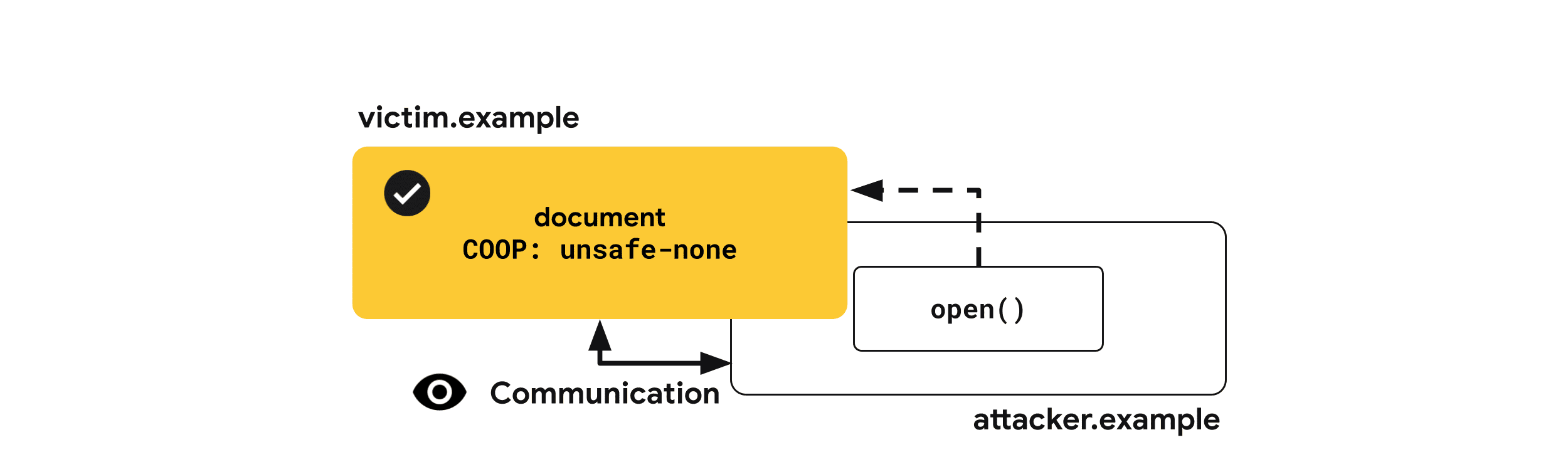
Cross-Origin-Opener-Policy: same-origin-allow-popupsРазрешить ссылаться на документ из окон с разными источниками
unsafe-none — значение по умолчанию, но вы можете явно указать, что этот документ может быть открыт окном с другим источником и сохранить взаимный доступ.

Cross-Origin-Opener-Policy: unsafe-noneШаблоны отчетов несовместимы с COOP
Вы можете получать отчеты, когда COOP предотвращает взаимодействие между окнами с помощью API отчетов.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP также поддерживает режим «только отчеты», что позволяет получать отчеты, фактически не блокируя обмен данными между документами из разных источников.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Поддерживаемые браузеры
Узнать больше
Совместное использование ресурсов между источниками (CORS)
В отличие от других пунктов этой статьи, Cross-Origin Resource Sharing (CORS) — это не заголовок, а механизм браузера, который запрашивает и разрешает доступ к ресурсам из разных источников.
По умолчанию браузеры применяют политику одного и того же источника , чтобы запретить веб-странице доступ к ресурсам с другим источником. Например, когда загружается изображение с другим источником, даже если оно отображается на веб-странице визуально, JavaScript на странице не имеет доступа к данным изображения. Поставщик ресурсов может ослабить ограничения и разрешить другим веб-сайтам читать ресурс, выбрав CORS.
Пример использования
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Прежде чем рассматривать, как настроить CORS, полезно понять разницу между типами запросов. В зависимости от деталей запроса запрос будет классифицирован как простой запрос или предварительный запрос .
Критерии простого запроса:
- Метод —
GET,HEADилиPOST. - К пользовательским заголовкам относятся только
Accept,Accept-Language,Content-LanguageиContent-Type. -
Content-Type—application/x-www-form-urlencoded,multipart/form-dataилиtext/plain.
Все остальное классифицируется как предварительный запрос. Для получения более подробной информации ознакомьтесь с Cross-Origin Resource Sharing (CORS) - HTTP | MDN .
Рекомендуемые варианты использования
Простой запрос
Если запрос соответствует критериям простого запроса, браузер отправляет кросс-доменный запрос с заголовком Origin , который указывает запрашивающий источник.
Пример заголовка запроса
Get / HTTP/1.1 Origin: https://example.com
Пример заголовка ответа
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comуказывает, чтоhttps://example.comможет получить доступ к содержимому ответа. Ресурсы, которые должны быть доступны для чтения любым сайтом, могут установить этот заголовок в*, в этом случае браузер потребует только, чтобы запрос был сделан без учетных данных .-
Access-Control-Allow-Credentials: trueуказывает, что запросы, содержащие учетные данные (cookie), разрешены для загрузки ресурса. В противном случае аутентифицированные запросы будут отклонены, даже если запрашивающий источник присутствует в заголовкеAccess-Control-Allow-Origin.
Вы можете попробовать, как простой запрос влияет на загрузку ресурсов в среде Cross-Origin-Embedder-Policy: require-corp в этой демонстрации . Установите флажок Cross-Origin Resource Sharing и нажмите кнопку Reload the image , чтобы увидеть эффект.
Предварительно обработанные запросы
Предварительному запросу предшествует запрос OPTIONS для проверки возможности отправки последующего запроса.
Пример заголовка запроса
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTпозволяет выполнить следующий запрос с помощью методаPOST.-
Access-Control-Request-Headers: X-PINGOTHER, Content-Typeпозволяет запрашивающей стороне устанавливать HTTP-заголовкиX-PINGOTHERиContent-Typeв последующем запросе.
Примеры заголовков ответов
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSуказывает, что последующие запросы могут быть выполнены с помощью методовPOST,GETиOPTIONS.-
Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeуказывает, что последующие запросы могут включать заголовкиX-PINGOTHERиContent-Type. -
Access-Control-Max-Age: 86400указывает, что результат предварительного запроса может кэшироваться в течение 86400 секунд.
Поддерживаемые браузеры
Узнать больше
Политика внедрения перекрестного происхождения (COEP)
Чтобы снизить способность атак на основе Spectre кражи ресурсов из разных источников, такие функции, как SharedArrayBuffer или performance.measureUserAgentSpecificMemory() по умолчанию отключены.
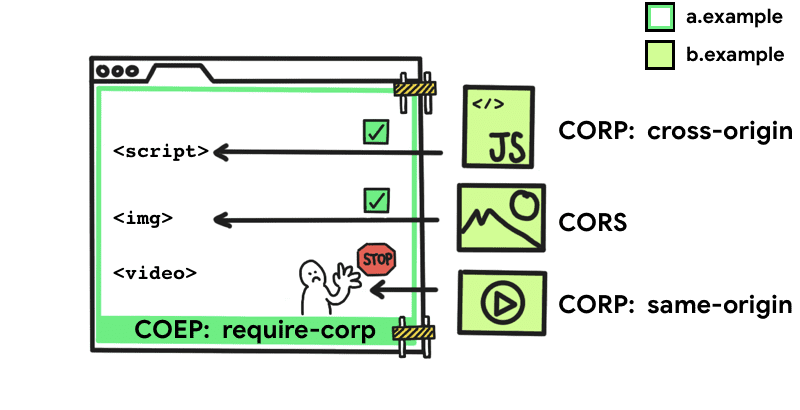
Cross-Origin-Embedder-Policy: require-corp запрещает документам и работникам загружать ресурсы из разных источников, такие как изображения, скрипты, таблицы стилей, фреймы и другие, если только эти ресурсы явно не выбирают загрузку через заголовки CORS или CORP . COEP можно объединить с Cross-Origin-Opener-Policy , чтобы включить документ в изоляцию из разных источников .
Используйте Cross-Origin-Embedder-Policy: require-corp если вы хотите включить кросс-доменную изоляцию для своего документа.
Пример использования
Cross-Origin-Embedder-Policy: require-corp
Примеры использования
COEP принимает одно значение require-corp . Отправляя этот заголовок, вы можете указать браузеру блокировать загрузку ресурсов, которые не подписываются через CORS или CORP .

Вы можете попробовать, как следующие конфигурации влияют на загрузку ресурсов в этой демонстрации . Измените раскрывающееся меню Cross-Origin-Embedder-Policy , раскрывающееся меню Cross-Origin-Resource-Policy , флажок Report Only и т. д., чтобы увидеть, как они влияют на загрузку ресурсов. Также откройте демонстрацию конечной точки отчетности , чтобы увидеть, сообщаются ли заблокированные ресурсы.
Включить кросс-доменную изоляцию
Включите кросс-оригинальную изоляцию , отправив Cross-Origin-Embedder-Policy: require-corp вместе с Cross-Origin-Opener-Policy: same-origin .
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Сообщить о ресурсах, несовместимых с COEP
Вы можете получать отчеты о заблокированных ресурсах, вызванных COEP, с помощью API отчетов.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP также поддерживает режим «Только отчеты», что позволяет получать отчеты, фактически не блокируя загрузку ресурсов.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Поддерживаемые браузеры
Узнать больше
Строгая безопасность транспорта HTTP (HSTS)
Связь по обычному HTTP-соединению не шифруется, что делает передаваемые данные доступными для злоумышленников на сетевом уровне.
Заголовок Strict-Transport-Security сообщает браузеру, что он никогда не должен загружать сайт с использованием HTTP и использовать вместо этого HTTPS. После установки браузер будет использовать HTTPS вместо HTTP для доступа к домену без перенаправления в течение времени, определенного в заголовке.
Пример использования
Strict-Transport-Security: max-age=31536000
Рекомендуемые варианты использования
Все веб-сайты, переходящие с HTTP на HTTPS, должны отвечать заголовком Strict-Transport-Security при получении запроса с HTTP.
Strict-Transport-Security: max-age=31536000



