Mantieni i moduli di registrazione e di accesso il più semplici possibile.
Salva le credenziali dai moduli di accesso in modo che gli utenti non debbano accedere di nuovo quando tornano.
Per memorizzare le credenziali utente dai moduli:
- Includi
autocompletenel modulo. - Impedisci l'invio del modulo.
- Esegui l'autenticazione inviando una richiesta.
- Memorizza la credenziale.
- Aggiorna l'interfaccia utente o vai alla pagina personalizzata.
Includi autocomplete nel modulo
Prima di procedere, controlla se il modulo include attributi autocomplete.
In questo modo l'API Credential Management può trovare id e password
nel modulo e creare un oggetto credenziale.
Inoltre, aiuta i browser che non supportano l'API Credential Management a comprendere la relativa semantica. Scopri di più sulla compilazione automatica in questo articolo di Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Impedire l'invio del modulo
Quando l'utente preme il pulsante Invia, impedisci l'invio del modulo, che altrimenti causerebbe una transizione di pagina:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Se impedisci la transizione di pagina, puoi conservare le informazioni sulle credenziali e al contempo verificarne l'autenticità.
Eseguire l'autenticazione inviando una richiesta
Per autenticare l'utente, invia le informazioni sulle credenziali al tuo server utilizzando AJAX.
Sul lato server, crea un endpoint (o semplicemente modificane uno esistente) che risponda con il codice HTTP 200 o 401, in modo che sia chiaro al browser se la registrazione/l'accesso/la modifica della password è andata a buon fine o meno.
Ad esempio:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Memorizza la credenziale
Per memorizzare una credenziale, controlla innanzitutto se l'API è disponibile, quindi crea un'istanza di PasswordCredential con l'elemento di modulo come argomento in modo sincrono o asincrono.
Chiama navigator.credentials.store().
Se l'API non è disponibile,
puoi semplicemente inoltrare le informazioni del profilo al passaggio successivo.
Esempio sincrono:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Esempio asincrono:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Una volta che la richiesta ha esito positivo, memorizza le informazioni sulle credenziali. Non memorizzare le informazioni sulle credenziali se la richiesta non è andata a buon fine, poiché ciò potrebbe confondere gli utenti di ritorno.
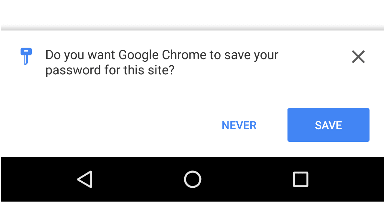
Quando il browser Chrome ottiene le informazioni sulle credenziali, viene visualizzata una notifica che chiede di memorizzare una credenziale (o un provider di federazione).

Aggiornare l'interfaccia utente
Se tutto è andato bene, aggiorna l'interfaccia utente utilizzando le informazioni del profilo o vai alla pagina personalizzata.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Esempio di codice completo
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Compatibilità del browser
PasswordCredential
navigator.credentials.store()



