盡可能簡化註冊和登入表單。
儲存登入表單中的憑證,這樣使用者回訪時就不必再次登入。
如要儲存表單中的使用者憑證,請按照下列步驟操作:
- 在表單中加入
autocomplete。 - 禁止表單提交。
- 透過傳送要求進行驗證。
- 儲存憑證。
- 更新 UI 或前往個人化頁面。
在表單中加入 autocomplete
繼續操作前,請檢查表單是否包含 autocomplete 屬性。這有助於憑證管理 API 從表單中找出 id 和 password,並建構憑證物件。
這也能協助不支援憑證管理 API 的瀏覽器瞭解其語意。如要進一步瞭解自動填入功能,請參閱這篇文章,作者為 Jason Grigsby。
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
防止表單提交
當使用者按下提交按鈕時,請禁止表單提交,否則會導致網頁轉換:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
只要防止頁面轉換,您就能在驗證憑證資訊真實性時保留該資訊。
透過傳送要求進行驗證
如要驗證使用者,請使用 AJAX 將憑證資訊傳送至伺服器。
在伺服器端建立端點 (或簡單修改現有端點),以便傳回 HTTP 200 或 401 狀態碼,讓瀏覽器清楚知道註冊/登入/變更密碼是否成功。
例如:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
儲存憑證
如要儲存憑證,請先檢查 API 是否可用,然後以同步或非同步方式,使用表單元素做為引數,將 PasswordCredential 例項化。呼叫 navigator.credentials.store()。如果無法使用 API,您可以直接將設定檔資訊轉寄至下一個步驟。
同步範例:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
非同步範例:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
要求成功後,請儲存憑證資訊。(如果要求失敗,請勿儲存憑證資訊,以免造成回訪使用者的困惑)。
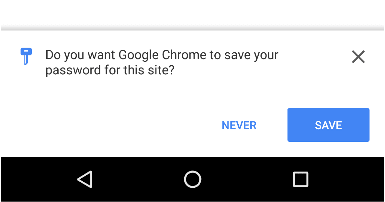
Chrome 瀏覽器取得憑證資訊後,系統會彈出通知,要求儲存憑證 (或聯合登入供應器)。

更新 UI
如果一切順利,請使用設定檔資訊更新 UI,或繼續前往個人化頁面。
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
完整程式碼範例
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
瀏覽器相容性
PasswordCredential
navigator.credentials.store()



