Kayıt ve oturum açma formlarınızı mümkün olduğunca basit tutun.
Kullanıcıların geri döndüklerinde tekrar oturum açmak zorunda kalmaması için oturum açma formlarındaki kimlik bilgilerini kaydedin.
Formlardaki kullanıcı kimlik bilgilerini depolamak için:
- Forma
autocompleteekleyin. - Formun gönderilmesini engelleyin.
- İstek göndererek kimlik doğrulama yapın.
- Kimlik bilgisini saklayın.
- Kullanıcı arayüzünü güncelleyin veya kişiselleştirilmiş sayfaya gidin.
Forma autocomplete ekleme
Devam etmeden önce formunuzda autocomplete özelliklerinin olup olmadığını kontrol edin.
Bu, Kimlik Bilgisi Yönetimi API'nin formdan id ve password öğelerini bulmasına ve bir kimlik bilgisi nesnesi oluşturmasına yardımcı olur.
Bu, kimlik bilgisi yönetim API'sini desteklemeyen tarayıcıların API'nin anlamını anlamasına da yardımcı olur. Jason Grigsby tarafından yazılan bu makalede otomatik doldurma hakkında daha fazla bilgi edinin.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Formun gönderilmesini engelleme
Kullanıcı gönder düğmesine bastığında formun gönderilmesini önleyin. Aksi takdirde sayfa geçişi gerçekleşir:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Sayfa geçişini önleyerek kimlik bilgisinin doğruluğunu doğrularken kimlik bilgisi bilgilerini saklayabilirsiniz.
İstek göndererek kimlik doğrulama
Kullanıcının kimliğini doğrulamak için AJAX kullanarak kimlik bilgisini sunucunuza gönderin.
Sunucu tarafında, kayıt/giriş/şifre değiştirme işleminin başarılı olup olmadığının tarayıcıya net bir şekilde anlaşılması için HTTP 200 veya 401 koduyla yanıt veren bir uç nokta oluşturun (veya mevcut bir uç noktasını değiştirin).
Örneğin:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Kimlik bilgisini saklama
Kimlik bilgisi depolamak için önce API'nin kullanılabilir olup olmadığını kontrol edin, ardından form öğesini bağımsız değişken olarak kullanarak PasswordCredential sınıfını senkronize veya asenkron olarak oluşturun.
navigator.credentials.store() numaralı telefonu arayın.
API kullanılamıyorsa profil bilgilerini bir sonraki adıma iletebilirsiniz.
Eşzamanlı örnek:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Eşzamansız örnek:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
İstek başarılı olduğunda kimlik bilgisini saklayın. (İstek başarısız olursa kimlik bilgileri depolanmamalıdır. Aksi takdirde, geri gelen kullanıcılar kafasını karıştırır.)
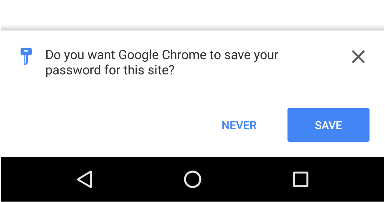
Chrome Tarayıcı, kimlik bilgisi bilgisi aldığında bir kimlik bilgisini (veya federasyon sağlayıcıyı) depolamanızı isteyen bir bildirim gösterilir.

Kullanıcı arayüzünü güncelleme
Her şey yolunda gittiyse profil bilgilerini kullanarak kullanıcı arayüzünü güncelleyin veya kişiselleştirilmiş sayfaya gidin.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Tam kod örneği
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Tarayıcı uyumluluğu
PasswordCredential
navigator.credentials.store()



