Mantenha os formulários de registro e login o mais simples possível.
Salve as credenciais dos formulários de login para que os usuários não precisem fazer login novamente quando retornarem.
Para armazenar credenciais de usuários em formulários:
- Inclua
autocompleteno formulário. - Impedir o envio do formulário.
- Autentique enviando uma solicitação.
- Armazene a credencial.
- Atualize a interface ou acesse a página personalizada.
Inclua autocomplete no formulário
Antes de continuar,
verifique se o formulário inclui atributos autocomplete.
Isso ajuda a API de gerenciamento de credenciais a encontrar o id e o password
no formulário e a criar um objeto de credencial.
Isso também ajuda os navegadores que não oferecem suporte à API Credential Management a entender a semântica dela. Saiba mais sobre o preenchimento automático em este artigo de Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Impedir o envio do formulário
Quando o usuário pressiona o botão de envio, impeça o envio do formulário, o que resultaria em uma transição de página:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Ao impedir uma transição de página, é possível manter as informações da credencial enquanto verifica a autenticidade dela.
Autenticação enviando uma solicitação
Para autenticar o usuário, envie as informações de credencial ao servidor usando AJAX.
No lado do servidor, crie um endpoint (ou simplesmente altere um endpoint existente) que responda com o código HTTP 200 ou 401, para que fique claro para o navegador se o registro/login/mudança de senha foi bem-sucedido ou não.
Exemplo:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Armazenar a credencial
Para armazenar uma credencial, primeiro verifique se a API está disponível
e, em seguida, instancie um
PasswordCredential
com o elemento de formulário como um argumento
de forma síncrona ou assíncrona.
Chame
navigator.credentials.store().
Se a API não estiver disponível,
basta encaminhar as informações do perfil para a próxima etapa.
Exemplo síncrono:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Exemplo assíncrono:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Depois que a solicitação for bem-sucedida, armazene as informações da credencial. Não armazene as informações de credenciais se a solicitação falhar, porque isso confunde os usuários recorrentes.
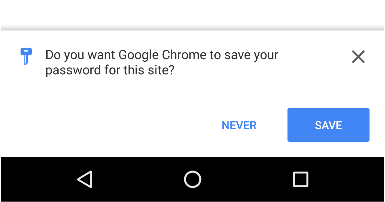
Quando o navegador Chrome recebe informações de credencial, uma notificação aparece pedindo para armazenar uma credencial (ou provedor de federação).

Atualizar a interface
Se tudo correu bem, atualize a interface usando as informações do perfil ou acesse a página personalizada.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Exemplo de código completo
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Compatibilidade com navegadores
PasswordCredential
navigator.credentials.store()



