Buat formulir pendaftaran dan login Anda sesederhana mungkin.
Simpan kredensial dari formulir login agar pengguna tidak perlu login lagi saat mereka kembali.
Untuk menyimpan kredensial pengguna dari formulir:
- Sertakan
autocompletedalam formulir. - Mencegah pengiriman formulir.
- Lakukan autentikasi dengan mengirim permintaan.
- Simpan kredensial.
- Perbarui UI atau lanjutkan ke halaman yang dipersonalisasi.
Menyertakan autocomplete dalam formulir
Sebelum melanjutkan,
periksa apakah formulir Anda menyertakan atribut autocomplete.
Hal ini membantu Credential Management API menemukan id dan password
dari formulir dan membuat objek kredensial.
Hal ini juga membantu browser yang tidak mendukung Credential Management API untuk memahami semantiknya. Pelajari isi otomatis lebih lanjut dalam artikel ini oleh Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Mencegah pengiriman formulir
Saat pengguna menekan tombol kirim, cegah formulir dikirim, yang akan menghasilkan transisi halaman:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Dengan mencegah transisi halaman, Anda dapat mempertahankan informasi kredensial sekaligus memverifikasi keasliannya.
Melakukan autentikasi dengan mengirimkan permintaan
Untuk mengautentikasi pengguna, kirimkan informasi kredensial ke server Anda menggunakan AJAX.
Di sisi server, buat endpoint (atau cukup ubah endpoint yang ada) yang merespons dengan kode HTTP 200 atau 401, sehingga browser dapat mengetahui apakah pendaftaran/login/perubahan sandi berhasil atau tidak.
Contoh:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Menyimpan kredensial
Untuk menyimpan kredensial, periksa terlebih dahulu apakah API tersedia,
lalu buat instance
PasswordCredential
dengan elemen formulir sebagai argumen
secara sinkron atau asinkron.
Panggil
navigator.credentials.store().
Jika API tidak tersedia,
Anda cukup meneruskan informasi profil ke langkah berikutnya.
Contoh sinkron:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Contoh asinkron:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Setelah permintaan berhasil, simpan informasi kredensial. (Jangan simpan informasi kredensial jika permintaan gagal karena hal itu akan membingungkan pengguna yang kembali.)
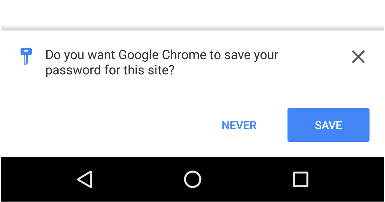
Saat browser Chrome mendapatkan informasi kredensial, notifikasi akan muncul yang meminta untuk menyimpan kredensial (atau penyedia federasi).

Mengupdate UI
Jika semuanya berjalan lancar, perbarui UI menggunakan informasi profil, atau lanjutkan ke halaman yang dipersonalisasi.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Contoh kode lengkap
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Kompatibilitas browser
PasswordCredential
navigator.credentials.store()



