Сделайте формы регистрации и входа максимально простыми.
Сохраняйте учетные данные из форм входа, чтобы пользователям не приходилось входить в систему снова, когда они вернутся.
Чтобы сохранить учетные данные пользователя из форм:
- Включите
autocompleteв форму. - Запретить отправку формы.
- Пройдите аутентификацию, отправив запрос.
- Сохраните учетные данные.
- Обновите пользовательский интерфейс или перейдите на персонализированную страницу.
Включить autocomplete в форму
Прежде чем двигаться дальше, проверьте, включает ли ваша форма атрибуты autocomplete . Это помогает API управления учетными данными найти id и password из формы и создать объект учетных данных.
Это также помогает браузерам, не поддерживающим API управления учетными данными, понимать его семантику. Узнайте больше об автозаполнении в этой статье Джейсона Григсби .
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Запретить отправку формы
Когда пользователь нажимает кнопку «Отправить», предотвратите отправку формы, что в противном случае приведет к переходу на другую страницу:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Предотвратив переход на другую страницу, вы можете сохранить учетную информацию, одновременно проверив ее подлинность.
Аутентифицируйтесь, отправив запрос
Чтобы аутентифицировать пользователя, отправьте его учетные данные на свой сервер с помощью AJAX.
На стороне сервера создайте конечную точку (или просто измените существующую конечную точку), которая отвечает HTTP-кодом 200 или 401, чтобы браузеру было понятно, была ли регистрация/вход/изменение пароля успешными или нет.
Например:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Сохраните учетные данные
Чтобы сохранить учетные данные, сначала проверьте, доступен ли API, затем создайте экземпляр PasswordCredential с элементом формы в качестве аргумента синхронно или асинхронно. Вызовите navigator.credentials.store() . Если API недоступен, вы можете просто переслать информацию профиля на следующий шаг.
Синхронный пример:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Асинхронный пример:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
После успешного выполнения запроса сохраните учетные данные. (Не сохраняйте учетные данные, если запрос не удался, так как это может сбить с толку возвращающихся пользователей.)
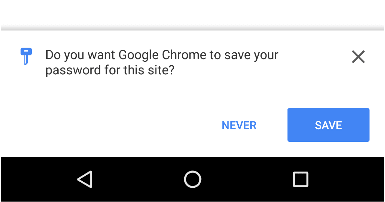
Когда браузер Chrome получает информацию об учетных данных, появляется уведомление с просьбой сохранить учетные данные (или поставщика федерации).

Обновите пользовательский интерфейс
Если все прошло успешно, обновите пользовательский интерфейс, используя информацию профиля, или перейдите на персонализированную страницу.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Полный пример кода
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});



