尽可能简化注册表单和登录表单。
保存登录表单中的凭据,以便用户在返回时无需重新登录。
如需存储表单中的用户凭据,请执行以下操作:
- 在表单中添加
autocomplete。 - 阻止表单提交。
- 通过发送请求进行身份验证。
- 存储凭据。
- 更新界面或前往个性化页面。
在表单中添加 autocomplete
在继续操作之前,请检查您的表单是否包含 autocomplete 属性。这有助于 Credential Management API 从表单中查找 id 和 password,并构建凭据对象。
这还有助于不支持 Credential Management API 的浏览器了解其语义。如需详细了解自动填充功能,请参阅 Jason Grigsby 撰写的这篇文章。
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
阻止表单提交
当用户按下提交按钮时,阻止表单提交,否则会导致页面转换:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
通过阻止页面转换,您可以在验证凭据的真实性时保留凭据信息。
通过发送请求进行身份验证
如需对用户进行身份验证,请使用 AJAX 将凭据信息传送到您的服务器。
在服务器端,创建一个会响应 HTTP 代码 200 或 401 的端点(或只需修改现有端点),以便浏览器清楚地了解注册/登录/更改密码是否成功。
例如:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
存储凭据
如需存储凭据,请先检查 API 是否可用,然后以表单元素作为参数同步或异步实例化 PasswordCredential。调用 navigator.credentials.store()。
如果该 API 不可用,您只需将配置文件信息转发到下一步即可。
同步示例:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
异步示例:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
请求成功后,存储凭据信息。(如果请求失败,请勿存储凭据信息,因为这样会让回访用户感到困惑。)
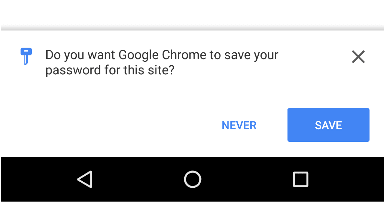
当 Chrome 浏览器获取凭据信息时,系统会弹出一条通知,要求存储凭据(或联合身份提供方)。

更新界面
如果一切顺利,请使用配置文件信息更新界面,或继续前往个性化页面。
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
完整代码示例
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
浏览器兼容性
PasswordCredential
navigator.credentials.store()



