আপনার নিবন্ধন এবং সাইন-ইন ফর্ম যতটা সম্ভব সহজ রাখুন।
সাইন-ইন ফর্ম থেকে শংসাপত্রগুলি সংরক্ষণ করুন যাতে ব্যবহারকারীরা ফিরে আসার সময় আবার সাইন ইন করতে না হয়৷
ফর্ম থেকে ব্যবহারকারীর শংসাপত্র সংরক্ষণ করতে:
- ফর্মে
autocompleteঅন্তর্ভুক্ত করুন। - ফর্ম জমা দেওয়া থেকে আটকান।
- একটি অনুরোধ পাঠিয়ে প্রমাণীকরণ.
- শংসাপত্র সংরক্ষণ করুন।
- UI আপডেট করুন বা ব্যক্তিগতকৃত পৃষ্ঠায় যান।
ফর্মে autocomplete অন্তর্ভুক্ত করুন
এগিয়ে যাওয়ার আগে, আপনার ফর্মটি autocomplete বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে কিনা তা পরীক্ষা করে দেখুন৷ এটি ক্রেডেনশিয়াল ম্যানেজমেন্ট এপিআইকে ফর্ম থেকে id এবং password খুঁজে পেতে এবং একটি শংসাপত্র বস্তু তৈরি করতে সহায়তা করে।
এটি ক্রেডেনশিয়াল ম্যানেজমেন্ট API সমর্থন করে না এমন ব্রাউজারগুলিকে এর শব্দার্থ বুঝতে সাহায্য করে। জেসন গ্রিগসবির এই নিবন্ধে অটোফিল সম্পর্কে আরও জানুন।
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
ফর্ম জমা দেওয়া থেকে আটকান
যখন ব্যবহারকারী সাবমিট বোতাম টিপে, ফর্মটিকে জমা করা থেকে বিরত রাখুন, যা অন্যথায় একটি পৃষ্ঠার রূপান্তর ঘটবে:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
একটি পৃষ্ঠা স্থানান্তর রোধ করে, আপনি এর সত্যতা যাচাই করার সময় শংসাপত্রের তথ্য ধরে রাখতে পারেন।
একটি অনুরোধ পাঠিয়ে প্রমাণীকরণ
ব্যবহারকারীকে প্রমাণীকরণ করতে, AJAX ব্যবহার করে আপনার সার্ভারে শংসাপত্রের তথ্য সরবরাহ করুন।
সার্ভারের দিকে, একটি এন্ডপয়েন্ট তৈরি করুন (অথবা কেবল বিদ্যমান একটি শেষ পয়েন্ট পরিবর্তন করুন) যা HTTP কোড 200 বা 401 দিয়ে সাড়া দেয়, যাতে এটি ব্রাউজারে পরিষ্কার হয় যে সাইন-আপ/সাইন-ইন/পাওয়ার্ড পরিবর্তন সফল হয়েছে কিনা।
যেমন:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
শংসাপত্র সংরক্ষণ করুন
একটি শংসাপত্র সঞ্চয় করতে, প্রথমে API উপলব্ধ কিনা তা পরীক্ষা করুন, তারপর সিঙ্ক্রোনাস বা অ্যাসিঙ্ক্রোনাসভাবে একটি আর্গুমেন্ট হিসাবে ফর্ম উপাদান সহ একটি PasswordCredential ইনস্ট্যান্ট করুন৷ navigator.credentials.store() কল করুন। API উপলব্ধ না হলে, আপনি কেবল প্রোফাইল তথ্য পরবর্তী ধাপে ফরোয়ার্ড করতে পারেন।
সিঙ্ক্রোনাস উদাহরণ:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
অ্যাসিঙ্ক্রোনাস উদাহরণ:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
একবার অনুরোধ সফল হলে, শংসাপত্রের তথ্য সংরক্ষণ করুন। (প্রত্যাবর্তনকারী ব্যবহারকারীদের বিভ্রান্ত করার কারণে অনুরোধ ব্যর্থ হলে শংসাপত্রের তথ্য সংরক্ষণ করবেন না।)
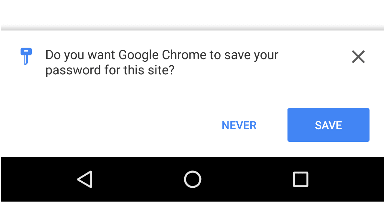
যখন ক্রোম ব্রাউজার শংসাপত্রের তথ্য পায়, তখন একটি শংসাপত্র (বা ফেডারেশন প্রদানকারী) সংরক্ষণ করার জন্য একটি বিজ্ঞপ্তি পপ আপ হয়৷

UI আপডেট করুন
সবকিছু ঠিকঠাক থাকলে, প্রোফাইল তথ্য ব্যবহার করে UI আপডেট করুন বা ব্যক্তিগতকৃত পৃষ্ঠায় যান।
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
সম্পূর্ণ কোড উদাহরণ
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});



