Definicja „tej samej witryny” została rozszerzona o schemat adresu URL, więc linki między wersjami HTTP i HTTPS witryny są teraz traktowane jako żądania między witrynami. Przełącz się domyślnie na HTTPS, aby uniknąć problemów, lub przeczytaj więcej o tym, jakie wartości atrybutu SameSite są potrzebne.
Schemaful Same-Site modyfikuje definicję witryny (strona internetowa) z tylko domeny możliwej do zarejestrowania na schemat + domenę możliwą do zarejestrowania. Więcej informacji i przykładów znajdziesz w artykule „Rozróżnianie między „tą samą witryną” a „tym samym źródłem””.
Dobra wiadomość: jeśli Twoja witryna jest już w pełni przeniesiona na protokół HTTPS, nie musisz się o nic martwić. Nic się nie zmieni.
Jeśli Twoja witryna nie jest jeszcze w pełni zaktualizowana, powinna być to priorytet.
Jeśli jednak w Twojej witrynie zdarza się, że użytkownicy przechodzą między HTTP a HTTPS, w dalszej części tego artykułu znajdziesz opis niektórych typowych scenariuszy i powiązanego z nimi zachowania plików cookie SameSite.
Możesz włączyć te zmiany do testowania zarówno w Chrome, jak i w Firefox.
- W Chrome 86 włącz
about://flags/#schemeful-same-site. Śledź postępy na stronie stanu Chrome. - Od wersji 79 Firefoxa ustaw
network.cookie.sameSite.schemefulnatrueza pomocąabout:config. Śledź postępy za pomocą problemu w Bugzilla.
Jednym z głównych powodów zmiany domyślnego ustawienia plików cookie na SameSite=Lax była ochrona przed fałszowaniem żądań między witrynami (CSRF). Niebezpieczny ruch HTTP nadal daje atakującym sieć możliwość manipulowania plikami cookie, które będą używane w bezpiecznej wersji strony internetowej obsługującej HTTPS. Utworzenie tej dodatkowej granicy między schematami na różnych stronach zapewnia dodatkową ochronę przed tymi atakami.
Typowe scenariusze dotyczące różnych schematów
Nawigacja
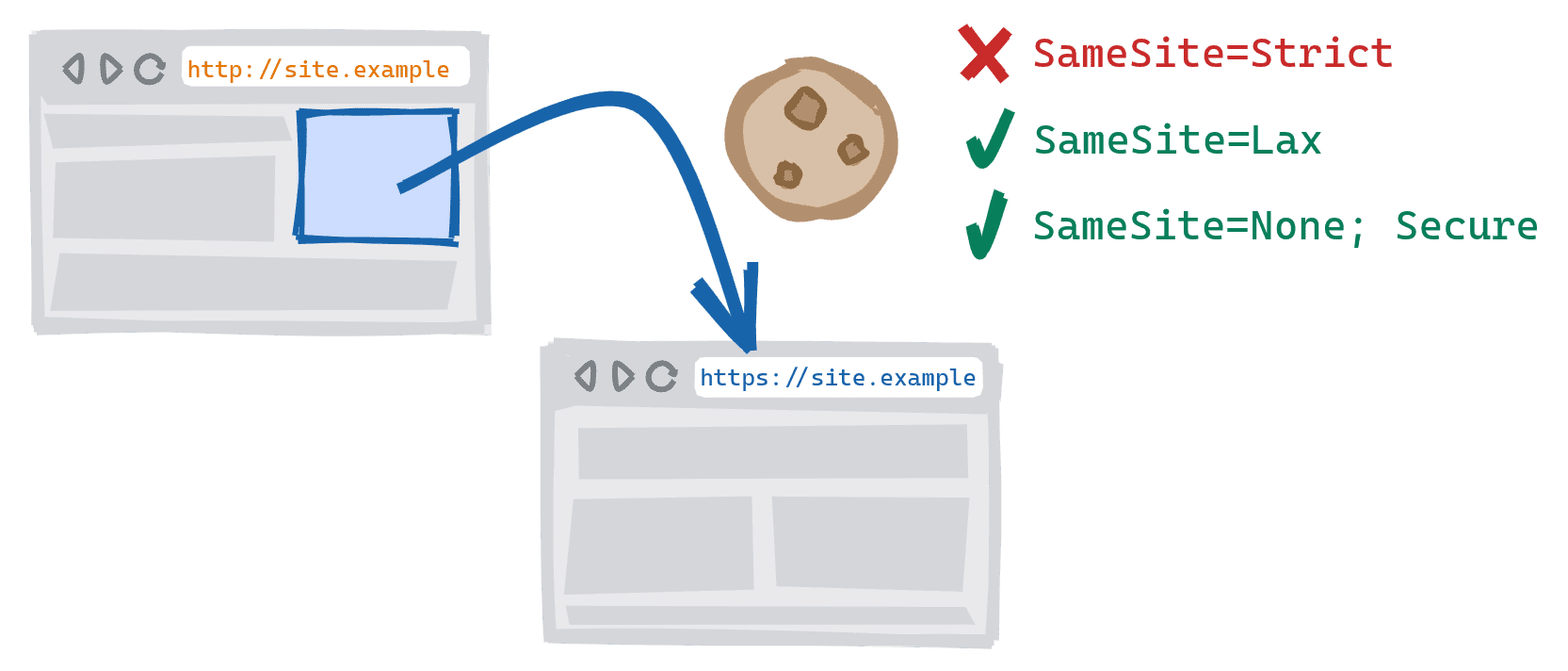
Przechodzenie między wersjami witryny w różnych schematach (np. kliknięcie linku z http://site.example na https://site.example) pozwalało wcześniej na wysyłanie plików cookie SameSite=Strict. Jest ona teraz traktowana jako nawigacja między witrynami, co oznacza, że pliki cookie SameSite=Strict zostaną zablokowane.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Zablokowany | ⛔ Zablokowany |
SameSite=Lax
|
✓ Dozwolone | ✓ Dozwolone |
SameSite=None;Secure
|
✓ Dozwolone | ⛔ Zablokowany |
Wczytuję zasoby podrzędne
Wprowadzone tutaj zmiany powinny być traktowane tylko jako tymczasowe rozwiązanie, dopóki nie przełączysz się całkowicie na HTTPS.
Przykłady takich zasobów to obrazy, ramki iframe i zapytania sieciowe wysyłane za pomocą XHR lub Fetch.
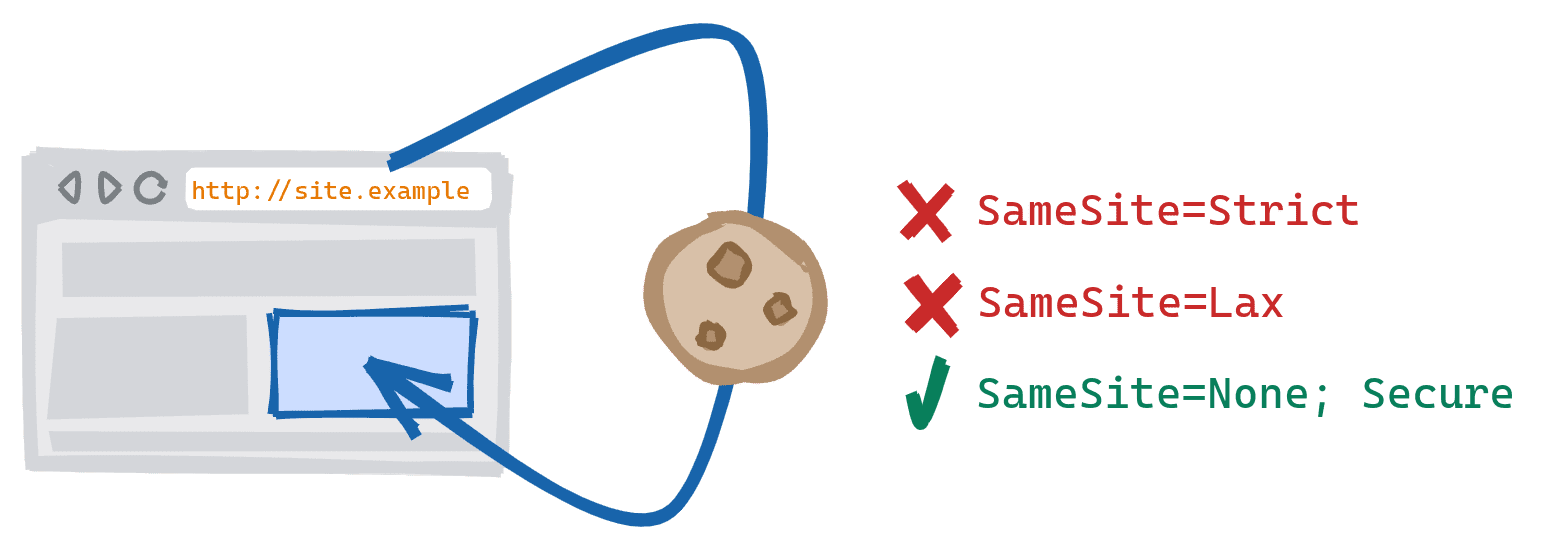
Wcześniej wczytywanie na stronie zasobu podrzędnego w ramach różnych schematów umożliwiało wysyłanie lub ustawianie plików cookie SameSite=Strict lub SameSite=Lax. Teraz jest on traktowany tak samo jak inne zasoby podrzędne innych firm lub z innych witryn, co oznacza, że wszystkie pliki cookie SameSite=Strict lub SameSite=Lax zostaną zablokowane.
Nawet jeśli przeglądarka zezwala na wczytywanie zasobów z niebezpiecznych schematów na zabezpieczonej stronie, wszystkie pliki cookie będą blokowane w przypadku tych żądań, ponieważ pliki cookie innych firm lub pochodzące z innych stron wymagają Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Zablokowany | ⛔ Zablokowany |
SameSite=Lax
|
⛔ Zablokowany | ⛔ Zablokowany |
SameSite=None;Secure
|
✓ Dozwolone | ⛔ Zablokowany |
Przesyłanie formularza za pomocą metody POST
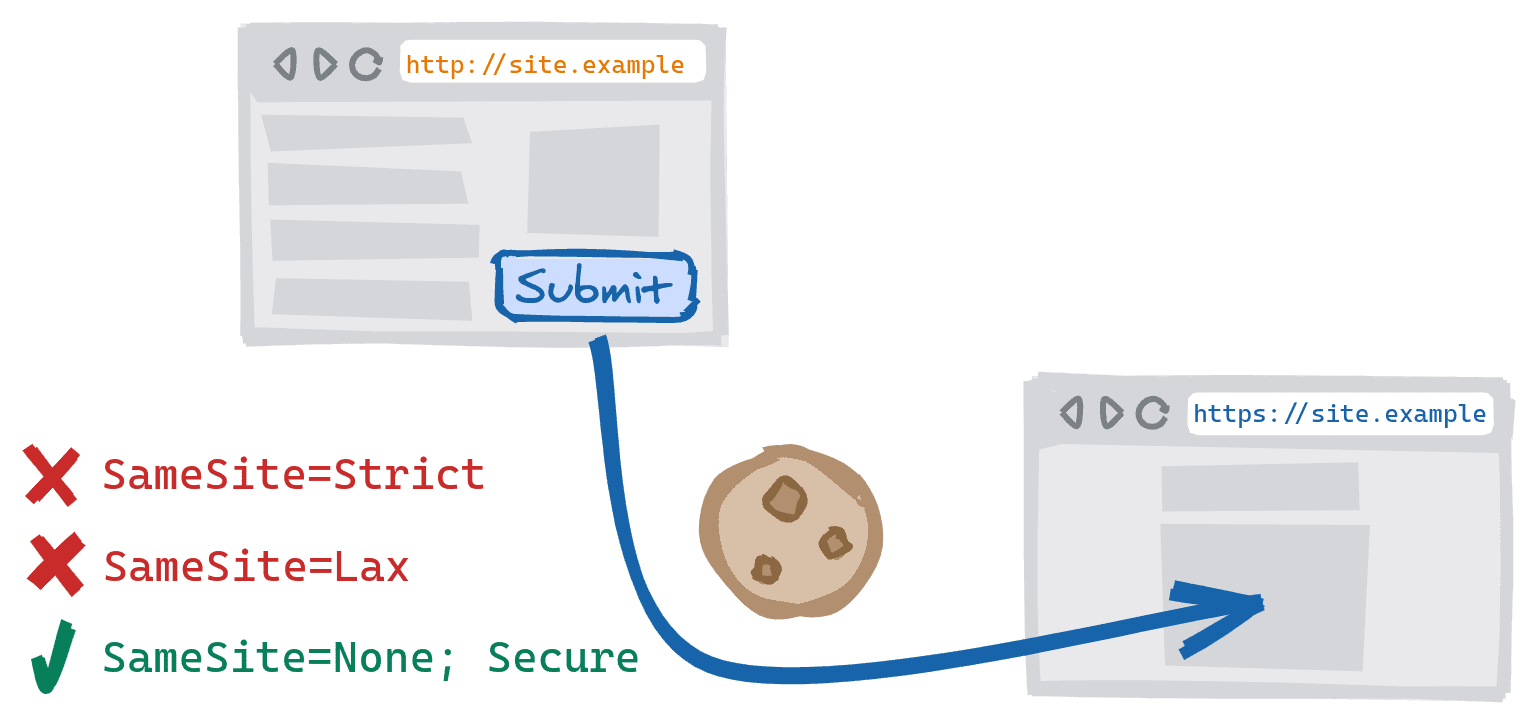
Wcześniej publikowanie między wersjami witryny w różnych schematach umożliwiało wysyłanie plików cookie ustawionych za pomocą wartości SameSite=Lax lub SameSite=Strict. Teraz jest on traktowany jako żądanie POST w wielu witrynach – można wysyłać tylko pliki cookie SameSite=None. Taki scenariusz może wystąpić w przypadku witryn, które domyślnie wyświetlają wersję niezabezpieczoną, ale po przesłaniu formularza logowania lub formularza płatności przekierowują użytkowników do wersji zabezpieczonej.
Podobnie jak w przypadku zasobów podrzędnych, jeśli żądanie pochodzi z bezpiecznego kontekstu (np. HTTPS) do niebezpiecznego kontekstu (np. HTTP), wszystkie pliki cookie zostaną zablokowane w tych żądaniach, ponieważ pliki cookie innych firm lub pliki cookie między witrynami wymagają Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Zablokowany | ⛔ Zablokowany |
SameSite=Lax
|
⛔ Zablokowany | ⛔ Zablokowany |
SameSite=None;Secure
|
✓ Dozwolone | ⛔ Zablokowany |
Jak przetestować swoją witrynę?
Narzędzia i wiadomości dla deweloperów są dostępne w Chrome i Firefox.
Od wersji 86 karta Problemy w Narzędziach deweloperskich będzie zawierać problemy z SameSite w ramach schematu. W Twojej witrynie mogą być podświetlone następujące problemy:
Problemy z nawigacją:
- „Przejdź całkowicie na HTTPS, aby nadal wysyłać pliki cookie w żądaniach na tym samym koncie” – ostrzeżenie, że w przyszłej wersji Chrome plik cookie będzie blokowany.
- „Przenieś wszystko na HTTPS, aby pliki cookie były wysyłane w przypadku żądań w ramach tej samej witryny” – ostrzeżenie, że plik cookie został zablokowany.
Problemy z wczytywaniem podelementów:
- „Przenieś wszystko na HTTPS, aby nadal wysyłać pliki cookie do zasobów podrzędnych w tej samej witrynie” lub „Przenieś wszystko na HTTPS, aby nadal zezwalać na zapisywanie plików cookie przez zasoby podrzędne w tej samej witrynie” – ostrzeżenia, że pliki cookie zostaną zablokowane w przyszłej wersji Chrome.
- „Pełna migracja do HTTPS w celu wysyłania plików cookie do zasobów podrzędnych w tej samej witrynie” lub „Pełna migracja do HTTPS w celu umożliwienia ustawiania plików cookie przez zasoby podrzędne w tej samej witrynie” – ostrzeżenia, że plik cookie został zablokowany. Drugie ostrzeżenie może się też pojawić podczas przesyłania formularza.
Więcej informacji znajdziesz w artykule Wskazówki dotyczące testowania i debugowania w przypadku SameSite: Strict-G na poziomie domeny.
Od wersji 79 przeglądarki Firefox, gdy network.cookie.sameSite.schemeful jest ustawione na true za pomocą about:config, konsola wyświetla komunikat o problemach z użyciem schematu w tej samej witrynie.
W swojej witrynie możesz zobaczyć:
- „Plik cookie
cookie_namebędzie wkrótce traktowany jako plik cookie w wielu witrynach w stosunku dohttp://site.example/, ponieważ schemat nie pasuje”. - „Plik cookie
cookie_namezostał potraktowany jako plik cookie dotyczący wielu witryn w stosunku dohttp://site.example/, ponieważ schemat nie pasuje”.
Najczęstsze pytania
Moja witryna jest już w pełni dostępna w protokole HTTPS. Dlaczego widzę problemy w narzędziach deweloperskich w przeglądarce?
Możliwe, że niektóre z linków i podresursów nadal wskazują niepewne adresy URL.
Jednym ze sposobów rozwiązania tego problemu jest użycie HTTP Strict-Transport-Security (HSTS) i dyrektywy includeSubDomain. Dzięki HSTS + includeSubDomain nawet wtedy, gdy jedna z Twoich stron zawiera niezabezpieczony link, przeglądarka automatycznie użyje bezpiecznej wersji.
Co zrobić, jeśli nie mogę przejść na HTTPS?
Zdecydowanie zalecamy przeniesienie całej witryny na protokół HTTPS, aby chronić użytkowników. Jeśli nie możesz tego zrobić samodzielnie, skontaktuj się z dostawcą usług hostingowych, aby sprawdzić, czy może Ci to umożliwić. Jeśli hostujesz samodzielnie, Let's Encrypt udostępnia kilka narzędzi do instalowania i konfigurowania certyfikatu. Możesz też rozważyć przeniesienie witryny za sieć CDN lub inny serwer proxy, który może zapewnić połączenie HTTPS.
Jeśli to nie jest możliwe, spróbuj osłabić ochronę SameSite w przypadku plików cookie, których dotyczy problem.
- Jeśli blokowane są tylko pliki cookie
SameSite=Strict, możesz obniżyć poziom ochrony doLax. - Jeśli pliki cookie
StrictiLaxsą blokowane, a pliki cookie są wysyłane do (lub ustawiane z poziomu) bezpiecznego adresu URL, możesz obniżyć poziom ochrony doNone.- To obejście nie zadziała, jeśli adres URL, na który wysyłasz pliki cookie (lub z którego je wysyłasz), jest niezabezpieczony. Dzieje się tak, ponieważ
SameSite=Nonewymaga atrybutuSecurew plikach cookie, co oznacza, że pliki cookie nie mogą być wysyłane ani ustawiane przez niezabezpieczone połączenie. W tym przypadku nie będziesz mieć dostępu do tego pliku cookie, dopóki nie przekształcisz witryny na HTTPS. - Pamiętaj, że jest to tylko tymczasowe rozwiązanie, ponieważ w przyszłości pliki cookie innych firm zostaną całkowicie wycofane.
- To obejście nie zadziała, jeśli adres URL, na który wysyłasz pliki cookie (lub z którego je wysyłasz), jest niezabezpieczony. Dzieje się tak, ponieważ
Jak to wpłynie na moje pliki cookie, jeśli nie podam atrybutu SameSite?
Pliki cookie bez atrybutu SameSite są traktowane tak, jakby miały ustawioną wartość SameSite=Lax, a do tych plików cookie stosuje się takie samo zachowanie w przypadku różnych schematów. Pamiętaj, że tymczasowy wyjątek dotyczący niebezpiecznych metod nadal obowiązuje. Aby uzyskać więcej informacji, zapoznaj się z informacjami na temat środków zaradczych w przypadku metody Lax + POST w Pytaniach i odpowiedziach na temat ChromiumSameSite.
Jaki to ma wpływ na WebSockets?
Połączenia WebSocket będą nadal uważane za połączenia w ramach tej samej witryny, jeśli mają ten sam poziom zabezpieczeń co strona.
Same-site:
- Połączenie
wss://zhttps:// - Połączenie
ws://zhttp://
W wielu witrynach:
- Połączenie
wss://zhttp:// - Połączenie
ws://zhttps://
Zdjęcie: Julissa Capdevilla z Unsplash



