「同網站」的定義已演進至包含網址架構,因此 HTTP 和 HTTPS 版本網站之間的連結現在會計為跨網站要求。建議您預設升級至 HTTPS,以避免發生問題。如需 SameSite 屬性值的詳細資訊,請繼續閱讀。
Schemeful Same-Site 會將 (網)站的定義從僅限於可註冊網域修改為模式 + 可註冊網域。如需更多詳細資訊和範例,請參閱「瞭解『相同網站』和『相同來源』」一文。
好消息是:如果你的網站已完全升級至 HTTPS,就不必擔心。對你來說,一切都不會改變。
如果您尚未完成網站升級,則應優先完成這項作業。不過,如果網站訪客會在 HTTP 和 HTTPS 之間切換,本文後面會說明一些常見情況和相關的 SameSite Cookie 行為。
您可以啟用這些變更,在 Chrome 和 Firefox 中進行測試。
- 從 Chrome 86 開始,請啟用
about://flags/#schemeful-same-site。在 Chrome 狀態頁面上追蹤進度。 - 自 Firefox 79 起,您可以透過
about:config將network.cookie.sameSite.schemeful設為true。使用 Bugzilla 問題追蹤進度。
將 SameSite=Lax 設為 Cookie 預設值的主要原因之一,是為了防範跨網站偽造要求 (CSRF)。不過,網路攻擊者仍有機會透過不安全的 HTTP 流量,竄改網站安全 HTTPS 版本中使用的 Cookie。在模式之間建立這項額外的跨網站邊界,可進一步防範這類攻擊。
常見的跨架構情境
導覽
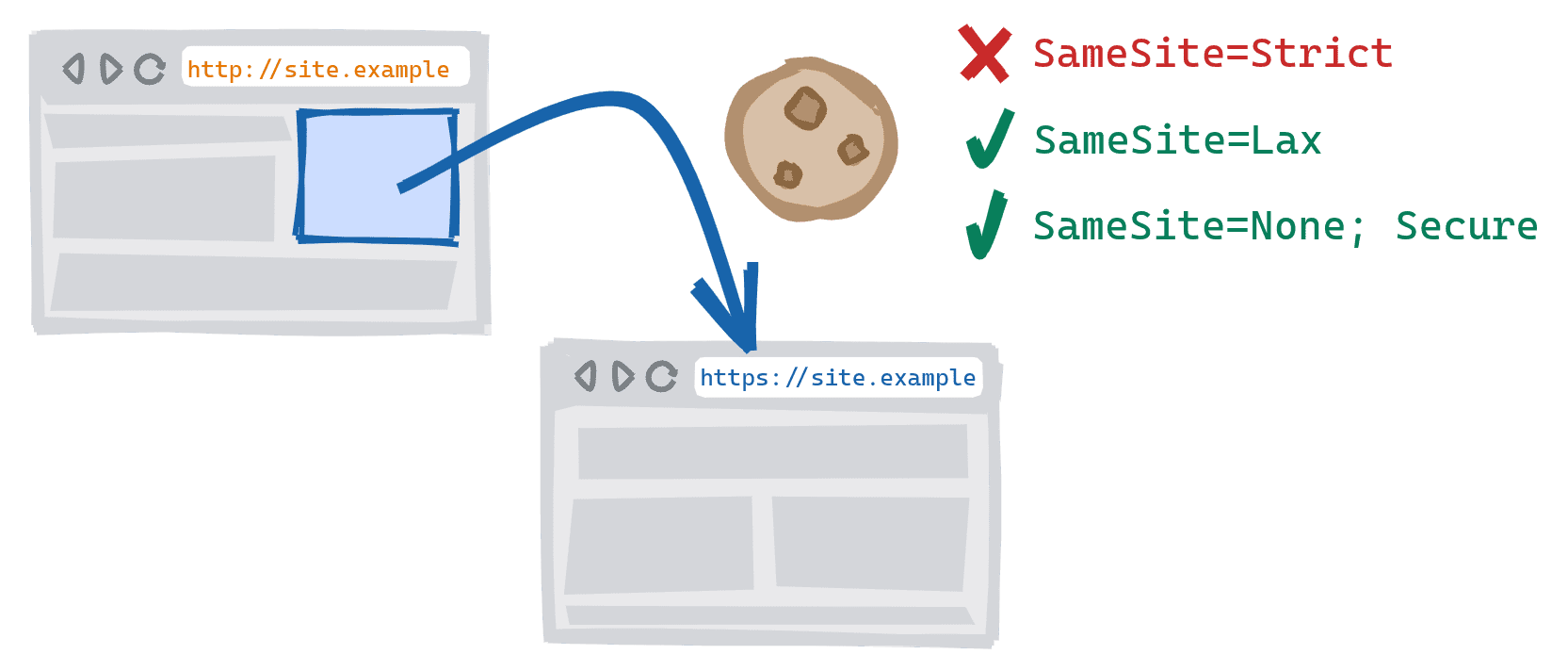
在網站的跨架構版本之間導覽 (例如從 http://site.example 連結至 https://site.example) 之前,系統會允許傳送 SameSite=Strict Cookie。這項操作現在會視為跨網站導覽,因此 SameSite=Strict Cookie 會遭到封鎖。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 已封鎖 | ⛔ 已封鎖 |
SameSite=Lax
|
✓ 允許 | ✓ 允許 |
SameSite=None;Secure
|
✓ 允許 | ⛔ 已封鎖 |
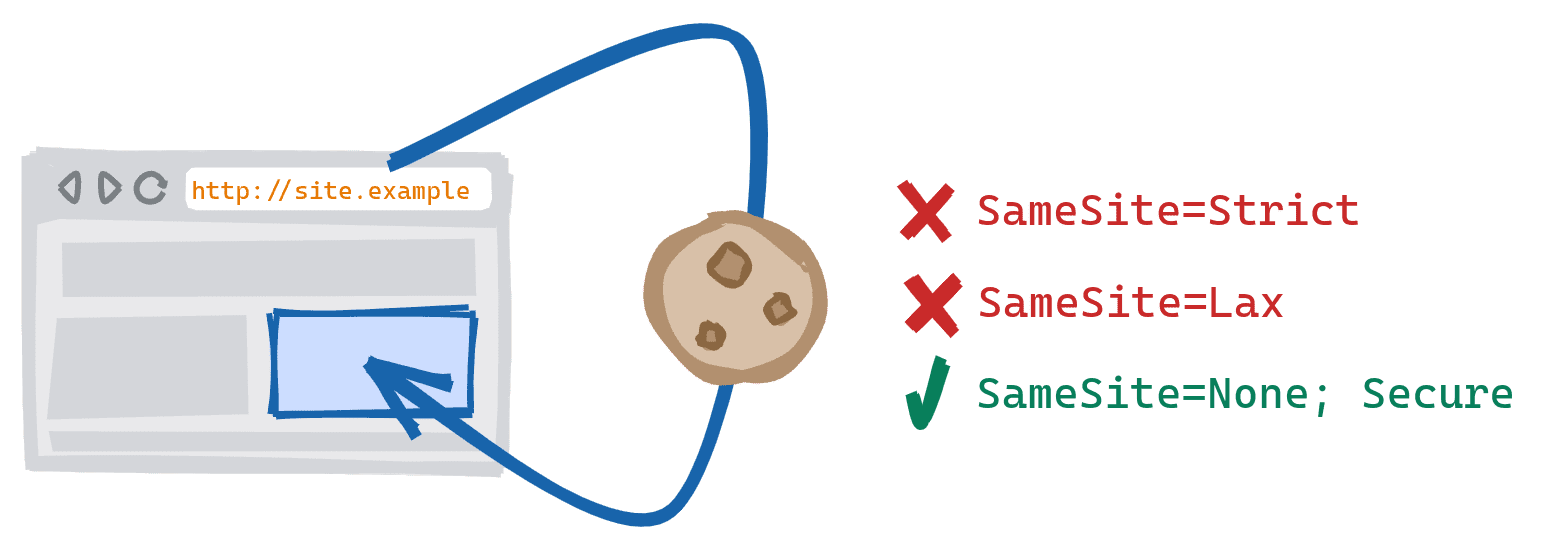
載入子資源
您在此處所做的任何變更,都應視為升級至全 HTTPS 的暫時性修正。
子資源的範例包括圖片、iframe 和使用 XHR 或 Fetch 所做的網路要求。
先前在網頁上載入跨架構子資源時,系統會允許傳送或設定 SameSite=Strict 或 SameSite=Lax Cookie。這項功能現在會與任何其他第三方或跨網站子資源採取相同的處理方式,也就是說,任何 SameSite=Strict 或 SameSite=Lax Cookie 都會遭到封鎖。
此外,即使瀏覽器允許在安全網頁上載入來自不安全架構的資源,由於第三方或跨網站 Cookie 需要 Secure,因此系統仍會封鎖這些要求的所有 Cookie。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 已封鎖 | ⛔ 已封鎖 |
SameSite=Lax
|
⛔ 已封鎖 | ⛔ 已封鎖 |
SameSite=None;Secure
|
✓ 允許 | ⛔ 已封鎖 |
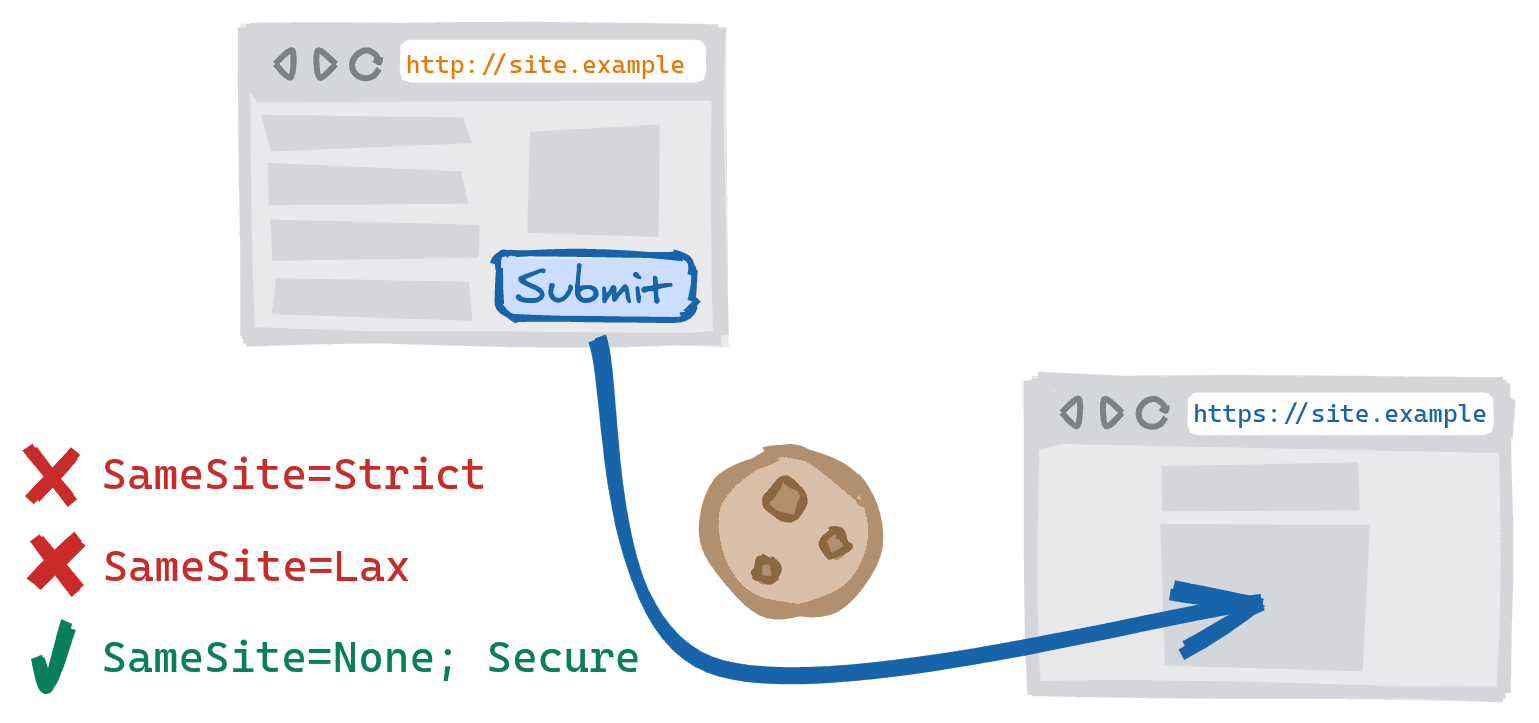
透過 POST 傳送表單
先前,在跨架構版本的網站之間發布內容時,系統會允許傳送使用 SameSite=Lax 或 SameSite=Strict 設定的 Cookie。系統現在會將這項作業視為跨網站的 POST 作業,因此只能傳送 SameSite=None Cookie。在預設情況下顯示不安全版本的網站上,您可能會遇到這種情況,但在使用者提交登入或結帳表單時,會將使用者升級至安全版本。
與子資源一樣,如果要求是從安全內容 (例如 HTTPS) 傳送至不安全的內容 (例如 HTTP),則所有 Cookie 都會在這些要求中遭到封鎖,因為第三方或跨網站 Cookie 需要 Secure。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ 已封鎖 | ⛔ 已封鎖 |
SameSite=Lax
|
⛔ 已封鎖 | ⛔ 已封鎖 |
SameSite=None;Secure
|
✓ 允許 | ⛔ 已封鎖 |
如何測試我的網站?
開發人員工具和訊息功能適用於 Chrome 和 Firefox。
自 Chrome 86 起,開發人員工具中的「Issue」分頁將納入「Schemeful Same-Site」問題。你可能會看到系統為你的網站標示出下列問題。
導覽問題:
- 「Migrate entirely to HTTPS to continue having cookies sent on same-site requests」(完全改用 HTTPS,以便在同網站要求中繼續傳送 Cookie):警告指出 Cookie 將會在未來的 Chrome 版本中遭到封鎖。
- 「Migrate entirely to HTTPS to have cookies sent on same-site requests」:警告 Cookie 已遭到封鎖。
子資源載入問題:
- 「Migrate entirely to HTTPS to continue having cookies sent to same-site subresources」或「Migrate entirely to HTTPS to continue allowing cookies to be set by same-site subresources」:警告指出,未來版本的 Chrome 將封鎖 Cookie。
- 「Migrate entirely to HTTPS to have cookies sent to same-site subresources」或「Migrate entirely to HTTPS to allow cookies to be set by same-site subresources」:Cookie 已遭到封鎖的警告。後者警告也會在 POST 表單時顯示。
詳情請參閱「Schemeful 同網站的測試和偵錯提示」。
從 Firefox 79 開始,如果透過 about:config 將 network.cookie.sameSite.schemeful 設為 true,控制台就會顯示 Schemeful 同網站問題的訊息。你可能會在網站上看到以下內容:
- 「Cookie
cookie_name很快就會視為跨網站 Cookie,因為網址架構不相符。」http://site.example/ - 「Cookie
cookie_name已視為與http://site.example/跨網站,因為網址架構不相符。」
常見問題
我的網站已全面採用 HTTPS,為什麼瀏覽器的 DevTools 會顯示問題?
部分連結和子資源可能仍會指向不安全的網址。
解決這個問題的方法之一是使用 HTTP Strict-Transport-Security (HSTS) 和 includeSubDomain 指令。有了 HSTS + includeSubDomain,即使某個網頁不小心包含不安全的連結,瀏覽器也會自動改用安全版本。
如果無法升級至 HTTPS,該怎麼辦?
雖然我們強烈建議您將網站全面升級為 HTTPS,以保護使用者,但如果您無法自行執行這項操作,建議您與代管服務供應商聯絡,看看他們是否提供這項選項。如果您採用自架模式,Let's Encrypt 提供多種工具,可用於安裝及設定憑證。您也可以考慮將網站移至可提供 HTTPS 連線的 CDN 或其他 Proxy 後方。
如果仍無法解決問題,請嘗試放寬受影響 Cookie 的 SameSite 保護功能。
- 如果只有
SameSite=StrictCookie 遭到封鎖,您可以將保護措施調低至Lax。 - 如果
Strict和LaxCookie 都遭到封鎖,且您的 Cookie 會傳送至 (或從) 安全網址,您可以將保護措施降低為None。- 如果您要傳送 (或設定) Cookie 的網址不安全,這個解決方法就會失敗。這是因為
SameSite=None需要 Cookie 上的Secure屬性,這表示這些 Cookie 可能無法透過不安全的連線傳送或設定。在這種情況下,您必須將網站升級至 HTTPS,才能存取該 Cookie。 - 請注意,這只是暫時性措施,因為第三方 Cookie 最終會完全淘汰。
- 如果您要傳送 (或設定) Cookie 的網址不安全,這個解決方法就會失敗。這是因為
如果我未指定 SameSite 屬性,這會對 Cookie 造成什麼影響?
系統會將未指定 SameSite 屬性的 Cookie 視為已指定 SameSite=Lax,並對這些 Cookie 套用相同的跨網址架構行為。請注意,針對不安全方法的臨時例外狀況仍會套用,詳情請參閱 Chromium SameSite 常見問題中的 Lax + POST 緩解措施。
WebSocket 會受到哪些影響?
如果 WebSocket 連線的安全性與網頁相同,則仍會視為同網站連線。
同網站:
wss://與https://的連結ws://與http://的連結
跨網站:
wss://與http://的連結ws://與https://的連結
相片來源:Julissa Capdevilla 在 Unsplash 網站上提供



