「同一サイト」の定義が進化し、URL スキームが含まれるようになりました。そのため、サイトの HTTP バージョンと HTTPS バージョン間のリンクは、クロスサイト リクエストとしてカウントされるようになりました。可能であれば、デフォルトで HTTPS にアップグレードして問題を回避するか、必要な SameSite 属性値の詳細を以下でご確認ください。
スキームベースの同一サイトでは、(ウェブ)サイトの定義が、登録可能なドメインのみから、スキームと登録可能なドメインに変更されます。詳細と例については、「same-site」と「same-origin」についてをご覧ください。
ウェブサイトがすでに HTTPS に完全にアップグレードされている場合は、何も心配する必要はありません。お客様には変更はありません。
ウェブサイトをまだ完全にアップグレードしていない場合は、優先事項として対応する必要があります。ただし、サイト訪問者が HTTP と HTTPS を行き来する場合は、この記事の後半で説明する一般的なシナリオと、それに関連する SameSite Cookie の動作を確認してください。
これらの変更は、Chrome と Firefox の両方でテストできます。
- Chrome 86 以降では、
about://flags/#schemeful-same-siteを有効にします。Chrome ステータス ページで進捗状況を追跡できます。 - Firefox 79 以降では、
about:configを介してnetwork.cookie.sameSite.schemefulをtrueに設定します。Bugzilla の問題を使用して進捗状況を追跡します。
Cookie のデフォルトを SameSite=Lax に変更した主な理由の 1 つは、クロスサイト リクエスト フォージェリ(CSRF)から保護するためです。ただし、安全でない HTTP トラフィックでは、ネットワーク攻撃者が Cookie を改ざんし、サイトの安全な HTTPS バージョンで使用される可能性もあります。スキーム間にこの追加のクロスサイト境界を作成すると、これらの攻撃に対する防御が強化されます。
一般的なクロス スキーム シナリオ
ナビゲーション
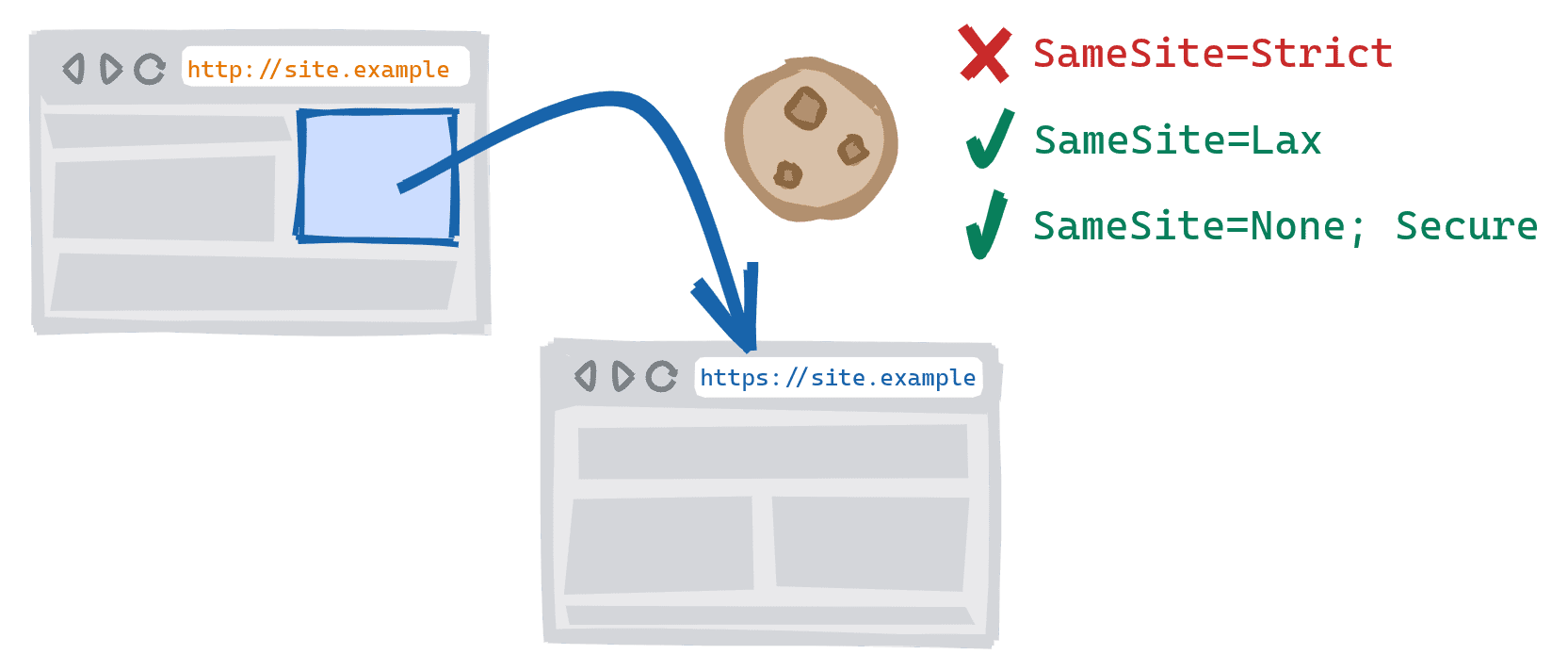
以前は、ウェブサイトのクロス スキーマ バージョン間を移動する(http://site.example から https://site.example へのリンクなど)と、SameSite=Strict Cookie が送信されていました。これはクロスサイト ナビゲーションとして扱われるため、SameSite=Strict Cookie はブロックされます。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ ブロック中 | ⛔ ブロック中 |
SameSite=Lax
|
✓ 許可 | ✓ 許可 |
SameSite=None;Secure
|
✓ 許可 | ⛔ ブロック中 |
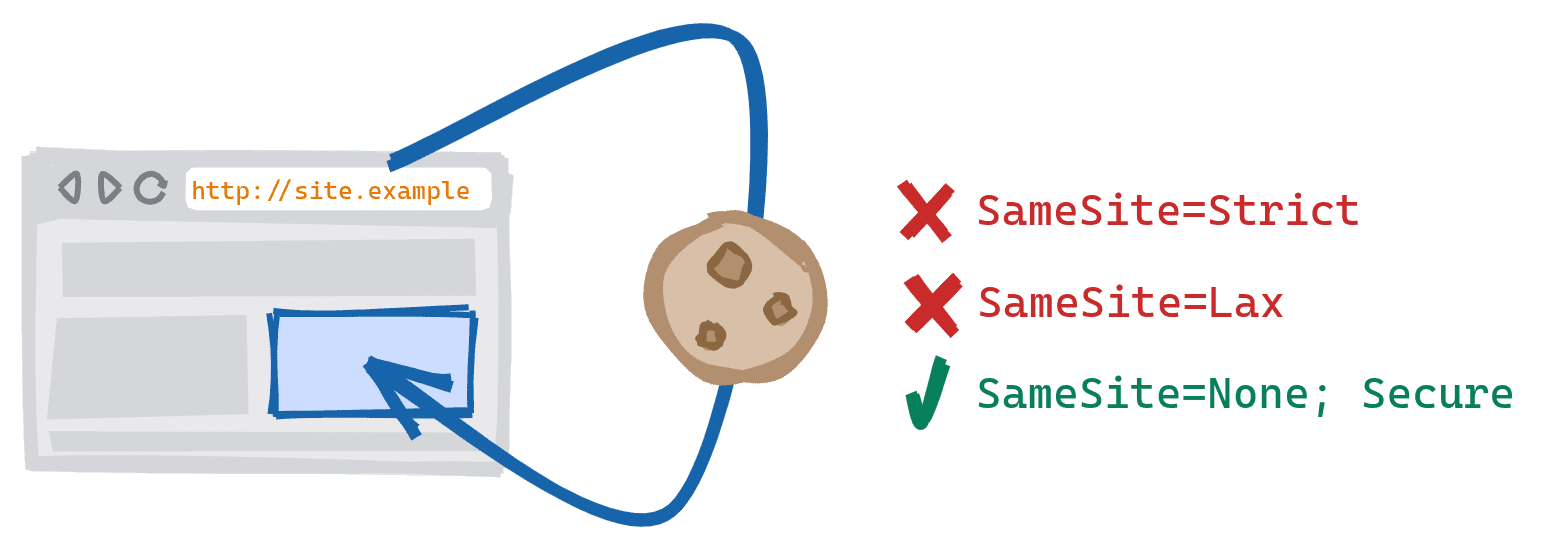
サブリソースの読み込み
ここで行う変更は、完全な HTTPS へのアップグレード作業中の一時的な修正と見なす必要があります。
サブリソースの例としては、画像、iframe、XHR または Fetch で行われたネットワーク リクエストなどがあります。
以前は、ページにクロス スキーマ サブリソースを読み込むと、SameSite=Strict または SameSite=Lax Cookie を送信または設定できました。これにより、他のサードパーティまたはクロスサイトのサブリソースと同じように扱われるため、SameSite=Strict または SameSite=Lax Cookie はブロックされます。
また、ブラウザで安全でないスキームのリソースを安全なページに読み込むことが許可されている場合でも、サードパーティ Cookie またはクロスサイト Cookie は Secure を必要とするため、これらのリクエストですべての Cookie がブロックされます。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ ブロック中 | ⛔ ブロック中 |
SameSite=Lax
|
⛔ ブロック中 | ⛔ ブロック中 |
SameSite=None;Secure
|
✓ 許可 | ⛔ ブロック中 |
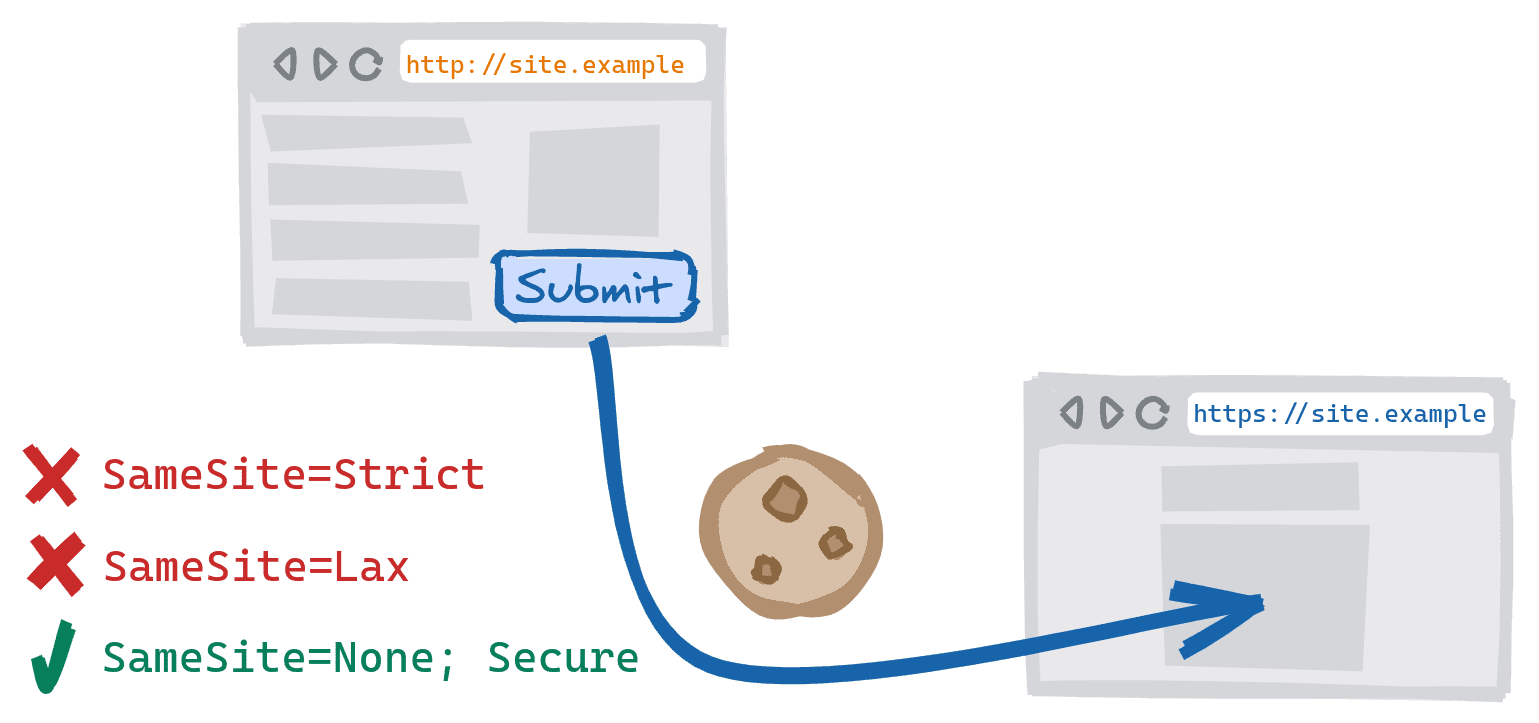
フォームの POST 送信
以前は、ウェブサイトのクロス スキーマ バージョン間で投稿すると、SameSite=Lax または SameSite=Strict で設定された Cookie を送信できました。これにより、クロスサイト POST として扱われるため、送信できるのは SameSite=None Cookie のみとなります。このシナリオは、デフォルトで安全でないバージョンを表示し、ログイン フォームまたは購入手続きフォームの送信時にユーザーを安全なバージョンにアップグレードするサイトで発生する可能性があります。
サブリソースと同様に、リクエストが安全なコンテキスト(HTTPS など)から安全でないコンテキスト(HTTP など)に送信される場合、サードパーティ Cookie またはクロスサイト Cookie は Secure を必要とするため、これらのリクエストですべての Cookie がブロックされます。

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ ブロック中 | ⛔ ブロック中 |
SameSite=Lax
|
⛔ ブロック中 | ⛔ ブロック中 |
SameSite=None;Secure
|
✓ 許可 | ⛔ ブロック中 |
サイトをテストするにはどうすればよいですか?
デベロッパー向けのツールとメッセージは、Chrome と Firefox で利用できます。
Chrome 86 以降、DevTools の [Issue] タブに、スキームを考慮に入れた同一サイトの問題が表示されます。サイトに関する次の問題がハイライト表示されることがあります。
ナビゲーションに関する問題:
- 「完全に HTTPS に移行して、Cookie を同一サイト リクエストで引き続き送信する」- Chrome の将来のバージョンでは Cookie がブロックされるという警告。
- 「完全に HTTPS に移行して、同一サイトのリクエストで Cookie を送信する」- Cookie がブロックされたことを示す警告。
サブリソースの読み込みに関する問題:
- 「完全に HTTPS に移行して、Cookie を同一サイトのサブリソースに引き続き送信する」または「完全に HTTPS に移行して、Cookie を引き続き同一サイトのサブリソースで設定できるようにする」- Chrome の将来のバージョンで Cookie がブロックされることを警告します。
- 「完全に HTTPS に移行して、Cookie を同一サイトのサブリソースに送信する」または「完全に HTTPS に移行して、Cookie が同一サイトのサブリソースにより設定できるようにする」- Cookie がブロックされていることを示す警告。後者の警告は、フォームを POST するときにも表示されることがあります。
詳しくは、スキームベースの SameSite のテストとデバッグに関するヒントをご覧ください。
Firefox 79 以降では、about:config を介して network.cookie.sameSite.schemeful が true に設定されている場合、コンソールに Schemeful Same-Site の問題に関するメッセージが表示されます。サイトに次のようなメッセージが表示されることがあります。
- 「Cookie
cookie_nameはスキームが一致しないため、まもなくhttp://site.example/に対してクロスサイト Cookie として扱われます。」 - 「Cookie
cookie_nameは、スキームが一致しないため、http://site.example/に対してクロスサイトとして扱われました。」
よくある質問
サイトはすでに HTTPS で完全に利用可能なのに、ブラウザの DevTools に問題が表示されるのはなぜですか?
一部のリンクやサブリソースが、安全でない URL を参照している可能性があります。
この問題を解決する 1 つの方法は、HTTP Strict-Transport-Security(HSTS)と includeSubDomain ディレクティブを使用することです。HSTS と includeSubDomain を使用すると、いずれかのページに安全でないリンクが誤って含まれている場合でも、ブラウザは安全なバージョンを自動的に使用します。
HTTPS にアップグレードできない場合はどうなりますか?
ユーザーを保護するために、サイト全体を HTTPS にアップグレードすることを強くおすすめします。ご自身でアップグレードできない場合は、ホスティング プロバイダにお問い合わせのうえ、そのオプションを提供できるかどうかをご確認ください。セルフホストする場合は、Let's Encrypt に証明書のインストールと構成を行うためのツールがいくつか用意されています。また、サイトを CDN または HTTPS 接続を提供できる他のプロキシの背後に移動することも検討できます。
それでも問題が解決しない場合は、影響を受ける Cookie の SameSite 保護を緩和してみてください。
SameSite=Strictクッキーのみがブロックされている場合は、保護をLaxに下げることができます。StrictCookie とLaxCookie の両方がブロックされ、Cookie が安全な URL に送信されている(または安全な URL から設定されている)場合は、保護をNoneに下げることができます。- この回避策は、Cookie を送信する(または設定する)URL が安全でない場合、失敗します。これは、
SameSite=Noneでは Cookie にSecure属性が必須であるためです。つまり、これらの Cookie は安全でない接続を介して送信または設定できない可能性があります。この場合、サイトが HTTPS にアップグレードされるまで、その Cookie にアクセスできません。 - なお、これは一時的な措置であり、最終的にはサードパーティ Cookie は完全に廃止されます。
- この回避策は、Cookie を送信する(または設定する)URL が安全でない場合、失敗します。これは、
SameSite 属性を指定していない場合、Cookie にどのような影響がありますか?
SameSite 属性のない Cookie は、SameSite=Lax が指定されたものとして扱われ、同じクロス スキーム動作がこれらの Cookie にも適用されます。なお、安全でないメソッドに対する一時的な例外は引き続き適用されます。詳しくは、Chromium SameSite のよくある質問の Lax + POST 緩和策をご覧ください。
WebSocket にはどのような影響がありますか?
WebSocket 接続は、ページと同じセキュリティである場合、引き続き同一サイトと見なされます。
同一サイト:
https://からのwss://接続http://からのws://接続
クロスサイト:
http://からのwss://接続https://からのws://接続
写真撮影: Julissa Capdevilla(出典: Unsplash)



