Her çerez, anahtar-değer çiftinin yanı sıra çerezin ne zaman ve nerede kullanılacağını kontrol eden bir dizi özellik içerir.
SameSite özelliğinin (RFC6265bis'te tanımlanmıştır) kullanıma sunulmasıyla, çerezinizin birinci taraf veya aynı site bağlamıyla sınırlı olup olmadığını belirleyebilirsiniz. Burada "site"nin tam olarak ne anlama geldiğini anlamak faydalıdır.
Site, alan adı soneki ile alan adının hemen öncesindeki bölümün birleşimidir. Örneğin, www.web.dev alan adı web.dev sitesinin bir parçasıdır.
Anahtar terim: Kullanıcı www.web.dev adresindeyken static.web.dev adresinden resim isteğinde bulunursa bu, aynı site isteği olur.
Hangi sayfaların aynı sitede olduğu, genel son ek listesi ile tanımlanır. Bu yalnızca .com gibi üst düzey alanlara bağlı değildir. github.io gibi hizmetleri de içerebilir. Bu, your-project.github.io ve my-project.github.io alanlarının ayrı siteler olarak sayılmasını sağlar.
Önemli terim: Kullanıcı your-project.github.io üzerindeyken my-project.github.io adresinden resim isteğinde bulunursa bu, siteler arası bir istek olur.
Çerez kullanımını bildirmek için SameSite özelliğini kullanın
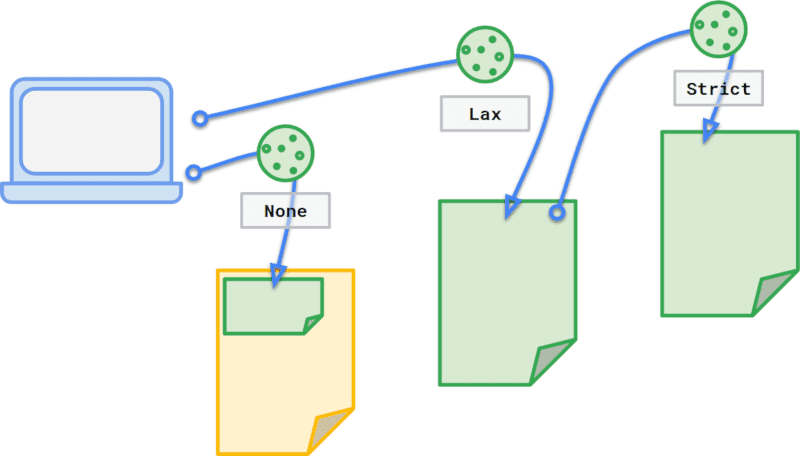
Çerezdeki SameSite özelliği, bu davranışı kontrol etmek için üç farklı yöntem sunar. Özelliği belirtmemeyi seçebilir veya çerezi aynı site istekleriyle sınırlamak için Strict ya da Lax kullanabilirsiniz.
SameSite değerini Strict olarak ayarlarsanız çereziniz yalnızca birinci taraf bağlamında gönderilebilir. Yani çerezin bulunduğu site, tarayıcının adres çubuğunda gösterilen siteyle eşleşmelidir. Bu nedenle, promo_shown çerezi aşağıdaki gibi ayarlanmışsa:
Set-Cookie: promo_shown=1; SameSite=Strict
Kullanıcı sitenizdeyken çerez, istekle birlikte beklendiği gibi gönderilir.
Ancak kullanıcı başka bir siteden sitenize gelen bir bağlantıyı tıklarsa çerez, ilk istekte gönderilmez.
Bu, her zaman ilk gezinmenin arkasında olan özelliklerle ilgili çerezler (ör. şifre değiştirme veya satın alma işlemi yapma) için uygundur ancak promo_shown gibi bir çerez için çok kısıtlayıcıdır. Okuyucunuz bağlantıyı tıklayarak siteye girerse tercihlerinin uygulanabilmesi için çerezin gönderilmesini ister.
SameSite=Lax, tarayıcının bu üst düzey gezinmelerle çerez göndermesine izin verir. Örneğin, başka bir site, sitenizin içeriğine referans veriyorsa (bu durumda kedi fotoğrafınızı kullanarak ve makalenize aşağıdaki gibi bir bağlantı vererek):
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Aşağıdaki gibi Lax olarak ayarlanmış bir çerezle:
Set-Cookie: promo_shown=1; SameSite=Lax
Tarayıcı, diğer kişinin blogu için amazing-cat.png isteğinde bulunduğunda siteniz çerezi göndermez. Ancak okuyucu, sitenizdeki cat.html bağlantısını tıkladığında bu istek çerezi içerir.
Bu durumda SameSite kullanmanızı, web sitesi görünümünü etkileyen çerezleri Lax, kullanıcı işlemleriyle ilgili çerezleri ise Strict olarak ayarlamanızı öneririz.
Çerezin tüm bağlamlarda gönderilmesini istediğinizi belirtmek için SameSite değerini None olarak da ayarlayabilirsiniz. Diğer sitelerin kullandığı bir hizmet (ör. widget'lar, yerleştirilmiş içerik, satış ortağı programları, reklamcılık veya birden fazla sitede oturum açma) sunuyorsanız amacınızın net olduğundan emin olmak için None kullanın.

None, Lax veya Strict olarak işaretleyin.
SameSite olmadan varsayılan davranışta yapılan değişiklikler
Browser Support
SameSite özelliği yaygın olarak desteklenir ancak yaygın olarak kullanılmaz.
Geçmişte, SameSite olmadan çerez ayarlamak varsayılan olarak tüm bağlamlarda gönderilmesine neden oluyordu. Bu durum, kullanıcıları CSRF'ye ve istenmeyen bilgi sızıntısına karşı savunmasız bırakıyordu. Geliştiricileri amaçlarını belirtmeye ve kullanıcılara daha güvenli bir deneyim sunmaya teşvik etmek için IETF'nin Incrementally Better Cookies (Aşamalı Olarak Daha İyi Çerezler) adlı teklifinde iki temel değişiklik öneriliyor:
SameSiteözelliği olmayan çerezlerSameSite=Laxolarak kabul edilir.SameSite=Noneiçeren çerezler deSecurebelirtmelidir. Bu, güvenli bir bağlam gerektirdikleri anlamına gelir.
Bu değişikliklerin her ikisi de SameSite özelliğinin önceki sürümünü doğru şekilde uygulayan tarayıcılarla ve önceki SameSite sürümlerini desteklemeyen tarayıcılarla geriye dönük olarak uyumludur. Bu özellikler, çerez davranışını ve amaçlanan kullanımı açık hale getirerek geliştiricilerin tarayıcıların varsayılan davranışına olan bağımlılığını azaltmayı amaçlar. SameSite=None öğesini tanımayan istemciler bunu yoksaymalıdır.
Varsayılan olarak SameSite=Lax
SameSite özelliği belirtilmeden gönderilen çerezler, tarayıcı tarafından SameSite=Lax olarak ayarlanmış gibi değerlendirilir. Yine de, tarayıcılar arasında daha tutarlı bir kullanıcı deneyimi sunmak için SameSite=Lax'ı açıkça ayarlamanızı öneririz.
SameSite=None güvenli olmalıdır
SameSite=None kullanarak siteler arası çerezler oluşturduğunuzda, tarayıcının bunları kabul etmesi için Secure olarak da ayarlamanız gerekir:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Bu davranışı Chrome 76'dan itibaren about://flags/#cookies-without-same-site-must-be-secure'yı etkinleştirerek, Firefox 69'dan itibaren ise about:config'da network.cookie.sameSite.noneRequiresSecure'yı ayarlayarak test edebilirsiniz.
Ayrıca, mevcut çerezleri en kısa sürede Secure olarak güncellemenizi öneririz.
Sitenizde üçüncü taraf içeriği sağlayan hizmetlerden yararlanıyorsanız hizmet sağlayıcınızın çerezlerini güncellediğinden ve sitenizdeki snippet'leri veya bağımlılıkları yeni davranışı kullanacak şekilde güncellediğinizden emin olun.
SameSite kurabiye tarifleri
Çerezlerinizi güncelleyerek SameSite=None ile ilgili bu değişiklikleri ve tarayıcı davranışındaki farklılıkları başarılı bir şekilde yönetme hakkında daha fazla bilgi için SameSite çerez tarifleri başlıklı makaleyi inceleyin.
Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner ve Vivek Sekhar'ın katkıları ve geri bildirimleri için teşekkür ederiz.
Cookie hero image by Pille-Riin Priske on Unsplash

