Ogni cookie contiene una coppia chiave-valore insieme a una serie di attributi che controllano quando e dove viene utilizzato.
L'introduzione dell'attributo SameSite (definito nella
RFC6265bis)
ti consente di dichiarare se il cookie è limitato a un contesto proprietario o
dello stesso sito. È utile capire esattamente cosa significa "sito" in questo contesto.
Il sito è la combinazione del suffisso del dominio e della parte del dominio
che lo precede. Ad esempio, il dominio www.web.dev fa parte del sito web.dev.
Termine chiave: se l'utente si trova su www.web.dev e richiede un'immagine da
static.web.dev, si tratta di una richiesta stesso sito.
L'elenco dei suffissi pubblici definisce quali pagine vengono considerate
sullo stesso sito. Non dipende solo dai domini di primo livello come .com,
ma può includere anche servizi come github.io. In questo modo, your-project.github.io e my-project.github.io vengono conteggiati come siti separati.
Termine chiave: se l'utente si trova su your-project.github.io e richiede un'immagine da
my-project.github.io, si tratta di una richiesta cross-site.
Utilizzare l'attributo SameSite per dichiarare l'utilizzo dei cookie
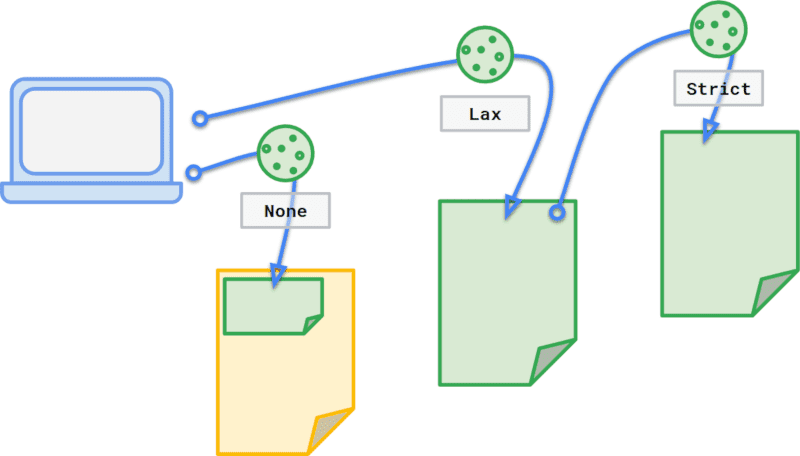
L'attributo SameSite di un cookie offre tre modi diversi per controllare
questo comportamento. Puoi scegliere di non specificare l'attributo oppure puoi utilizzare
Strict o Lax per limitare il cookie alle richieste dello stesso sito.
Se imposti SameSite su Strict, il cookie può essere inviato solo in un contesto proprietario, ovvero se il sito per il cookie corrisponde al sito mostrato nella barra degli indirizzi del browser. Quindi, se il cookie promo_shown è impostato come segue:
Set-Cookie: promo_shown=1; SameSite=Strict
Quando l'utente si trova sul tuo sito, il cookie viene inviato con la richiesta come previsto.
Tuttavia, se l'utente segue un link al tuo sito da un altro, il cookie
non viene inviato nella richiesta iniziale.
Questo è utile per i cookie relativi a funzionalità che si trovano sempre dietro una navigazione iniziale, come la modifica di una password o l'effettuazione di un acquisto, ma è troppo restrittivo per un cookie come promo_shown. Se il lettore segue il link
al sito, vuole che il cookie venga inviato in modo che la sua preferenza possa essere applicata.
SameSite=Lax consente al browser di inviare il cookie con queste navigazioni di primo livello. Ad esempio, se un altro sito fa riferimento ai contenuti del tuo sito, in questo caso utilizzando la foto del tuo gatto e fornendo un link al tuo articolo come segue:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Con un cookie impostato su Lax come segue:
Set-Cookie: promo_shown=1; SameSite=Lax
Quando il browser richiede amazing-cat.png per il blog dell'altra persona, il tuo
sito non invia il cookie. Tuttavia, quando il lettore segue il
link a cat.html sul tuo sito, la richiesta include il cookie.
Ti consigliamo di utilizzare SameSite in questo modo, impostando i cookie che influiscono sulla visualizzazione del sito web su Lax e i cookie correlati alle azioni dell'utente su Strict.
Puoi anche impostare SameSite su None per indicare che vuoi che il cookie venga
inviato in tutti i contesti. Se fornisci un servizio utilizzato da altri siti, ad esempio
widget, contenuti incorporati, programmi di affiliazione, pubblicità o accesso su
più siti, utilizza None per assicurarti che la tua intenzione sia chiara.

None, Lax o Strict.
Modifiche al comportamento predefinito senza SameSite
Browser Support
L'attributo SameSite è ampiamente supportato, ma non è stato ampiamente adottato.
In passato, l'impostazione dei cookie senza SameSite prevedeva l'invio in
tutti i contesti, il che esponeva gli utenti a CSRF e alla divulgazione
involontaria di informazioni. Per incoraggiare gli sviluppatori a dichiarare le proprie intenzioni
e offrire agli utenti un'esperienza più sicura, la proposta dell'IETF,
Incrementally Better Cookies
prevede due modifiche chiave:
- I cookie senza un attributo
SameSitevengono trattati comeSameSite=Lax. - I cookie con
SameSite=Nonedevono anche specificareSecure, il che significa che richiedono un contesto sicuro.
Entrambe le modifiche sono compatibili con i browser che hanno implementato correttamente la versione precedente dell'attributo SameSite, nonché con i browser che non supportano le versioni precedenti di SameSite. Sono pensati per
ridurre la dipendenza degli sviluppatori dal comportamento predefinito dei browser rendendo espliciti il comportamento e l'utilizzo previsto dei cookie. I client che non riconoscono
SameSite=None devono ignorarlo.
SameSite=Lax per impostazione predefinita
Se invii un cookie senza specificare l'attributo SameSite, il browser
tratta il cookie come se fosse impostato su SameSite=Lax. Ti consigliamo comunque di impostare
SameSite=Lax in modo esplicito per rendere più coerente la tua esperienza utente
nei vari browser.
SameSite=None deve essere sicuro
Quando crei cookie cross-site utilizzando SameSite=None, devi anche impostarli
su Secure affinché il browser li accetti:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Puoi testare questo comportamento a partire da Chrome 76 attivando
about://flags/#cookies-without-same-site-must-be-secure e da Firefox 69
impostando network.cookie.sameSite.noneRequiresSecure in
about:config.
Ti consigliamo inoltre di aggiornare i cookie esistenti a Secure il prima possibile.
Se utilizzi servizi che forniscono contenuti di terze parti sul tuo sito, assicurati che
il tuo fornitore di servizi aggiorni i cookie e aggiorna gli snippet o
le dipendenze sul tuo sito per assicurarti che utilizzi il nuovo comportamento.
Ricette di biscotti SameSite
Per ulteriori dettagli sull'aggiornamento dei cookie per gestire correttamente queste
modifiche a SameSite=None e le differenze nel comportamento del browser, consulta l'articolo
di approfondimento Ricette per i cookie SameSite.
Un ringraziamento speciale per i contributi e i feedback di Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner e Vivek Sekhar.
Immagine hero dei cookie di Pille-Riin Priske su Unsplash

