Mỗi cookie chứa một cặp khoá-giá trị cùng với một số thuộc tính kiểm soát thời điểm và vị trí sử dụng cookie đó.
Việc ra mắt thuộc tính SameSite (được xác định trong RFC6265bis) cho phép bạn khai báo liệu cookie của bạn có bị giới hạn trong bối cảnh bên thứ nhất hay cùng trang web hay không. Bạn nên hiểu rõ ý nghĩa của "trang web" ở đây.
Trang web là sự kết hợp giữa hậu tố miền và phần miền ngay trước hậu tố đó. Ví dụ: miền www.web.dev là một phần của trang web web.dev.
Thuật ngữ chính: Nếu người dùng đang ở trên www.web.dev và yêu cầu một hình ảnh từ static.web.dev, thì đó là một yêu cầu cùng trang web.
Danh sách hậu tố công khai xác định những trang nào được tính là thuộc cùng một trang web. Điều này không chỉ phụ thuộc vào các miền cấp cao nhất như .com mà còn có thể bao gồm các dịch vụ như github.io. Điều này cho phép your-project.github.io và my-project.github.io được tính là các trang web riêng biệt.
Thuật ngữ chính: Nếu người dùng đang ở trên your-project.github.io và yêu cầu một hình ảnh từ my-project.github.io thì đó là một yêu cầu liên trang web.
Dùng thuộc tính SameSite để khai báo việc sử dụng cookie
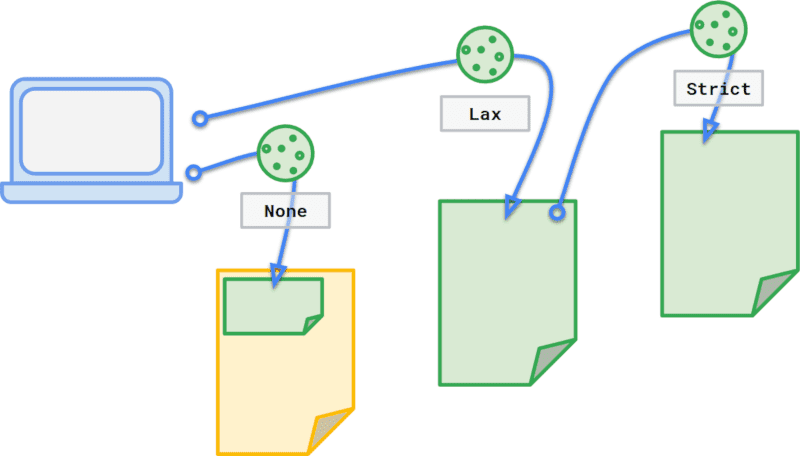
Thuộc tính SameSite trên cookie cung cấp 3 cách để kiểm soát hành vi này. Bạn có thể chọn không chỉ định thuộc tính này hoặc có thể sử dụng Strict hoặc Lax để giới hạn cookie cho các yêu cầu cùng trang web.
Nếu bạn đặt SameSite thành Strict, cookie của bạn chỉ có thể được gửi trong bối cảnh của bên thứ nhất; tức là nếu trang web cho cookie khớp với trang web xuất hiện trong thanh địa chỉ của trình duyệt. Vì vậy, nếu cookie promo_shown được đặt như sau:
Set-Cookie: promo_shown=1; SameSite=Strict
Khi người dùng truy cập vào trang web của bạn, cookie sẽ được gửi cùng với yêu cầu như dự kiến.
Tuy nhiên, nếu người dùng truy cập vào trang web của bạn thông qua một đường liên kết từ một trang web khác, thì cookie sẽ không được gửi trong yêu cầu ban đầu đó.
Điều này phù hợp với những cookie liên quan đến các tính năng luôn nằm sau một thao tác điều hướng ban đầu, chẳng hạn như thay đổi mật khẩu hoặc mua hàng, nhưng lại quá hạn chế đối với một cookie như promo_shown. Nếu người đọc truy cập vào trang web thông qua đường liên kết, họ muốn cookie được gửi để lựa chọn ưu tiên của họ có thể được áp dụng.
SameSite=Lax cho phép trình duyệt gửi cookie cùng với các thao tác điều hướng cấp cao nhất này. Ví dụ: nếu một trang web khác tham chiếu đến nội dung trên trang web của bạn, trong trường hợp này là bằng cách sử dụng ảnh mèo của bạn và cung cấp đường liên kết đến bài viết của bạn như sau:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Với cookie được đặt thành Lax như sau:
Set-Cookie: promo_shown=1; SameSite=Lax
Khi trình duyệt yêu cầu amazing-cat.png cho blog của người khác, trang web của bạn sẽ không gửi cookie. Tuy nhiên, khi độc giả nhấp vào đường liên kết đến cat.html trên trang web của bạn, yêu cầu đó sẽ bao gồm cookie.
Bạn nên sử dụng SameSite theo cách này, đặt cookie ảnh hưởng đến việc hiển thị trang web thành Lax và cookie liên quan đến hành động của người dùng thành Strict.
Bạn cũng có thể đặt SameSite thành None để cho biết rằng bạn muốn cookie được gửi trong mọi ngữ cảnh. Nếu bạn cung cấp một dịch vụ mà các trang web khác sử dụng, chẳng hạn như tiện ích, nội dung được nhúng, chương trình liên kết, quảng cáo hoặc tính năng đăng nhập trên nhiều trang web, hãy sử dụng None để đảm bảo ý định của bạn rõ ràng.

None, Lax hoặc Strict.
Các thay đổi đối với hành vi mặc định mà không có SameSite
Browser Support
Thuộc tính SameSite được hỗ trợ rộng rãi nhưng chưa được áp dụng rộng rãi.
Trước đây, việc đặt cookie mà không có SameSite mặc định là gửi cookie trong mọi bối cảnh, khiến người dùng dễ bị tấn công CSRF và rò rỉ thông tin ngoài ý muốn. Để khuyến khích nhà phát triển nêu rõ ý định và mang đến cho người dùng trải nghiệm an toàn hơn, đề xuất của IETF, Incrementally Better Cookies (Cookie ngày càng tốt hơn) đưa ra 2 thay đổi chính:
- Những cookie không có thuộc tính
SameSitesẽ được coi làSameSite=Lax. - Cookie có
SameSite=Nonecũng phải chỉ địnhSecure, nghĩa là chúng yêu cầu một bối cảnh an toàn.
Cả hai thay đổi này đều tương thích ngược với những trình duyệt đã triển khai chính xác phiên bản trước của thuộc tính SameSite, cũng như những trình duyệt không hỗ trợ các phiên bản SameSite cũ. Chúng được thiết kế để giảm sự phụ thuộc của nhà phát triển vào hành vi mặc định của trình duyệt bằng cách làm rõ hành vi của cookie và mục đích sử dụng. Mọi ứng dụng không nhận dạng được SameSite=None đều phải bỏ qua thẻ này.
SameSite=Lax theo mặc định
Nếu bạn gửi một cookie mà không chỉ định thuộc tính SameSite, thì trình duyệt sẽ coi cookie đó như thể được đặt thành SameSite=Lax. Bạn vẫn nên đặt SameSite=Lax một cách rõ ràng để trải nghiệm người dùng nhất quán hơn trên các trình duyệt.
SameSite=None phải an toàn
Khi tạo cookie cross-site bằng SameSite=None, bạn cũng phải đặt cookie thành Secure để trình duyệt chấp nhận:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Bạn có thể kiểm thử hành vi này kể từ Chrome 76 bằng cách bật about://flags/#cookies-without-same-site-must-be-secure và từ Firefox 69 bằng cách đặt network.cookie.sameSite.noneRequiresSecure trong about:config.
Bạn cũng nên cập nhật các cookie hiện có thành Secure càng sớm càng tốt.
Nếu bạn dựa vào các dịch vụ cung cấp nội dung của bên thứ ba trên trang web của mình, hãy đảm bảo rằng nhà cung cấp dịch vụ của bạn cập nhật cookie của họ và cập nhật mọi đoạn mã hoặc phần phụ thuộc trên trang web của bạn để đảm bảo trang web sử dụng hành vi mới.
Công thức làm bánh quy SameSite
Để biết thêm thông tin chi tiết về cách cập nhật cookie để xử lý thành công những thay đổi này đối với SameSite=None và sự khác biệt về hành vi của trình duyệt, hãy xem bài viết tiếp theo: Công thức cookie SameSite.
Xin chân thành cảm ơn những đóng góp và ý kiến phản hồi của Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner và Vivek Sekhar.
Hình ảnh chính về bánh quy của Pille-Riin Priske trên Unsplash


