คุกกี้ทุกรายการมีคู่คีย์-ค่าพร้อมกับแอตทริบิวต์จํานวนหนึ่งที่ควบคุมเวลาและสถานที่ที่จะใช้คุกกี้นั้น
การเปิดตัวแอตทริบิวต์ SameSite (กำหนดไว้ใน RFC6265bis)
ช่วยให้คุณประกาศได้ว่าคุกกี้ของคุณจำกัดไว้ที่บริบทของบุคคลที่หนึ่งหรือบริบทของเว็บไซต์เดียวกันหรือไม่ การทำความเข้าใจความหมายที่แท้จริงของคำว่า "เว็บไซต์" ในที่นี้จะเป็นประโยชน์
เว็บไซต์คือส่วนต่อท้ายโดเมนและส่วนของโดเมนที่อยู่ก่อนหน้าส่วนต่อท้ายนั้น เช่น โดเมน www.web.dev เป็นส่วนหนึ่งของเว็บไซต์ web.dev
คำสำคัญ: หากผู้ใช้อยู่ใน www.web.dev และขอรูปภาพจาก
static.web.dev นั่นคือคำขอในเว็บไซต์เดียวกัน
รายการคำต่อท้ายสาธารณะกำหนดว่าหน้าใดถือว่าอยู่ในเว็บไซต์เดียวกัน
โดยไม่ได้ขึ้นอยู่กับโดเมนระดับบนสุด เช่น .com เท่านั้น
แต่ยังรวมถึงบริการต่างๆ เช่น github.io ด้วย ซึ่งจะช่วยให้ your-project.github.io และ my-project.github.io นับเป็นเว็บไซต์แยกกันได้
คำสำคัญ: หากผู้ใช้อยู่ใน your-project.github.io และขอรูปภาพจาก
my-project.github.io นั่นคือคำขอข้ามเว็บไซต์
ใช้แอตทริบิวต์ SameSite เพื่อประกาศการใช้คุกกี้
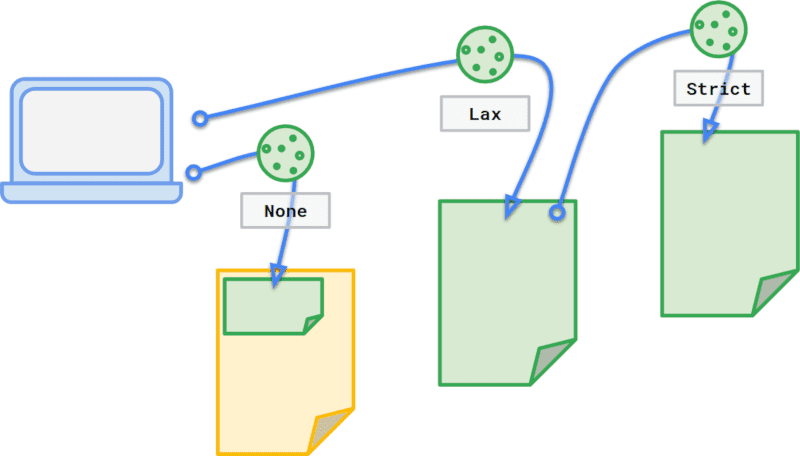
แอตทริบิวต์ SameSite ในคุกกี้มีวิธีควบคุมลักษณะการทำงานนี้ 3 แบบ คุณเลือกที่จะไม่ระบุแอตทริบิวต์ หรือจะใช้
Strict หรือ Lax เพื่อจำกัดคุกกี้ให้ใช้กับคำขอแบบเดียวกันก็ได้
หากตั้งค่า SameSite เป็น Strict ระบบจะส่งคุกกี้ได้เฉพาะในบริบทของบุคคลที่หนึ่งเท่านั้น นั่นคือ หากเว็บไซต์สำหรับคุกกี้ตรงกับเว็บไซต์ที่แสดงในแถบที่อยู่ของเบราว์เซอร์ ดังนั้น หากตั้งค่าคุกกี้ promo_shown ดังนี้
Set-Cookie: promo_shown=1; SameSite=Strict
เมื่อผู้ใช้อยู่ในเว็บไซต์ของคุณ ระบบจะส่งคุกกี้ไปพร้อมกับคำขอตามที่คาดไว้
อย่างไรก็ตาม หากผู้ใช้คลิกลิงก์จากเว็บไซต์อื่นไปยังเว็บไซต์ของคุณ ระบบจะไม่ส่งคุกกี้ในคำขอเริ่มต้นนั้น
ซึ่งเหมาะสำหรับคุกกี้ที่เกี่ยวข้องกับฟีเจอร์ที่อยู่เบื้องหลังการนำทางครั้งแรกเสมอ เช่น การเปลี่ยนรหัสผ่านหรือการซื้อ แต่ก็เข้มงวดเกินไปสำหรับคุกกี้อย่าง promo_shown หากผู้อ่านคลิกลิงก์ไปยังเว็บไซต์ แสดงว่าต้องการให้ส่งคุกกี้เพื่อให้ระบบใช้ค่ากำหนดของผู้อ่านได้
SameSite=Lax ช่วยให้เบราว์เซอร์ส่งคุกกี้พร้อมการนำทางระดับบนสุดเหล่านี้ได้
ตัวอย่างเช่น หากเว็บไซต์อื่นอ้างอิงเนื้อหาของเว็บไซต์คุณ ในกรณีนี้คือการใช้รูปภาพแมวของคุณและระบุลิงก์ไปยังบทความของคุณดังนี้
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
เมื่อตั้งค่าคุกกี้เป็น Lax ดังนี้
Set-Cookie: promo_shown=1; SameSite=Lax
เมื่อเบราว์เซอร์ขอ amazing-cat.png สำหรับบล็อกของบุคคลอื่น เว็บไซต์ของคุณจะไม่ส่งคุกกี้ อย่างไรก็ตาม เมื่อผู้อ่านคลิกลิงก์ไปยัง cat.html ในเว็บไซต์ของคุณ คำขอดังกล่าวจะมีคุกกี้รวมอยู่ด้วย
เราขอแนะนำให้ใช้ SameSite ในลักษณะนี้ โดยตั้งค่าคุกกี้ที่มีผลต่อการแสดงเว็บไซต์เป็น Lax และตั้งค่าคุกกี้ที่เกี่ยวข้องกับการกระทำของผู้ใช้เป็น Strict
นอกจากนี้ คุณยังตั้งค่า SameSite เป็น None เพื่อระบุว่าต้องการให้ระบบส่งคุกกี้ในทุกบริบทได้ด้วย หากคุณให้บริการที่เว็บไซต์อื่นๆ ใช้ เช่น
วิดเจ็ต เนื้อหาที่ฝัง โปรแกรมแอฟฟิลิเอต การโฆษณา หรือการลงชื่อเข้าใช้ใน
หลายเว็บไซต์ ให้ใช้ None เพื่อให้มั่นใจว่าเจตนาของคุณชัดเจน

None, Lax หรือ Strict
การเปลี่ยนแปลงการทำงานเริ่มต้นที่ไม่มี SameSite
Browser Support
SameSiteแอตทริบิวต์ได้รับการรองรับอย่างกว้างขวาง แต่ยังไม่เป็นที่นิยม
ในอดีต การตั้งค่าคุกกี้โดยไม่มี SameSite จะส่งคุกกี้ใน
ทุกบริบทโดยค่าเริ่มต้น ซึ่งทำให้ผู้ใช้เสี่ยงต่อ CSRF และการรั่วไหลของข้อมูลโดยไม่ตั้งใจ
ข้อเสนอของ IETF Incrementally Better Cookies
ระบุการเปลี่ยนแปลงที่สำคัญ 2 อย่างเพื่อกระตุ้นให้ผู้พัฒนาประกาศเจตนา
และมอบประสบการณ์ที่ปลอดภัยยิ่งขึ้นแก่ผู้ใช้
- คุกกี้ที่ไม่มีแอตทริบิวต์
SameSiteจะถือว่าเป็นSameSite=Lax - คุกกี้ที่มี
SameSite=Noneต้องระบุSecureด้วย ซึ่งหมายความว่าต้องมีบริบทที่ปลอดภัย
การเปลี่ยนแปลงทั้ง 2 รายการนี้เข้ากันได้แบบย้อนหลังกับเบราว์เซอร์ที่
ใช้แอตทริบิวต์ SameSite เวอร์ชันก่อนหน้าอย่างถูกต้อง รวมถึง
เบราว์เซอร์ที่ไม่รองรับ SameSite เวอร์ชันก่อนหน้า โดยมีจุดประสงค์เพื่อ
ลดการพึ่งพาลักษณะการทำงานเริ่มต้นของเบราว์เซอร์ของนักพัฒนาซอฟต์แวร์ด้วยการระบุลักษณะการทำงานของคุกกี้
และการใช้งานที่ตั้งใจไว้อย่างชัดเจน ไคลเอ็นต์ที่ไม่รู้จัก
SameSite=None ควรละเว้น
SameSite=Lax โดยค่าเริ่มต้น
หากคุณส่งคุกกี้โดยไม่ระบุแอตทริบิวต์ SameSite เบราว์เซอร์จะถือว่าคุกกี้นั้นตั้งค่าเป็น SameSite=Lax เรายังคงแนะนําให้ตั้งค่า SameSite=Lax อย่างชัดเจนเพื่อให้ประสบการณ์ของผู้ใช้สอดคล้องกันมากขึ้นในเบราว์เซอร์ต่างๆ
SameSite=None ต้องปลอดภัย
เมื่อสร้างคุกกี้ข้ามเว็บไซต์โดยใช้ SameSite=None คุณต้องตั้งค่าคุกกี้เป็น Secure ด้วยเพื่อให้เบราว์เซอร์ยอมรับคุกกี้เหล่านั้น
Set-Cookie: widget_session=abc123; SameSite=None; Secure
คุณทดสอบลักษณะการทำงานนี้ได้ตั้งแต่ Chrome 76 โดยการเปิดใช้
about://flags/#cookies-without-same-site-must-be-secure และตั้งแต่ Firefox 69 โดยการตั้งค่า network.cookie.sameSite.noneRequiresSecure ใน
about:config
นอกจากนี้ เราขอแนะนำให้อัปเดตคุกกี้ที่มีอยู่เป็น Secure โดยเร็วที่สุด
หากคุณใช้บริการที่แสดงเนื้อหาของบุคคลที่สามในเว็บไซต์ โปรดตรวจสอบว่าผู้ให้บริการอัปเดตคุกกี้ของตนแล้ว และอัปเดตข้อมูลโค้ดหรือการอ้างอิงในเว็บไซต์เพื่อให้แน่ใจว่าเว็บไซต์ใช้ลักษณะการทำงานใหม่
สูตรคุกกี้ SameSite
ดูรายละเอียดเพิ่มเติมเกี่ยวกับการอัปเดตคุกกี้เพื่อจัดการการเปลี่ยนแปลงเหล่านี้ใน SameSite=None และความแตกต่างในการทำงานของเบราว์เซอร์ให้สำเร็จได้ในบทความติดตามผล สูตรคุกกี้ SameSite
ขอขอบคุณ Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner และ Vivek Sekhar ที่ให้ความช่วยเหลือและแสดงความคิดเห็น
รูปภาพหลักของคุกกี้โดย Pille-Riin Priske ใน Unsplash


