Chaque cookie contient une paire clé/valeur ainsi qu'un certain nombre d'attributs qui contrôlent quand et où ce cookie est utilisé.
L'introduction de l'attribut SameSite (défini dans RFC6265bis) vous permet de déclarer si votre cookie est limité à un contexte propriétaire ou de même site. Il est utile de comprendre exactement ce que signifie le terme "site" ici.
Le site est la combinaison du suffixe de domaine et de la partie du domaine qui le précède. Par exemple, le domaine www.web.dev fait partie du site web.dev.
Terme clé : si l'utilisateur se trouve sur www.web.dev et demande une image depuis static.web.dev, il s'agit d'une requête same-site.
La liste des suffixes publics définit les pages qui sont considérées comme appartenant au même site. Cela ne dépend pas uniquement des domaines de premier niveau tels que .com, mais peut également inclure des services tels que github.io. Cela permet de considérer your-project.github.io et my-project.github.io comme des sites distincts.
Terme clé : si l'utilisateur se trouve sur your-project.github.io et demande une image à partir de my-project.github.io, il s'agit d'une requête multisite.
Utiliser l'attribut SameSite pour déclarer l'utilisation de cookies
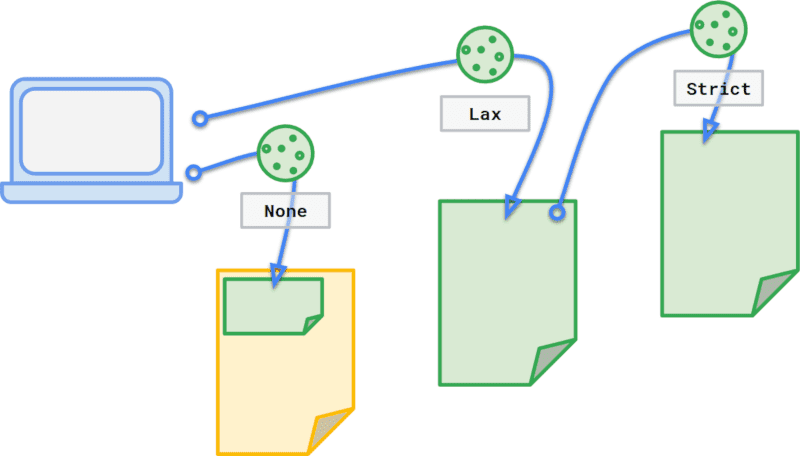
L'attribut SameSite d'un cookie offre trois façons différentes de contrôler ce comportement. Vous pouvez choisir de ne pas spécifier l'attribut ou utiliser Strict ou Lax pour limiter le cookie aux requêtes provenant du même site.
Si vous définissez SameSite sur Strict, votre cookie ne peut être envoyé que dans un contexte propriétaire, c'est-à-dire si le site du cookie correspond à celui affiché dans la barre d'adresse du navigateur. Par exemple, si le cookie promo_shown est défini comme suit :
Set-Cookie: promo_shown=1; SameSite=Strict
Lorsque l'utilisateur se trouve sur votre site, le cookie est envoyé avec la requête comme prévu.
Toutefois, si l'utilisateur accède à votre site à partir d'un autre site, le cookie n'est pas envoyé lors de la requête initiale.
Cette approche est adaptée aux cookies associés à des fonctionnalités qui sont toujours derrière une navigation initiale, comme la modification d'un mot de passe ou la réalisation d'un achat, mais elle est trop restrictive pour un cookie comme promo_shown. Si votre lecteur suit le lien vers le site, il souhaite que le cookie soit envoyé pour que sa préférence puisse être appliquée.
SameSite=Lax permet au navigateur d'envoyer le cookie avec ces navigations de premier niveau. Par exemple, si un autre site référence le contenu de votre site, dans ce cas en utilisant votre photo de chat et en fournissant un lien vers votre article comme suit :
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Avec un cookie défini sur Lax comme suit :
Set-Cookie: promo_shown=1; SameSite=Lax
Lorsque le navigateur demande amazing-cat.png pour le blog de l'autre personne, votre site n'envoie pas le cookie. Toutefois, lorsque le lecteur suit le lien vers cat.html sur votre site, cette requête inclut le cookie.
Nous vous recommandons d'utiliser SameSite de cette manière, en définissant les cookies qui affectent l'affichage du site Web sur Lax et les cookies liés aux actions de l'utilisateur sur Strict.
Vous pouvez également définir SameSite sur None pour indiquer que vous souhaitez que le cookie soit envoyé dans tous les contextes. Si vous fournissez un service que d'autres sites consomment, comme des widgets, du contenu intégré, des programmes d'affiliation, de la publicité ou une connexion sur plusieurs sites, utilisez None pour que votre intention soit claire.

None, Lax ou Strict.
Modifications apportées au comportement par défaut sans SameSite
Browser Support
L'attribut SameSite est largement compatible, mais il n'a pas été largement adopté.
Auparavant, la définition de cookies sans SameSite entraînait par défaut leur envoi dans tous les contextes, ce qui rendait les utilisateurs vulnérables aux attaques CSRF et aux fuites d'informations involontaires. Pour encourager les développeurs à indiquer leur intention et à offrir aux utilisateurs une expérience plus sécurisée, la proposition de l'IETF, Incrementally Better Cookies, prévoit deux changements clés :
- Les cookies sans attribut
SameSitesont traités commeSameSite=Lax. - Les cookies avec
SameSite=Nonedoivent également spécifierSecure, ce qui signifie qu'ils nécessitent un contexte sécurisé.
Ces deux modifications sont rétrocompatibles avec les navigateurs qui ont correctement implémenté la version précédente de l'attribut SameSite, ainsi qu'avec les navigateurs qui ne prennent pas en charge les versions antérieures de SameSite. Elles visent à réduire la dépendance des développeurs au comportement par défaut des navigateurs en rendant explicites le comportement et l'utilisation prévue des cookies. Tous les clients qui ne reconnaissent pas SameSite=None doivent l'ignorer.
SameSite=Lax par défaut
Si vous envoyez un cookie sans spécifier son attribut SameSite, le navigateur le traite comme s'il était défini sur SameSite=Lax. Nous vous recommandons tout de même de définir explicitement SameSite=Lax pour rendre votre expérience utilisateur plus cohérente sur tous les navigateurs.
SameSite=None doit être sécurisé
Lorsque vous créez des cookies intersites à l'aide de SameSite=None, vous devez également les définir sur Secure pour que le navigateur les accepte :
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Vous pouvez tester ce comportement à partir de Chrome 76 en activant about://flags/#cookies-without-same-site-must-be-secure, et à partir de Firefox 69 en définissant network.cookie.sameSite.noneRequiresSecure dans about:config.
Nous vous recommandons également de mettre à jour les cookies existants vers Secure dès que possible.
Si vous vous appuyez sur des services qui fournissent du contenu tiers sur votre site, assurez-vous que votre fournisseur de services met à jour ses cookies. Mettez également à jour les extraits ou les dépendances sur votre site pour vous assurer qu'il utilise le nouveau comportement.
Recettes de cookies SameSite
Pour en savoir plus sur la mise à jour de vos cookies afin de gérer correctement ces modifications apportées à SameSite=None et les différences de comportement des navigateurs, consultez l'article complémentaire Recettes de cookies SameSite.
Merci beaucoup à Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner et Vivek Sekhar pour leurs contributions et leurs commentaires.
Image principale des cookies par Pille-Riin Priske sur Unsplash


