Chrome, Firefox, Edge 등의 브라우저에서는 IETF 제안서인 Incrementally Better Cookies에 따라 기본 동작을 변경하여 다음과 같은 결과를 얻고 있습니다.
SameSite속성이 없는 쿠키는SameSite=Lax로 간주됩니다. 즉, 기본 동작은 쿠키를 퍼스트 파티 컨텍스트만으로 제한하는 것입니다.- 크로스 사이트 사용을 위한 쿠키는 서드 파티 컨텍스트에 포함되도록
SameSite=None; Secure를 지정해야 합니다.
아직 업데이트하지 않았다면 향후 차단되지 않도록 서드 파티 쿠키의 속성을 업데이트해야 합니다.
크로스 사이트 또는 서드 파티 쿠키 사용 사례
서드 파티 컨텍스트에서 쿠키를 전송해야 하는 일반적인 사용 사례와 패턴이 많이 있습니다. 이러한 사용 사례 중 하나를 제공하거나 이에 의존하는 경우 서비스가 올바르게 작동하도록 귀하 또는 제공업체가 쿠키를 업데이트해야 합니다.
<iframe> 내 콘텐츠
<iframe>에 표시되는 다른 사이트의 콘텐츠는 서드 파티 컨텍스트에 있습니다. 표준 사용 사례는 다음과 같습니다.
- 동영상, 지도, 코드 샘플, 소셜 게시물 등 다른 사이트에서 공유된 삽입된 콘텐츠
- 결제, 캘린더, 예약, 예약 기능과 같은 외부 서비스의 위젯
<iframes>를 덜 명확하게 만드는 소셜 버튼이나 사기 방지 서비스와 같은 위젯
여기에서는 세션 상태를 유지하거나, 일반 환경설정을 저장하거나, 통계를 사용 설정하거나, 기존 계정이 있는 사용자를 위해 콘텐츠를 맞춤설정하는 등의 목적으로 쿠키가 사용될 수 있습니다.

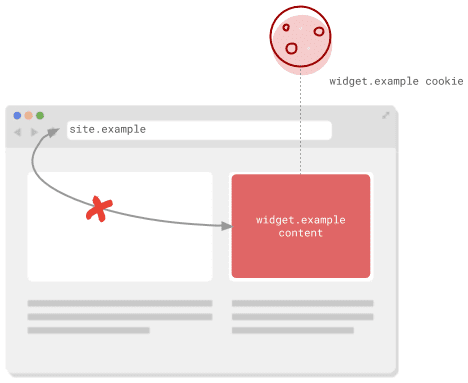
웹은 본질적으로 컴포저블이므로 <iframes>는 최상위 또는 퍼스트 파티 컨텍스트에서 조회된 콘텐츠를 삽입하는 데도 사용됩니다. iframe에 표시된 사이트에서 사용하는 쿠키는 서드 파티 쿠키로 간주됩니다. 다른 사이트에서 삽입할 사이트를 만들고 사이트가 작동하는 데 쿠키가 필요한 경우 쿠키가 크로스 사이트 사용으로 표시되어 있는지 또는 쿠키 없이도 정상적으로 대체할 수 있는지 확인해야 합니다.
사이트 간 '안전하지 않은' 요청
여기서 '안전하지 않음'은 우려스러운 의미로 들릴 수 있지만 상태를 변경하려는 의도가 있을 수 있는 요청을 의미합니다. 웹에서는 주로 POST 요청입니다. SameSite=Lax로 표시된 쿠키는 다른 사이트로 이동하는 링크를 클릭하는 것과 같은 안전한 최상위 탐색에서 전송됩니다. 하지만 POST를 사용하여 다른 사이트에 <form>를 제출하는 것과 같은 경우에는 쿠키가 포함되지 않습니다.

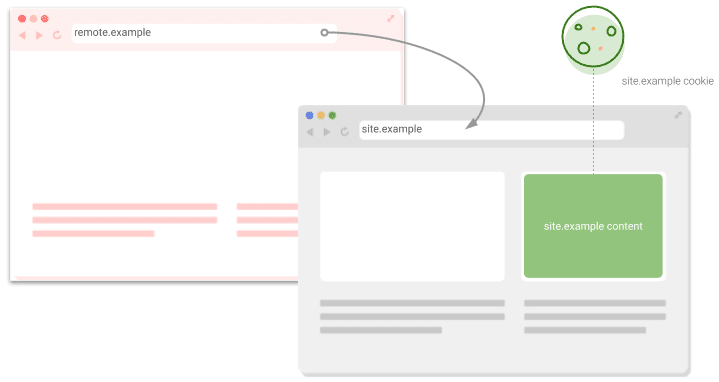
이 패턴은 사용자를 원격 서비스로 리디렉션하여 작업을 실행한 후 다시 돌아올 수 있는 사이트에 사용됩니다(예: 서드 파티 ID 공급자로 리디렉션). 사용자가 사이트를 떠나기 전에 이 토큰이 반환 요청에서 확인되어 크로스 사이트 요청 위조 (CSRF) 공격을 완화할 수 있다는 기대와 함께 일회용 토큰이 포함된 쿠키가 설정됩니다. 반환 요청이 POST를 통해 전송되는 경우 쿠키를 SameSite=None; Secure로 표시해야 합니다.
원격 리소스
<img> 태그 또는 <script> 태그와 같은 페이지의 원격 리소스는 요청과 함께 전송되는 쿠키를 사용할 수 있습니다. 일반적인 사용 사례로는 추적 픽셀과 콘텐츠 맞춤설정이 있습니다.
fetch 또는 XMLHttpRequest을 사용하여 JavaScript에서 전송된 요청에도 적용됩니다. fetch()가 credentials: 'include' 옵션과 함께 호출되면 이러한 요청에는 쿠키가 포함될 가능성이 높습니다.
XMLHttpRequest의 경우 예상 쿠키는 일반적으로 true의 withCredentials 값으로 표시됩니다. 이러한 쿠키는 크로스 사이트 요청에 포함되도록 적절하게 표시되어야 합니다.
WebView 내 콘텐츠
플랫폼별 앱의 WebView는 브라우저로 구동됩니다. 개발자는 앱에 영향을 미치는 제한사항이나 문제가 앱의 WebView에도 적용되는지 테스트해야 합니다.
또한 Android에서는 플랫폼별 앱이 CookieManager API를 사용하여 직접 쿠키를 설정할 수 있습니다.
헤더나 JavaScript를 사용하여 설정된 쿠키와 마찬가지로 교차 사이트 사용을 위한 쿠키인 경우 SameSite=None; Secure를 포함하는 것이 좋습니다.
지금 SameSite를 구현하는 방법
퍼스트 파티 컨텍스트에서만 필요한 쿠키를 필요에 따라 SameSite=Lax 또는 SameSite=Strict로 표시합니다. 이러한 쿠키를 표시하지 않고 대신 기본 브라우저 동작에 의존하여 처리하면 브라우저마다 일관성 없이 동작할 수 있으며 쿠키마다 콘솔 경고가 트리거될 수 있습니다.
Set-Cookie: first_party_var=value; SameSite=Lax
서드 파티 컨텍스트에서 필요한 쿠키는 SameSite=None; Secure로 표시해야 합니다. 두 속성 모두 필수입니다. Secure 없이 None만 지정하면 쿠키가 거부됩니다. 브라우저 구현의 차이를 고려하려면 호환되지 않는 클라이언트 처리에 설명된 완화 전략을 일부 사용해야 할 수 있습니다.
Set-Cookie: third_party_var=value; SameSite=None; Secure
호환되지 않는 클라이언트 처리
None를 포함하고 기본 동작을 업데이트하는 이러한 변경사항은 비교적 새로운 것이므로 브라우저마다 다르게 처리합니다. 알려진 문제 목록은 chromium.org의 업데이트 페이지를 참고하세요. 하지만 이 목록이 완전하지 않을 수도 있습니다.
한 가지 가능한 해결 방법은 새 스타일과 이전 스타일 모두에서 각 쿠키를 설정하는 것입니다.
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
최신 동작을 구현하는 브라우저는 SameSite 값으로 쿠키를 설정합니다. 새 동작을 구현하지 않는 브라우저는 이 값을 무시하고 3pcookie-legacy 쿠키를 설정합니다. 포함된 쿠키를 처리할 때 사이트에서 먼저 새 스타일의 쿠키가 있는지 확인한 다음 새 쿠키를 찾을 수 없는 경우 기존 쿠키로 대체해야 합니다.
다음 예에서는 Express 프레임워크와 cookie-parser 미들웨어를 사용하여 Node.js에서 이 작업을 수행하는 방법을 보여줍니다.
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
이 접근 방식에서는 중복 쿠키를 설정하고 쿠키를 설정하고 읽는 시점에 모두 변경하는 추가 작업을 수행해야 합니다. 하지만 동작과 관계없이 모든 브라우저를 지원하고 서드 파티 쿠키가 작동하도록 해야 합니다.
또는 Set-Cookie 헤더가 전송될 때 사용자 에이전트 문자열을 사용하여 클라이언트를 감지할 수 있습니다. 호환되지 않는 클라이언트 목록을 참고하고 플랫폼에 적합한 사용자 에이전트 감지 라이브러리를 사용하세요(예: Node.js의 ua-parser-js 라이브러리). 이 접근 방식에서는 한 번만 변경하면 되지만 사용자 에이전트 스니핑이 영향을 받는 모든 사용자를 포착하지 못할 수 있습니다.
언어, 라이브러리, 프레임워크의 SameSite=None 지원
대부분의 언어와 라이브러리는 쿠키의 SameSite 속성을 지원합니다. 하지만 SameSite=None가 추가된 지 얼마 되지 않았으므로 당분간은 일부 표준 동작을 해결해야 할 수 있습니다.
이러한 동작은 GitHub의 SameSite 예시 저장소에 설명되어 있습니다.
도움 받기
쿠키는 웹의 모든 곳에서 사용되며, 특히 크로스 사이트 사용 사례에서는 개발팀이 사이트에서 쿠키를 설정하고 사용하는 위치를 완전히 파악하는 경우가 드뭅니다. 문제가 발생하면 다른 사람이 처음 겪는 문제일 수 있으므로 주저하지 말고 문의하세요.
- GitHub의
SameSite예시 저장소에 문제를 제기합니다. - StackOverflow의 'samesite' 태그에 질문을 올립니다.
- Chromium 동작 관련 문제가 있는 경우 Chromium 문제 추적기에 버그를 신고하세요.
SameSite업데이트 페이지에서 Chrome의 진행 상황을 확인하세요.


