同源政策是一种浏览器安全功能,用于限制一个源的文档和脚本如何与另一个源的资源互动。
浏览器可以同时加载和显示来自多个网站的资源。您可能会同时打开多个标签页,或者某个网站可能会嵌入来自不同网站的多个 iframe。如果这些资源之间的互动没有任何限制,并且某个脚本被攻击者入侵,该脚本可能会泄露用户浏览器中的所有内容。
同源政策通过阻止对从其他来源加载的资源的读取访问,防止这种情况发生。您可能会说:“等等,我一直从其他来源加载图片和脚本。”浏览器允许某些标记嵌入来自其他来源的资源。此政策在很大程度上属于历史遗留,可能会使您的网站面临使用 iframe 进行点击欺骗等漏洞。您可以使用内容安全政策限制对这些代码的跨源读取。
什么是同源?
来源由架构(也称为协议,例如 HTTP 或 HTTPS)、端口(如果指定)和主机定义。如果两个网址的所有三个部分都相同,则视为同源。例如,http://www.example.com/foo 与 http://www.example.com/bar 是同一个源,但与 https://www.example.com/bar 不同,因为架构不同。
哪些内容是允许的,哪些内容是被禁止的?
通常,系统允许嵌入跨源资源,但会阻止读取跨源资源。
| iframe |
通常允许跨源嵌入(具体取决于 X-Frame-Options 指令),但不允许跨源读取(例如使用 JavaScript 访问 iframe 中的文档)。
|
| CSS |
您可以在 CSS 文件中使用 <link> 元素或 @import 嵌入跨源 CSS。可能需要正确的 Content-Type 标头。
|
| 表单 |
跨源网址可用作表单元素的 action 属性值。Web 应用可以将表单数据写入跨源目的地。
|
| 图片 | 允许嵌入跨源图片。但是,系统会阻止读取跨源图片数据(例如使用 JavaScript 从跨源图片检索二进制数据)。 |
| 多媒体 |
您可以使用 <video> 和 <audio> 元素嵌入跨源视频和音频。
|
| 文字 | 可以嵌入跨源脚本;但是,系统可能会阻止访问某些 API(例如跨源提取请求)。 |
TODO:DevSite - 思考和检查评估
如何防范点击攻击

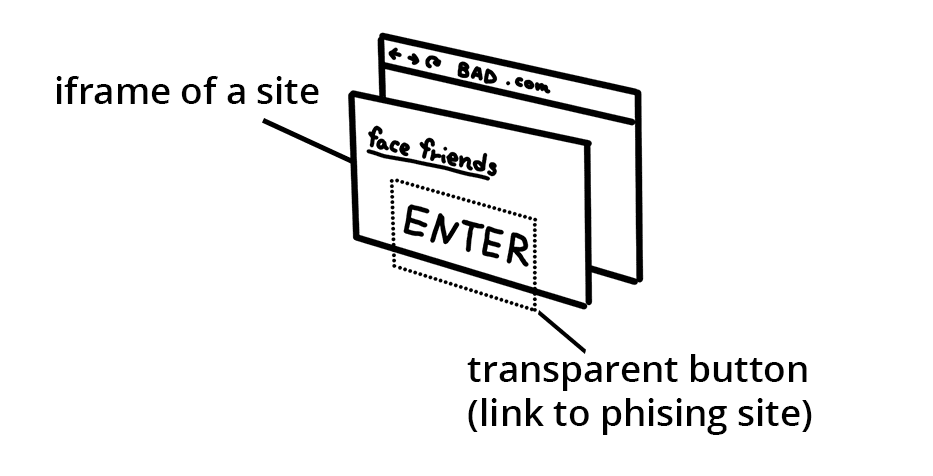
一种名为“点击盗用”的攻击会将网站嵌入 iframe 中,并叠加指向其他目标网址的透明按钮。用户会被诱骗以为自己正在访问您的应用,但实际上会将数据发送给攻击者。
如需阻止其他网站在 iframe 中嵌入您的网站,请向 HTTP 标头添加包含 frame-ancestors 指令的内容安全政策。
或者,您也可以向 HTTP 标头添加 X-Frame-Options,如需查看选项列表,请参阅 MDN。
小结
希望您能放心,浏览器会努力成为网络安全的守门人。虽然浏览器会通过阻止访问资源来尽量确保安全,但有时您可能需要在应用中访问跨源资源。在下一个指南中,您将了解跨源资源共享 (CORS) 以及如何告知浏览器允许从可信来源加载跨源资源。

