동일 출처 정책은 한 출처의 문서와 스크립트가 다른 출처의 리소스와 상호작용하는 방식을 제한하는 브라우저 보안 기능입니다.
브라우저는 여러 사이트의 리소스를 한 번에 로드하고 표시할 수 있습니다. 여러 탭을 동시에 열어 두거나 사이트에서 다른 사이트의 iframe을 여러 개 삽입할 수 있습니다. 이러한 리소스 간의 상호작용에 제한이 없고 공격자가 스크립트를 손상시킨 경우 스크립트가 사용자의 브라우저에 있는 모든 항목을 노출할 수 있습니다.
동일 출처 정책은 다른 출처에서 로드된 리소스에 대한 읽기 액세스를 차단하여 이를 방지합니다. '하지만 다른 출처에서 이미지와 스크립트를 항상 로드합니다.'라고 반문할 수 있습니다. 브라우저는 일부 태그가 다른 출처의 리소스를 삽입하도록 허용합니다. 이 정책은 대부분 이전 아티팩트이며 iframe을 사용한 클릭재킹과 같은 취약점에 사이트를 노출시킬 수 있습니다. 콘텐츠 보안 정책을 사용하여 이러한 태그의 교차 출처 읽기를 제한할 수 있습니다.
동일 출처로 간주되는 것은 무엇인가요?
출처는 스키마 (프로토콜이라고도 함, 예: HTTP 또는 HTTPS), 포트 (지정된 경우), 호스트로 정의됩니다. 두 URL의 세 가지 요소가 모두 동일하면 동일한 출처로 간주됩니다. 예를 들어 http://www.example.com/foo는 http://www.example.com/bar와 동일한 출처이지만 스키마가 다르므로 https://www.example.com/bar와는 다릅니다.
허용되는 콘텐츠와 차단되는 콘텐츠는 무엇인가요?
일반적으로 교차 출처 리소스 삽입은 허용되지만 교차 출처 리소스 읽기는 차단됩니다.
| iframe |
교차 출처 삽입은 일반적으로 허용되지만 (X-Frame-Options 디렉티브에 따라 다름) 교차 출처 읽기 (예: JavaScript를 사용하여 iframe의 문서에 액세스)는 허용되지 않습니다.
|
| CSS |
교차 출처 CSS는 CSS 파일에서 <link> 요소 또는 @import를 사용하여 삽입할 수 있습니다. 올바른 Content-Type 헤더가 필요할 수 있습니다.
|
| 양식 |
교차 출처 URL은 양식 요소의 action 속성 값으로 사용할 수 있습니다. 웹 애플리케이션은 양식 데이터를 교차 출처 대상에 쓸 수 있습니다.
|
| 이미지 | 교차 출처 이미지 삽입은 허용됩니다. 그러나 교차 출처 이미지 데이터 읽기 (예: JavaScript를 사용하여 교차 출처 이미지에서 바이너리 데이터 검색)는 차단됩니다. |
| 멀티미디어 |
교차 출처 동영상 및 오디오는 <video> 및 <audio> 요소를 사용하여 삽입할 수 있습니다.
|
| 스크립트 | 교차 출처 스크립트를 삽입할 수 있지만 특정 API (예: 교차 출처 가져오기 요청)에 대한 액세스가 차단될 수 있습니다. |
TODO: DevSite - 생각하고 확인하기 평가
클릭재킹을 방지하는 방법

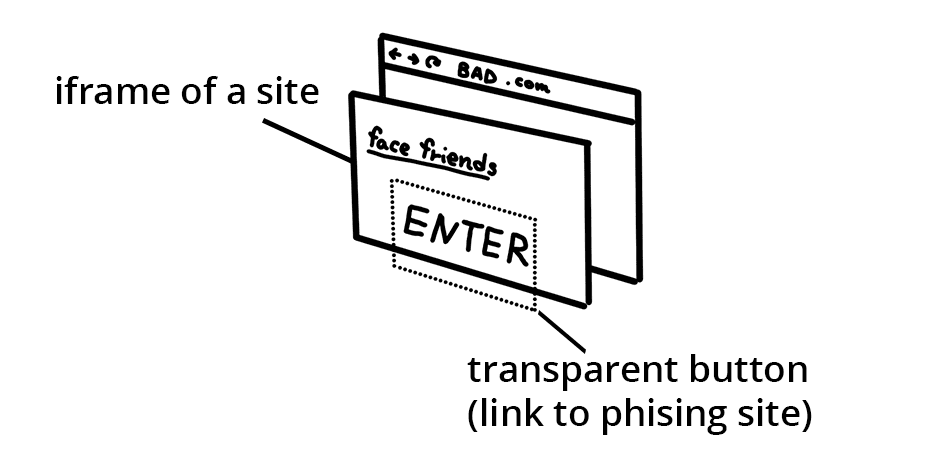
'클릭재킹'이라는 공격은 사이트를 iframe에 삽입하고 다른 대상에 연결되는 투명한 버튼을 오버레이합니다. 사용자는 애플리케이션에 액세스하고 있다고 생각하게 속아 공격자에게 데이터를 전송합니다.
다른 사이트가 사이트를 iframe에 삽입하지 못하도록 차단하려면 HTTP 헤더에 frame-ancestors 지시어가 포함된 콘텐츠 보안 정책을 추가합니다.
또는 HTTP 헤더에 X-Frame-Options를 추가할 수 있습니다. 옵션 목록은 MDN을 참고하세요.
마무리
브라우저가 웹의 보안 관문 역할을 하기 위해 노력하고 있다는 점을 알고 조금 안심하셨기를 바랍니다. 브라우저는 리소스에 대한 액세스를 차단하여 안전을 유지하려고 하지만 애플리케이션에서 교차 출처 리소스에 액세스해야 하는 경우가 있습니다. 다음 가이드에서는 교차 출처 리소스 공유(CORS)와 신뢰할 수 있는 소스에서 교차 출처 리소스 로드가 허용된다고 브라우저에 알리는 방법을 알아봅니다.

