La política de mismo origen es una función de seguridad del navegador que restringe la forma en que los documentos y las secuencias de comandos de un origen pueden interactuar con los recursos de otro origen.
Un navegador puede cargar y mostrar recursos de varios sitios a la vez. Es posible que tengas varias pestañas abiertas al mismo tiempo o que un sitio incorpore varios iframes de sitios diferentes. Si no hay restricciones en las interacciones entre estos recursos y un atacante vulnera una secuencia de comandos, esta podría exponer todo el contenido del navegador de un usuario.
La política de mismo origen evita que esto suceda bloqueando el acceso de lectura a los recursos cargados desde un origen diferente. Pero esperas, dices, “cargo imágenes y secuencias de comandos de otros orígenes todo el tiempo”. Los navegadores permiten que algunas etiquetas incorporen recursos de un origen diferente. Esta política es principalmente un artefacto histórico y puede exponer tu sitio a vulnerabilidades, como el ataque de suplantación de clics con iframes. Puedes restringir la lectura entre orígenes de estas etiquetas con una política de seguridad de contenido.
¿Qué se considera del mismo origen?
Un origen se define por el esquema (también conocido como protocolo, por ejemplo, HTTP o HTTPS), el puerto (si se especifica) y el host. Cuando los tres son iguales para dos URLs, se consideran del mismo origen. Por ejemplo, http://www.example.com/foo es el mismo origen que http://www.example.com/bar, pero no https://www.example.com/bar, porque el esquema es diferente.
¿Qué se permite y qué se bloquea?
Por lo general, se permite incorporar un recurso entre dominios, mientras que se bloquea la lectura de un recurso entre dominios.
| iframes |
Por lo general, se permite la incorporación entre orígenes (según la directiva X-Frame-Options), pero no la lectura entre orígenes (como usar JavaScript para acceder a un documento en un iframe).
|
| CSS |
El CSS de origen cruzado se puede incorporar con un elemento <link> o un @import en un archivo CSS. Es posible que se requiera el encabezado Content-Type correcto.
|
| formularios |
Las URLs de origen cruzado se pueden usar como el valor del atributo action de los elementos de formulario. Una aplicación web puede escribir datos de formularios en un destino de varios orígenes.
|
| imágenes | Se permite incorporar imágenes de origen cruzado. Sin embargo, se bloquea la lectura de datos de imágenes de origen cruzado (como la recuperación de datos binarios de una imagen de origen cruzado con JavaScript). |
| multimedia |
El audio y el video de origen cruzado se pueden incorporar con los elementos <video> y <audio>.
|
| secuencia de comandos | Se pueden incorporar secuencias de comandos de origen cruzado. Sin embargo, es posible que se bloquee el acceso a ciertas APIs (como las solicitudes de recuperación de origen cruzado). |
TODO: DevSite: Evaluación de Piensa y verifica
Cómo evitar el ataque de suplantación de clics

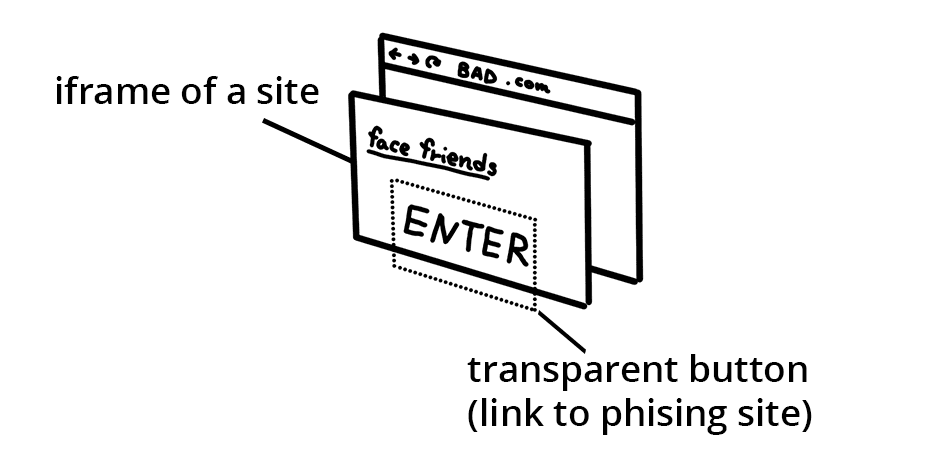
Un ataque llamado "secuestro de clics" incorpora un sitio en un iframe y superpone botones transparentes que dirigen a un destino diferente. Se engaña a los usuarios para que piensen que están accediendo a tu aplicación mientras envían datos a los atacantes.
Para bloquear que otros sitios incorporen tu sitio en un iframe, agrega una política de seguridad de contenido con la directiva frame-ancestors a los encabezados HTTP.
Como alternativa, puedes agregar X-Frame-Options a los encabezados HTTP. Consulta MDN para ver la lista de opciones.
Conclusión
Espero que te sientas un poco más aliviado de que los navegadores trabajen arduamente para ser un filtro de seguridad en la Web. Aunque los navegadores intentan protegerte bloqueando el acceso a los recursos, a veces es posible que quieras acceder a recursos de varios orígenes en tus aplicaciones. En la siguiente guía, obtendrás información sobre el uso compartido de recursos entre dominios (CORS) y cómo indicarle al navegador que se permite la carga de recursos entre dominios desde fuentes de confianza.

