同源政策是瀏覽器的安全性功能,可限制一個來源的文件和指令碼如何與另一個來源的資源互動。
瀏覽器可以同時載入及顯示多個網站的資源。您可能會同時開啟多個分頁,或是網站嵌入多個來自不同網站的 iframe。如果這些資源之間的互動沒有受到限制,且指令碼遭到攻擊者入侵,那麼指令碼就可能會洩漏使用者瀏覽器中的所有內容。
同源政策會封鎖從不同來源載入的資源讀取存取權,避免這種情況發生。您可能會說:「等等,我一律從其他來源載入圖片和指令碼。」瀏覽器允許部分標記嵌入來自不同來源的資源。這項政策主要是歷史遺留物,可能會讓您的網站暴露於使用 iframe 的點擊劫持等漏洞。您可以使用內容安全性政策,限制跨來源讀取這些標記。
什麼是同源?
來源是由配置 (也稱為通訊協定,例如 HTTP 或 HTTPS)、通訊埠 (如果有指定) 和主機定義。如果兩個網址的三個元素都相同,就會視為同源。舉例來說,http://www.example.com/foo 與 http://www.example.com/bar 的來源相同,但與 https://www.example.com/bar 不同,因為其配置方案不同。
哪些內容允許使用,哪些內容遭到封鎖?
一般來說,系統會允許嵌入跨來源資源,但會封鎖讀取跨來源資源的行為。
| iframe |
跨來源嵌入通常是允許的 (取決於 X-Frame-Options 指示),但跨來源讀取則不允許 (例如使用 JavaScript 存取 iframe 中的文件)。 |
| CSS |
您可以使用 CSS 檔案中的 <link> 元素或 @import 嵌入跨來源 CSS。可能需要正確的 Content-Type 標頭。 |
| 表單 |
跨來源網址可做為表單元素的 action 屬性值。網路應用程式可以將表單資料寫入跨來源目的地。 |
| 圖片 | 允許嵌入不同來源的圖片。不過,系統會封鎖讀取跨來源圖片資料的行為 (例如使用 JavaScript 從跨來源圖片擷取二進位資料)。 |
| 多媒體 |
您可以使用 <video> 和 <audio> 元素嵌入跨來源的影片和音訊。 |
| 文字 | 您可以嵌入跨來源指令碼,但可能會遭到封鎖,無法存取特定 API (例如跨來源擷取要求)。 |
TODO:DevSite - 思考與檢查評估
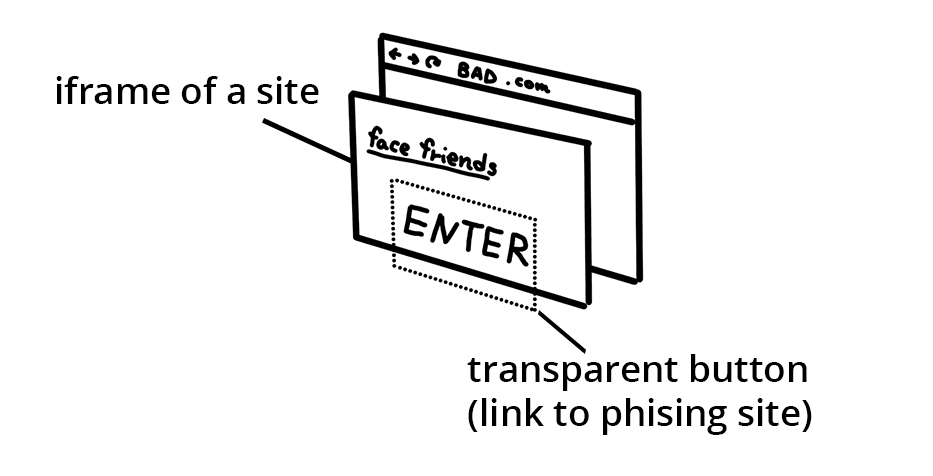
如何防範點擊劫持

一種稱為「點擊劫持」的攻擊會將網站嵌入 iframe,並覆蓋連往其他目的地的透明按鈕。使用者會被騙,以為自己正在存取您的應用程式,但實際上是將資料傳送給攻擊者。
如要禁止其他網站在 iframe 中嵌入您的網站,請在 HTTP 標頭中加入含有 frame-ancestors 指示的內容安全政策。
或者,您也可以將 X-Frame-Options 新增至 HTTP 標頭,請參閱 MDN 瞭解選項清單。
總結
希望您能稍微放心,因為瀏覽器會盡力成為網路安全的守門員。雖然瀏覽器會封鎖資源存取權,以確保安全性,但有時您還是需要在應用程式中存取跨來源資源。在下一篇指南中,您將瞭解跨源資源共享 (CORS),以及如何告知瀏覽器允許從信任來源載入跨源資源。

