同一オリジン ポリシーは、あるオリジンのドキュメントとスクリプトが別のオリジンのリソースとやり取りする方法を制限するブラウザのセキュリティ機能です。
ブラウザは、複数のサイトからリソースを一度に読み込んで表示できます。複数のタブを同時に開いている場合や、サイトに複数のサイトの iframe が埋め込まれている場合があります。これらのリソース間のやり取りに制限がなく、スクリプトが攻撃者に侵害された場合、スクリプトはユーザーのブラウザ内のすべてを公開する可能性があります。
同一オリジン ポリシーは、異なるオリジンから読み込まれたリソースへの読み取りアクセスをブロックすることで、このような事態を防ぎます。「でも、他のオリジンから画像やスクリプトを常に読み込んでいます」と、疑問に思うかもしれません。ブラウザでは、いくつかのタグで異なるオリジンのリソースを埋め込むことができます。このポリシーは主に過去のアーティファクトであり、iframe を使用したクリックジャッキングなどの脆弱性にサイトがさらされる可能性があります。これらのタグのクロスオリジン読み取りは、コンテンツ セキュリティ ポリシーを使用して制限できます。
同一オリジンと見なされるもの
オリジンは、スキーム(プロトコル、HTTP や HTTPS など)、ポート(指定されている場合)、ホストで定義されます。2 つの URL の 3 つがすべて同じである場合、それらは同じオリジンと見なされます。たとえば、http://www.example.com/foo は http://www.example.com/bar と同じオリジンですが、スキームが異なるため https://www.example.com/bar ではありません。
許可されているものとブロックされているもの
通常、クロスオリジン リソースの埋め込みは許可されますが、クロスオリジン リソースの読み取りはブロックされます。
| iframe |
通常、クロスオリジンの埋め込みは許可されます(X-Frame-Options ディレクティブに応じて)。ただし、クロスオリジンの読み取り(JavaScript を使用して iframe 内のドキュメントにアクセスするなど)は許可されません。
|
| CSS |
クロスオリジン CSS は、CSS ファイル内の <link> 要素または @import を使用して埋め込むことができます。正しい Content-Type ヘッダーが必要になる場合があります。
|
| フォーム |
クロスオリジン URL は、フォーム要素の action 属性値として使用できます。ウェブ アプリケーションは、クロスオリジンの宛先にフォームデータを書き込むことができます。 |
| 画像 | クロスオリジンの画像の埋め込みは許可されています。ただし、クロスオリジンの画像データの読み取り(JavaScript を使用してクロスオリジンの画像からバイナリデータを取得するなど)はブロックされます。 |
| マルチメディア |
クロスオリジンの動画と音声は、<video> 要素と <audio> 要素を使用して埋め込むことができます。
|
| スクリプト | クロスオリジン スクリプトは埋め込むことができますが、特定の API(クロスオリジン取得リクエストなど)へのアクセスがブロックされる場合があります。 |
TODO: DevSite - 考えると確認する評価
クリックジャッキングの防止方法

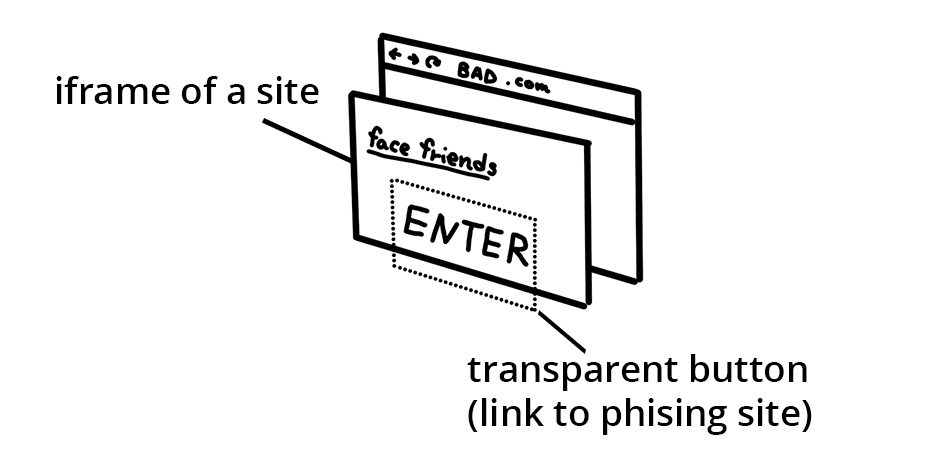
「クリックジャッキング」と呼ばれる攻撃では、サイトを iframe に埋め込み、別のリンク先にリンクする透明なボタンをオーバーレイします。ユーザーは、アプリケーションにアクセスしていると騙され、攻撃者にデータを送信します。
他のサイトが iframe にサイトを埋め込むのをブロックするには、frame-ancestors ディレクティブを含むコンテンツ セキュリティ ポリシーを HTTP ヘッダーに追加します。
または、HTTP ヘッダーに X-Frame-Options を追加することもできます。オプションのリストについては、MDN をご覧ください。
まとめ
ブラウザがウェブ上のセキュリティのゲートキーパーとして懸命に働いていることを知って、少し安心していただけたでしょうか。ブラウザはリソースへのアクセスをブロックすることで安全性を保とうとしますが、アプリケーションでクロスオリジン リソースにアクセスする必要がある場合があります。次のガイドでは、クロスオリジン リソース シェアリング(CORS)と、信頼できるソースからのクロスオリジン リソースの読み込みをブラウザに許可する方法について説明します。

