A política de mesma origem é um recurso de segurança do navegador que restringe como documentos e scripts em uma origem podem interagir com recursos em outra origem.
Um navegador pode carregar e mostrar recursos de vários sites de uma só vez. Você pode ter várias guias abertas ao mesmo tempo ou um site pode incorporar vários iframes de sites diferentes. Se não houver restrição nas interações entre esses recursos e um script for comprometido por um invasor, ele poderá expor tudo no navegador de um usuário.
A política de mesma origem impede que isso aconteça, bloqueando o acesso de leitura a recursos carregados de uma origem diferente. "Mas espere", você diz, "eu carrego imagens e scripts de outras origens o tempo todo". Os navegadores permitem que algumas tags incorporem recursos de uma origem diferente. Essa política é principalmente um artefato histórico e pode expor seu site a vulnerabilidades, como clickjacking usando frames. É possível restringir a leitura entre origens dessas tags usando uma Política de Segurança de Conteúdo.
O que é considerado de mesma origem?
Uma origem é definida pelo esquema (também conhecido como protocolo, por exemplo,
HTTP ou HTTPS), pela porta (se especificada) e pelo host. Quando os três são iguais
para dois URLs, eles são considerados de mesma origem. Por exemplo,
http://www.example.com/foo tem a mesma origem que
http://www.example.com/bar,
mas não https://www.example.com/bar,
porque o esquema é diferente.
O que é permitido e o que é bloqueado?
Geralmente, a incorporação de um recurso de origem cruzada é permitida, enquanto a leitura de um recurso de origem cruzada é bloqueada.
| iframes |
A incorporação entre origens geralmente é permitida (dependendo da diretiva X-Frame-Options), mas a leitura entre origens (como usar JavaScript para acessar um documento em um iframe) não é.
|
| CSS |
O CSS entre origens pode ser incorporado usando um elemento <link> ou um @import em um arquivo CSS. Pode ser necessário o cabeçalho Content-Type correto.
|
| formulários |
Os URLs de origem cruzada podem ser usados como o valor do atributo action dos elementos de formulário. Um aplicativo da Web pode gravar dados de formulário em um destino de origem cruzada.
|
| imagens | É permitido incorporar imagens de origem cruzada. No entanto, a leitura de dados de imagens entre origens (como a recuperação de dados binários de uma imagem entre origens usando JavaScript) é bloqueada. |
| multimídia |
O vídeo e o áudio entre origens podem ser incorporados usando os elementos <video> e <audio>.
|
| script | É possível incorporar scripts entre origens, mas o acesso a determinadas APIs (como solicitações de busca entre origens) pode ser bloqueado. |
TODO: DevSite - avaliação de pensar e verificar
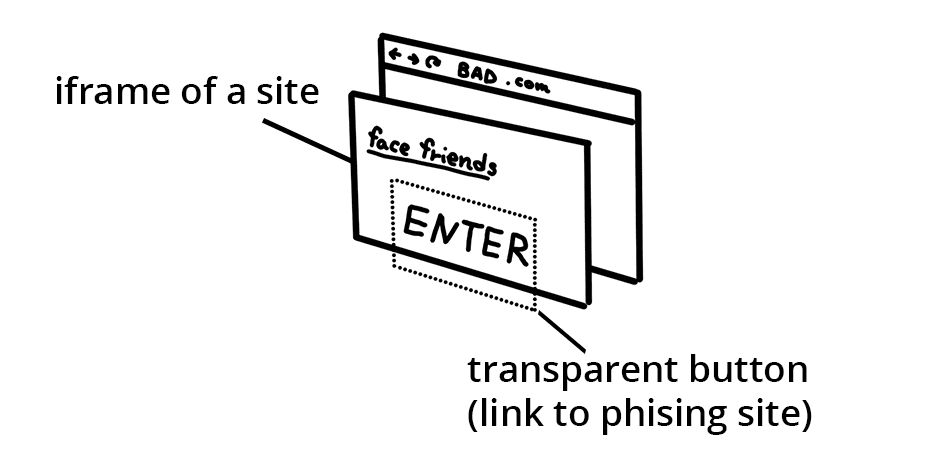
Como evitar o clickjacking

Um ataque chamado "clickjacking" incorpora um site em um iframe e sobrepõe
botões transparentes que vinculam a um destino diferente. Os usuários são enganados
a pensar que estão acessando seu aplicativo enquanto enviam dados para
os invasores.
Para impedir que outros sites incorporem seu site em um iframe, adicione uma política de segurança
de conteúdo com a
diretiva frame-ancestors
aos cabeçalhos HTTP.
Como alternativa, adicione X-Frame-Options aos cabeçalhos HTTP. Consulte a
MDN
para conferir uma lista de opções.
Conclusão
Esperamos que você se sinta um pouco mais aliviado por saber que os navegadores trabalham muito para garantir a segurança na Web. Embora os navegadores tentem ser seguros bloqueando o acesso a recursos, às vezes você quer acessar recursos de várias origens nos aplicativos. No próximo guia, aprenda sobre o compartilhamento de recursos entre origens (CORS) e como informar ao navegador que o carregamento de recursos entre origens é permitido de fontes confiáveis.

