מדיניות המקור הזהה היא תכונת אבטחה בדפדפן שמגבילה את האופן שבו מסמכים וסקריפטים ממקור אחד יכולים לקיים אינטראקציה עם משאבים ממקור אחר.
דפדפן יכול לטעון ולציג משאבים מכמה אתרים בו-זמנית. יכול להיות שיהיו לכם כמה כרטיסיות פתוחות בו-זמנית, או שאתר מסוים יכול להטמיע כמה iframes מאתרים שונים. אם אין הגבלה על האינטראקציות בין המשאבים האלה, ופורץ מצליח לפרוץ לסקריפט, הוא עלול לחשוף את כל מה שבדפדפן של המשתמש.
מדיניות המקור הזהה מונעת זאת על ידי חסימת הגישה לקריאה למשאבים שנטענו ממקור אחר. "רגע," אתם אומרים, "אני טוען תמונות וסקריפטים ממקורות אחרים כל הזמן". הדפדפנים מאפשרים להטמיע משאבים ממקור אחר באמצעות כמה תגים. המדיניות הזו היא בעיקר שריד היסטורי, והיא עלולה לחשוף את האתר שלכם לנקודות חולשה כמו הנדסת קליקים באמצעות iframes. אפשר להגביל את הקריאה של התגים האלה ממקורות שונים באמצעות מדיניות אבטחת תוכן.
מה נחשב כמקור זהה?
המקור מוגדר לפי הסכמה (שנקראת גם פרוטוקול, למשל HTTP או HTTPS), היציאה (אם היא צוינה) והמארח. אם כל שלושת הערכים זהים בשתי כתובות URL, הן נחשבות כמקור זהה. לדוגמה, http://www.example.com/foo הוא אותו מקור כמו http://www.example.com/bar, אבל לא כמו https://www.example.com/bar, כי הסכימה שונה.
מה מותר ומה אסור?
באופן כללי, מותר להטמיע משאבים ממקורות שונים, אבל קריאת משאבים ממקורות שונים חסומה.
| iframes |
בדרך כלל מותר להטמיע מקור מידע מאתר אחר (בהתאם להוראה X-Frame-Options), אבל אסור לקרוא מקור מידע מאתר אחר (למשל, שימוש ב-JavaScript כדי לגשת למסמך ב-iframe).
|
| CSS |
אפשר להטמיע CSS ממקורות שונים באמצעות רכיב <link> או רכיב @import בקובץ CSS. יכול להיות שיהיה צורך להוסיף את הכותרת הנכונה Content-Type.
|
| טפסים |
אפשר להשתמש בכתובות URL ממקורות שונים כערך של המאפיין action של רכיבי טפסים. אפליקציית אינטרנט יכולה לכתוב נתוני טפסים ליעד ממקורות שונים.
|
| תמונות | מותר להטמיע תמונות ממקורות שונים. עם זאת, קריאת נתוני תמונות ממקורות שונים (למשל אחזור נתונים בינאריים מתמונה ממקורות שונים באמצעות JavaScript) חסומה. |
| מולטימדיה |
אפשר להטמיע סרטונים וקטעי אודיו ממקורות שונים באמצעות האלמנטים <video> ו-<audio>.
|
| סקריפט | אפשר להטמיע סקריפטים ממקורות שונים, אבל יכול להיות שהגישה לממשקי API מסוימים (כמו בקשות אחזור ממקורות שונים) תיחסם. |
TODO: DevSite - Think and Check assessment
איך למנוע Clickjacking

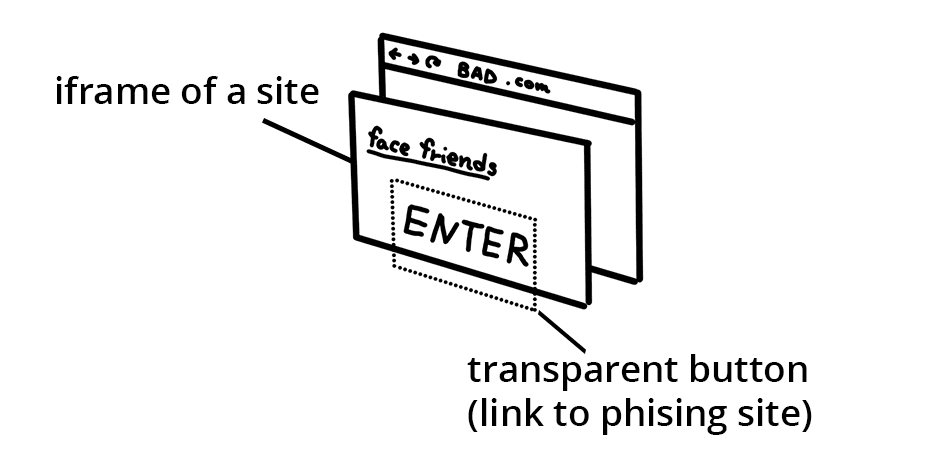
במתקפה שנקראת 'קליק-ג'אקינג', האתר מוטמע ב-iframe ומופיע עליו שכבת-על של לחצנים שקופים שמקשרים ליעד אחר. המשתמשים משוכנעים שהם ניגשים לאפליקציה, בזמן שהם שולחים נתונים לתוקפים.
כדי למנוע מאתרים אחרים להטמיע את האתר שלכם ב-iframe, מוסיפים לכותרות ה-HTTP מדיניות אבטחת תוכן עם ההוראה frame-ancestors.
לחלופין, אפשר להוסיף את X-Frame-Options לכותרות ה-HTTP. אפשר למצוא רשימה של אפשרויות ב-MDN.
סיכום
אנחנו מקווים שהמידע הזה יעזור לכם להבין שהדפדפנים עושים מאמצים רבים כדי לשמור על האבטחה באינטרנט. הדפדפנים מנסים לשמור על הבטיחות על ידי חסימת הגישה למשאבים, אבל לפעמים אתם רוצים לגשת למשאבים ממקורות שונים באפליקציות שלכם. במדריך הבא נסביר על שיתוף משאבים בין מקורות (CORS) ועל האופן שבו אפשר להודיע לדפדפן שאפשר לטעון משאבים ממקורות מהימנים שמגיעים ממקורות שונים.

