কিভাবে Next.js রুট প্রিফেচিং সহ নেভিগেশনের গতি বাড়ায় এবং কীভাবে এটি কাস্টমাইজ করা যায়।
আপনি কি শিখবেন?
এই পোস্টে আপনি শিখবেন কিভাবে Next.js-এ রাউটিং কাজ করে, কীভাবে এটি গতির জন্য অপ্টিমাইজ করা হয় এবং কীভাবে আপনার প্রয়োজনের জন্য এটি কাস্টমাইজ করা যায়।
<Link> উপাদান
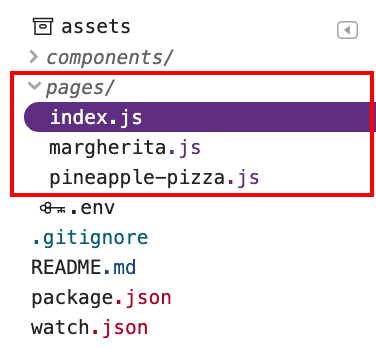
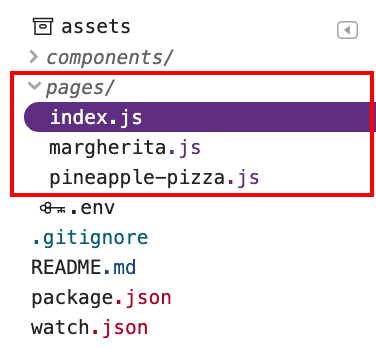
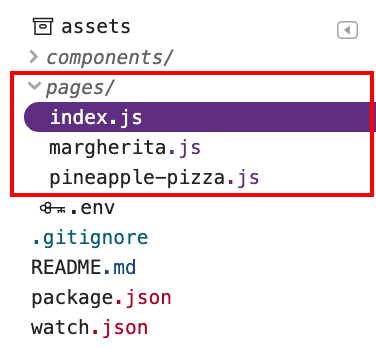
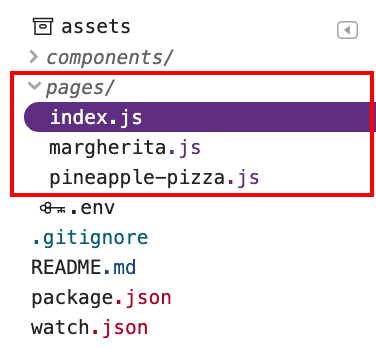
Next.js এ, আপনাকে ম্যানুয়ালি রাউটিং সেট আপ করতে হবে না। Next.js ফাইল-সিস্টেম-ভিত্তিক রাউটিং ব্যবহার করে, যা আপনাকে ./pages/ ডিরেক্টরির ভিতরে ফাইল এবং ফোল্ডার তৈরি করতে দেয়:

বিভিন্ন পৃষ্ঠায় লিঙ্ক করতে, <Link> উপাদানটি ব্যবহার করুন, একইভাবে আপনি কীভাবে ভাল পুরানো <a> উপাদানটি ব্যবহার করবেন:
<Link href="/margherita">
<a>Margherita</a>
</Link>
আপনি যখন নেভিগেশনের জন্য <Link> উপাদান ব্যবহার করেন, Next.js আপনার জন্য একটু বেশি করে। সাধারণত, একটি পৃষ্ঠা ডাউনলোড করা হয় যখন আপনি এটির একটি লিঙ্ক অনুসরণ করেন, তবে Next.js স্বয়ংক্রিয়ভাবে পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টটি প্রিফেট করে।
আপনি যখন কয়েকটি লিঙ্ক সহ একটি পৃষ্ঠা লোড করেন, তখন প্রতিকূলতা হল যে আপনি একটি লিঙ্ক অনুসরণ করার সময়, এর পিছনের উপাদানটি ইতিমধ্যেই আনা হয়েছে। এটি নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেশন করে অ্যাপ্লিকেশন প্রতিক্রিয়াশীলতা উন্নত করে।
নীচের উদাহরণের অ্যাপে, index.js পৃষ্ঠাটি একটি <Link> সহ margherita.js সাথে লিঙ্ক করে:
margherita.js প্রিফেচ করা হয়েছে তা যাচাই করতে Chrome DevTools ব্যবহার করুন: 1. সাইটের পূর্বরূপ দেখতে, View App টিপুন। তারপর ফুলস্ক্রিন টিপুন 
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
নেটওয়ার্ক ট্যাবে ক্লিক করুন।
অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
পৃষ্ঠাটি পুনরায় লোড করুন।
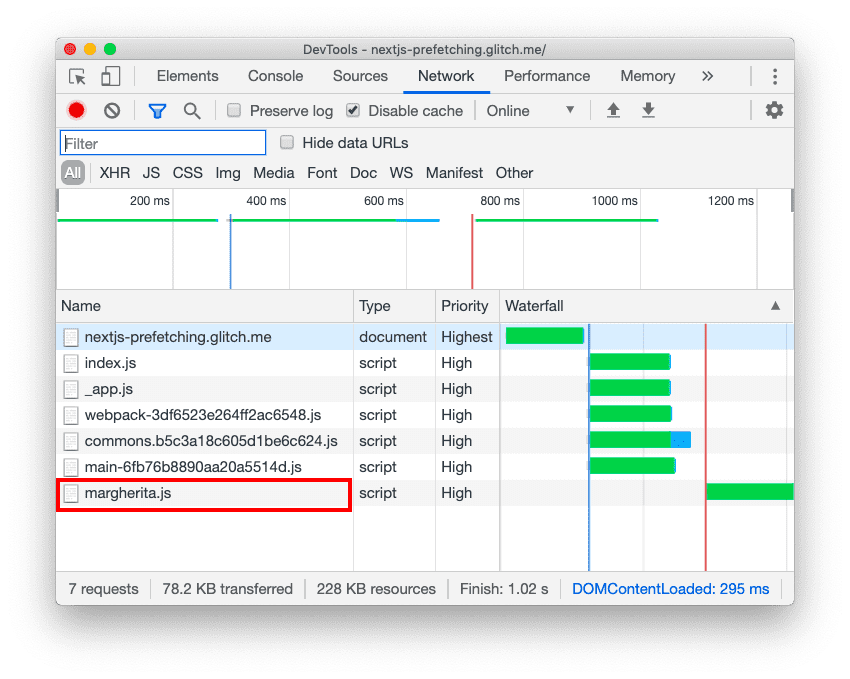
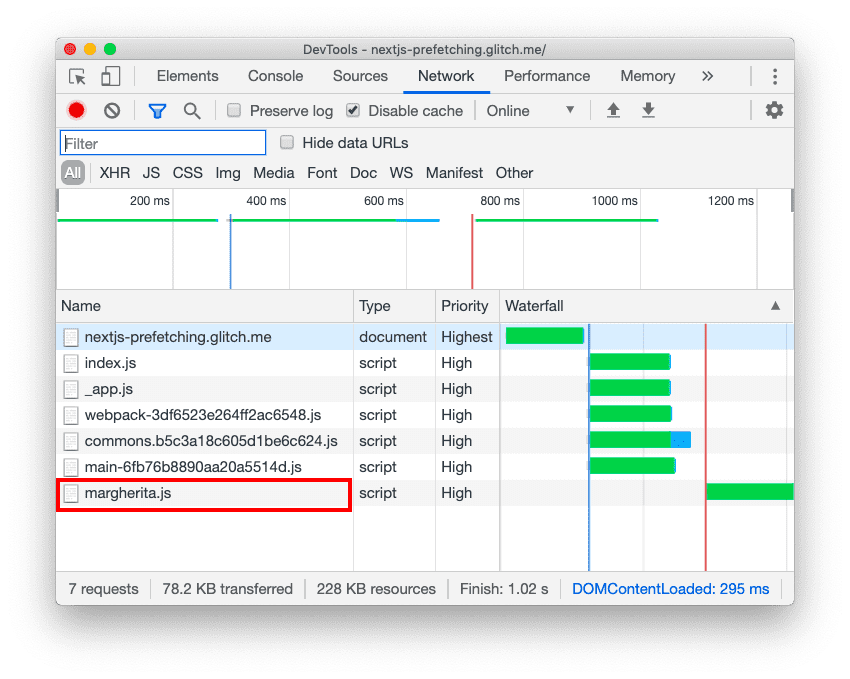
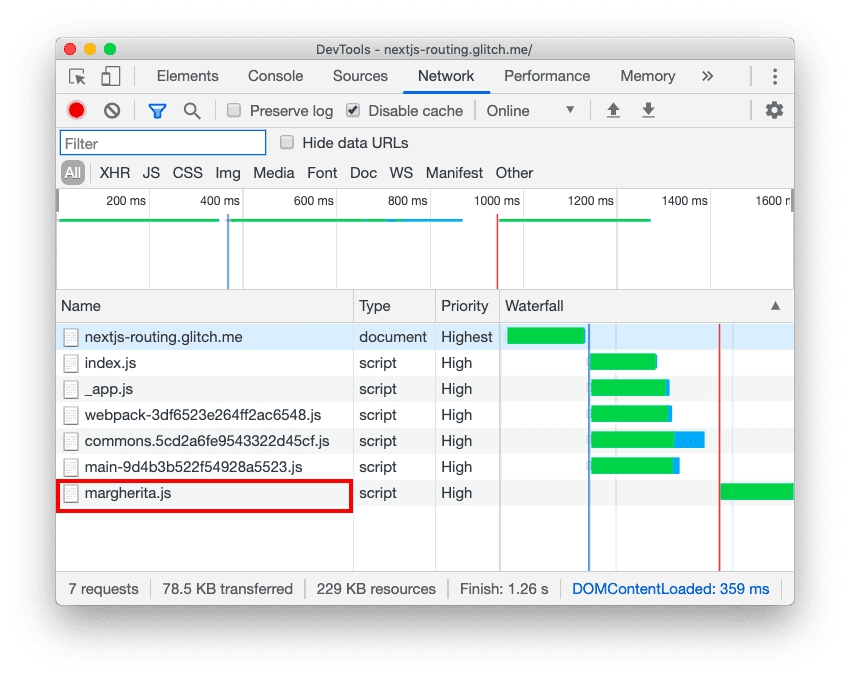
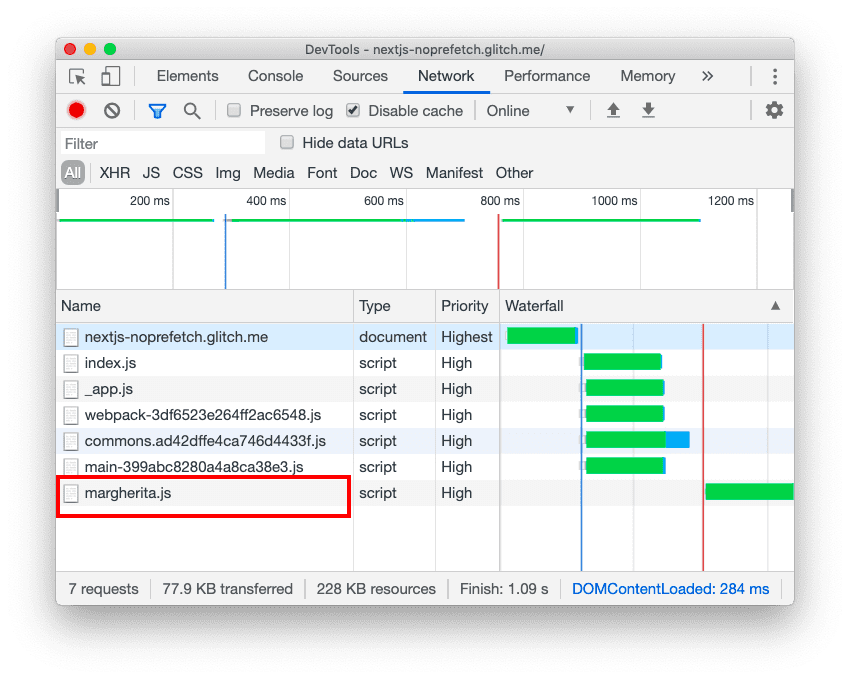
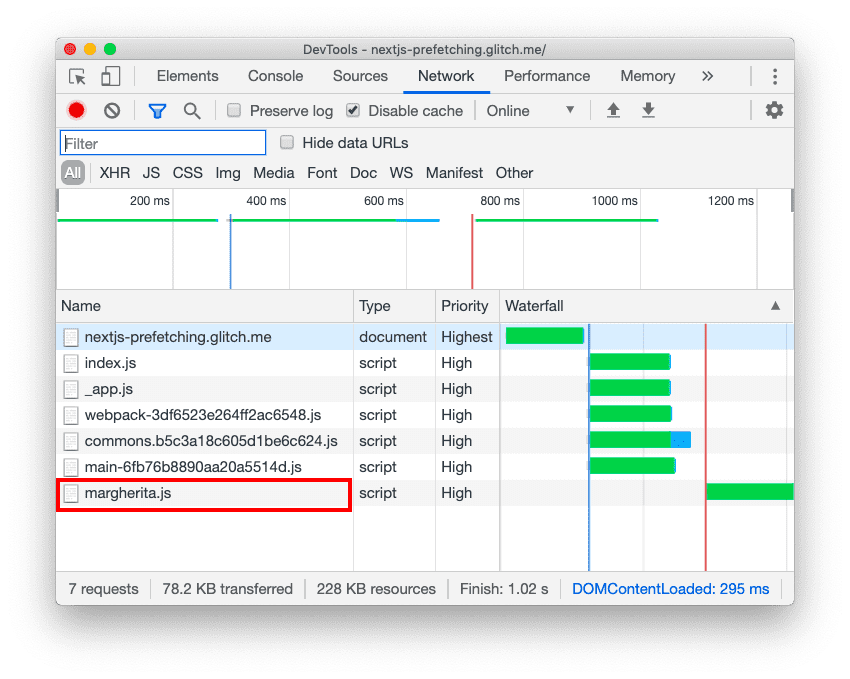
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ও ডাউনলোড হয়েছে:

কিভাবে স্বয়ংক্রিয় প্রিফেচিং কাজ করে
Next.js শুধুমাত্র সেই লিঙ্কগুলিকে প্রিফেচ করে যা ভিউপোর্টে উপস্থিত হয় এবং সেগুলি সনাক্ত করতে ইন্টারসেকশন অবজারভার API ব্যবহার করে। নেটওয়ার্ক সংযোগ ধীর হলে বা ব্যবহারকারীদের Save-Data চালু থাকলে এটি প্রিফেচিং অক্ষম করে। এই চেকগুলির উপর ভিত্তি করে, পরবর্তী নেভিগেশনগুলির জন্য Next.js গতিশীলভাবে <link rel="preload"> ট্যাগগুলি ইনজেক্ট করে।
Next.js শুধুমাত্র জাভাস্ক্রিপ্ট আনে ; এটা কার্যকর করে না। এইভাবে, এটি কোনও অতিরিক্ত সামগ্রী ডাউনলোড করছে না যা প্রিফেচ করা পৃষ্ঠাটি অনুরোধ করতে পারে যতক্ষণ না আপনি লিঙ্কটিতে যান।
অপ্রয়োজনীয় প্রিফেচিং এড়িয়ে চলুন
অপ্রয়োজনীয় সামগ্রী ডাউনলোড করা এড়াতে, আপনি <Link> >-এ prefetch প্রপার্টি false সেট করে খুব কমই পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করতে পারেন:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
এই দ্বিতীয় উদাহরণ অ্যাপে, index.js পৃষ্ঠায় pineapple-pizza.js এর একটি <Link> আছে এবং prefetch false সেট করা আছে:
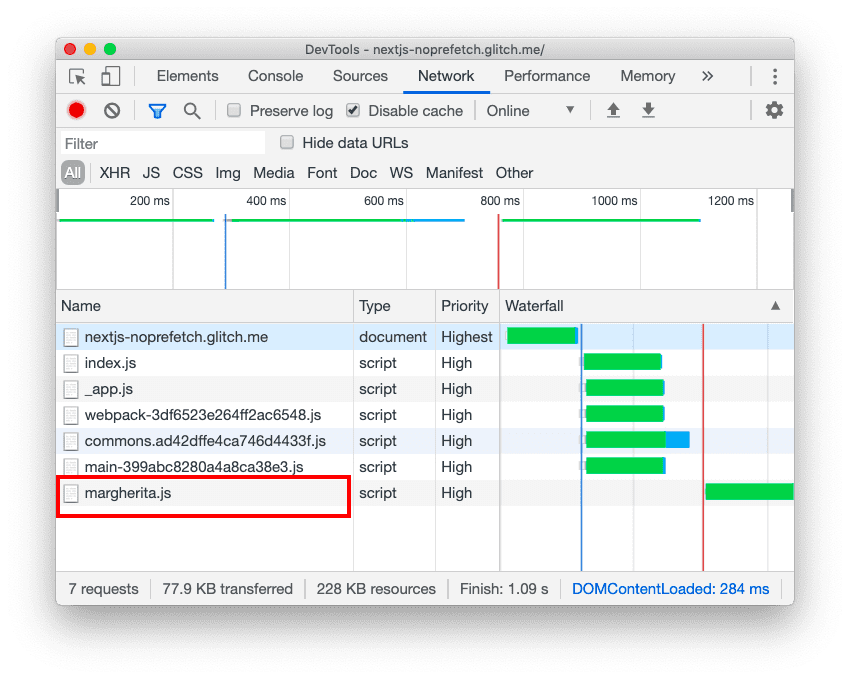
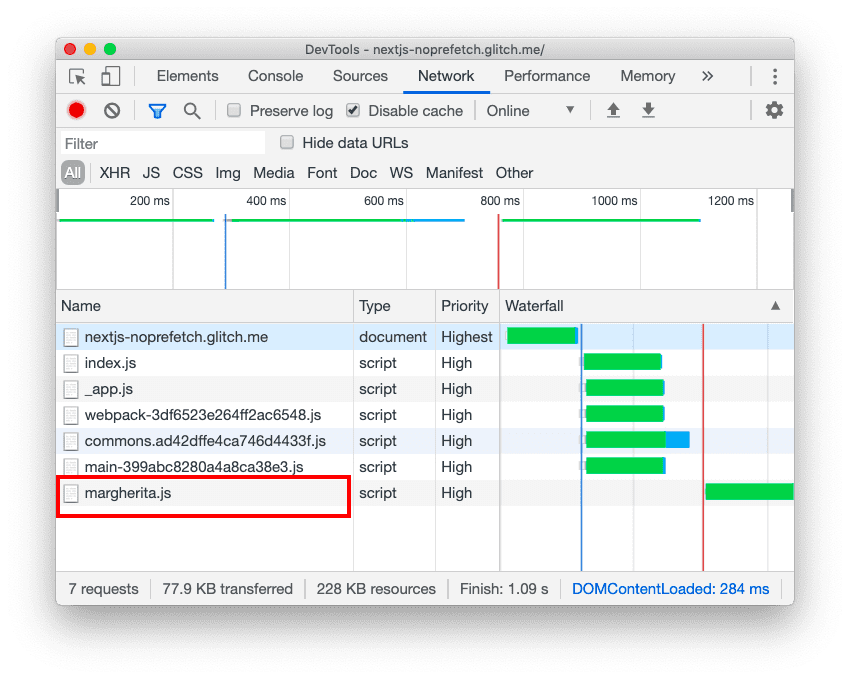
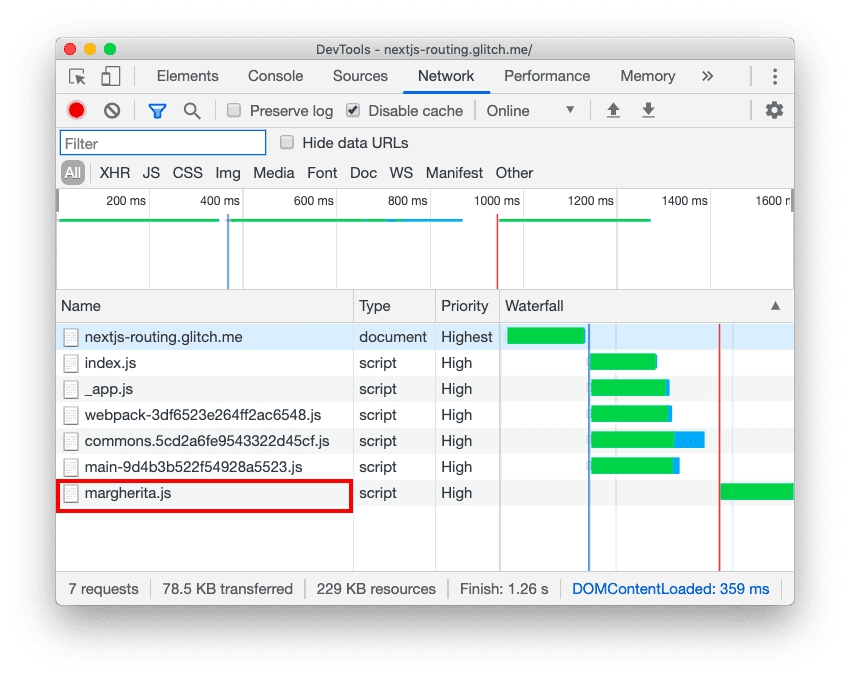
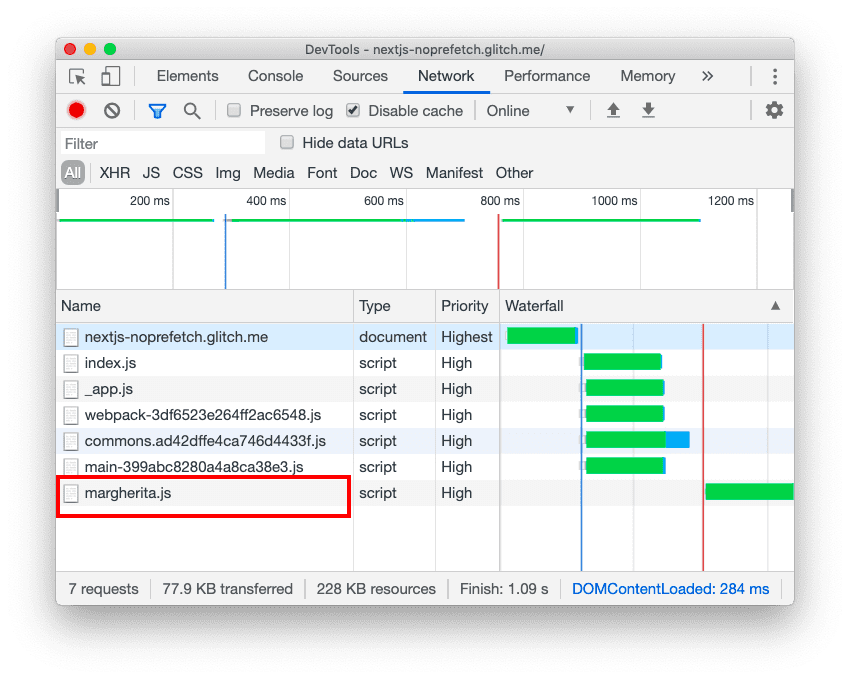
নেটওয়ার্ক কার্যকলাপ পরিদর্শন করতে, প্রথম উদাহরণ থেকে ধাপগুলি অনুসরণ করুন৷ আপনি যখন index.js লোড করেন, তখন DevTools নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে, কিন্তু pineapple-pizza.js নয়:

কাস্টম রাউটিং সহ প্রিফেচিং
<Link> উপাদানটি বেশিরভাগ ব্যবহারের ক্ষেত্রে উপযুক্ত, তবে আপনি রাউটিং করার জন্য আপনার নিজস্ব উপাদানও তৈরি করতে পারেন। next/router উপলব্ধ রাউটার API সহ Next.js আপনার জন্য এটিকে সহজ করে তোলে। আপনি যদি একটি নতুন রুটে নেভিগেট করার আগে কিছু করতে চান (উদাহরণস্বরূপ, একটি ফর্ম জমা দিন), আপনি এটি আপনার কাস্টম রাউটিং কোডে সংজ্ঞায়িত করতে পারেন।
আপনি যখন রাউটিংয়ের জন্য কাস্টম উপাদান ব্যবহার করেন, তখন আপনি সেগুলিতেও প্রিফেচিং যোগ করতে পারেন। আপনার রাউটিং কোডে প্রিফেচিং প্রয়োগ করতে, useRouter থেকে prefetch পদ্ধতি ব্যবহার করুন।
এই উদাহরণ অ্যাপে components/MyLink.js এ একবার দেখুন:
useEffect হুকের ভিতরে প্রিফেচিং করা হয়। যদি একটি <MyLink> -এ prefetch প্রপার্টি true তে সেট করা থাকে, তাহলে href প্রপার্টিতে নির্দিষ্ট রুটটি প্রিফেচ করা হয় যখন সেই <MyLink> রেন্ডার করা হয়:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
আপনি যখন লিঙ্কে ক্লিক করেন, রাউটিংটি handleClick এ সম্পন্ন হয়। একটি বার্তা কনসোলে লগ ইন করা হয়, এবং push পদ্ধতি href এ নির্দিষ্ট করা নতুন রুটে নেভিগেট করে।
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
এই উদাহরণ অ্যাপে, index.js পৃষ্ঠাটিতে margherita.js এবং pineapple-pizza.js জন্য একটি <MyLink> রয়েছে। prefetch প্রপার্টি /margherita এ true এবং /pineapple-pizza এ false সেট করা হয়েছে।
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
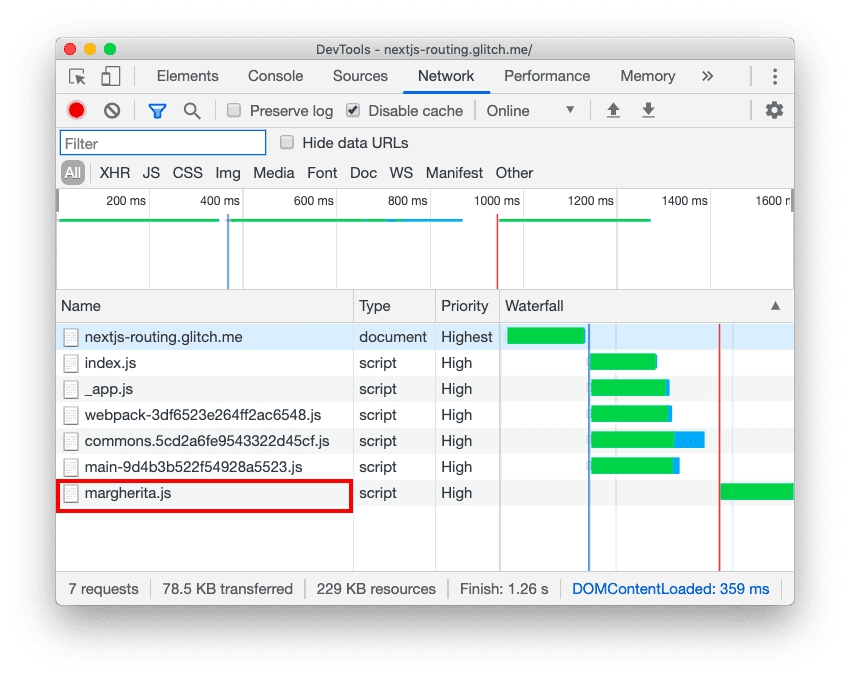
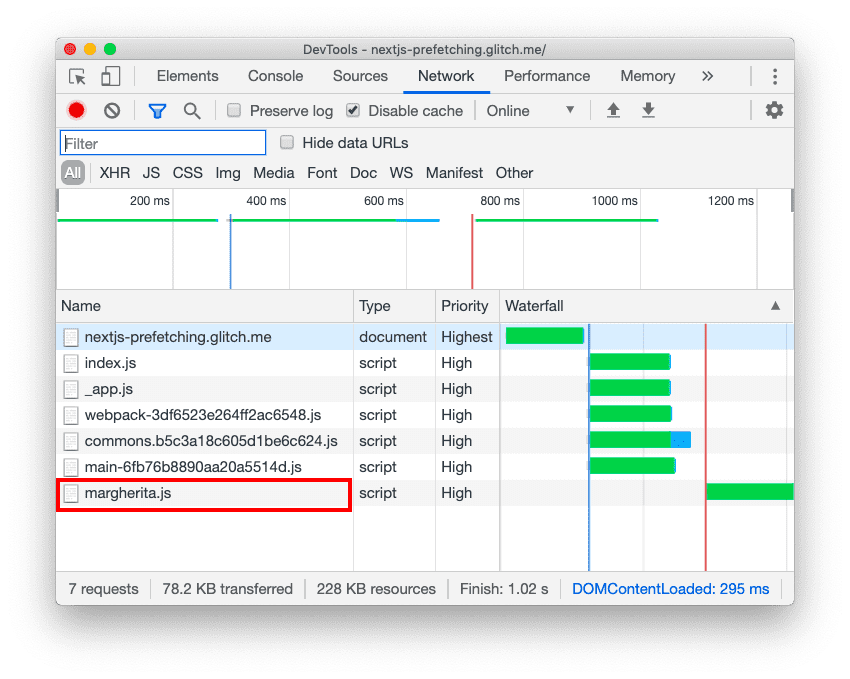
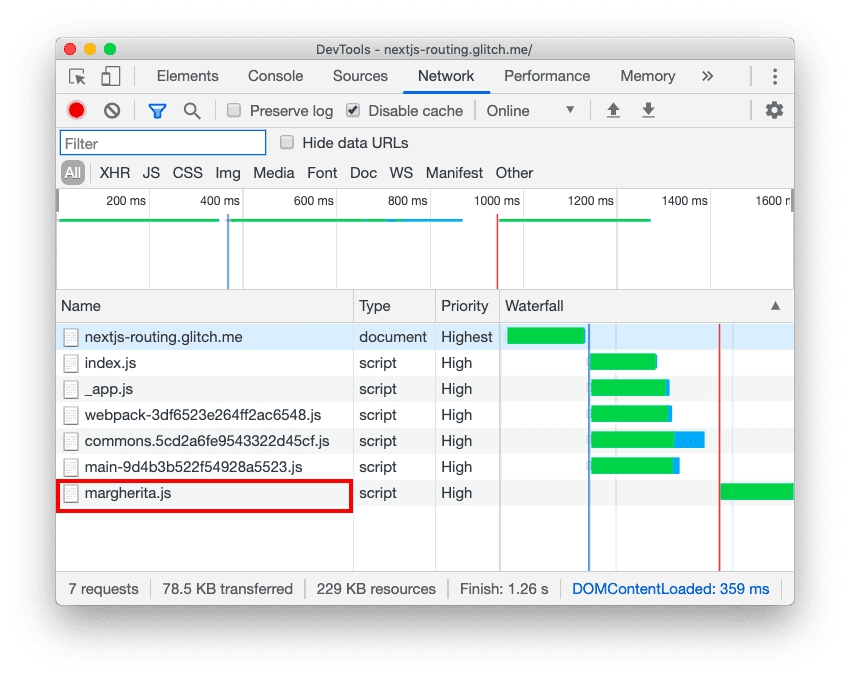
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে এবং pineapple-pizza.js নয়:

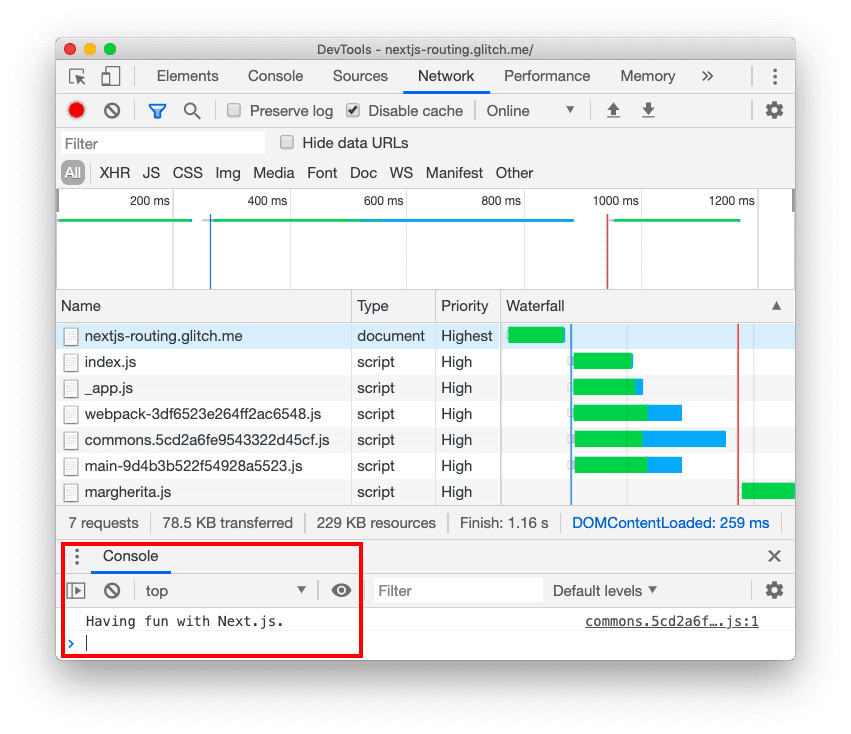
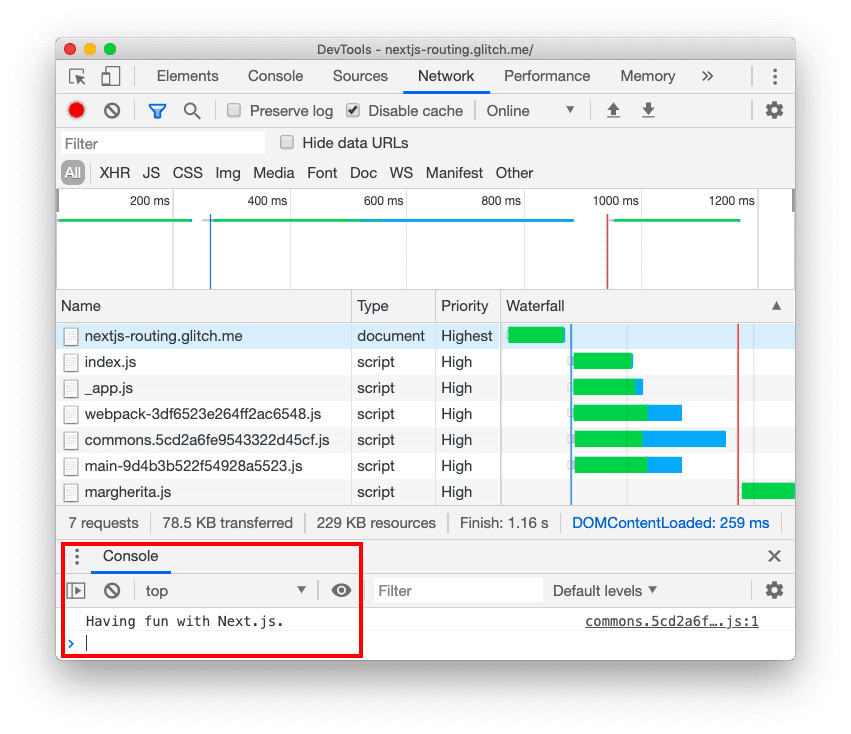
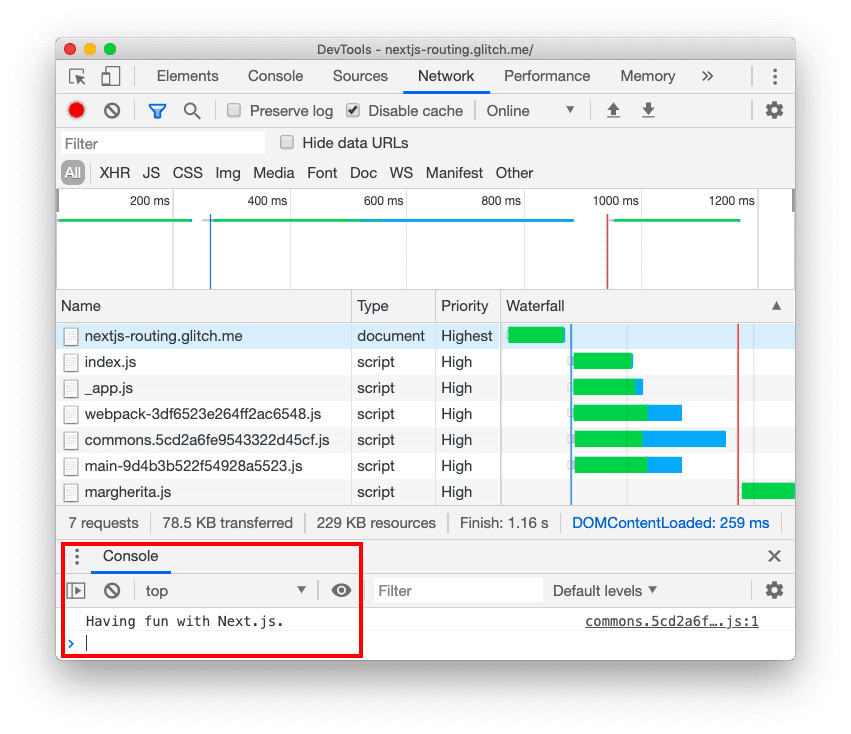
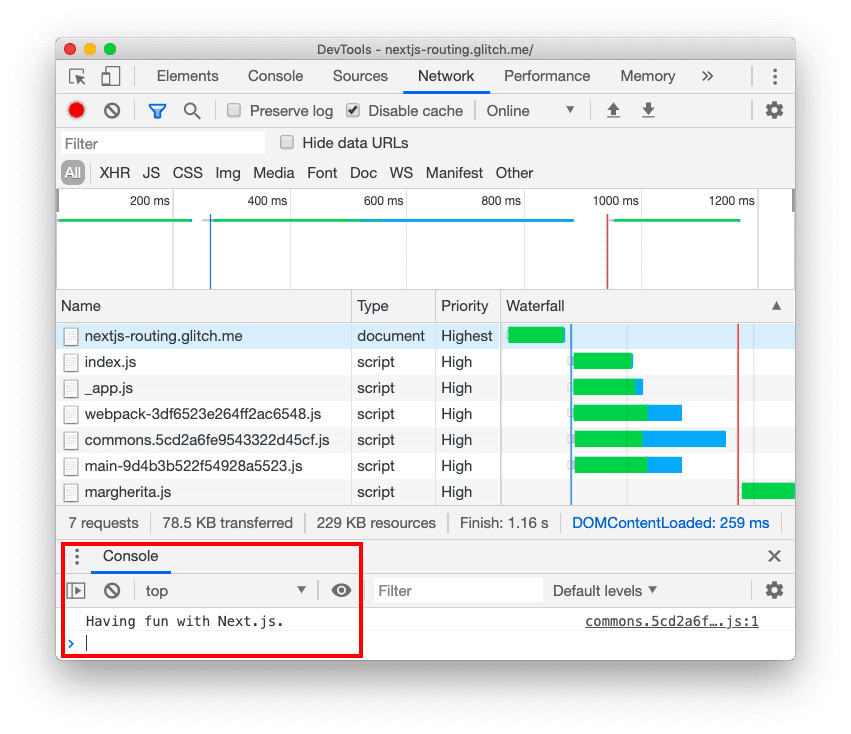
যখন আপনি যেকোন একটি লিঙ্কে ক্লিক করেন, তখন কনসোল "Next.js এর সাথে মজা করে" লগ করে। এবং নতুন রুটে নেভিগেট করে:

উপসংহার
আপনি যখন <Link> ব্যবহার করেন, Next.js স্বয়ংক্রিয়ভাবে লিঙ্ক করা পৃষ্ঠা রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্ট প্রিফেট করে, যা নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেট করে। আপনি যদি কাস্টম রাউটিং ব্যবহার করেন, তাহলে আপনি নিজেকে প্রিফেচিং বাস্তবায়ন করতে Next.js রাউটার API ব্যবহার করতে পারেন। খুব কম পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করে অপ্রয়োজনীয়ভাবে সামগ্রী ডাউনলোড করা এড়িয়ে চলুন।
কিভাবে Next.js রুট প্রিফেচিং সহ নেভিগেশনের গতি বাড়ায় এবং কীভাবে এটি কাস্টমাইজ করা যায়।
আপনি কি শিখবেন?
এই পোস্টে আপনি শিখবেন কিভাবে Next.js-এ রাউটিং কাজ করে, কীভাবে এটি গতির জন্য অপ্টিমাইজ করা হয় এবং কীভাবে আপনার প্রয়োজনের জন্য এটি কাস্টমাইজ করা যায়।
<Link> উপাদান
Next.js এ, আপনাকে ম্যানুয়ালি রাউটিং সেট আপ করতে হবে না। Next.js ফাইল-সিস্টেম-ভিত্তিক রাউটিং ব্যবহার করে, যা আপনাকে ./pages/ ডিরেক্টরির ভিতরে ফাইল এবং ফোল্ডার তৈরি করতে দেয়:

বিভিন্ন পৃষ্ঠায় লিঙ্ক করতে, <Link> উপাদানটি ব্যবহার করুন, একইভাবে আপনি কীভাবে ভাল পুরানো <a> উপাদানটি ব্যবহার করবেন:
<Link href="/margherita">
<a>Margherita</a>
</Link>
আপনি যখন নেভিগেশনের জন্য <Link> উপাদান ব্যবহার করেন, Next.js আপনার জন্য একটু বেশি করে। সাধারণত, একটি পৃষ্ঠা ডাউনলোড করা হয় যখন আপনি এটির একটি লিঙ্ক অনুসরণ করেন, তবে Next.js স্বয়ংক্রিয়ভাবে পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টটি প্রিফেট করে।
আপনি যখন কয়েকটি লিঙ্ক সহ একটি পৃষ্ঠা লোড করেন, তখন প্রতিকূলতা হল যে আপনি একটি লিঙ্ক অনুসরণ করার সময়, এর পিছনের উপাদানটি ইতিমধ্যেই আনা হয়েছে। এটি নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেশন করে অ্যাপ্লিকেশন প্রতিক্রিয়াশীলতা উন্নত করে।
নীচের উদাহরণের অ্যাপে, index.js পৃষ্ঠা একটি <Link> সহ margherita.js সাথে লিঙ্ক করে:
margherita.js প্রিফেচ করা হয়েছে তা যাচাই করতে Chrome DevTools ব্যবহার করুন: 1. সাইটের পূর্বরূপ দেখতে, View App টিপুন। তারপর ফুলস্ক্রিন টিপুন 
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
নেটওয়ার্ক ট্যাবে ক্লিক করুন।
অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
পৃষ্ঠাটি পুনরায় লোড করুন।
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ও ডাউনলোড হয়েছে:

কিভাবে স্বয়ংক্রিয় প্রিফেচিং কাজ করে
Next.js শুধুমাত্র সেই লিঙ্কগুলিকে প্রিফেচ করে যা ভিউপোর্টে উপস্থিত হয় এবং সেগুলি সনাক্ত করতে ইন্টারসেকশন অবজারভার API ব্যবহার করে। নেটওয়ার্ক সংযোগ ধীর হলে বা ব্যবহারকারীদের Save-Data চালু থাকলে এটি প্রিফেচিং অক্ষম করে। এই চেকগুলির উপর ভিত্তি করে, পরবর্তী নেভিগেশনগুলির জন্য Next.js গতিশীলভাবে <link rel="preload"> ট্যাগগুলি ইনজেক্ট করে।
Next.js শুধুমাত্র জাভাস্ক্রিপ্ট আনে ; এটা কার্যকর করে না। এইভাবে, এটি কোনও অতিরিক্ত সামগ্রী ডাউনলোড করছে না যা প্রিফেচ করা পৃষ্ঠাটি অনুরোধ করতে পারে যতক্ষণ না আপনি লিঙ্কটিতে যান।
অপ্রয়োজনীয় প্রিফেচিং এড়িয়ে চলুন
অপ্রয়োজনীয় সামগ্রী ডাউনলোড করা এড়াতে, আপনি <Link> >-এ prefetch প্রপার্টি false সেট করে খুব কমই পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করতে পারেন:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
এই দ্বিতীয় উদাহরণ অ্যাপে, index.js পৃষ্ঠায় pineapple-pizza.js এর একটি <Link> আছে এবং prefetch false সেট করা আছে:
নেটওয়ার্ক কার্যকলাপ পরিদর্শন করতে, প্রথম উদাহরণ থেকে ধাপগুলি অনুসরণ করুন৷ আপনি যখন index.js লোড করেন, তখন DevTools নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে, কিন্তু pineapple-pizza.js নয়:

কাস্টম রাউটিং সহ প্রিফেচিং
<Link> উপাদানটি বেশিরভাগ ব্যবহারের ক্ষেত্রে উপযুক্ত, তবে আপনি রাউটিং করার জন্য আপনার নিজস্ব উপাদানও তৈরি করতে পারেন। next/router উপলব্ধ রাউটার API সহ Next.js আপনার জন্য এটিকে সহজ করে তোলে। আপনি যদি একটি নতুন রুটে নেভিগেট করার আগে কিছু করতে চান (উদাহরণস্বরূপ, একটি ফর্ম জমা দিন), আপনি এটি আপনার কাস্টম রাউটিং কোডে সংজ্ঞায়িত করতে পারেন।
আপনি যখন রাউটিংয়ের জন্য কাস্টম উপাদান ব্যবহার করেন, তখন আপনি সেগুলিতেও প্রিফেচিং যোগ করতে পারেন। আপনার রাউটিং কোডে প্রিফেচিং প্রয়োগ করতে, useRouter থেকে prefetch পদ্ধতি ব্যবহার করুন।
এই উদাহরণ অ্যাপে components/MyLink.js এ একবার দেখুন:
useEffect হুকের ভিতরে প্রিফেচিং করা হয়। যদি একটি <MyLink> -এ prefetch প্রপার্টি true তে সেট করা থাকে, তাহলে href প্রপার্টিতে নির্দিষ্ট রুটটি প্রিফেচ করা হয় যখন সেই <MyLink> রেন্ডার করা হয়:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
আপনি যখন লিঙ্কে ক্লিক করেন, রাউটিংটি handleClick এ সম্পন্ন হয়। একটি বার্তা কনসোলে লগ ইন করা হয়, এবং push পদ্ধতি href এ নির্দিষ্ট করা নতুন রুটে নেভিগেট করে।
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
এই উদাহরণ অ্যাপে, index.js পৃষ্ঠাটিতে margherita.js এবং pineapple-pizza.js জন্য একটি <MyLink> রয়েছে। prefetch প্রপার্টি /margherita এ true এবং /pineapple-pizza এ false সেট করা হয়েছে।
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে এবং pineapple-pizza.js নয়:

যখন আপনি যেকোন একটি লিঙ্কে ক্লিক করেন, তখন কনসোল "Next.js এর সাথে মজা করে" লগ করে। এবং নতুন রুটে নেভিগেট করে:

উপসংহার
আপনি যখন <Link> ব্যবহার করেন, Next.js স্বয়ংক্রিয়ভাবে লিঙ্ক করা পৃষ্ঠা রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্ট প্রিফেট করে, যা নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেট করে। আপনি যদি কাস্টম রাউটিং ব্যবহার করেন, তাহলে আপনি নিজেকে প্রিফেচিং বাস্তবায়ন করতে Next.js রাউটার API ব্যবহার করতে পারেন। খুব কম পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করে অপ্রয়োজনীয়ভাবে সামগ্রী ডাউনলোড করা এড়িয়ে চলুন।
কিভাবে Next.js রুট প্রিফেচিং সহ নেভিগেশনের গতি বাড়ায় এবং কীভাবে এটি কাস্টমাইজ করা যায়।
আপনি কি শিখবেন?
এই পোস্টে আপনি শিখবেন কিভাবে Next.js-এ রাউটিং কাজ করে, কীভাবে এটি গতির জন্য অপ্টিমাইজ করা হয় এবং কীভাবে আপনার প্রয়োজনের জন্য এটি কাস্টমাইজ করা যায়।
<Link> উপাদান
Next.js এ, আপনাকে ম্যানুয়ালি রাউটিং সেট আপ করতে হবে না। Next.js ফাইল-সিস্টেম-ভিত্তিক রাউটিং ব্যবহার করে, যা আপনাকে ./pages/ ডিরেক্টরির ভিতরে ফাইল এবং ফোল্ডার তৈরি করতে দেয়:

বিভিন্ন পৃষ্ঠায় লিঙ্ক করতে, <Link> উপাদানটি ব্যবহার করুন, একইভাবে আপনি কীভাবে ভাল পুরানো <a> উপাদানটি ব্যবহার করবেন:
<Link href="/margherita">
<a>Margherita</a>
</Link>
আপনি যখন নেভিগেশনের জন্য <Link> উপাদান ব্যবহার করেন, Next.js আপনার জন্য একটু বেশি করে। সাধারণত, একটি পৃষ্ঠা ডাউনলোড করা হয় যখন আপনি এটির একটি লিঙ্ক অনুসরণ করেন, তবে Next.js স্বয়ংক্রিয়ভাবে পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টটি প্রিফেট করে।
আপনি যখন কয়েকটি লিঙ্ক সহ একটি পৃষ্ঠা লোড করেন, তখন প্রতিকূলতা হল যে আপনি একটি লিঙ্ক অনুসরণ করার সময়, এর পিছনের উপাদানটি ইতিমধ্যেই আনা হয়েছে। এটি নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেশন করে অ্যাপ্লিকেশন প্রতিক্রিয়াশীলতা উন্নত করে।
নীচের উদাহরণের অ্যাপে, index.js পৃষ্ঠাটি একটি <Link> সহ margherita.js সাথে লিঙ্ক করে:
margherita.js প্রিফেচ করা হয়েছে তা যাচাই করতে Chrome DevTools ব্যবহার করুন: 1. সাইটের পূর্বরূপ দেখতে, View App টিপুন। তারপর ফুলস্ক্রিন টিপুন 
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
নেটওয়ার্ক ট্যাবে ক্লিক করুন।
অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
পৃষ্ঠাটি পুনরায় লোড করুন।
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ও ডাউনলোড হয়েছে:

কিভাবে স্বয়ংক্রিয় প্রিফেচিং কাজ করে
Next.js শুধুমাত্র সেই লিঙ্কগুলিকে প্রিফেচ করে যা ভিউপোর্টে উপস্থিত হয় এবং সেগুলি সনাক্ত করতে ইন্টারসেকশন অবজারভার API ব্যবহার করে। নেটওয়ার্ক সংযোগ ধীর হলে বা ব্যবহারকারীদের Save-Data চালু থাকলে এটি প্রিফেচিং অক্ষম করে। এই চেকগুলির উপর ভিত্তি করে, পরবর্তী নেভিগেশনগুলির জন্য Next.js গতিশীলভাবে <link rel="preload"> ট্যাগগুলি ইনজেক্ট করে।
Next.js শুধুমাত্র জাভাস্ক্রিপ্ট আনে ; এটা কার্যকর করে না। এইভাবে, এটি কোনও অতিরিক্ত সামগ্রী ডাউনলোড করছে না যা প্রিফেচ করা পৃষ্ঠাটি অনুরোধ করতে পারে যতক্ষণ না আপনি লিঙ্কটিতে যান।
অপ্রয়োজনীয় প্রিফেচিং এড়িয়ে চলুন
অপ্রয়োজনীয় সামগ্রী ডাউনলোড করা এড়াতে, আপনি <Link> >-এ prefetch প্রপার্টি false সেট করে খুব কমই পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করতে পারেন:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
এই দ্বিতীয় উদাহরণ অ্যাপে, index.js পৃষ্ঠায় pineapple-pizza.js এর একটি <Link> আছে এবং prefetch false সেট করা আছে:
নেটওয়ার্ক কার্যকলাপ পরিদর্শন করতে, প্রথম উদাহরণ থেকে ধাপগুলি অনুসরণ করুন৷ আপনি যখন index.js লোড করেন, তখন DevTools নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে, কিন্তু pineapple-pizza.js নয়:

কাস্টম রাউটিং সহ প্রিফেচিং
<Link> উপাদানটি বেশিরভাগ ব্যবহারের ক্ষেত্রে উপযুক্ত, তবে আপনি রাউটিং করার জন্য আপনার নিজস্ব উপাদানও তৈরি করতে পারেন। next/router উপলব্ধ রাউটার API সহ Next.js আপনার জন্য এটিকে সহজ করে তোলে। আপনি যদি একটি নতুন রুটে নেভিগেট করার আগে কিছু করতে চান (উদাহরণস্বরূপ, একটি ফর্ম জমা দিন), আপনি এটি আপনার কাস্টম রাউটিং কোডে সংজ্ঞায়িত করতে পারেন।
আপনি যখন রাউটিংয়ের জন্য কাস্টম উপাদান ব্যবহার করেন, তখন আপনি সেগুলিতেও প্রিফেচিং যোগ করতে পারেন। আপনার রাউটিং কোডে প্রিফেচিং প্রয়োগ করতে, useRouter থেকে prefetch পদ্ধতি ব্যবহার করুন।
এই উদাহরণ অ্যাপে components/MyLink.js এ একবার দেখুন:
useEffect হুকের ভিতরে প্রিফেচিং করা হয়। যদি একটি <MyLink> -এ prefetch প্রপার্টি true তে সেট করা থাকে, তাহলে href প্রপার্টিতে নির্দিষ্ট রুটটি প্রিফেচ করা হয় যখন সেই <MyLink> রেন্ডার করা হয়:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
আপনি যখন লিঙ্কে ক্লিক করেন, রাউটিংটি handleClick এ সম্পন্ন হয়। একটি বার্তা কনসোলে লগ ইন করা হয়, এবং push পদ্ধতি href এ নির্দিষ্ট করা নতুন রুটে নেভিগেট করে।
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
এই উদাহরণ অ্যাপে, index.js পৃষ্ঠাটিতে margherita.js এবং pineapple-pizza.js জন্য একটি <MyLink> রয়েছে। prefetch প্রপার্টি /margherita এ true এবং /pineapple-pizza এ false সেট করা হয়েছে।
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে এবং pineapple-pizza.js নয়:

যখন আপনি যেকোন একটি লিঙ্কে ক্লিক করেন, তখন কনসোল "Next.js এর সাথে মজা করে" লগ করে। এবং নতুন রুটে নেভিগেট করে:

উপসংহার
আপনি যখন <Link> ব্যবহার করেন, Next.js স্বয়ংক্রিয়ভাবে লিঙ্ক করা পৃষ্ঠা রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্ট প্রিফেট করে, যা নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেট করে। আপনি যদি কাস্টম রাউটিং ব্যবহার করেন, তাহলে আপনি নিজেকে প্রিফেচিং বাস্তবায়ন করতে Next.js রাউটার API ব্যবহার করতে পারেন। খুব কম পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করে অপ্রয়োজনীয়ভাবে সামগ্রী ডাউনলোড করা এড়িয়ে চলুন।
কিভাবে Next.js রুট প্রিফেচিং সহ নেভিগেশনের গতি বাড়ায় এবং কীভাবে এটি কাস্টমাইজ করা যায়।
আপনি কি শিখবেন?
এই পোস্টে আপনি শিখবেন কিভাবে Next.js-এ রাউটিং কাজ করে, কীভাবে এটি গতির জন্য অপ্টিমাইজ করা হয় এবং কীভাবে আপনার প্রয়োজনের জন্য এটি কাস্টমাইজ করা যায়।
<Link> উপাদান
Next.js এ, আপনাকে ম্যানুয়ালি রাউটিং সেট আপ করতে হবে না। Next.js ফাইল-সিস্টেম-ভিত্তিক রাউটিং ব্যবহার করে, যা আপনাকে ./pages/ ডিরেক্টরির ভিতরে ফাইল এবং ফোল্ডার তৈরি করতে দেয়:

বিভিন্ন পৃষ্ঠায় লিঙ্ক করতে, <Link> উপাদানটি ব্যবহার করুন, একইভাবে আপনি কীভাবে ভাল পুরানো <a> উপাদানটি ব্যবহার করবেন:
<Link href="/margherita">
<a>Margherita</a>
</Link>
আপনি যখন নেভিগেশনের জন্য <Link> উপাদান ব্যবহার করেন, Next.js আপনার জন্য একটু বেশি করে। সাধারণত, একটি পৃষ্ঠা ডাউনলোড করা হয় যখন আপনি এটির একটি লিঙ্ক অনুসরণ করেন, তবে Next.js স্বয়ংক্রিয়ভাবে পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টটি প্রিফেট করে।
আপনি যখন কয়েকটি লিঙ্ক সহ একটি পৃষ্ঠা লোড করেন, তখন প্রতিকূলতা হল যে আপনি একটি লিঙ্ক অনুসরণ করার সময়, এর পিছনের উপাদানটি ইতিমধ্যেই আনা হয়েছে। এটি নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেশন করে অ্যাপ্লিকেশন প্রতিক্রিয়াশীলতা উন্নত করে।
নীচের উদাহরণের অ্যাপে, index.js পৃষ্ঠাটি একটি <Link> সহ margherita.js সাথে লিঙ্ক করে:
margherita.js প্রিফেচ করা হয়েছে তা যাচাই করতে Chrome DevTools ব্যবহার করুন: 1. সাইটের পূর্বরূপ দেখতে, View App টিপুন। তারপর ফুলস্ক্রিন টিপুন 
- DevTools খুলতে `Control+Shift+J` (বা Mac এ `Command+Option+J`) টিপুন।
নেটওয়ার্ক ট্যাবে ক্লিক করুন।
অক্ষম ক্যাশে চেকবক্স নির্বাচন করুন।
পৃষ্ঠাটি পুনরায় লোড করুন।
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ও ডাউনলোড হয়েছে:

কিভাবে স্বয়ংক্রিয় প্রিফেচিং কাজ করে
Next.js শুধুমাত্র সেই লিঙ্কগুলিকে প্রিফেচ করে যা ভিউপোর্টে উপস্থিত হয় এবং সেগুলি সনাক্ত করতে ইন্টারসেকশন অবজারভার API ব্যবহার করে। নেটওয়ার্ক সংযোগ ধীর হলে বা ব্যবহারকারীদের Save-Data চালু থাকলে এটি প্রিফেচিং অক্ষম করে। এই চেকগুলির উপর ভিত্তি করে, পরবর্তী নেভিগেশনগুলির জন্য Next.js গতিশীলভাবে <link rel="preload"> ট্যাগগুলি ইনজেক্ট করে।
Next.js শুধুমাত্র জাভাস্ক্রিপ্ট আনে ; এটা কার্যকর করে না। এইভাবে, এটি কোনও অতিরিক্ত সামগ্রী ডাউনলোড করছে না যা প্রিফেচ করা পৃষ্ঠাটি অনুরোধ করতে পারে যতক্ষণ না আপনি লিঙ্কটিতে যান।
অপ্রয়োজনীয় প্রিফেচিং এড়িয়ে চলুন
অপ্রয়োজনীয় সামগ্রী ডাউনলোড করা এড়াতে, আপনি <Link> >-এ prefetch প্রপার্টি false সেট করে খুব কমই পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করতে পারেন:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
এই দ্বিতীয় উদাহরণ অ্যাপে, index.js পৃষ্ঠায় pineapple-pizza.js এর একটি <Link> আছে এবং prefetch false সেট করা আছে:
নেটওয়ার্ক কার্যকলাপ পরিদর্শন করতে, প্রথম উদাহরণ থেকে ধাপগুলি অনুসরণ করুন৷ আপনি যখন index.js লোড করেন, তখন DevTools নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে, কিন্তু pineapple-pizza.js নয়:

কাস্টম রাউটিং সহ প্রিফেচিং
<Link> উপাদানটি বেশিরভাগ ব্যবহারের ক্ষেত্রে উপযুক্ত, তবে আপনি রাউটিং করার জন্য আপনার নিজস্ব উপাদানও তৈরি করতে পারেন। next/router উপলব্ধ রাউটার API সহ Next.js আপনার জন্য এটিকে সহজ করে তোলে। আপনি যদি একটি নতুন রুটে নেভিগেট করার আগে কিছু করতে চান (উদাহরণস্বরূপ, একটি ফর্ম জমা দিন), আপনি এটি আপনার কাস্টম রাউটিং কোডে সংজ্ঞায়িত করতে পারেন।
আপনি যখন রাউটিংয়ের জন্য কাস্টম উপাদান ব্যবহার করেন, তখন আপনি সেগুলিতেও প্রিফেচিং যোগ করতে পারেন। আপনার রাউটিং কোডে প্রিফেচিং প্রয়োগ করতে, useRouter থেকে prefetch পদ্ধতি ব্যবহার করুন।
এই উদাহরণ অ্যাপে components/MyLink.js এ একবার দেখুন:
useEffect হুকের ভিতরে প্রিফেচিং করা হয়। যদি একটি <MyLink> -এ prefetch প্রপার্টি true তে সেট করা থাকে, তাহলে href প্রপার্টিতে নির্দিষ্ট রুটটি প্রিফেচ করা হয় যখন সেই <MyLink> রেন্ডার করা হয়:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
আপনি যখন লিঙ্কে ক্লিক করেন, রাউটিংটি handleClick এ সম্পন্ন হয়। একটি বার্তা কনসোলে লগ ইন করা হয়, এবং push পদ্ধতি href এ নির্দিষ্ট করা নতুন রুটে নেভিগেট করে।
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
এই উদাহরণ অ্যাপে, index.js পৃষ্ঠাটিতে margherita.js এবং pineapple-pizza.js জন্য একটি <MyLink> রয়েছে। prefetch প্রপার্টি /margherita এ true এবং /pineapple-pizza এ false সেট করা হয়েছে।
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
আপনি যখন index.js লোড করেন, নেটওয়ার্ক ট্যাব দেখায় যে margherita.js ডাউনলোড হয়েছে এবং pineapple-pizza.js নয়:

যখন আপনি যেকোন একটি লিঙ্কে ক্লিক করেন, তখন কনসোল "Next.js এর সাথে মজা করে" লগ করে। এবং নতুন রুটে নেভিগেট করে:

উপসংহার
আপনি যখন <Link> ব্যবহার করেন, Next.js স্বয়ংক্রিয়ভাবে লিঙ্ক করা পৃষ্ঠা রেন্ডার করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্ট প্রিফেট করে, যা নতুন পৃষ্ঠাগুলিতে দ্রুত নেভিগেট করে। আপনি যদি কাস্টম রাউটিং ব্যবহার করেন, তাহলে আপনি নিজেকে প্রিফেচিং বাস্তবায়ন করতে Next.js রাউটার API ব্যবহার করতে পারেন। খুব কম পরিদর্শন করা পৃষ্ঠাগুলির জন্য প্রিফেচিং অক্ষম করে অপ্রয়োজনীয়ভাবে সামগ্রী ডাউনলোড করা এড়িয়ে চলুন।


