Next.js, रूट को पहले से लोड करके नेविगेशन की स्पीड कैसे बढ़ाता है और इसे पसंद के मुताबिक कैसे बनाया जा सकता है.
आपको क्या सीखने को मिलेगा?
इस पोस्ट में, आपको Next.js में रूटिंग के काम करने के तरीके के बारे में जानकारी मिलेगी. साथ ही, यह भी बताया जाएगा कि इसे स्पीड के लिए कैसे ऑप्टिमाइज़ किया जाता है और अपनी ज़रूरतों के हिसाब से इसे कैसे कस्टमाइज़ किया जा सकता है.
<Link> कॉम्पोनेंट
Next.js में, आपको रूटिंग को मैन्युअल तरीके से सेट अप करने की ज़रूरत नहीं है.
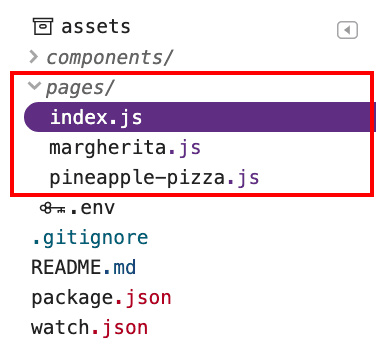
Next.js, फ़ाइल सिस्टम पर आधारित रूटिंग का इस्तेमाल करता है. इसकी मदद से, ./pages/ डायरेक्ट्री में फ़ाइलें और फ़ोल्डर बनाए जा सकते हैं:

अलग-अलग पेजों को लिंक करने के लिए, <Link> कॉम्पोनेंट का इस्तेमाल करें. ठीक उसी तरह जैसे आपने पहले <a> एलिमेंट का इस्तेमाल किया था:
<Link href="/margherita">
<a>Margherita</a>
</Link>
नेविगेशन के लिए <Link> कॉम्पोनेंट का इस्तेमाल करने पर, Next.js आपके लिए कुछ और भी करता है. आम तौर पर, किसी पेज के लिंक पर क्लिक करने पर वह पेज डाउनलोड हो जाता है. हालांकि,
Next.js, पेज को रेंडर करने के लिए ज़रूरी JavaScript को अपने-आप प्रीफ़ेच करता है.
जब कुछ लिंक वाले पेज को लोड किया जाता है, तो हो सकता है कि किसी लिंक पर जाने से पहले ही, उसके पीछे मौजूद कॉम्पोनेंट फ़ेच हो चुका हो. इससे नए पेजों पर नेविगेट करने की रफ़्तार तेज़ हो जाती है और ऐप्लिकेशन के तेज़ी से काम करने की सुविधा बेहतर हो जाती है.
नीचे दिए गए उदाहरण वाले ऐप्लिकेशन में, index.js पेज margherita.js से <Link> के ज़रिए लिंक होता है:
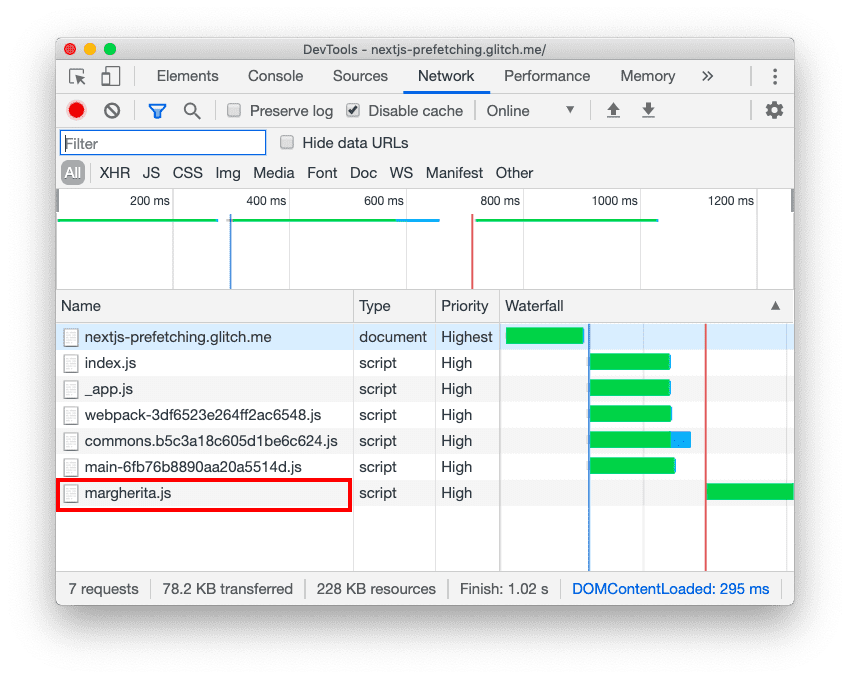
margherita.js को पहले से फ़ेच किया गया है या नहीं, इसकी पुष्टि करने के लिए Chrome DevTools का इस्तेमाल करें:
1. साइट की झलक देखने के लिए, ऐप्लिकेशन देखें दबाएं. इसके बाद, फ़ुलस्क्रीन

- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
नेटवर्क टैब पर क्लिक करें.
कैश मेमोरी की सुविधा बंद करें चेकबॉक्स को चुनें.
पेज को फिर से लोड करें.
index.js लोड करने पर, नेटवर्क टैब से पता चलता है कि margherita.js भी डाउनलोड हो गया है:

अपने-आप कॉन्टेंट लोड होने की सुविधा कैसे काम करती है
Next.js सिर्फ़ उन लिंक को प्रीफ़ेच करता है जो व्यूपोर्ट में दिखते हैं. साथ ही, उन्हें पहचानने के लिए इंटरसेक्शन ऑब्ज़र्वर एपीआई का इस्तेमाल करता है. यह सुविधा तब भी बंद हो जाती है, जब इंटरनेट कनेक्शन धीमा हो या उपयोगकर्ताओं ने Save-Data को चालू किया हो. इन जांचों के आधार पर, Next.js डाइनैमिक तौर पर <link
rel="preload"> टैग इंजेक्ट करता है, ताकि अगले नेविगेशन के लिए कॉम्पोनेंट डाउनलोड किए जा सकें.
Next.js, JavaScript को सिर्फ़ फ़ेच करता है, उसे लागू नहीं करता. इस तरह, लिंक पर जाने से पहले, वह कोई ऐसा कॉन्टेंट डाउनलोड नहीं करता जिसका अनुरोध, पहले से फ़ेच किए गए पेज से किया जा सकता है.
ज़रूरत से ज़्यादा कॉन्टेंट को पहले से लोड करने से बचना
ज़रूरत के मुताबिक कॉन्टेंट डाउनलोड करने से बचने के लिए, prefetch प्रॉपर्टी को <Link> से false पर सेट करके, कम विज़िट किए जाने वाले पेजों के लिए प्रीफ़ेच करने की सुविधा बंद की जा सकती है:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
इस दूसरे उदाहरण वाले ऐप्लिकेशन में, index.js पेज पर <Link> से
pineapple-pizza.js पर जाने के लिए, prefetch को false पर सेट किया गया है:
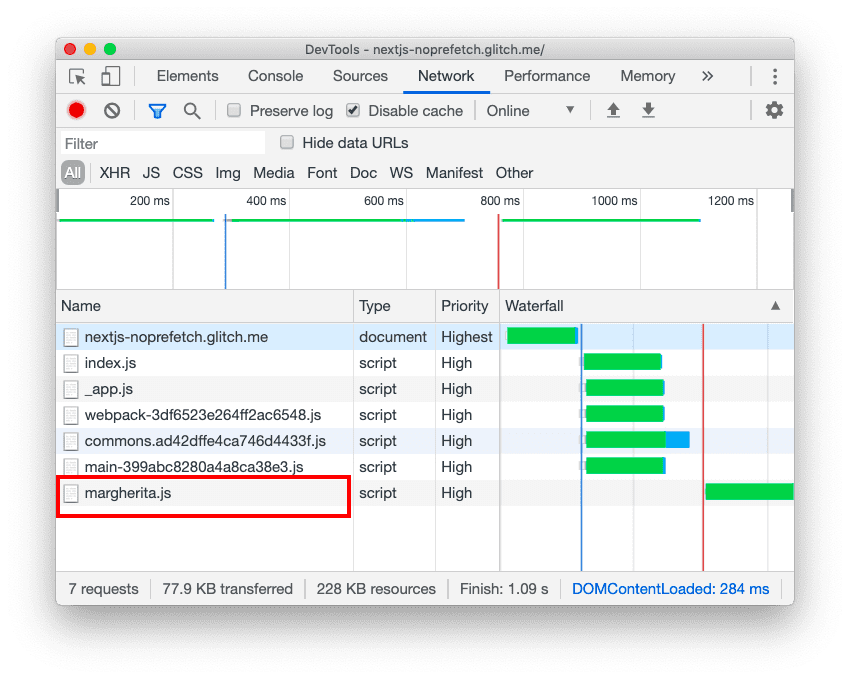
नेटवर्क गतिविधि की जांच करने के लिए, पहले उदाहरण में दिया गया तरीका अपनाएं. index.js को लोड करने पर, DevTools के नेटवर्क टैब से पता चलता है कि margherita.js डाउनलोड हो गया है, लेकिन pineapple-pizza.js नहीं:

कस्टम रूटिंग की मदद से, कॉन्टेंट को पहले से लोड करना
<Link> कॉम्पोनेंट, ज़्यादातर इस्तेमाल के उदाहरणों के लिए सही है. हालांकि, रूटिंग करने के लिए अपना कॉम्पोनेंट भी बनाया जा सकता है. Next.js, next/router में उपलब्ध राउटर एपीआई की मदद से, यह काम आसान बनाता है.
अगर आपको किसी नए रूट पर जाने से पहले कुछ करना है, जैसे कि कोई फ़ॉर्म सबमिट करना, तो अपने कस्टम रूटिंग कोड में यह तय किया जा सकता है.
रूटिंग के लिए कस्टम कॉम्पोनेंट का इस्तेमाल करने पर, उनमें भी कॉन्टेंट को पहले से लोड करने की सुविधा जोड़ी जा सकती है.
अपने रूटिंग कोड में प्रीफ़ेच करने की सुविधा लागू करने के लिए, useRouter में दिए गए prefetch तरीके का इस्तेमाल करें.
इस उदाहरण वाले ऐप्लिकेशन में components/MyLink.js पर एक नज़र डालें:
कॉन्टेंट को पहले से लोड करने की सुविधा, useEffect हुक के अंदर की जाती है. अगर किसी <MyLink> पर prefetch प्रॉपर्टी को true पर सेट किया जाता है, तो <MyLink> रेंडर होने पर, href प्रॉपर्टी में बताए गए रास्ते को पहले से फ़ेच कर लिया जाता है:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
लिंक पर क्लिक करने पर, handleClick में रूटिंग की जाती है. एक मैसेज, कंसोल में लॉग हो जाता है और push तरीका, href में बताए गए नए रूट पर ले जाता है:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
इस उदाहरण के ऐप्लिकेशन में, index.js पेज पर <MyLink> से margherita.js और
pineapple-pizza.js तक का पाथ है. prefetch प्रॉपर्टी को /margherita पर true और /pineapple-pizza पर false पर सेट किया गया है.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
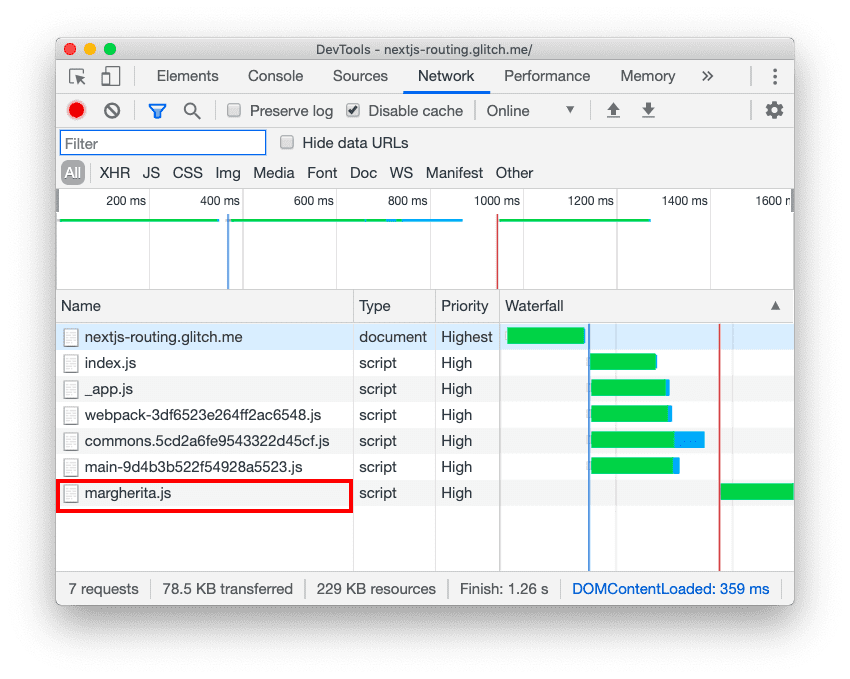
index.js लोड करने पर, नेटवर्क टैब से पता चलता है कि margherita.js डाउनलोड किया गया है और pineapple-pizza.js नहीं:

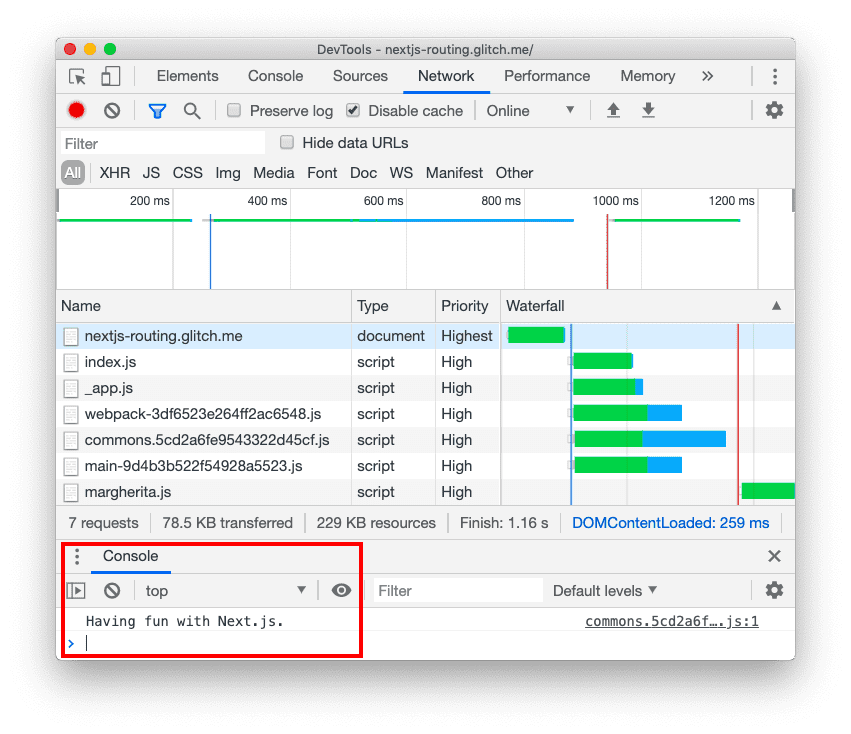
दोनों में से किसी भी लिंक पर क्लिक करने पर, कंसोल "Next.js का आनंद ले रहे हैं" को लॉग करता है और नए रूट पर रीडायरेक्ट करता है:

नतीजा
<Link> का इस्तेमाल करने पर, Next.js लिंक किए गए पेज को रेंडर करने के लिए ज़रूरी JavaScript को अपने-आप प्रीफ़ेच करता है. इससे नए पेजों पर तेज़ी से नेविगेट किया जा सकता है. अगर कस्टम रूटिंग का इस्तेमाल किया जा रहा है, तो प्रीफ़ेच करने की सुविधा को खुद लागू करने के लिए, Next.js router API का इस्तेमाल किया जा सकता है. कभी-कभी देखे जाने वाले पेजों के लिए, कॉन्टेंट को पहले से लोड करने की सुविधा बंद करके, कॉन्टेंट को ज़रूरत से ज़्यादा डाउनलोड होने से रोकें.


