Cara Next.js mempercepat navigasi dengan pramuat rute dan cara menyesuaikannya.
Apa yang akan Anda pelajari?
Dalam postingan ini, Anda akan mempelajari cara kerja pemilihan rute di Next.js, cara mengoptimalkannya untuk kecepatan, dan cara menyesuaikannya agar sesuai dengan kebutuhan Anda.
Komponen <Link>
Di Next.js, Anda tidak perlu menyiapkan pemilihan rute secara manual.
Next.js menggunakan pemilihan rute berbasis sistem file, yang memungkinkan Anda membuat file dan folder
di dalam direktori ./pages/:

Untuk menautkan ke halaman lain, gunakan
komponen <Link>, mirip dengan cara Anda
menggunakan elemen <a> lama:
<Link href="/margherita">
<a>Margherita</a>
</Link>
Saat Anda menggunakan komponen <Link> untuk navigasi, Next.js akan melakukan sedikit
hal lagi untuk Anda. Biasanya, halaman didownload saat Anda mengikuti link ke halaman tersebut, tetapi
Next.js akan otomatis melakukan pramuat JavaScript yang diperlukan untuk merender halaman.
Saat Anda memuat halaman dengan beberapa link, kemungkinan besar pada saat Anda mengikuti link, komponen di baliknya telah diambil. Hal ini meningkatkan responsivitas aplikasi dengan mempercepat navigasi ke halaman baru.
Dalam contoh aplikasi di bawah, halaman index.js ditautkan ke margherita.js dengan
<Link>:
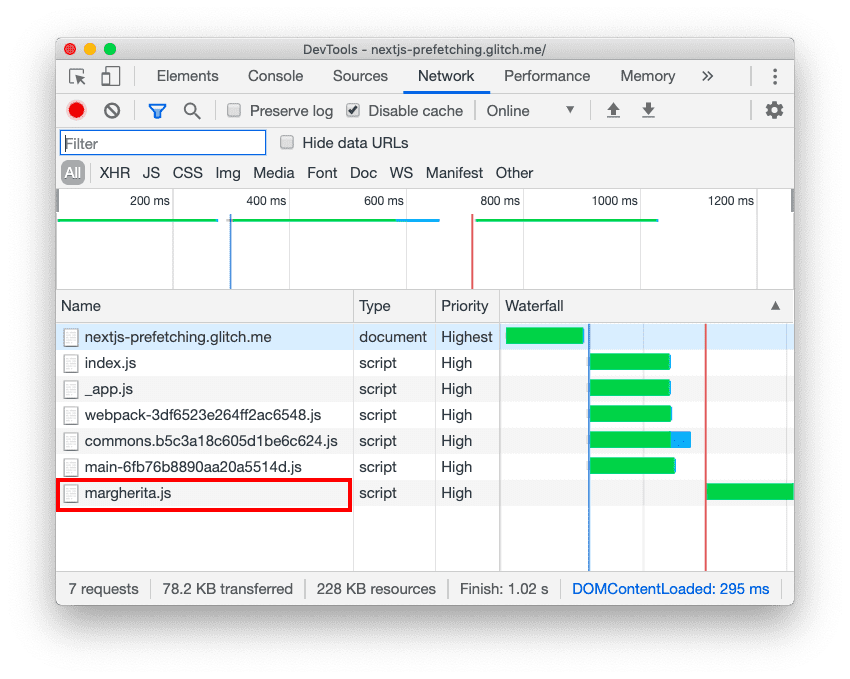
Gunakan Chrome DevTools untuk memverifikasi bahwa margherita.js dipramuat:
1. Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Kemudian tekan
Layar Penuh

- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
Klik tab Jaringan.
Centang kotak Nonaktifkan cache.
Muat ulang halaman.
Saat Anda memuat index.js, tab Jaringan akan menampilkan bahwa margherita.js juga didownload:

Cara kerja pengambilan data otomatis
Next.js hanya melakukan pramuat link yang muncul di area pandang dan menggunakan Intersection
Observer API
untuk mendeteksinya. Tindakan ini juga menonaktifkan pengambilan data sebelumnya saat koneksi jaringan lambat
atau saat pengguna telah
mengaktifkan
Save-Data. Berdasarkan pemeriksaan ini, Next.js secara dinamis memasukkan tag <link
rel="preload"> untuk mendownload komponen untuk
navigasi berikutnya.
Next.js hanya mengambil JavaScript; tidak menjalankannya. Dengan demikian, halaman tidak mendownload konten tambahan apa pun yang mungkin diminta oleh halaman yang dimuat sebelumnya hingga Anda mengunjungi link tersebut.
Menghindari pengambilan data yang tidak perlu
Untuk menghindari download konten yang tidak perlu, Anda dapat menonaktifkan pengambilan data sebelumnya untuk halaman yang jarang
dibuka dengan menetapkan properti prefetch di <Link> ke false:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Dalam aplikasi contoh kedua ini, halaman index.js memiliki <Link> ke
pineapple-pizza.js dengan prefetch disetel ke false:
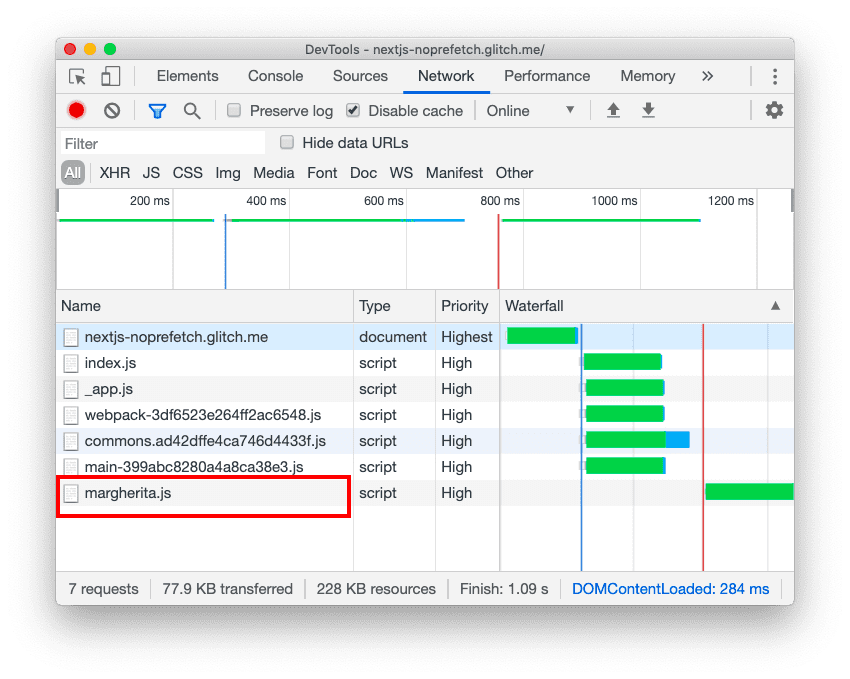
Untuk memeriksa aktivitas jaringan, ikuti langkah-langkah dari contoh pertama. Saat
Anda memuat index.js, tab Jaringan DevTools akan menampilkan bahwa margherita.js
didownload, tetapi pineapple-pizza.js tidak:

Pengambilan data dengan pemilihan rute kustom
Komponen <Link> cocok untuk sebagian besar kasus penggunaan, tetapi Anda juga dapat mem-build
komponen Anda sendiri untuk melakukan pemilihan rute. Next.js memudahkan Anda dengan
router API yang tersedia di next/router.
Jika ingin melakukan sesuatu (misalnya, mengirimkan formulir) sebelum membuka rute baru, Anda dapat menentukannya dalam kode pemilihan rute kustom.
Saat menggunakan komponen kustom untuk pemilihan rute, Anda juga dapat menambahkan pengambilan data sebelumnya ke komponen tersebut.
Untuk menerapkan pengambilan data di kode pemilihan rute, gunakan metode prefetch dari
useRouter.
Lihat components/MyLink.js dalam contoh aplikasi ini:
Pengambilan data dilakukan di dalam hook
useEffect. Jika properti prefetch di <MyLink> ditetapkan ke true, rute yang ditentukan dalam properti href akan dimuat sebelumnya saat <MyLink> tersebut dirender:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Saat Anda mengklik link, pemilihan rute dilakukan di handleClick. Pesan akan
dicatat ke konsol, dan metode push akan membuka rute baru
yang ditentukan di href:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
Dalam contoh aplikasi ini, halaman index.js memiliki <MyLink> ke margherita.js dan
pineapple-pizza.js. Properti prefetch ditetapkan ke true di /margherita dan ke false di /pineapple-pizza.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
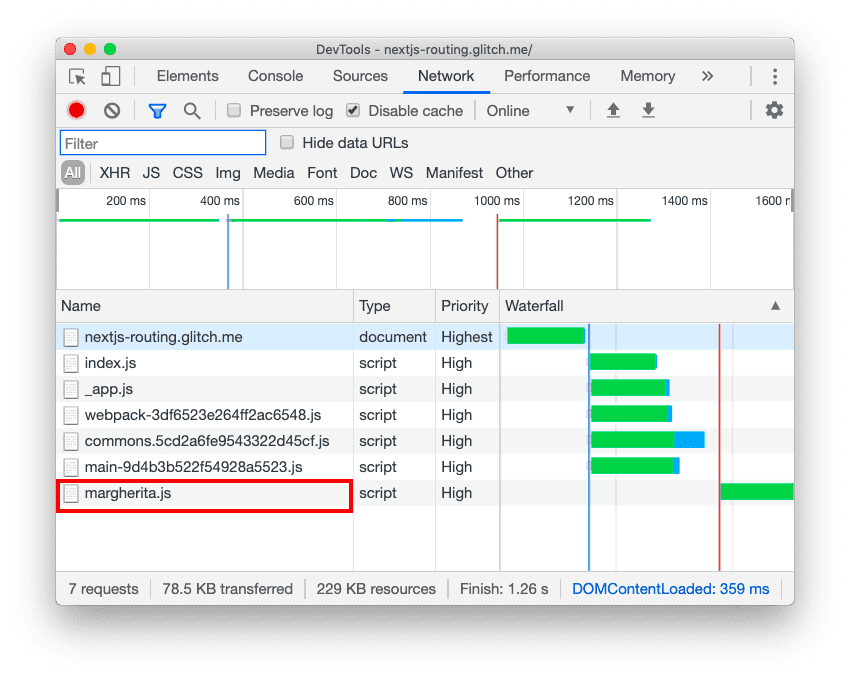
Saat Anda memuat index.js, tab Jaringan akan menunjukkan bahwa margherita.js
didownload dan pineapple-pizza.js tidak:

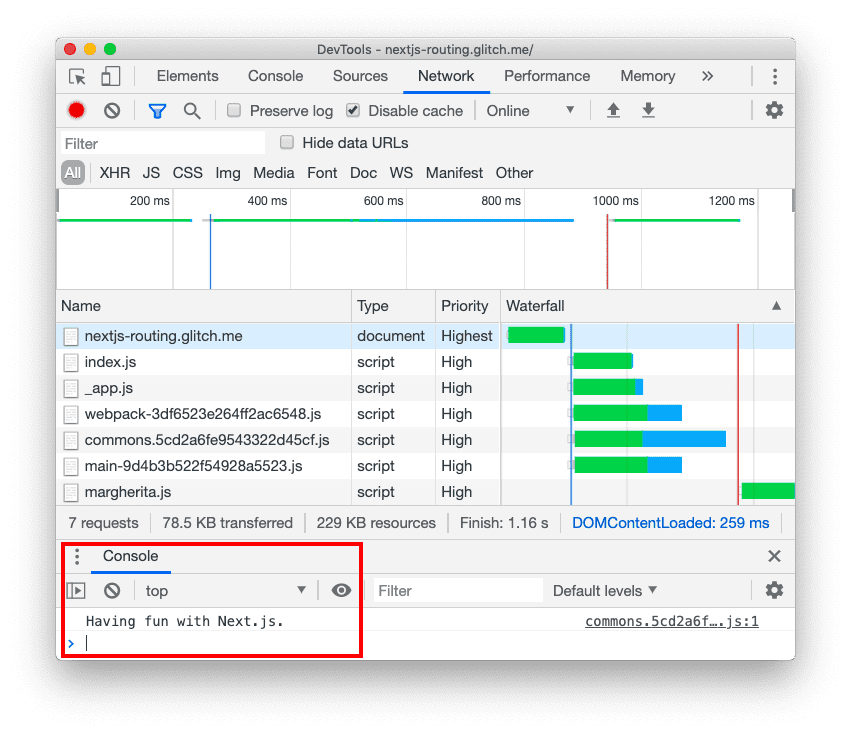
Saat Anda mengklik salah satu link, Konsol akan mencatat "Having fun with Next.js" dan membuka rute baru:

Kesimpulan
Saat Anda menggunakan <Link>, Next.js akan otomatis melakukan pramuat JavaScript yang diperlukan untuk
merender halaman tertaut, sehingga menavigasi ke halaman baru menjadi lebih cepat. Jika menggunakan rute kustom, Anda dapat menggunakan API router Next.js untuk menerapkan pengambilan data sendiri. Hindari mendownload konten yang tidak perlu dengan menonaktifkan
pramuat untuk halaman yang jarang dikunjungi.


