Next.js, rota ön yükleme özelliğiyle gezinmeyi nasıl hızlandırır ve bu özelliği nasıl özelleştirebilirsiniz?
Neler öğreneceksiniz?
Bu yayında, Next.js'de yönlendirmenin nasıl çalıştığını, hız için nasıl optimize edildiğini ve ihtiyaçlarınıza en uygun şekilde nasıl özelleştireceğinizi öğreneceksiniz.
<Link> bileşeni
Next.js'de yönlendirmeyi manuel olarak ayarlamanıza gerek yoktur.
Next.js, dosya sistemine dayalı yönlendirme kullanır. Bu sayede, ./pages/ dizininde dosya ve klasör oluşturabilirsiniz:

Farklı sayfalara bağlantı vermek için eski <a> öğesini kullandığınız gibi <Link> bileşenini kullanın:
<Link href="/margherita">
<a>Margherita</a>
</Link>
Gezinme için <Link> bileşenini kullandığınızda Next.js sizin için biraz daha fazlasını yapar. Normalde, bir sayfanın bağlantısını takip ettiğinizde sayfa indirilir ancak Next.js, sayfayı oluşturmak için gereken JavaScript'i otomatik olarak önceden getirir.
Birkaç bağlantı içeren bir sayfayı yüklediğinizde, bir bağlantıyı takip ettiğinizde bağlantının arkasındaki bileşenin zaten getirilmiş olması muhtemeldir. Bu sayede, yeni sayfalara geçişler daha hızlı gerçekleşir ve uygulamanın yanıt vermesi iyileşir.
Aşağıdaki örnek uygulamada index.js sayfası, margherita.js sayfasına <Link> ile bağlantı verir:
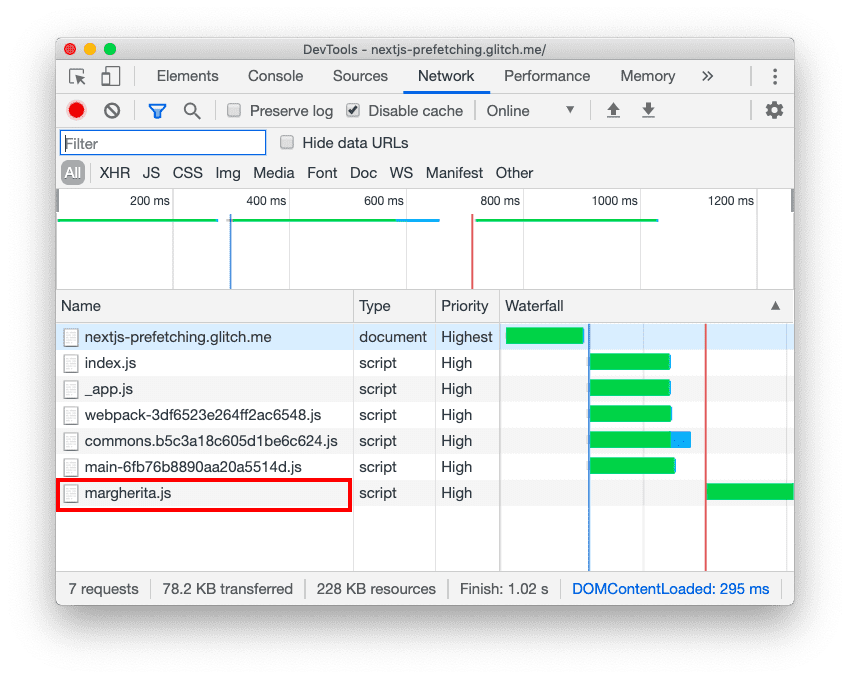
margherita.js öğesinin önceden getirilip getirilmediğini doğrulamak için Chrome Geliştirici Araçları'nı kullanın:
1. Siteyi önizlemek için Uygulamayı Görüntüle'ye, ardından Tam Ekran'a 
- Geliştirici Araçları'nı açmak için "Kontrol+Üst Karakter+J" (veya Mac'te "Komut+Option+J") tuşlarına basın.
Ağ sekmesini tıklayın.
Önbelleği devre dışı bırak onay kutusunu işaretleyin.
Sayfayı tekrar yükleyin.
index.js'ü yüklediğinizde Ağ sekmesinde margherita.js'ın da indirildiği gösterilir:

Otomatik ön getirmenin işleyiş şekli
Next.js yalnızca görüntü alanında görünen bağlantıları önceden alır ve bunları algılamak için IntersectionObserver API'yi kullanır. Ayrıca, ağ bağlantısı yavaş olduğunda veya kullanıcılar Save-Data seçeneğini etkinleştirdiğinde ön getirme devre dışı bırakılır. Next.js, bu kontrollere dayanarak sonraki gezinmeler için bileşenleri indirmek üzere <link
rel="preload"> etiketlerini dinamik olarak ekler.
Next.js, JavaScript'i yalnızca getirir, çalıştırmaz. Bu sayede, bağlantıyı ziyaret edene kadar önceden getirilen sayfanın isteyebileceği ek içerikler indirilmez.
Gereksiz ön getirme işlemlerinden kaçının
Gereksiz içeriklerin indirilmesini önlemek için <Link> üzerindeki prefetch mülkünü false olarak ayarlayarak nadiren ziyaret edilen sayfalar için ön getirmeyi devre dışı bırakabilirsiniz:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Bu ikinci örnek uygulamada, index.js sayfasında prefetch false olarak ayarlanmışken <Link> ile pineapple-pizza.js arasında bir bağlantı vardır:
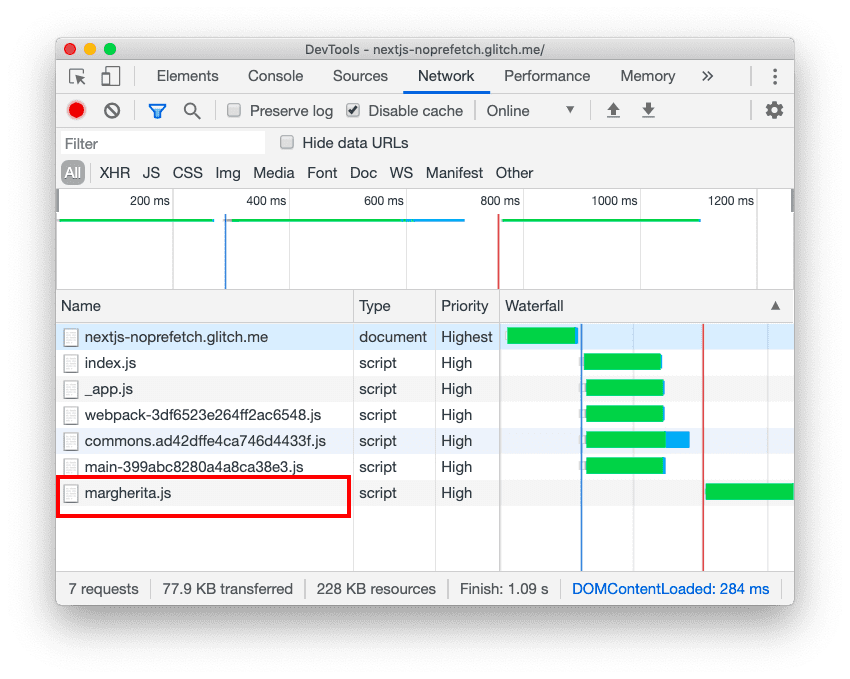
Ağ etkinliğini incelemek için ilk örnekteki adımları uygulayın. index.js dosyasını yüklediğinizde DevTools Ağ sekmesinde margherita.js dosyasının indirildiği ancak pineapple-pizza.js dosyasının indirilmediği gösterilir:

Özel yönlendirmeyle ön getirme
<Link> bileşeni çoğu kullanım alanı için uygundur ancak yönlendirme yapmak üzere kendi bileşeninizi de oluşturabilirsiniz. Next.js, next/router'te bulunan yönlendirici API ile bunu sizin için kolaylaştırır.
Yeni bir rotaya gitmeden önce bir işlem yapmak (ör. form göndermek) istiyorsanız bunu özel yönlendirme kodunuzda tanımlayabilirsiniz.
Yönlendirme için özel bileşenler kullandığınızda bunlara da ön getirme ekleyebilirsiniz.
Yönlendirme kodunuza ön getirme özelliğini uygulamak için useRouter kaynağındaki prefetch yöntemini kullanın.
Bu örnek uygulamadaki components/MyLink.js öğesine göz atın:
Ön getirme işlemi, useEffect kancası içinde yapılır. Bir <MyLink> öğesindeki prefetch özelliği true olarak ayarlanmışsa href özelliğinde belirtilen rota, ilgili <MyLink> öğesi oluşturulurken önceden getirilir:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Bağlantıyı tıkladığınızda yönlendirme handleClick'te yapılır. Bir mesaj konsola kaydedilir ve push yöntemi, href içinde belirtilen yeni rotaya gider:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
Bu örnek uygulamada index.js sayfasında <MyLink> ile margherita.js arasında bir pineapple-pizza.js vardır. prefetch mülkü /margherita tarihinde true, /pineapple-pizza tarihinde false olarak ayarlanmıştır.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
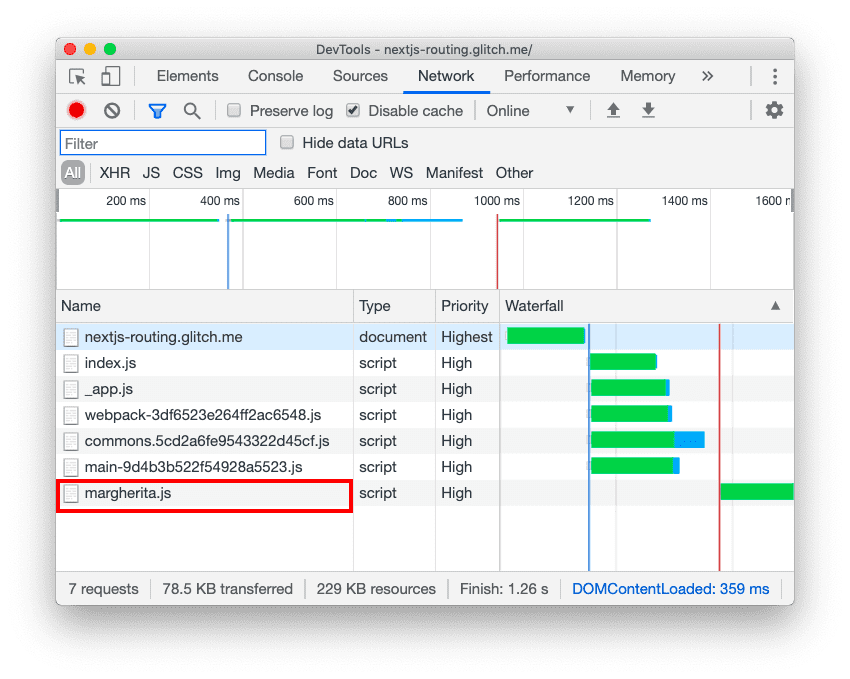
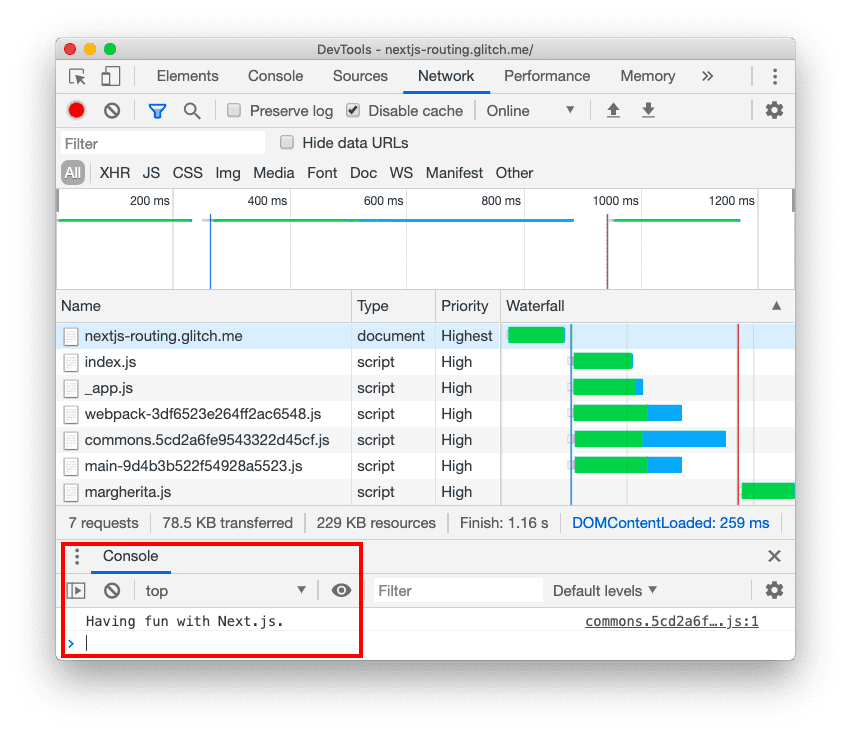
index.js dosyasını yüklediğinizde Ağ sekmesinde margherita.js dosyasının indirildiği, pineapple-pizza.js dosyasının ise indirilmediği gösterilir:

Bağlantıların birini tıkladığınızda Konsol "Next.js ile eğleniyoruz" ifadesini günlüğe kaydeder ve yeni rotaya gider:

Sonuç
<Link> kullanırken Next.js, bağlı sayfayı oluşturmak için gereken JavaScript'i otomatik olarak ön okutur. Bu sayede yeni sayfalara daha hızlı gidebilirsiniz. Özel yönlendirme kullanıyorsanız ön getirmeyi kendiniz uygulamak için Next.js yönlendirici API'sini kullanabilirsiniz. Nadiren ziyaret edilen sayfalar için ön getirmeyi devre dışı bırakarak gereksiz yere içerik indirmekten kaçının.


