Как Next.js ускоряет навигацию с помощью предварительной выборки маршрута и как ее настроить.
Чему вы научитесь?
В этом посте вы узнаете, как работает маршрутизация в Next.js, как она оптимизирована по скорости и как настроить ее в соответствии с вашими потребностями.
Компонент <Link>
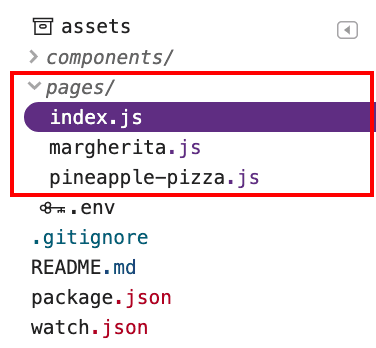
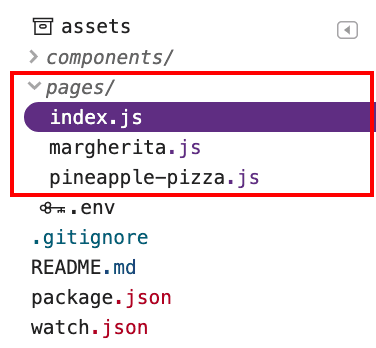
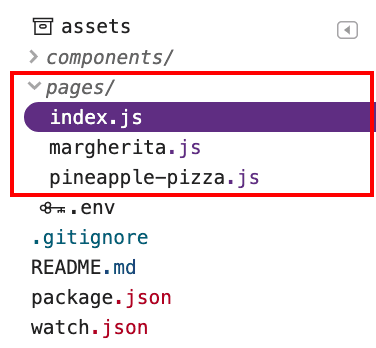
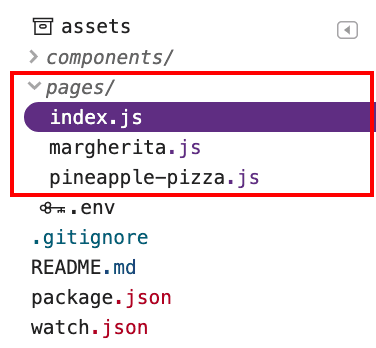
В Next.js вам не нужно настраивать маршрутизацию вручную. Next.js использует маршрутизацию на основе файловой системы, что позволяет вам просто создавать файлы и папки внутри каталога ./pages/ :

Для создания ссылок на разные страницы используйте компонент <Link> аналогично тому, как вы использовали старый добрый элемент <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
Когда вы используете компонент <Link> для навигации, Next.js делает для вас немного больше. Обычно страница загружается, когда вы переходите по ссылке на нее, но Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения страницы.
Когда вы загружаете страницу с несколькими ссылками, есть вероятность, что к моменту перехода по ссылке компонент, стоящий за ней, уже будет загружен. Это улучшает отзывчивость приложения, ускоряя переход к новым страницам.
В примере приложения ниже страница index.js ссылается на margherita.js с помощью <Link> :
Используйте Chrome DevTools, чтобы убедиться, что margherita.js предварительно загружен: 1. Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим 
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
Откройте вкладку «Сеть» .
Установите флажок Отключить кеш .
Перезагрузите страницу.
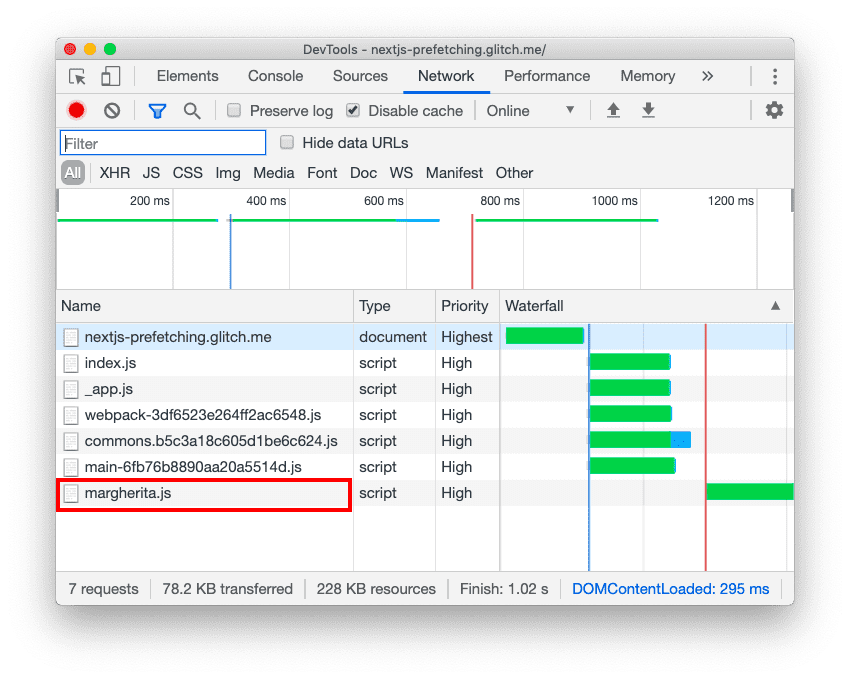
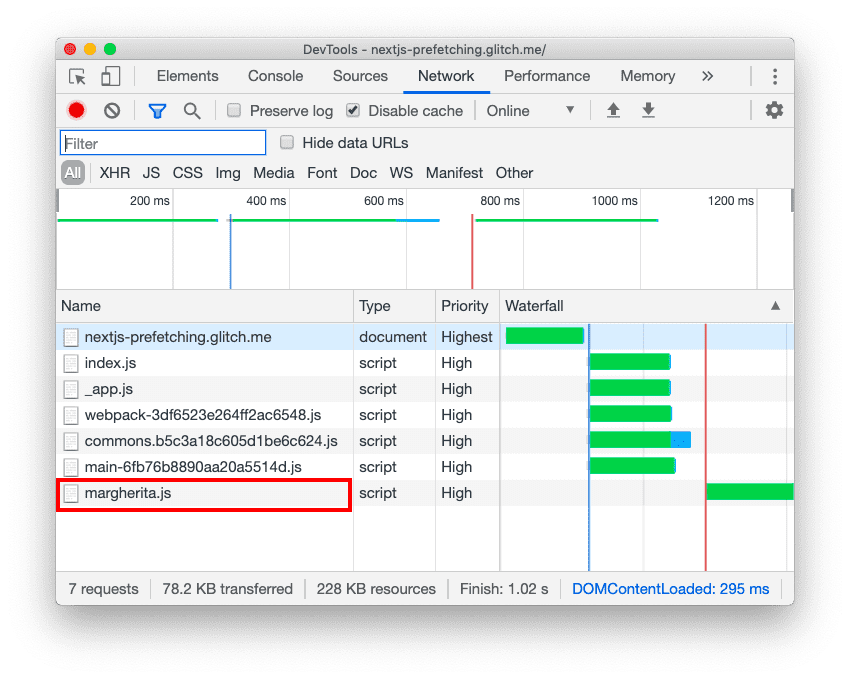
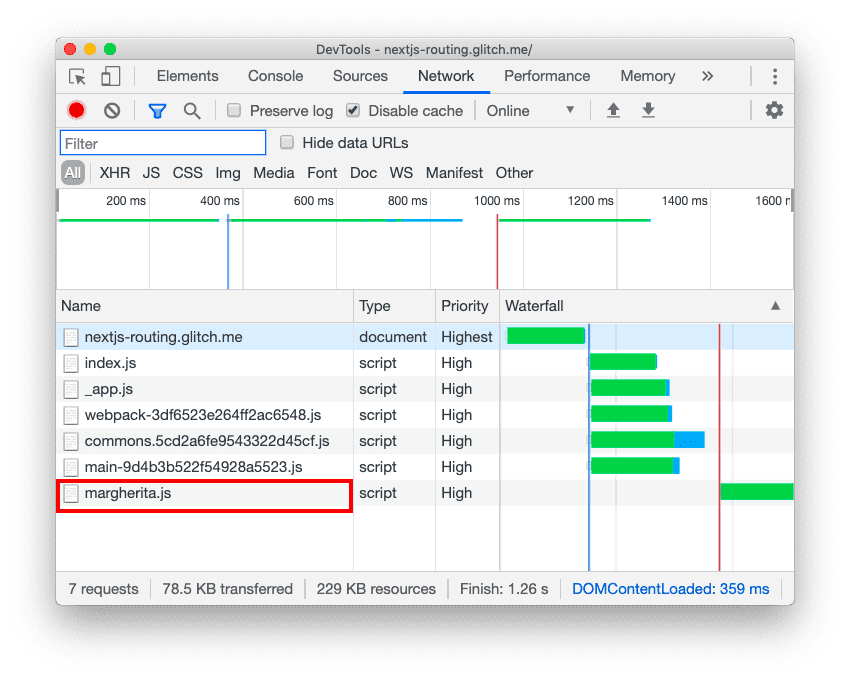
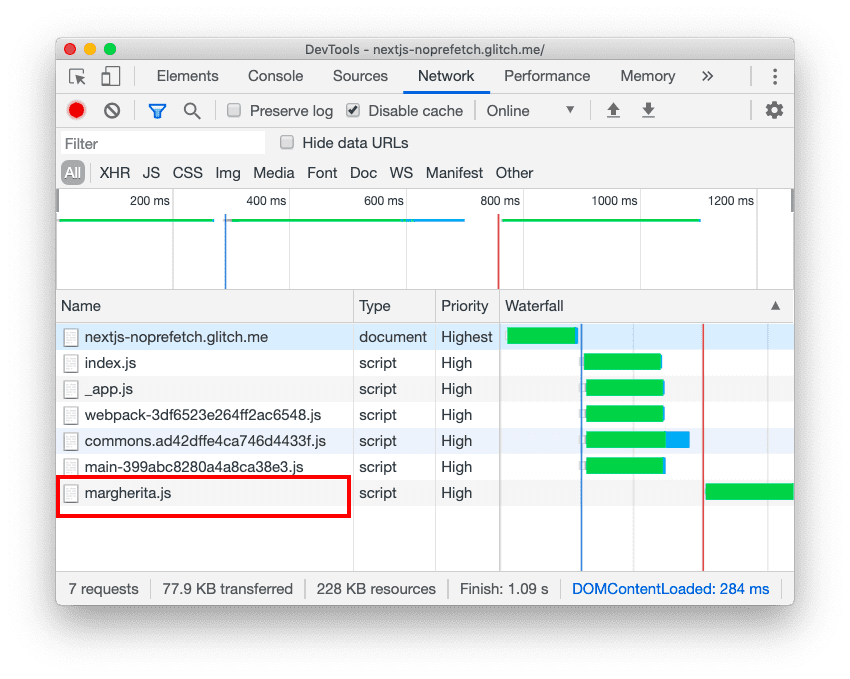
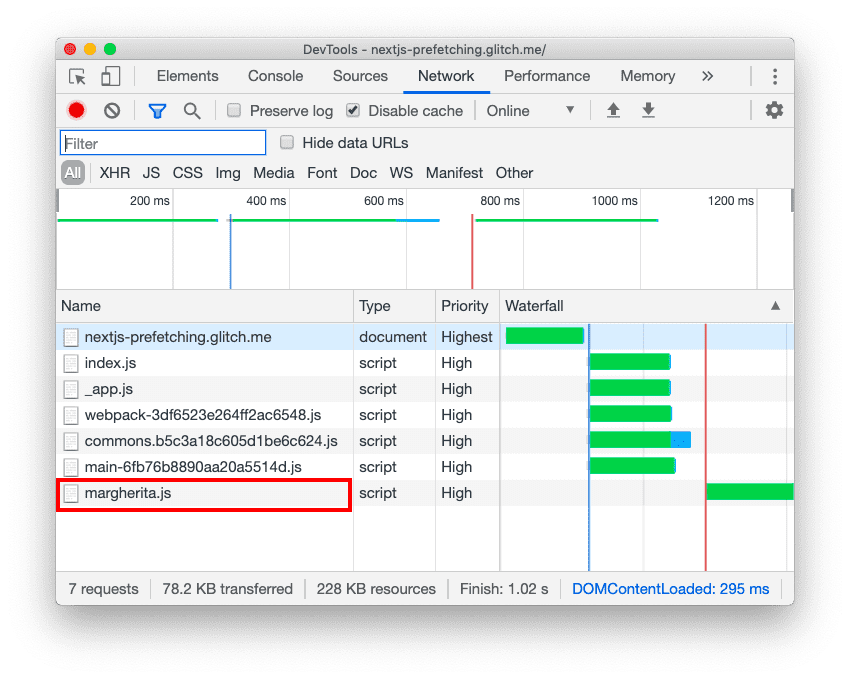
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js также загружен:

Как работает автоматическая предварительная загрузка
Next.js предварительно выбирает только ссылки, которые появляются в области просмотра, и использует API Intersection Observer для их обнаружения. Он также отключает предварительную выборку, когда сетевое соединение медленное или когда у пользователей включено Save-Data . На основе этих проверок Next.js динамически внедряет теги <link rel="preload"> для загрузки компонентов для последующей навигации.
Next.js извлекает только JavaScript; он не выполняет его. Таким образом, никакой дополнительный контент, который может запросить предварительно загруженная страница, не загружается, пока вы не перейдете по ссылке.
Избегайте ненужной предварительной загрузки
Чтобы избежать загрузки ненужного контента, вы можете отключить предварительную загрузку для редко посещаемых страниц, установив для свойства prefetch <Link> значение false :
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Во втором примере приложения на странице index.js есть <Link> на pineapple-pizza.js для prefetch установлено значение false :
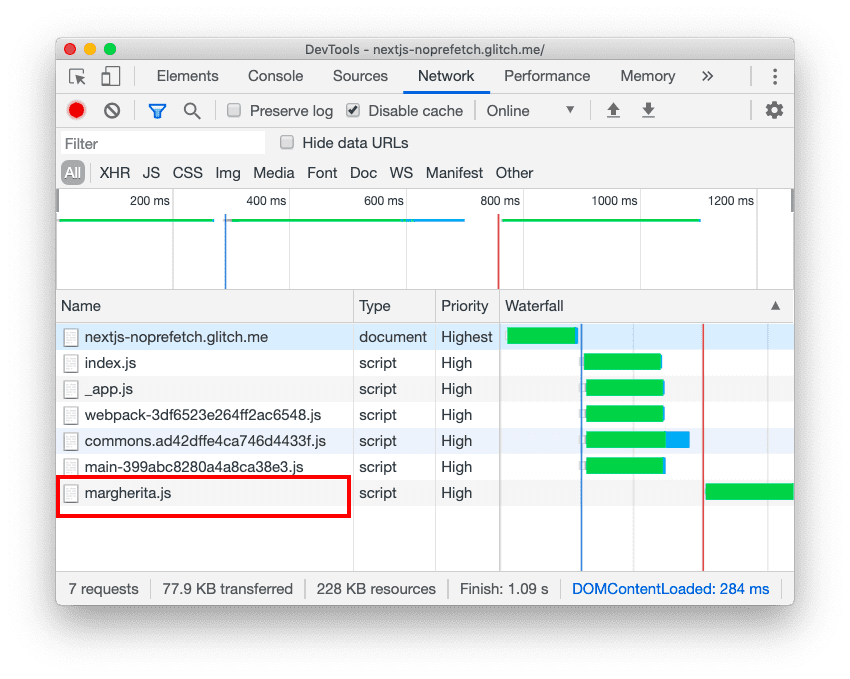
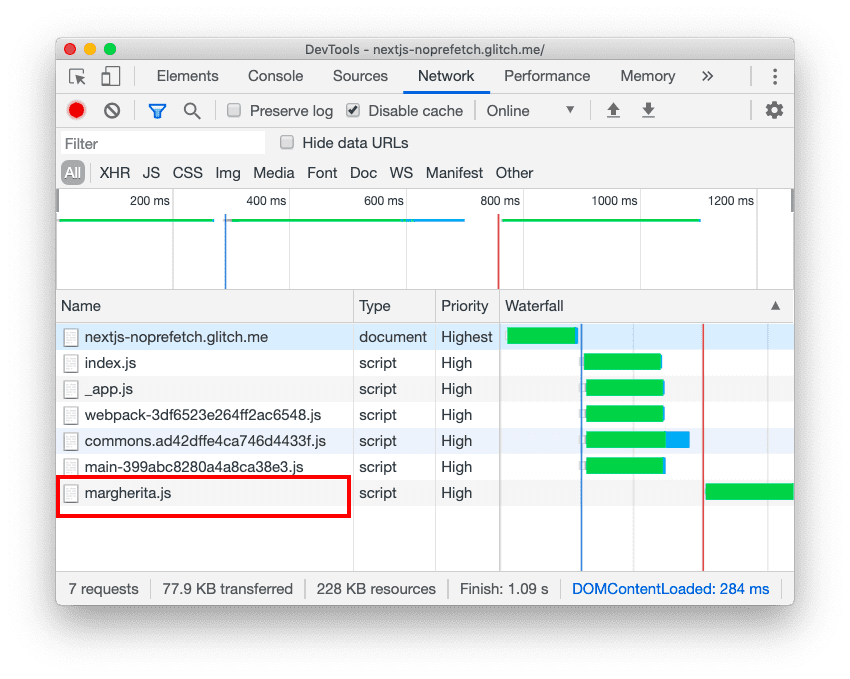
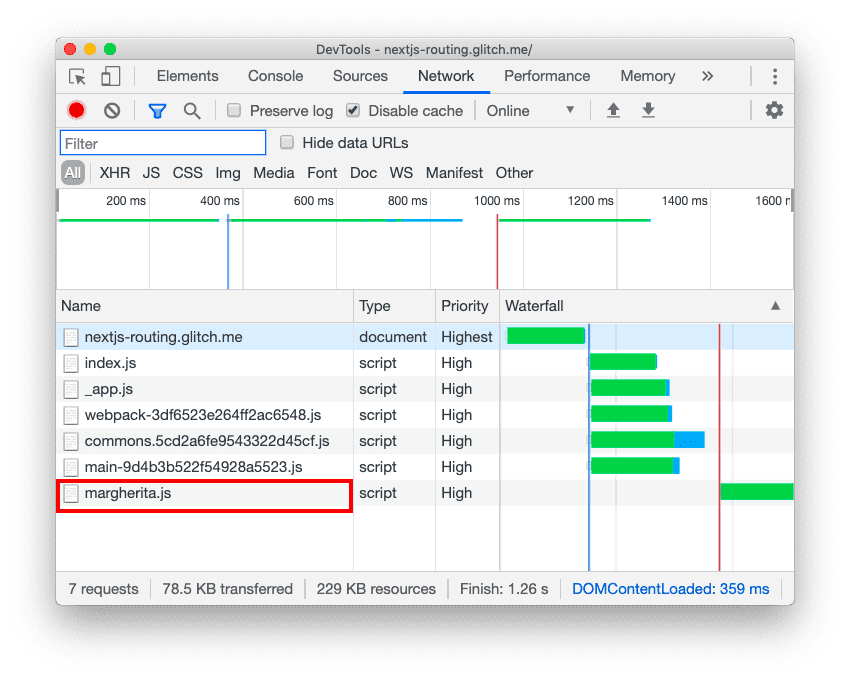
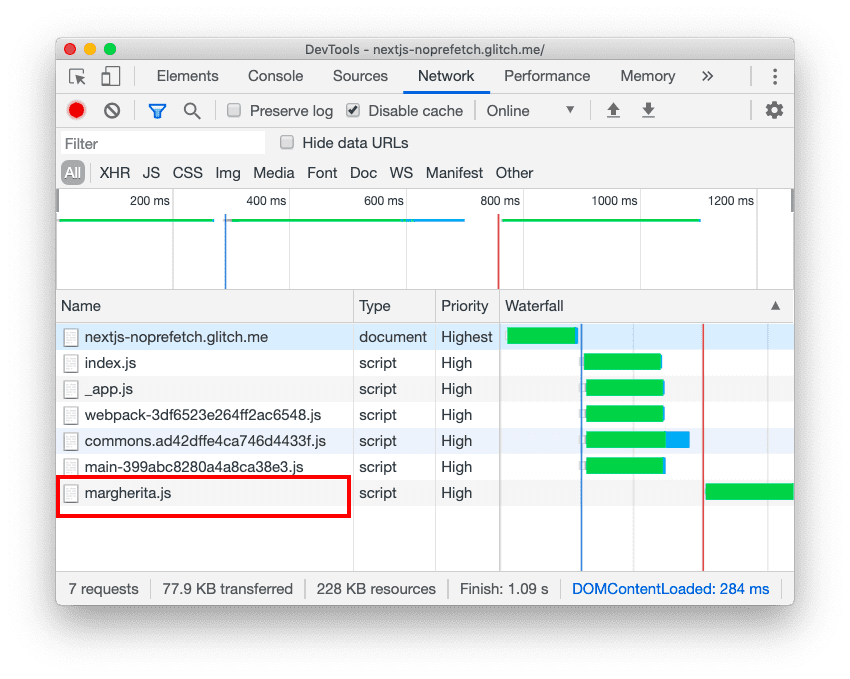
Чтобы проверить сетевую активность, выполните действия из первого примера. Когда вы загружаете index.js , на вкладке DevTools Network отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

Предварительная выборка с пользовательской маршрутизацией
Компонент <Link> подходит для большинства случаев использования, но вы также можете создать свой собственный компонент для маршрутизации. Next.js упрощает эту задачу благодаря API-интерфейсу маршрутизатора, доступному в файле next/router . Если вы хотите что-то сделать (например, отправить форму) перед переходом к новому маршруту, вы можете определить это в своем собственном коде маршрутизации.
Когда вы используете пользовательские компоненты для маршрутизации, вы также можете добавить к ним предварительную выборку. Чтобы реализовать предварительную выборку в коде маршрутизации, используйте метод prefetch из useRouter .
Взгляните на components/MyLink.js в этом примере приложения:
Предварительная выборка выполняется внутри хука useEffect . Если для свойства prefetch <MyLink> установлено значение true , маршрут, указанный в свойстве href будет предварительно выбран при визуализации этого <MyLink> :
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Когда вы щелкаете ссылку, маршрутизация выполняется в handleClick . Сообщение записывается в консоль, и метод push переходит к новому маршруту, указанному в href :
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
В этом примере приложения страница index.js имеет <MyLink> для margherita.js и pineapple-pizza.js . Для свойства prefetch установлено значение true в /margherita и значение false в /pineapple-pizza .
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
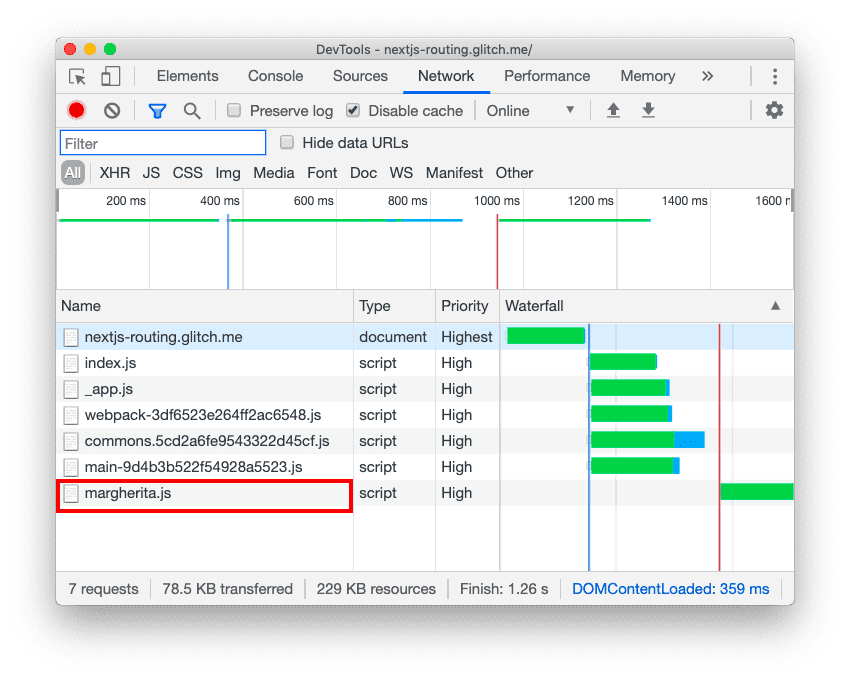
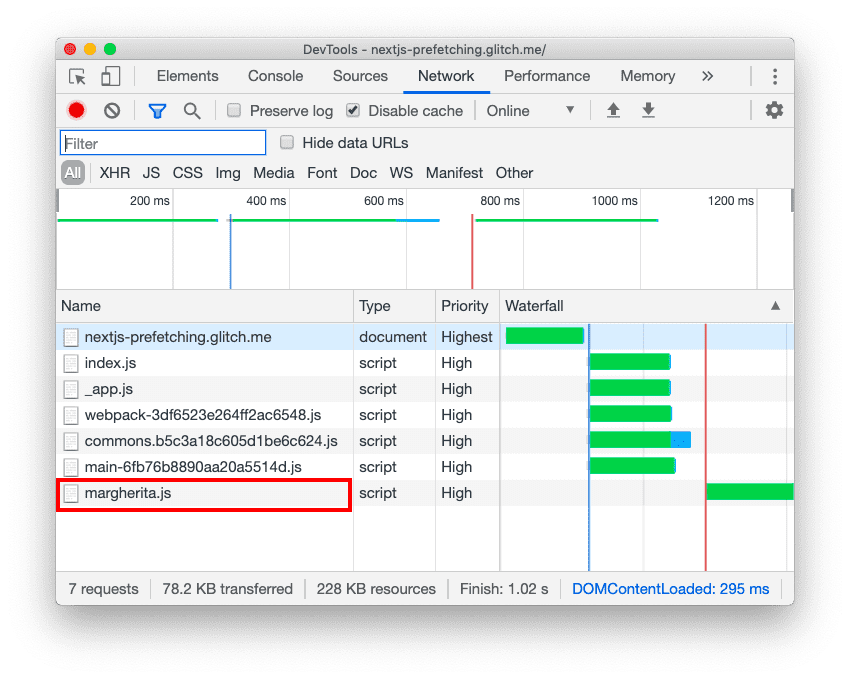
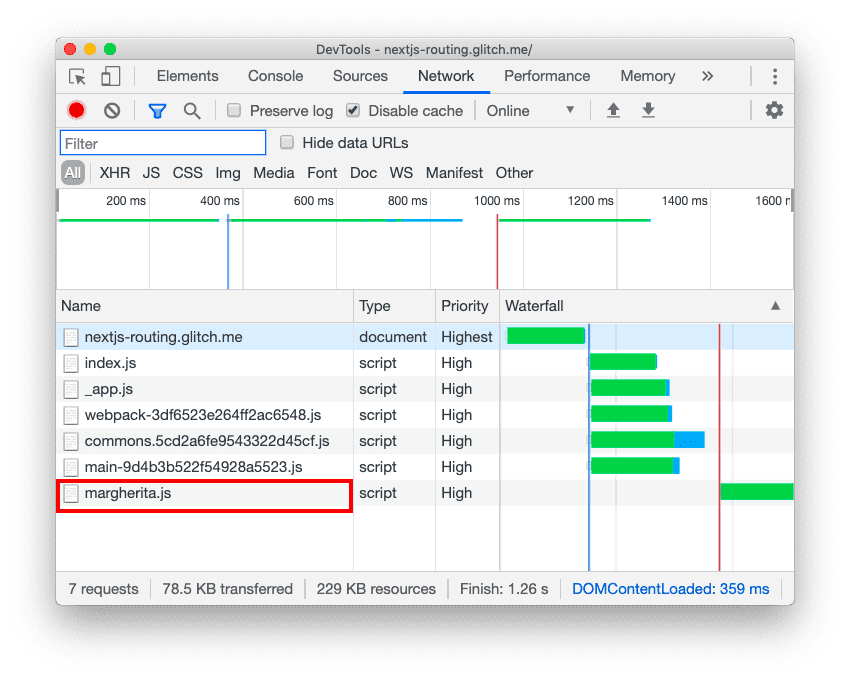
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

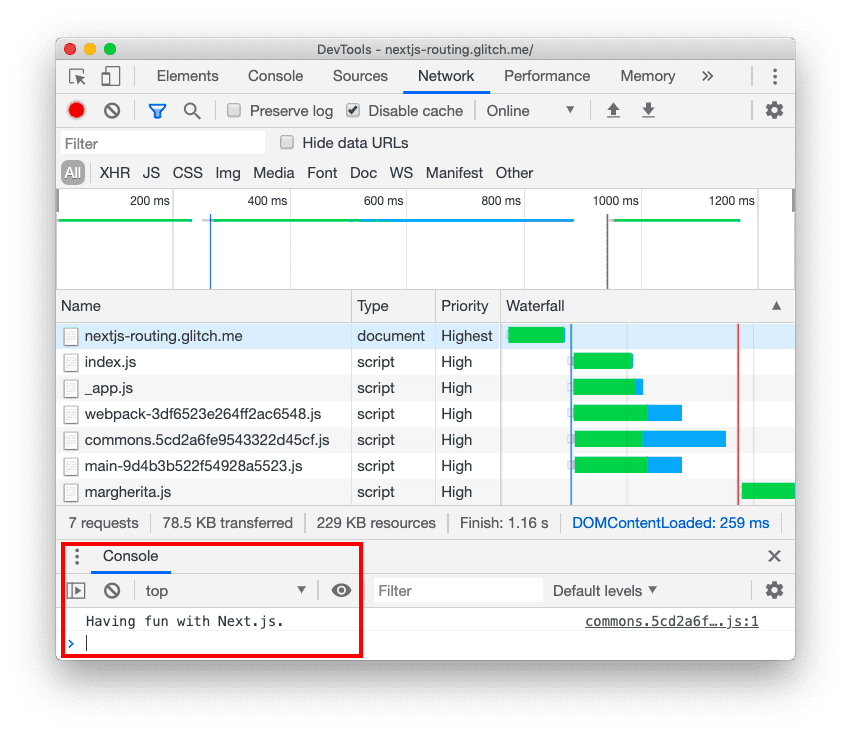
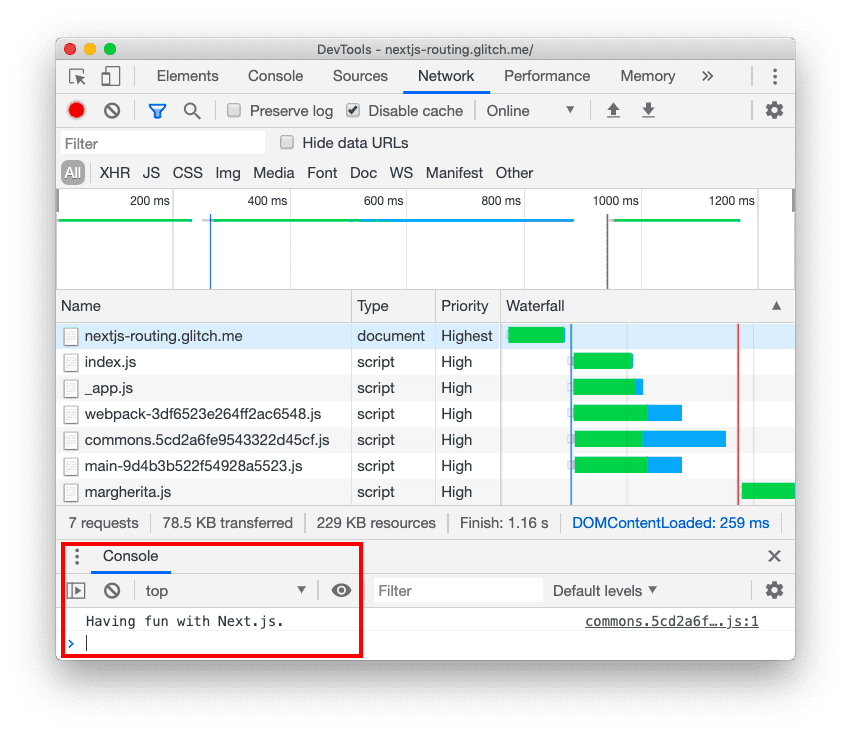
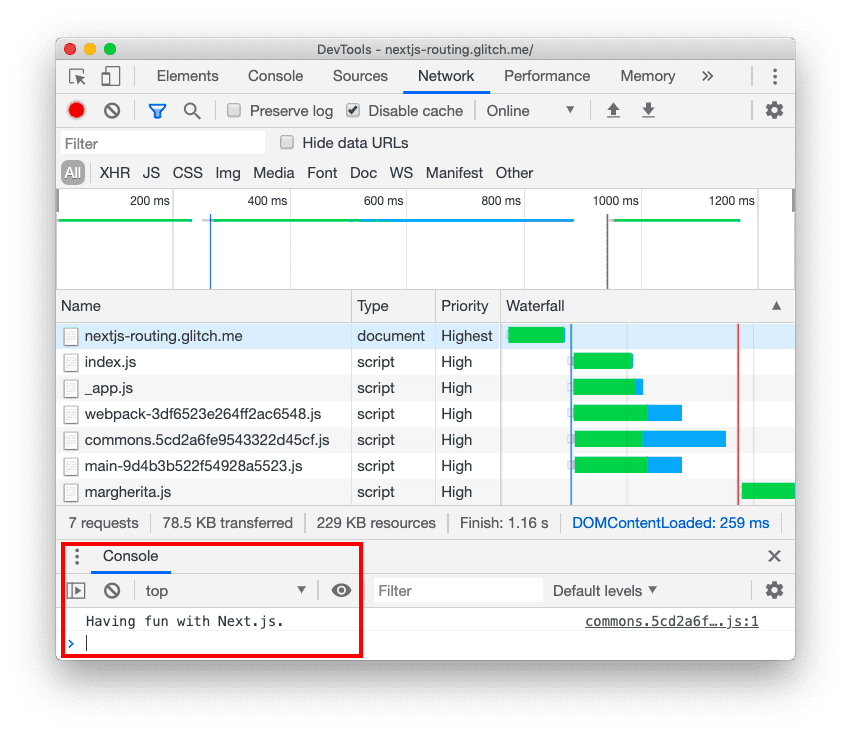
Когда вы нажимаете на любую ссылку, консоль регистрирует сообщение «Развлекаемся с Next.js». и переходит к новому маршруту:

Заключение
Когда вы используете <Link> , Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения связанной страницы, что ускоряет переход к новым страницам. Если вы используете пользовательскую маршрутизацию, вы можете использовать API-интерфейс маршрутизатора Next.js, чтобы самостоятельно реализовать предварительную выборку. Избегайте загрузки контента без необходимости, отключив предварительную загрузку для редко посещаемых страниц.
Как Next.js ускоряет навигацию с помощью предварительной выборки маршрута и как ее настроить.
Чему вы научитесь?
В этом посте вы узнаете, как работает маршрутизация в Next.js, как она оптимизирована по скорости и как настроить ее в соответствии с вашими потребностями.
Компонент <Link>
В Next.js вам не нужно настраивать маршрутизацию вручную. Next.js использует маршрутизацию на основе файловой системы, что позволяет вам просто создавать файлы и папки внутри каталога ./pages/ :

Для создания ссылок на разные страницы используйте компонент <Link> аналогично тому, как вы использовали старый добрый элемент <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
Когда вы используете компонент <Link> для навигации, Next.js делает для вас немного больше. Обычно страница загружается, когда вы переходите по ссылке на нее, но Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения страницы.
Когда вы загружаете страницу с несколькими ссылками, есть вероятность, что к моменту перехода по ссылке компонент, стоящий за ней, уже будет загружен. Это улучшает отзывчивость приложения, ускоряя переход к новым страницам.
В примере приложения ниже страница index.js ссылается на margherita.js с помощью <Link> :
Используйте Chrome DevTools, чтобы убедиться, что margherita.js предварительно загружен: 1. Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим 
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
Откройте вкладку «Сеть» .
Установите флажок Отключить кеш .
Перезагрузите страницу.
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js также загружен:

Как работает автоматическая предварительная загрузка
Next.js предварительно выбирает только ссылки, которые появляются в области просмотра, и использует API Intersection Observer для их обнаружения. Он также отключает предварительную выборку, когда сетевое соединение медленное или когда у пользователей включено Save-Data . На основе этих проверок Next.js динамически внедряет теги <link rel="preload"> для загрузки компонентов для последующей навигации.
Next.js извлекает только JavaScript; он не выполняет его. Таким образом, никакой дополнительный контент, который может запросить предварительно загруженная страница, не загружается, пока вы не перейдете по ссылке.
Избегайте ненужной предварительной загрузки
Чтобы избежать загрузки ненужного контента, вы можете отключить предварительную загрузку для редко посещаемых страниц, установив для свойства prefetch <Link> значение false :
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Во втором примере приложения на странице index.js есть <Link> на pineapple-pizza.js для prefetch установлено значение false :
Чтобы проверить сетевую активность, выполните действия из первого примера. Когда вы загружаете index.js , на вкладке DevTools Network отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

Предварительная выборка с пользовательской маршрутизацией
Компонент <Link> подходит для большинства случаев использования, но вы также можете создать свой собственный компонент для маршрутизации. Next.js упрощает эту задачу благодаря API-интерфейсу маршрутизатора, доступному в файле next/router . Если вы хотите что-то сделать (например, отправить форму) перед переходом к новому маршруту, вы можете определить это в своем собственном коде маршрутизации.
Когда вы используете пользовательские компоненты для маршрутизации, вы также можете добавить к ним предварительную выборку. Чтобы реализовать предварительную выборку в коде маршрутизации, используйте метод prefetch из useRouter .
Взгляните на components/MyLink.js в этом примере приложения:
Предварительная выборка выполняется внутри хука useEffect . Если для свойства prefetch <MyLink> установлено значение true , маршрут, указанный в свойстве href будет предварительно выбран при визуализации этого <MyLink> :
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Когда вы щелкаете ссылку, маршрутизация выполняется в handleClick . Сообщение записывается в консоль, и метод push переходит к новому маршруту, указанному в href :
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
В этом примере приложения страница index.js имеет <MyLink> для margherita.js и pineapple-pizza.js . Для свойства prefetch установлено значение true в /margherita и значение false в /pineapple-pizza .
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

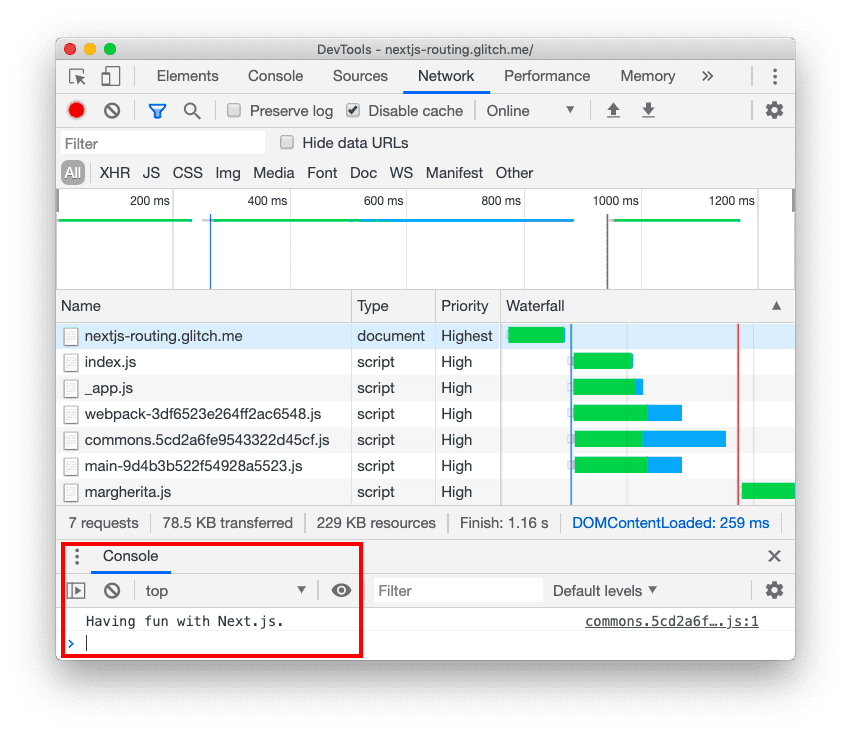
Когда вы нажимаете на любую ссылку, консоль регистрирует сообщение «Развлекаемся с Next.js». и переходит к новому маршруту:

Заключение
Когда вы используете <Link> , Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения связанной страницы, что ускоряет переход к новым страницам. Если вы используете пользовательскую маршрутизацию, вы можете использовать API-интерфейс маршрутизатора Next.js, чтобы самостоятельно реализовать предварительную выборку. Избегайте загрузки контента без необходимости, отключив предварительную загрузку для редко посещаемых страниц.
Как Next.js ускоряет навигацию с помощью предварительной выборки маршрута и как ее настроить.
Чему вы научитесь?
В этом посте вы узнаете, как работает маршрутизация в Next.js, как она оптимизирована по скорости и как настроить ее в соответствии с вашими потребностями.
Компонент <Link>
В Next.js вам не нужно настраивать маршрутизацию вручную. Next.js использует маршрутизацию на основе файловой системы, что позволяет вам просто создавать файлы и папки внутри каталога ./pages/ :

Для создания ссылок на разные страницы используйте компонент <Link> аналогично тому, как вы использовали старый добрый элемент <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
Когда вы используете компонент <Link> для навигации, Next.js делает для вас немного больше. Обычно страница загружается, когда вы переходите по ссылке на нее, но Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения страницы.
Когда вы загружаете страницу с несколькими ссылками, есть вероятность, что к моменту перехода по ссылке компонент, стоящий за ней, уже будет загружен. Это улучшает отзывчивость приложения, ускоряя переход к новым страницам.
В приведенном ниже примере приложения страница index.js ссылается на margherita.js с помощью <Link> :
Используйте Chrome DevTools, чтобы убедиться, что margherita.js предварительно загружен: 1. Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим 
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
Откройте вкладку «Сеть» .
Установите флажок Отключить кеш .
Перезагрузите страницу.
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js также загружен:

Как работает автоматическая предварительная загрузка
Next.js предварительно выбирает только ссылки, которые появляются в области просмотра, и использует API Intersection Observer для их обнаружения. Он также отключает предварительную выборку, когда сетевое соединение медленное или когда у пользователей включено Save-Data . На основе этих проверок Next.js динамически внедряет теги <link rel="preload"> для загрузки компонентов для последующей навигации.
Next.js извлекает только JavaScript; он не выполняет его. Таким образом, никакой дополнительный контент, который может запросить предварительно загруженная страница, не загружается, пока вы не перейдете по ссылке.
Избегайте ненужной предварительной загрузки
Чтобы избежать загрузки ненужного контента, вы можете отключить предварительную загрузку для редко посещаемых страниц, установив для свойства prefetch <Link> значение false :
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Во втором примере приложения на странице index.js есть <Link> на pineapple-pizza.js для prefetch установлено значение false :
Чтобы проверить сетевую активность, выполните действия из первого примера. Когда вы загружаете index.js , на вкладке DevTools Network отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

Предварительная выборка с пользовательской маршрутизацией
Компонент <Link> подходит для большинства случаев использования, но вы также можете создать свой собственный компонент для маршрутизации. Next.js упрощает эту задачу благодаря API-интерфейсу маршрутизатора, доступному в файле next/router . Если вы хотите что-то сделать (например, отправить форму) перед переходом к новому маршруту, вы можете определить это в своем собственном коде маршрутизации.
Когда вы используете пользовательские компоненты для маршрутизации, вы также можете добавить к ним предварительную выборку. Чтобы реализовать предварительную выборку в коде маршрутизации, используйте метод prefetch из useRouter .
Взгляните на components/MyLink.js в этом примере приложения:
Предварительная выборка выполняется внутри хука useEffect . Если для свойства prefetch <MyLink> установлено значение true , маршрут, указанный в свойстве href будет предварительно выбран при визуализации этого <MyLink> :
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Когда вы щелкаете ссылку, маршрутизация выполняется в handleClick . Сообщение записывается в консоль, и метод push переходит к новому маршруту, указанному в href :
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
В этом примере приложения страница index.js имеет <MyLink> для margherita.js и pineapple-pizza.js . Для свойства prefetch установлено значение true в /margherita и значение false в /pineapple-pizza .
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

Когда вы нажимаете на любую ссылку, консоль регистрирует сообщение «Развлекаемся с Next.js». и переходит к новому маршруту:

Заключение
Когда вы используете <Link> , Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения связанной страницы, что ускоряет переход к новым страницам. Если вы используете пользовательскую маршрутизацию, вы можете использовать API-интерфейс маршрутизатора Next.js, чтобы самостоятельно реализовать предварительную выборку. Избегайте загрузки контента без необходимости, отключив предварительную загрузку для редко посещаемых страниц.
Как Next.js ускоряет навигацию с помощью предварительной выборки маршрута и как ее настроить.
Чему вы научитесь?
В этом посте вы узнаете, как работает маршрутизация в Next.js, как она оптимизирована по скорости и как настроить ее в соответствии с вашими потребностями.
Компонент <Link>
В Next.js вам не нужно настраивать маршрутизацию вручную. Next.js использует маршрутизацию на основе файловой системы, что позволяет вам просто создавать файлы и папки внутри каталога ./pages/ :

Для создания ссылок на разные страницы используйте компонент <Link> аналогично тому, как вы использовали старый добрый элемент <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
Когда вы используете компонент <Link> для навигации, Next.js делает для вас немного больше. Обычно страница загружается, когда вы переходите по ссылке на нее, но Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения страницы.
Когда вы загружаете страницу с несколькими ссылками, есть вероятность, что к моменту перехода по ссылке компонент, стоящий за ней, уже будет загружен. Это улучшает отзывчивость приложения, ускоряя переход к новым страницам.
В приведенном ниже примере приложения страница index.js ссылается на margherita.js с помощью <Link> :
Используйте Chrome DevTools, чтобы убедиться, что margherita.js предварительно загружен: 1. Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим 
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
Откройте вкладку «Сеть» .
Установите флажок Отключить кеш .
Перезагрузите страницу.
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js также загружен:

Как работает автоматическая предварительная загрузка
Next.js предварительно выбирает только ссылки, которые появляются в области просмотра, и использует API Intersection Observer для их обнаружения. Он также отключает предварительную выборку, когда сетевое соединение медленное или когда у пользователей включено Save-Data . На основе этих проверок Next.js динамически внедряет теги <link rel="preload"> для загрузки компонентов для последующей навигации.
Next.js извлекает только JavaScript; он не выполняет его. Таким образом, никакой дополнительный контент, который может запросить предварительно загруженная страница, не загружается, пока вы не перейдете по ссылке.
Избегайте ненужной предварительной загрузки
Чтобы избежать загрузки ненужного контента, вы можете отключить предварительную загрузку для редко посещаемых страниц, установив для свойства prefetch <Link> значение false :
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
Во втором примере приложения на странице index.js есть <Link> на pineapple-pizza.js для prefetch установлено значение false :
Чтобы проверить сетевую активность, выполните действия из первого примера. Когда вы загружаете index.js , на вкладке DevTools Network отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

Предварительная выборка с пользовательской маршрутизацией
Компонент <Link> подходит для большинства случаев использования, но вы также можете создать свой собственный компонент для маршрутизации. Next.js упрощает эту задачу благодаря API-интерфейсу маршрутизатора, доступному в файле next/router . Если вы хотите что-то сделать (например, отправить форму) перед переходом к новому маршруту, вы можете определить это в своем собственном коде маршрутизации.
Когда вы используете пользовательские компоненты для маршрутизации, вы также можете добавить к ним предварительную выборку. Чтобы реализовать предварительную выборку в коде маршрутизации, используйте метод prefetch из useRouter .
Взгляните на components/MyLink.js в этом примере приложения:
Предварительная выборка выполняется внутри хука useEffect . Если для свойства prefetch <MyLink> установлено значение true , маршрут, указанный в свойстве href будет предварительно выбран при визуализации этого <MyLink> :
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Когда вы щелкаете ссылку, маршрутизация выполняется в handleClick . Сообщение записывается в консоль, и метод push переходит к новому маршруту, указанному в href :
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
В этом примере приложения страница index.js имеет <MyLink> для margherita.js и pineapple-pizza.js . Для свойства prefetch установлено значение true в /margherita и значение false в /pineapple-pizza .
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
Когда вы загружаете index.js , на вкладке «Сеть» отображается, что margherita.js загружен, а pineapple-pizza.js — нет:

Когда вы нажимаете на любую ссылку, консоль регистрирует сообщение «Развлекаемся с Next.js». и переходит к новому маршруту:

Заключение
Когда вы используете <Link> , Next.js автоматически предварительно выбирает JavaScript, необходимый для отображения связанной страницы, что ускоряет переход к новым страницам. Если вы используете пользовательскую маршрутизацию, вы можете использовать API-интерфейс маршрутизатора Next.js, чтобы самостоятельно реализовать предварительную выборку. Избегайте загрузки контента без необходимости, отключив предварительную загрузку для редко посещаемых страниц.


