چگونه Next.js سرعت ناوبری را با واکشی پیشین مسیر و نحوه سفارشی کردن آن افزایش می دهد.
چه چیزی یاد خواهید گرفت؟
در این پست میآموزید که مسیریابی در Next.js چگونه کار میکند، چگونه برای سرعت بهینهسازی میشود، و چگونه میتوانید آن را مطابق با نیازهای خود سفارشی کنید.
مؤلفه <Link>
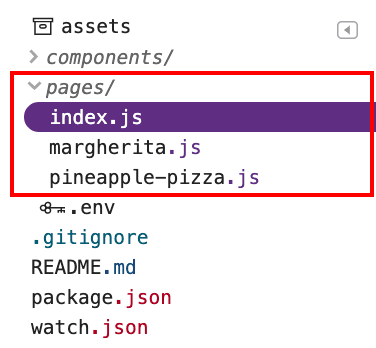
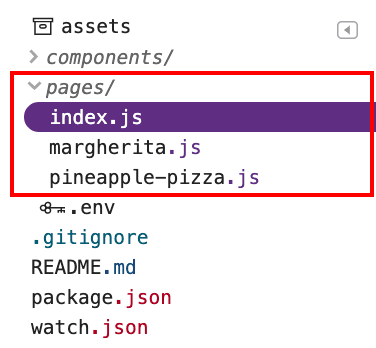
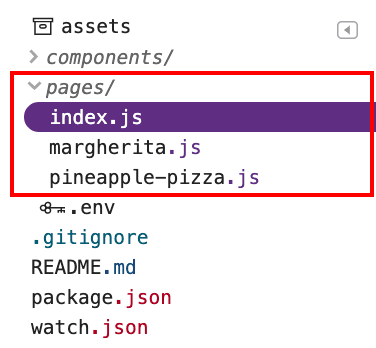
در Next.js ، نیازی به تنظیم مسیریابی به صورت دستی ندارید. Next.js از مسیریابی مبتنی بر سیستم فایل استفاده میکند که به شما امکان میدهد فقط فایلها و پوشهها را در دایرکتوری ./pages/ ایجاد کنید:

برای پیوند دادن به صفحات مختلف، از مؤلفه <Link> استفاده کنید، مشابه نحوه استفاده از عنصر قدیمی <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
وقتی از مؤلفه <Link> برای پیمایش استفاده می کنید، Next.js کمی بیشتر برای شما انجام می دهد. به طور معمول، وقتی یک صفحه را دنبال می کنید، دانلود می شود، اما Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای رندر صفحه را واکشی می کند.
وقتی صفحه ای را با چند لینک بارگذاری می کنید، احتمال این وجود دارد که زمانی که یک پیوند را دنبال می کنید، مؤلفه پشت آن قبلاً واکشی شده باشد. این کار با انجام سریعتر پیمایش به صفحات جدید، پاسخگویی برنامه را بهبود میبخشد.
در برنامه مثال زیر، صفحه index.js با یک <Link> به margherita.js پیوند میدهد:
برای تأیید اینکه margherita.js از قبل واکشی شده است از Chrome DevTools استفاده کنید: 1. برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید 
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
چک باکس Disable cache را انتخاب کنید.
صفحه را دوباره بارگیری کنید.
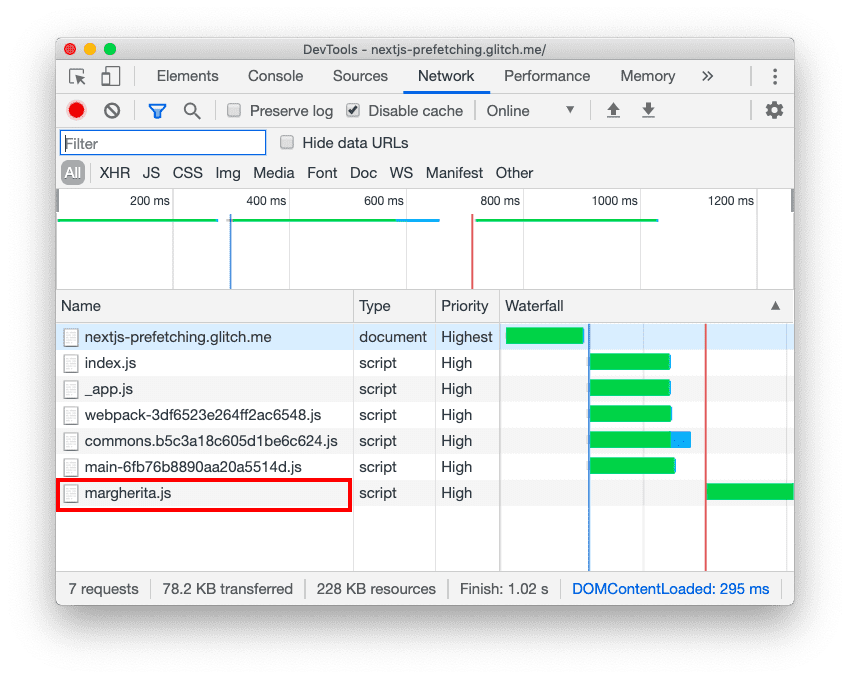
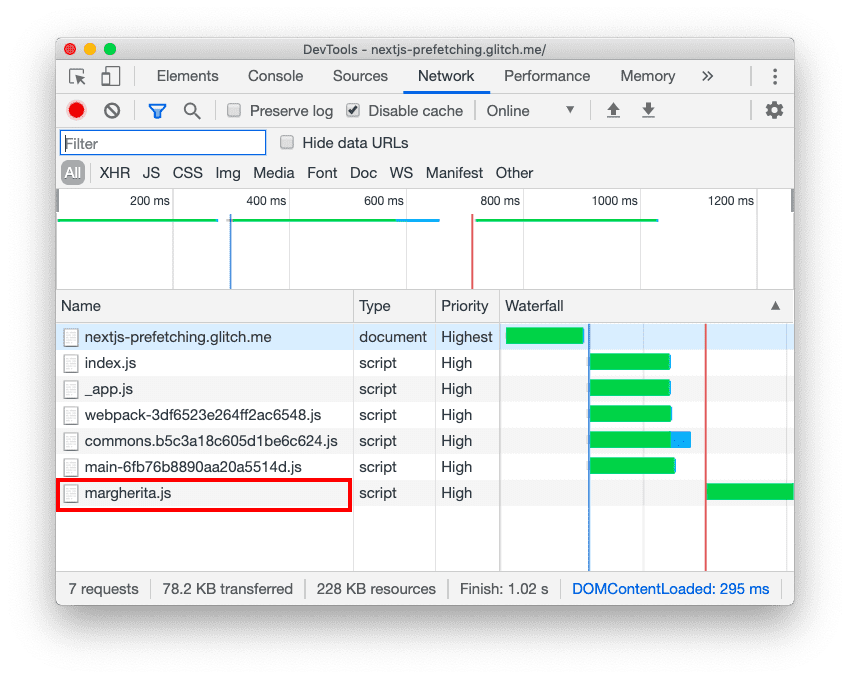
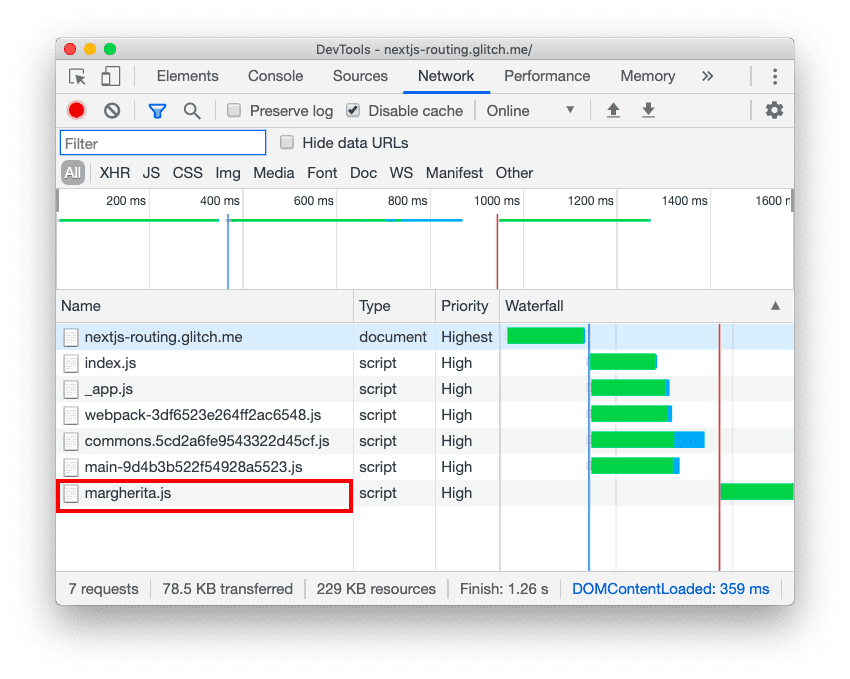
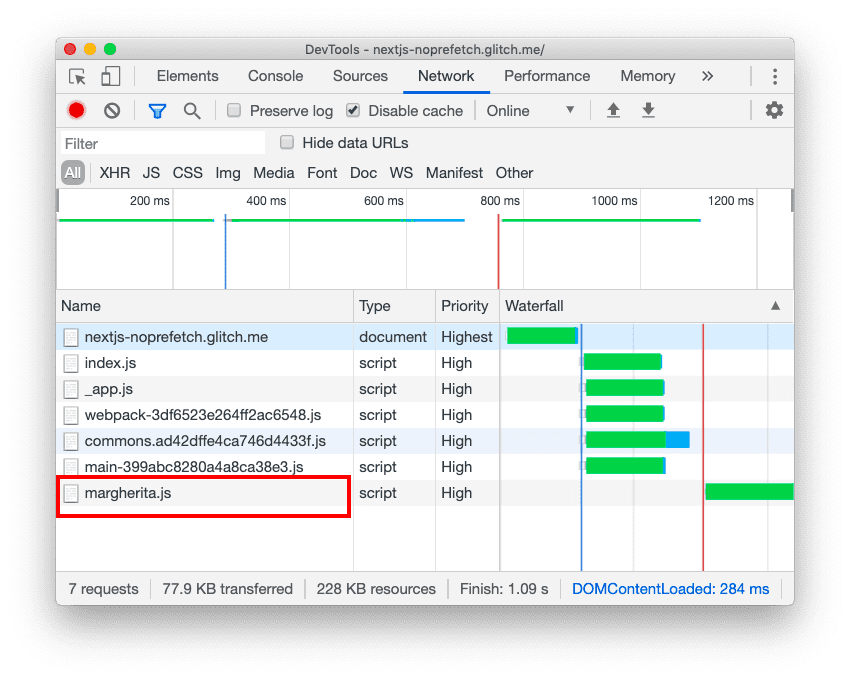
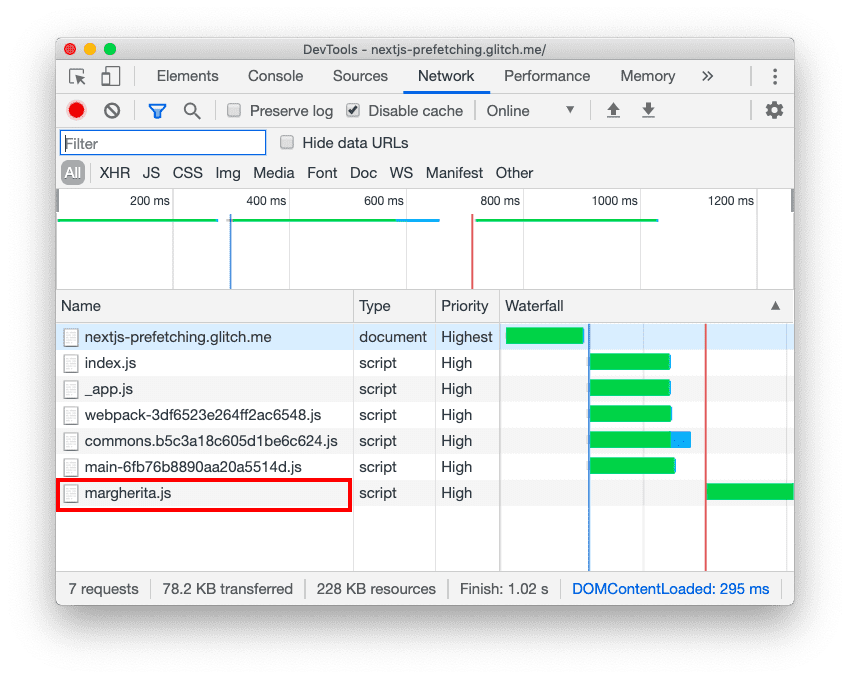
وقتی index.js را بارگیری می کنید، تب Network نشان می دهد که margherita.js نیز دانلود می شود:

چگونه واکشی خودکار از قبل کار می کند
Next.js فقط پیوندهایی را از پیش واکشی میکند که در ویوپورت ظاهر میشوند و از Intersection Observer API برای شناسایی آنها استفاده میکند. همچنین زمانی که اتصال شبکه کند است یا زمانی که کاربران Save-Data روشن کرده اند، واکشی اولیه را غیرفعال می کند. بر اساس این بررسیها، Next.js به صورت پویا برچسبهای <link rel="preload"> را برای دانلود مؤلفهها برای پیمایشهای بعدی تزریق میکند.
Next.js فقط جاوا اسکریپت را واکشی می کند . آن را اجرا نمی کند به این ترتیب، تا زمانی که به پیوند مراجعه نکنید، محتوای اضافی که ممکن است صفحه از پیش واکشی شده درخواست کند، دانلود نمی کند.
از پیش واکشی غیر ضروری خودداری کنید
برای جلوگیری از دانلود محتوای غیر ضروری، می توانید با تنظیم ویژگی prefetch در <Link> روی false ، واکشی اولیه را برای صفحاتی که به ندرت بازدید می کنید غیرفعال کنید:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
در این برنامه مثال دوم، صفحه index.js دارای یک <Link> به pineapple-pizza.js است که prefetch روی false تنظیم شده است:
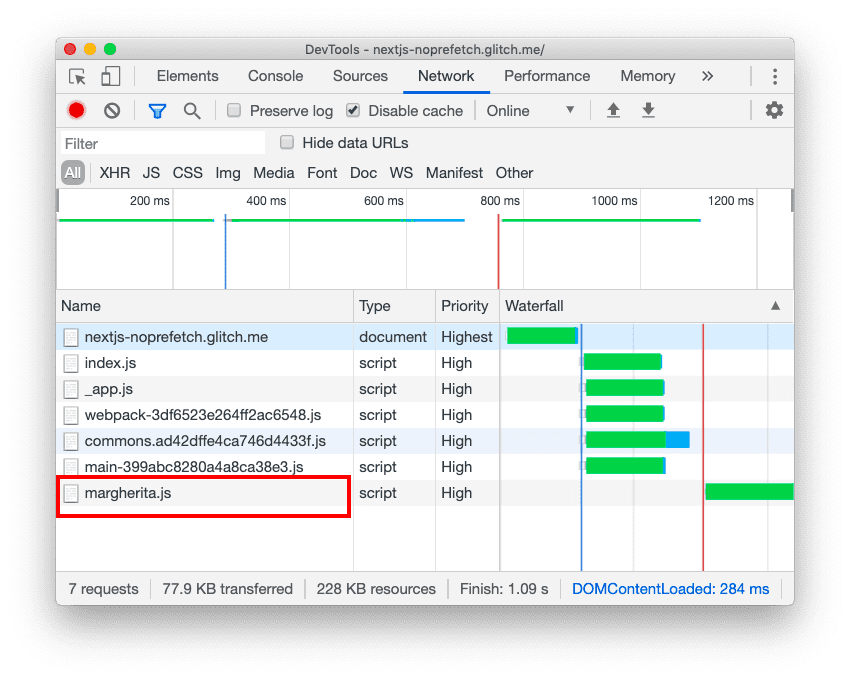
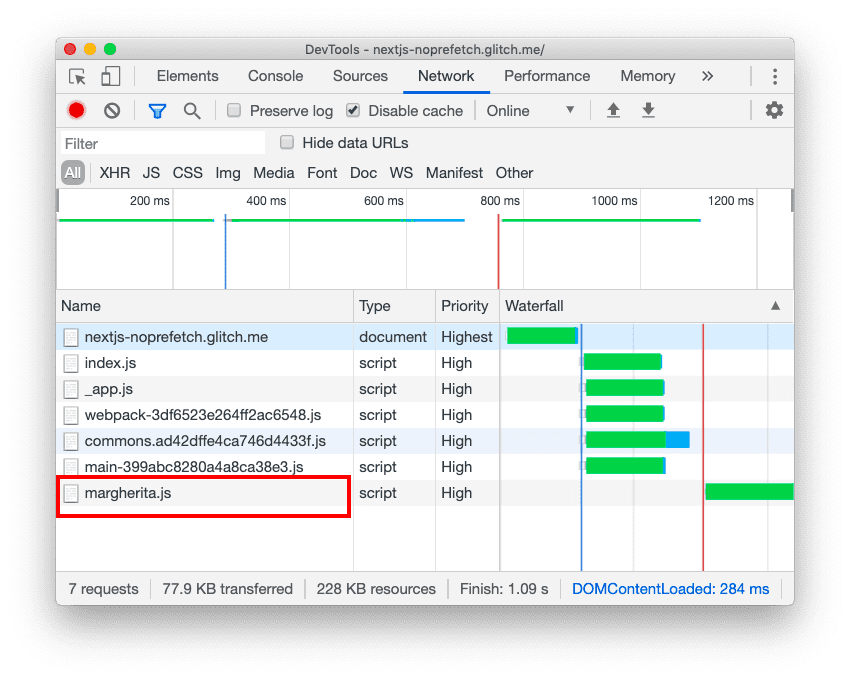
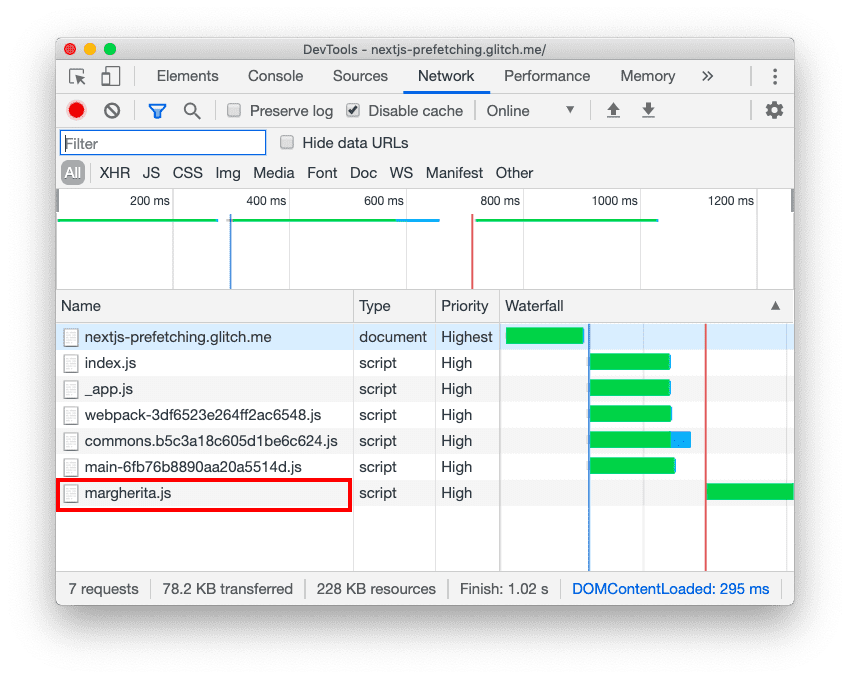
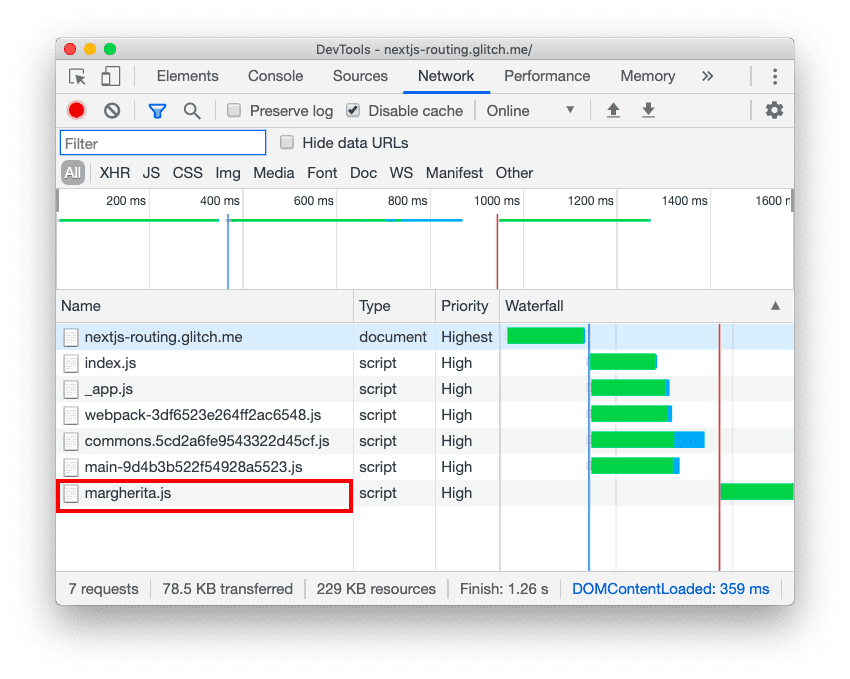
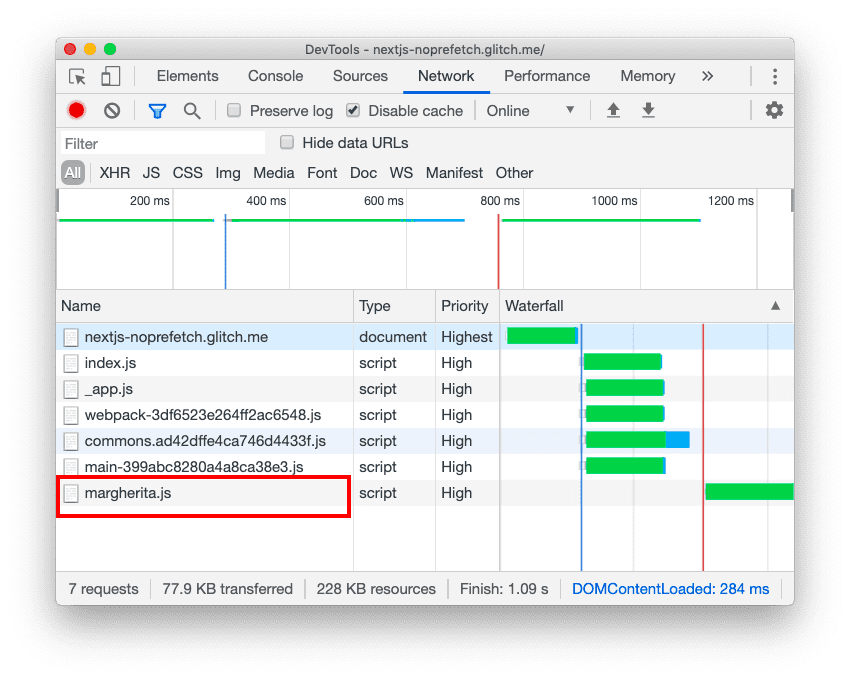
برای بررسی فعالیت شبکه، مراحل مثال اول را دنبال کنید. وقتی index.js را بارگیری میکنید، تب DevTools Network نشان میدهد که margherita.js دانلود شده است، اما pineapple-pizza.js اینطور نیست:

واکشی اولیه با مسیریابی سفارشی
کامپوننت <Link> برای اکثر موارد استفاده مناسب است، اما شما همچنین می توانید کامپوننت خود را برای انجام مسیریابی بسازید. Next.js با API روتر موجود در next/router این کار را برای شما آسان می کند. اگر میخواهید قبل از پیمایش به یک مسیر جدید کاری انجام دهید (مثلاً یک فرم ارسال کنید)، میتوانید آن را در کد مسیریابی سفارشی خود تعریف کنید.
هنگامی که از اجزای سفارشی برای مسیریابی استفاده می کنید، می توانید واکشی اولیه را نیز به آنها اضافه کنید. برای پیاده سازی واکشی اولیه در کد مسیریابی خود، از روش prefetch از useRouter استفاده کنید.
در این برنامه نمونه به components/MyLink.js نگاهی بیندازید:
واکشی اولیه در داخل قلاب useEffect انجام می شود. اگر ویژگی prefetch در یک <MyLink> روی true تنظیم شود، مسیر مشخص شده در ویژگی href زمانی که آن <MyLink> رندر میشود از قبل واکشی میشود:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
وقتی روی پیوند کلیک می کنید، مسیریابی در handleClick انجام می شود. یک پیام در کنسول ثبت می شود و روش push به مسیر جدید مشخص شده در href می رود:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
در این برنامه مثال، صفحه index.js دارای یک <MyLink> به margherita.js و pineapple-pizza.js است. ویژگی prefetch در /margherita روی true و در /pineapple-pizza روی false تنظیم شده است.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
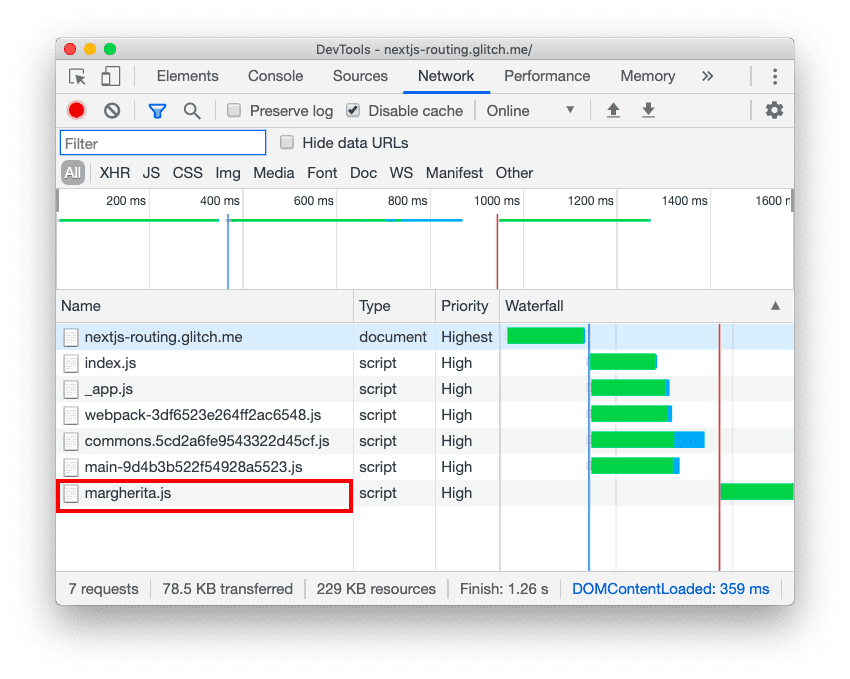
وقتی index.js بارگیری می کنید، تب Network نشان می دهد که margherita.js دانلود شده است و pineapple-pizza.js دانلود نشده است:

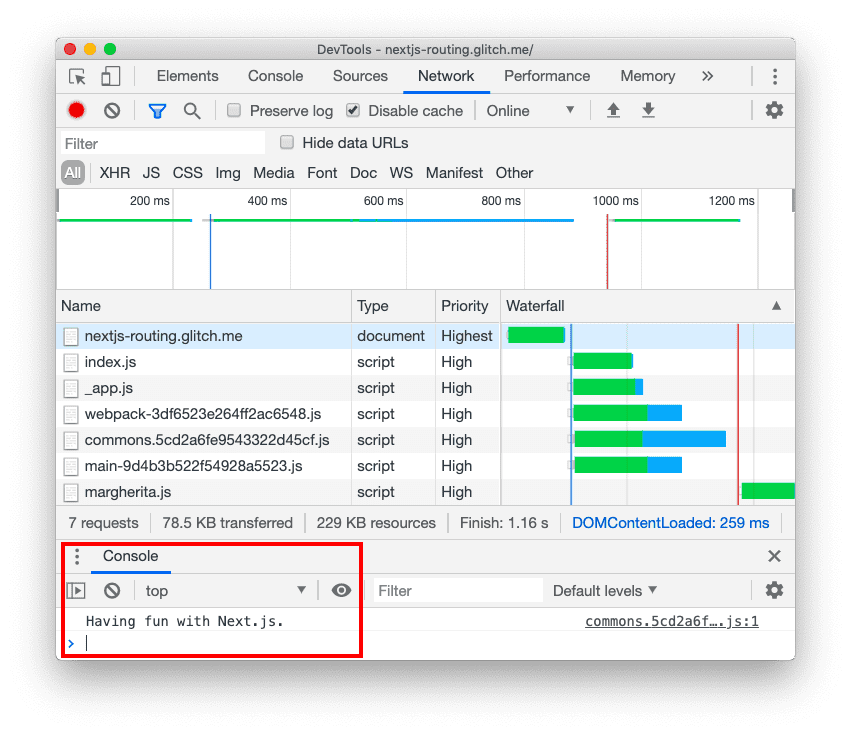
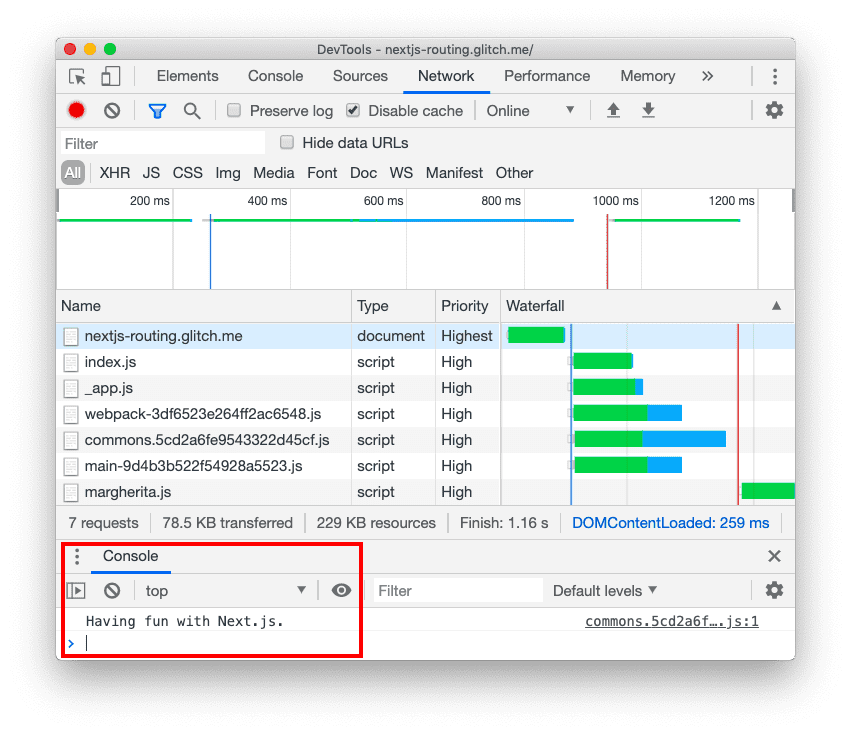
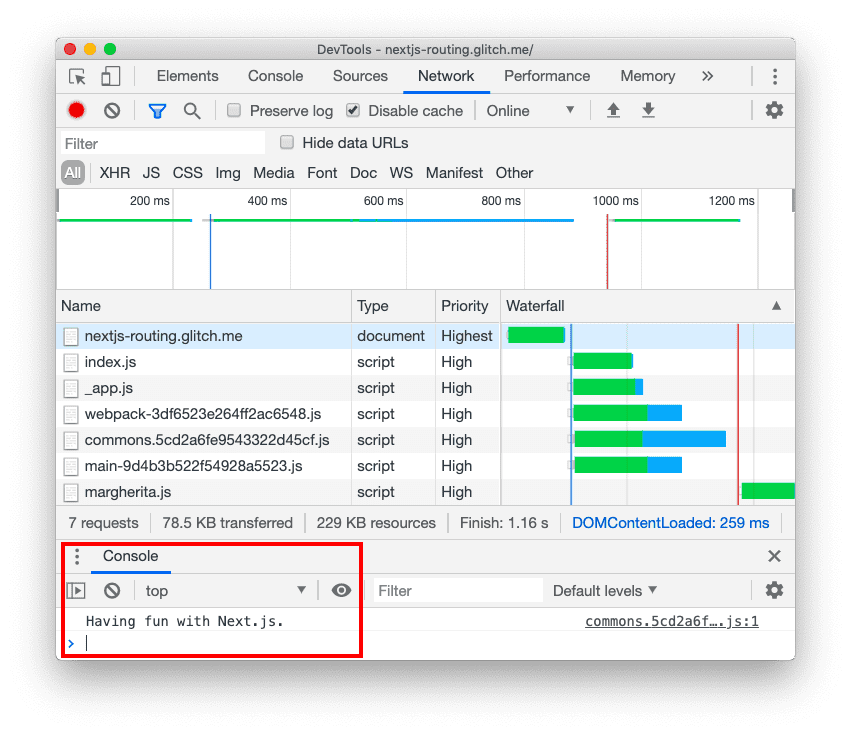
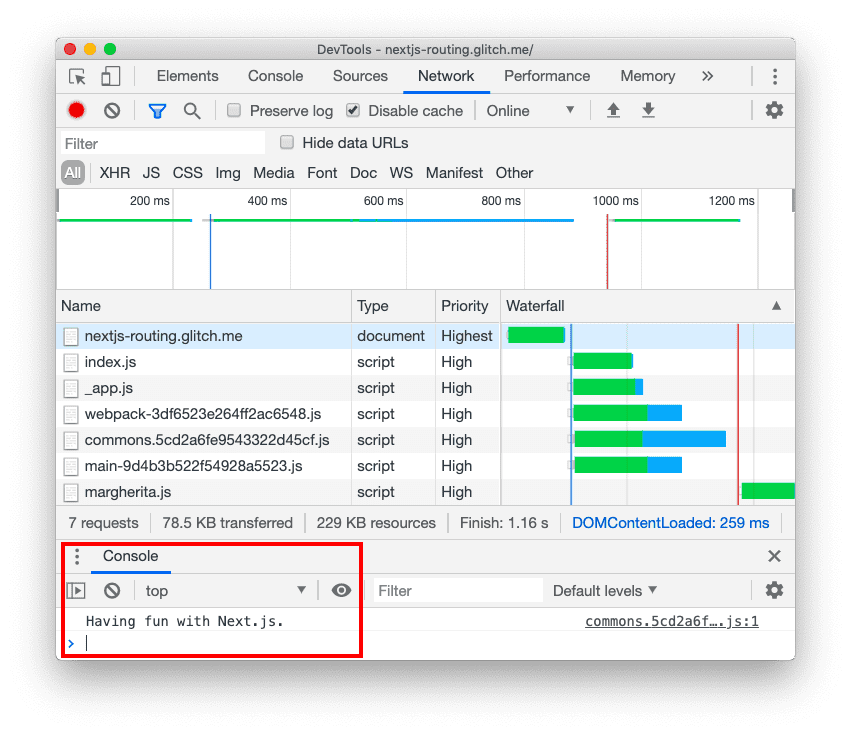
وقتی روی هر یک از پیوندها کلیک می کنید، کنسول "Having with Next.js" را ثبت می کند. و به مسیر جدید حرکت می کند:

نتیجه گیری
هنگامی که از <Link> استفاده می کنید، Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای ارائه صفحه پیوند داده شده را از پیش واکشی می کند، که باعث می شود پیمایش به صفحات جدید سریعتر شود. اگر از مسیریابی سفارشی استفاده می کنید، می توانید از API روتر Next.js برای اجرای پیش واکشی خود استفاده کنید. با غیرفعال کردن واکشی اولیه برای صفحاتی که به ندرت بازدید می کنید، از دانلود بی مورد محتوا خودداری کنید.
چگونه Next.js سرعت ناوبری را با واکشی پیشین مسیر و نحوه سفارشی کردن آن افزایش می دهد.
چه چیزی یاد خواهید گرفت؟
در این پست میآموزید که مسیریابی در Next.js چگونه کار میکند، چگونه برای سرعت بهینهسازی میشود، و چگونه میتوانید آن را مطابق با نیازهای خود سفارشی کنید.
مؤلفه <Link>
در Next.js ، نیازی به تنظیم مسیریابی به صورت دستی ندارید. Next.js از مسیریابی مبتنی بر سیستم فایل استفاده میکند که به شما امکان میدهد فقط فایلها و پوشهها را در دایرکتوری ./pages/ ایجاد کنید:

برای پیوند دادن به صفحات مختلف، از مؤلفه <Link> استفاده کنید، مشابه نحوه استفاده از عنصر قدیمی <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
وقتی از مؤلفه <Link> برای پیمایش استفاده می کنید، Next.js کمی بیشتر برای شما انجام می دهد. به طور معمول، وقتی یک صفحه را دنبال می کنید، دانلود می شود، اما Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای رندر صفحه را واکشی می کند.
وقتی صفحه ای را با چند لینک بارگذاری می کنید، احتمال این وجود دارد که زمانی که یک پیوند را دنبال می کنید، مؤلفه پشت آن قبلاً واکشی شده باشد. این کار با انجام سریعتر پیمایش به صفحات جدید، پاسخگویی برنامه را بهبود میبخشد.
در برنامه مثال زیر، صفحه index.js با یک <Link> به margherita.js پیوند میدهد:
برای تأیید اینکه margherita.js از قبل واکشی شده است از Chrome DevTools استفاده کنید: 1. برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید 
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
چک باکس Disable cache را انتخاب کنید.
صفحه را دوباره بارگیری کنید.
وقتی index.js را بارگیری می کنید، تب Network نشان می دهد که margherita.js نیز دانلود می شود:

چگونه واکشی خودکار از قبل کار می کند
Next.js فقط پیوندهایی را از پیش واکشی میکند که در ویوپورت ظاهر میشوند و از Intersection Observer API برای شناسایی آنها استفاده میکند. همچنین زمانی که اتصال شبکه کند است یا زمانی که کاربران Save-Data روشن کرده اند، واکشی اولیه را غیرفعال می کند. بر اساس این بررسیها، Next.js به صورت پویا برچسبهای <link rel="preload"> را برای دانلود مؤلفهها برای پیمایشهای بعدی تزریق میکند.
Next.js فقط جاوا اسکریپت را واکشی می کند . آن را اجرا نمی کند به این ترتیب، تا زمانی که به پیوند مراجعه نکنید، محتوای اضافی که ممکن است صفحه از پیش واکشی شده درخواست کند، دانلود نمی کند.
از پیش واکشی غیر ضروری خودداری کنید
برای جلوگیری از دانلود محتوای غیر ضروری، می توانید با تنظیم ویژگی prefetch در <Link> روی false ، واکشی اولیه را برای صفحاتی که به ندرت بازدید می کنید غیرفعال کنید:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
در این برنامه مثال دوم، صفحه index.js دارای یک <Link> به pineapple-pizza.js است که prefetch روی false تنظیم شده است:
برای بررسی فعالیت شبکه، مراحل مثال اول را دنبال کنید. وقتی index.js را بارگیری میکنید، تب DevTools Network نشان میدهد که margherita.js دانلود شده است، اما pineapple-pizza.js اینطور نیست:

واکشی اولیه با مسیریابی سفارشی
کامپوننت <Link> برای اکثر موارد استفاده مناسب است، اما شما همچنین می توانید کامپوننت خود را برای انجام مسیریابی بسازید. Next.js با API روتر موجود در next/router این کار را برای شما آسان می کند. اگر میخواهید قبل از پیمایش به یک مسیر جدید کاری انجام دهید (مثلاً یک فرم ارسال کنید)، میتوانید آن را در کد مسیریابی سفارشی خود تعریف کنید.
هنگامی که از اجزای سفارشی برای مسیریابی استفاده می کنید، می توانید واکشی اولیه را نیز به آنها اضافه کنید. برای پیاده سازی واکشی اولیه در کد مسیریابی خود، از روش prefetch از useRouter استفاده کنید.
در این برنامه نمونه به components/MyLink.js نگاهی بیندازید:
واکشی اولیه در داخل قلاب useEffect انجام می شود. اگر ویژگی prefetch در یک <MyLink> روی true تنظیم شود، مسیر مشخص شده در ویژگی href زمانی که آن <MyLink> رندر میشود از قبل واکشی میشود:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
وقتی روی پیوند کلیک می کنید، مسیریابی در handleClick انجام می شود. یک پیام در کنسول ثبت می شود و روش push به مسیر جدید مشخص شده در href می رود:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
در این برنامه مثال، صفحه index.js دارای یک <MyLink> به margherita.js و pineapple-pizza.js است. ویژگی prefetch در /margherita روی true و در /pineapple-pizza روی false تنظیم شده است.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
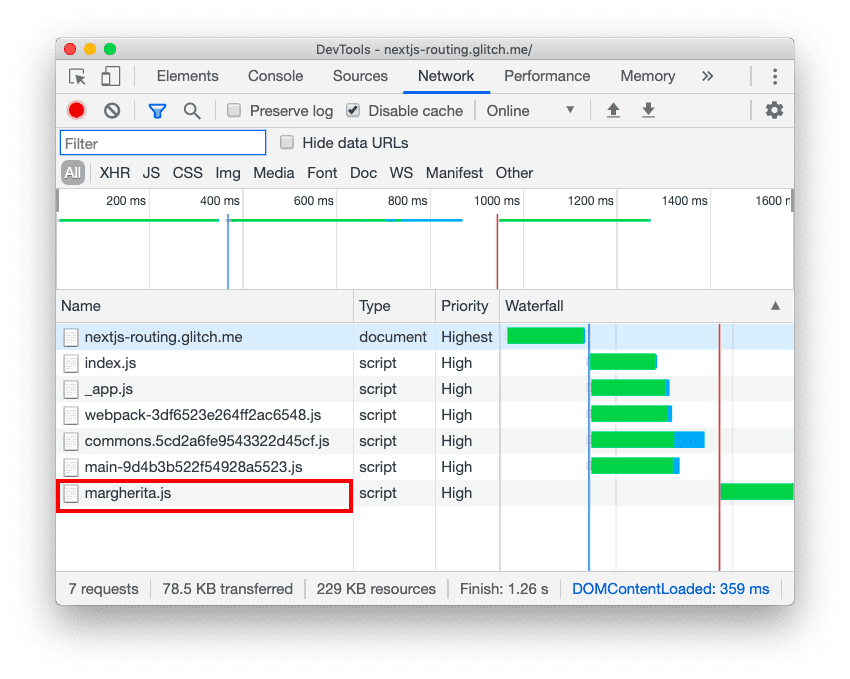
وقتی index.js بارگیری می کنید، تب Network نشان می دهد که margherita.js دانلود شده است و pineapple-pizza.js دانلود نشده است:

وقتی روی هر یک از پیوندها کلیک می کنید، کنسول "Having with Next.js" را ثبت می کند. و به مسیر جدید حرکت می کند:

نتیجه گیری
هنگامی که از <Link> استفاده می کنید، Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای ارائه صفحه پیوند داده شده را از پیش واکشی می کند، که باعث می شود پیمایش به صفحات جدید سریعتر شود. اگر از مسیریابی سفارشی استفاده می کنید، می توانید از API روتر Next.js برای اجرای پیش واکشی خود استفاده کنید. با غیرفعال کردن واکشی اولیه برای صفحاتی که به ندرت بازدید می کنید، از دانلود بی مورد محتوا خودداری کنید.
چگونه Next.js سرعت ناوبری را با واکشی پیشین مسیر و نحوه سفارشی کردن آن افزایش می دهد.
چه چیزی یاد خواهید گرفت؟
در این پست میآموزید که مسیریابی در Next.js چگونه کار میکند، چگونه برای سرعت بهینهسازی میشود، و چگونه میتوانید آن را مطابق با نیازهای خود سفارشی کنید.
مؤلفه <Link>
در Next.js ، نیازی به تنظیم مسیریابی به صورت دستی ندارید. Next.js از مسیریابی مبتنی بر سیستم فایل استفاده میکند که به شما امکان میدهد فقط فایلها و پوشهها را در دایرکتوری ./pages/ ایجاد کنید:

برای پیوند دادن به صفحات مختلف، از مؤلفه <Link> استفاده کنید، مشابه نحوه استفاده از عنصر قدیمی <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
وقتی از مؤلفه <Link> برای پیمایش استفاده می کنید، Next.js کمی بیشتر برای شما انجام می دهد. به طور معمول، وقتی یک صفحه را دنبال می کنید، دانلود می شود، اما Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای رندر صفحه را واکشی می کند.
وقتی صفحه ای را با چند لینک بارگذاری می کنید، احتمال این وجود دارد که زمانی که یک پیوند را دنبال می کنید، مؤلفه پشت آن قبلاً واکشی شده باشد. این کار با انجام سریعتر پیمایش به صفحات جدید، پاسخگویی برنامه را بهبود میبخشد.
در برنامه مثال زیر، صفحه index.js با یک <Link> به margherita.js پیوند میدهد:
برای تأیید اینکه margherita.js از قبل واکشی شده است از Chrome DevTools استفاده کنید: 1. برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید 
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
چک باکس Disable cache را انتخاب کنید.
صفحه را دوباره بارگیری کنید.
وقتی index.js را بارگیری می کنید، تب Network نشان می دهد که margherita.js نیز دانلود می شود:

چگونه واکشی خودکار از قبل کار می کند
Next.js فقط پیوندهایی را از پیش واکشی میکند که در ویوپورت ظاهر میشوند و از Intersection Observer API برای شناسایی آنها استفاده میکند. همچنین زمانی که اتصال شبکه کند است یا زمانی که کاربران Save-Data روشن کرده اند، واکشی اولیه را غیرفعال می کند. بر اساس این بررسیها، Next.js به صورت پویا برچسبهای <link rel="preload"> را برای دانلود مؤلفهها برای پیمایشهای بعدی تزریق میکند.
Next.js فقط جاوا اسکریپت را واکشی می کند . آن را اجرا نمی کند به این ترتیب، تا زمانی که به پیوند مراجعه نکنید، محتوای اضافی که ممکن است صفحه از پیش واکشی شده درخواست کند، دانلود نمی کند.
از پیش واکشی غیر ضروری خودداری کنید
برای جلوگیری از دانلود محتوای غیر ضروری، می توانید با تنظیم ویژگی prefetch در <Link> روی false ، واکشی اولیه را برای صفحاتی که به ندرت بازدید می کنید غیرفعال کنید:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
در این برنامه مثال دوم، صفحه index.js دارای یک <Link> به pineapple-pizza.js است که prefetch روی false تنظیم شده است:
برای بررسی فعالیت شبکه، مراحل مثال اول را دنبال کنید. وقتی index.js را بارگیری میکنید، تب DevTools Network نشان میدهد که margherita.js دانلود شده است، اما pineapple-pizza.js اینطور نیست:

واکشی اولیه با مسیریابی سفارشی
کامپوننت <Link> برای اکثر موارد استفاده مناسب است، اما شما همچنین می توانید کامپوننت خود را برای انجام مسیریابی بسازید. Next.js با API روتر موجود در next/router این کار را برای شما آسان می کند. اگر میخواهید قبل از پیمایش به یک مسیر جدید کاری انجام دهید (مثلاً یک فرم ارسال کنید)، میتوانید آن را در کد مسیریابی سفارشی خود تعریف کنید.
هنگامی که از اجزای سفارشی برای مسیریابی استفاده می کنید، می توانید واکشی اولیه را نیز به آنها اضافه کنید. برای پیاده سازی واکشی اولیه در کد مسیریابی خود، از روش prefetch از useRouter استفاده کنید.
در این برنامه نمونه به components/MyLink.js نگاهی بیندازید:
واکشی اولیه در داخل قلاب useEffect انجام می شود. اگر ویژگی prefetch در یک <MyLink> روی true تنظیم شود، مسیر مشخص شده در ویژگی href زمانی که آن <MyLink> رندر میشود از قبل واکشی میشود:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
وقتی روی پیوند کلیک می کنید، مسیریابی در handleClick انجام می شود. یک پیام در کنسول ثبت می شود و روش push به مسیر جدید مشخص شده در href می رود:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
در این برنامه مثال، صفحه index.js دارای یک <MyLink> به margherita.js و pineapple-pizza.js است. ویژگی prefetch در /margherita روی true و در /pineapple-pizza روی false تنظیم شده است.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
وقتی index.js بارگیری می کنید، تب Network نشان می دهد که margherita.js دانلود شده است و pineapple-pizza.js دانلود نشده است:

وقتی روی هر یک از پیوندها کلیک می کنید، کنسول "Having with Next.js" را ثبت می کند. و به مسیر جدید حرکت می کند:

نتیجه گیری
هنگامی که از <Link> استفاده می کنید، Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای ارائه صفحه پیوند داده شده را از پیش واکشی می کند، که باعث می شود پیمایش به صفحات جدید سریعتر شود. اگر از مسیریابی سفارشی استفاده می کنید، می توانید از API روتر Next.js برای اجرای پیش واکشی خود استفاده کنید. با غیرفعال کردن واکشی اولیه برای صفحاتی که به ندرت بازدید می کنید، از دانلود بی مورد محتوا خودداری کنید.
چگونه Next.js سرعت ناوبری را با واکشی پیشین مسیر و نحوه سفارشی کردن آن افزایش می دهد.
چه چیزی یاد خواهید گرفت؟
در این پست میآموزید که مسیریابی در Next.js چگونه کار میکند، چگونه برای سرعت بهینهسازی میشود، و چگونه میتوانید آن را مطابق با نیازهای خود سفارشی کنید.
مؤلفه <Link>
در Next.js ، نیازی به تنظیم مسیریابی به صورت دستی ندارید. Next.js از مسیریابی مبتنی بر سیستم فایل استفاده میکند که به شما امکان میدهد فقط فایلها و پوشهها را در دایرکتوری ./pages/ ایجاد کنید:

برای پیوند دادن به صفحات مختلف، از مؤلفه <Link> استفاده کنید، مشابه نحوه استفاده از عنصر قدیمی <a> :
<Link href="/margherita">
<a>Margherita</a>
</Link>
وقتی از مؤلفه <Link> برای پیمایش استفاده می کنید، Next.js کمی بیشتر برای شما انجام می دهد. به طور معمول، وقتی یک صفحه را دنبال می کنید، دانلود می شود، اما Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای رندر صفحه را واکشی می کند.
وقتی صفحه ای را با چند لینک بارگذاری می کنید، احتمال این وجود دارد که زمانی که یک پیوند را دنبال می کنید، مؤلفه پشت آن قبلاً واکشی شده باشد. این کار با انجام سریعتر پیمایش به صفحات جدید، پاسخگویی برنامه را بهبود میبخشد.
در برنامه مثال زیر، صفحه index.js با یک <Link> به margherita.js پیوند میدهد:
برای تأیید اینکه margherita.js از قبل واکشی شده است از Chrome DevTools استفاده کنید: 1. برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید 
- «Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
چک باکس Disable cache را انتخاب کنید.
صفحه را دوباره بارگیری کنید.
وقتی index.js را بارگیری می کنید، تب Network نشان می دهد که margherita.js نیز دانلود می شود:

چگونه واکشی خودکار از قبل کار می کند
Next.js فقط پیوندهایی را از پیش واکشی میکند که در ویوپورت ظاهر میشوند و از Intersection Observer API برای شناسایی آنها استفاده میکند. همچنین زمانی که اتصال شبکه کند است یا زمانی که کاربران Save-Data روشن کرده اند، واکشی اولیه را غیرفعال می کند. بر اساس این بررسیها، Next.js به صورت پویا برچسبهای <link rel="preload"> را برای دانلود مؤلفهها برای پیمایشهای بعدی تزریق میکند.
Next.js فقط جاوا اسکریپت را واکشی می کند . آن را اجرا نمی کند به این ترتیب، تا زمانی که به پیوند مراجعه نکنید، محتوای اضافی که ممکن است صفحه از پیش واکشی شده درخواست کند، دانلود نمی کند.
از پیش واکشی غیر ضروری خودداری کنید
برای جلوگیری از دانلود محتوای غیر ضروری، می توانید با تنظیم ویژگی prefetch در <Link> روی false ، واکشی اولیه را برای صفحاتی که به ندرت بازدید می کنید غیرفعال کنید:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
در این برنامه مثال دوم، صفحه index.js دارای یک <Link> به pineapple-pizza.js است که prefetch روی false تنظیم شده است:
برای بررسی فعالیت شبکه، مراحل مثال اول را دنبال کنید. وقتی index.js را بارگیری میکنید، تب DevTools Network نشان میدهد که margherita.js دانلود شده است، اما pineapple-pizza.js اینطور نیست:

واکشی اولیه با مسیریابی سفارشی
کامپوننت <Link> برای اکثر موارد استفاده مناسب است، اما شما همچنین می توانید کامپوننت خود را برای انجام مسیریابی بسازید. Next.js با API روتر موجود در next/router این کار را برای شما آسان می کند. اگر میخواهید قبل از پیمایش به یک مسیر جدید کاری انجام دهید (مثلاً یک فرم ارسال کنید)، میتوانید آن را در کد مسیریابی سفارشی خود تعریف کنید.
هنگامی که از اجزای سفارشی برای مسیریابی استفاده می کنید، می توانید واکشی اولیه را نیز به آنها اضافه کنید. برای پیاده سازی واکشی اولیه در کد مسیریابی خود، از روش prefetch از useRouter استفاده کنید.
در این برنامه نمونه به components/MyLink.js نگاهی بیندازید:
واکشی اولیه در داخل قلاب useEffect انجام می شود. اگر ویژگی prefetch در یک <MyLink> روی true تنظیم شود، مسیر مشخص شده در ویژگی href زمانی که آن <MyLink> رندر میشود از قبل واکشی میشود:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
وقتی روی پیوند کلیک می کنید، مسیریابی در handleClick انجام می شود. یک پیام در کنسول ثبت می شود و روش push به مسیر جدید مشخص شده در href می رود:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
در این برنامه مثال، صفحه index.js دارای یک <MyLink> به margherita.js و pineapple-pizza.js است. ویژگی prefetch در /margherita روی true و در /pineapple-pizza روی false تنظیم شده است.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
وقتی index.js بارگیری می کنید، تب Network نشان می دهد که margherita.js دانلود شده است و pineapple-pizza.js دانلود نشده است:

وقتی روی هر یک از پیوندها کلیک می کنید، کنسول "Having with Next.js" را ثبت می کند. و به مسیر جدید حرکت می کند:

نتیجه گیری
هنگامی که از <Link> استفاده می کنید، Next.js به طور خودکار جاوا اسکریپت مورد نیاز برای ارائه صفحه پیوند داده شده را از پیش واکشی می کند، که باعث می شود پیمایش به صفحات جدید سریعتر شود. اگر از مسیریابی سفارشی استفاده می کنید، می توانید از API روتر Next.js برای اجرای پیش واکشی خود استفاده کنید. با غیرفعال کردن واکشی اولیه برای صفحاتی که به ندرت بازدید می کنید، از دانلود بی مورد محتوا خودداری کنید.


