Améliorez les performances de votre application en utilisant la division du code au niveau du routage.
Cet article explique comment configurer la division du code au niveau des routes dans une application Angular. Cela peut réduire la taille du groupe JavaScript et considérablement améliorer le temps de réponse.
Vous trouverez les exemples de code de cet article sur GitHub. L'exemple de routage eager est disponible dans la branche eager. L'exemple de fractionnement du code au niveau de la route se trouve dans la branche lazy.
Pourquoi le fractionnement du code est important
La complexité croissante des applications Web a entraîné une augmentation significative de la quantité de code JavaScript envoyée aux utilisateurs. Les fichiers JavaScript volumineux peuvent retarder considérablement l'interactivité. Ils peuvent donc représenter une ressource coûteuse, en particulier sur mobile.
Le moyen le plus efficace de réduire la taille des bundles JavaScript sans sacrifier les fonctionnalités de vos applications consiste à introduire une division du code agressive.
La division du code vous permet de diviser le code JavaScript de votre application en plusieurs segments associés à différents itinéraires ou fonctionnalités. Cette approche n'envoie aux utilisateurs que le code JavaScript dont ils ont besoin lors du chargement initial de l'application, ce qui réduit les temps de chargement.
Techniques de fractionnement du code
Le fractionnement du code peut être effectué à deux niveaux : au niveau du composant et au niveau de l'itinéraire.
- Avec la division du code au niveau des composants, vous déplacez les composants vers leurs propres blocs JavaScript et les chargez de manière paresseuse lorsqu'ils sont nécessaires.
- Dans la division du code au niveau du parcours, vous encapsulez la fonctionnalité de chaque parcours dans un bloc distinct. Lorsque les utilisateurs naviguent dans votre application, ils récupèrent les segments associés aux différents parcours et obtiennent la fonctionnalité associée lorsqu'ils en ont besoin.
Cet article explique comment configurer le fractionnement au niveau des routes dans Angular.
Exemple d'application
Avant de découvrir comment utiliser la division du code au niveau des routes dans Angular, examinons un exemple d'application :
Examinez l'implémentation des modules de l'application. Dans AppModule, deux routes sont définies : la route par défaut associée à HomeComponent et une route nyan associée à NyanComponent :
@NgModule({
...
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: '',
component: HomeComponent,
pathMatch: 'full'
},
{
path: 'nyan',
component: NyanComponent
}
])
],
...
})
export class AppModule {}
Division du code au niveau du routage
Pour configurer le fractionnement du code, le routage anticipé nyan doit être refactorisé.
La version 8.1.0 de la CLI Angular peut tout faire pour vous avec cette commande :
ng g module nyan --module app --route nyan
Cela génère les éléments suivants :
- Un nouveau module de routage appelé NyanModule
- Un parcours dans AppModule appelé nyan qui chargera dynamiquement NyanModule
- Un parcours par défaut dans NyanModule
- Un composant appelé NyanComponent qui sera affiché lorsque l'utilisateur cliquera sur le parcours par défaut
Passons manuellement par ces étapes pour mieux comprendre l'implémentation du fractionnement du code avec Angular.
Lorsque l'utilisateur accède à l'itinéraire nyan, le routeur affiche le NyanComponent dans la sortie du routeur.
Pour utiliser le fractionnement du code au niveau de la route dans Angular, définissez la propriété loadChildren de la déclaration de route et combinez-la à une importation dynamique :
{
path: 'nyan',
loadChildren: () => import('./nyan/nyan.module').then(m => m.NyanModule)
}
Il existe deux différences principales par rapport à la méthode eager :
- Vous avez défini
loadChildrenau lieu decomponent. Lorsque vous utilisez le fractionnement du code au niveau de la route, vous devez faire pointer vers des modules chargés dynamiquement, et non vers des composants. - Dans
loadChildren, une fois la promesse résolue, vous renvoyezNyanModuleau lieu de pointer versNyanComponent.
L'extrait de code ci-dessus spécifie que lorsque l'utilisateur accède à nyan, Angular doit charger dynamiquement nyan.module à partir du répertoire nyan et afficher le composant associé au routage par défaut déclaré dans le module.
Vous pouvez associer la route par défaut à un composant à l'aide de cette déclaration :
import { NgModule } from '@angular/core';
import { NyanComponent } from './nyan.component';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [NyanComponent],
imports: [
RouterModule.forChild([{
path: '',
pathMatch: 'full',
component: NyanComponent
}])
]
})
export class NyanModule {}
Ce code affiche NyanComponent lorsque l'utilisateur accède à https://example.com/nyan.
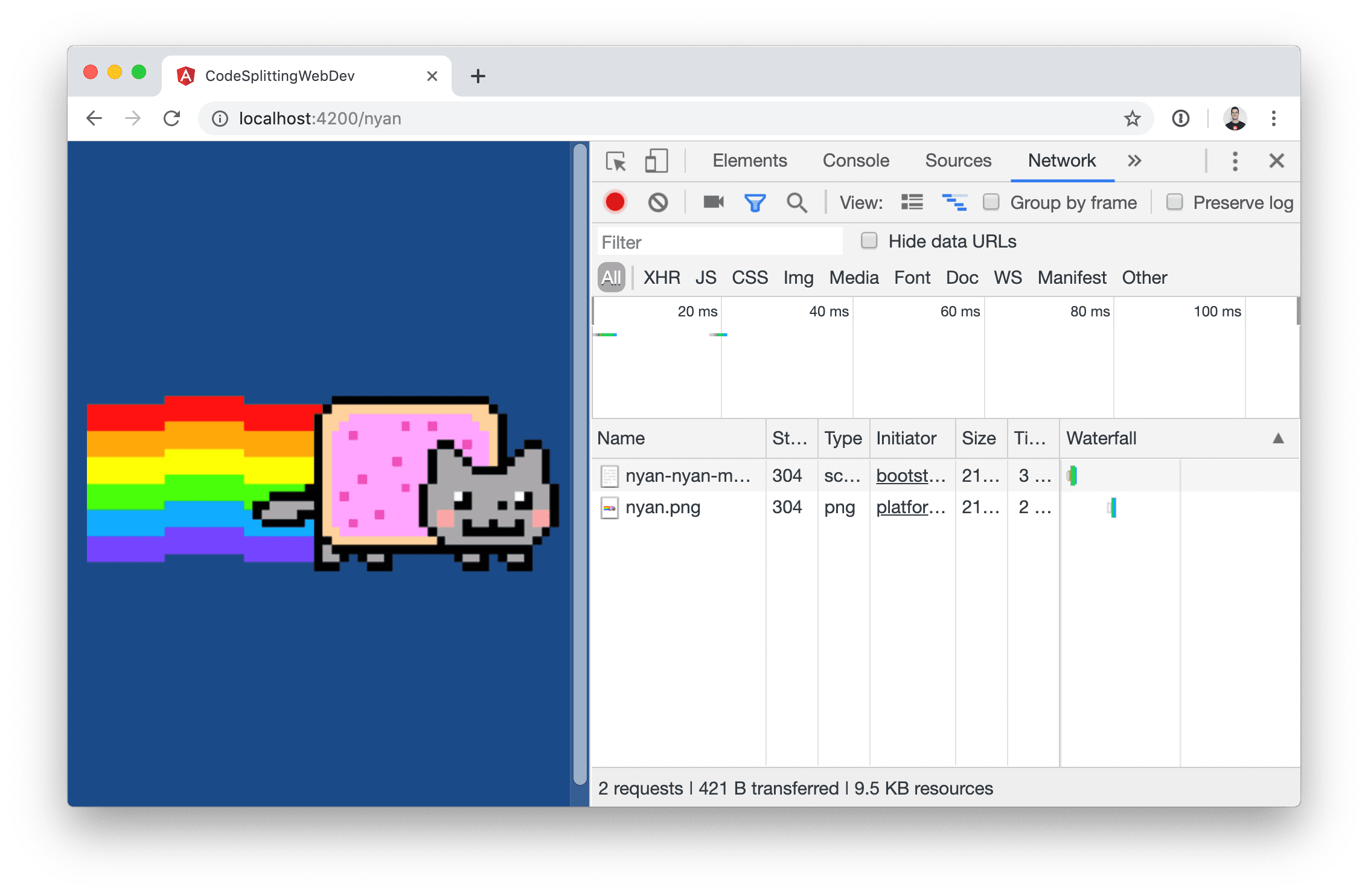
Pour vérifier que le routeur Angular télécharge nyan.module de manière paresseuse dans votre environnement local :
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
Cliquez sur l'onglet Réseau.
Cliquez sur NYAN dans l'exemple d'application.
Notez que le fichier
nyan-nyan-module.jsapparaît dans l'onglet "Réseau".

Consultez cet exemple sur GitHub.
Afficher une roue de sélection
Pour le moment, lorsque l'utilisateur clique sur le bouton NYAN, l'application n'indique pas qu'elle charge JavaScript en arrière-plan. Pour fournir des commentaires à l'utilisateur pendant le chargement du script, vous devrez probablement ajouter un spinner.
Pour ce faire, commencez par ajouter un balisage pour l'indicateur dans l'élément router-outlet de app.component.html :
<router-outlet>
<span class="loader" *ngIf="loading"></span>
</router-outlet>
Ajoutez ensuite une classe AppComponent pour gérer les événements de routage. Cette classe définira l'indicateur loading sur true lorsqu'elle entendra l'événement RouteConfigLoadStart et sur false lorsqu'elle entendra l'événement RouteConfigLoadEnd.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
loading: boolean;
constructor(router: Router) {
this.loading = false;
router.events.subscribe(
(event: RouterEvent): void => {
if (event instanceof NavigationStart) {
this.loading = true;
} else if (event instanceof NavigationEnd) {
this.loading = false;
}
}
);
}
}
Dans l'exemple ci-dessous, nous avons introduit une latence artificielle de 500 ms pour que vous puissiez voir la roue de sélection en action.
Conclusion
Vous pouvez réduire la taille du groupe de vos applications Angular en appliquant la division du code au niveau de la route :
- Utilisez le générateur de modules à chargement différé de la CLI Angular pour créer automatiquement un échafaudage pour un parcours chargé dynamiquement.
- Ajoutez un indicateur de chargement lorsque l'utilisateur accède à un parcours différé pour indiquer qu'une action est en cours.


