مع ازدياد عدد مستخدمي الهواتف الجوّالة على الإنترنت، أصبح من المهم أكثر فأكثر أن يعرض مصمّمو الويب المحتوى بطرق تناسب بشكل جيد مجموعة متنوعة من أحجام الشاشات. تصميم الويب السريع الاستجابة، الذي حدّده في الأصل إيثان ماركوت في A List Apart، هو استراتيجية تصميم تستجيب لاحتياجات المستخدمين وقدرات أجهزتهم من خلال تغيير تنسيق الموقع الإلكتروني ليناسب الجهاز المستخدَم. على سبيل المثال، قد يعرض الموقع الإلكتروني السريع الاستجابة المحتوى في عرض عمود واحد على الهاتف، وعمودَين على الجهاز اللوحي، وثلاثة أو أربعة أعمدة على جهاز الكمبيوتر المكتبي.
بما أنّ الأجهزة المزوّدة بالإنترنت تتضمّن العديد من أحجام الشاشات المحتملة، من المُهم أن يتكيّف موقعك الإلكتروني مع أي حجم شاشة حالي أو مستقبلي. يراعي التصميم الحديث السريع الاستجابة أيضًا أوضاع التفاعل، مثل الشاشات التي تعمل باللمس. والهدف من ذلك هو تحسين التجربة للجميع.
ضبط إطار العرض
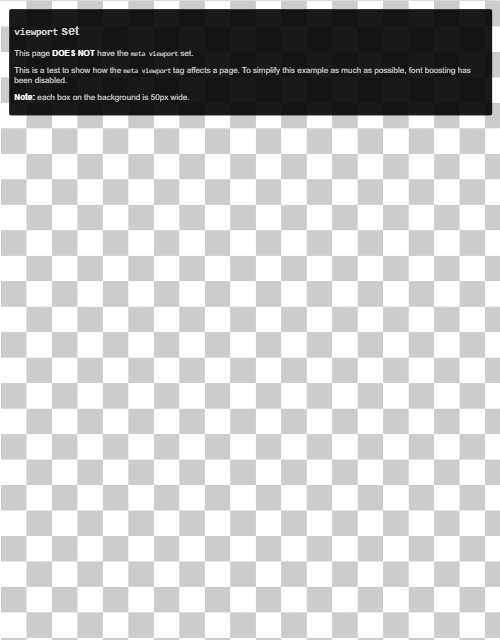
يجب أن تتضمّن الصفحات المحسّنة لأنواع مختلفة من الأجهزة علامة وصفية لإطار العرض في رأس المستند. تحدّد هذه العلامة كيفية التحكّم في أبعاد الصفحة وحجمها للمتصفّح.
لمحاولة تقديم أفضل تجربة، تعرِض متصفّحات الأجهزة الجوّالة الصفحة بعرض شاشة الكمبيوتر المكتبي (عادةً ما يكون حوالي 980px، مع اختلاف ذلك من جهاز لآخر)، ثم تحاول تحسين مظهر المحتوى من خلال زيادة أحجام الخطوط وقياس المحتوى ليناسب الشاشة. وقد يؤدي ذلك إلى ظهور الخطوط بشكل غير متسق وتطلب من المستخدمين تكبير المحتوى للاطّلاع عليه والتفاعل معه.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
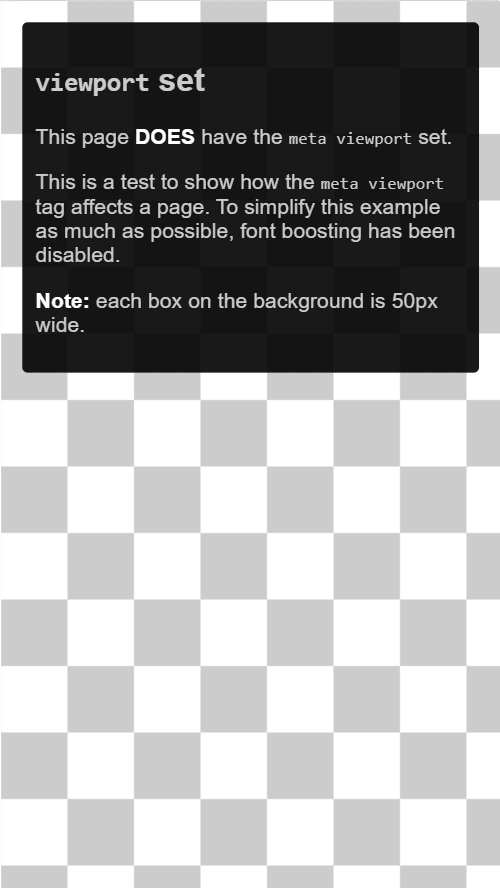
يؤدي استخدام قيمة meta viewport width=device-width إلى توجيه الصفحة إلى مطابقة
عرض الشاشة بوحدات البكسل المستقلة عن الجهاز (DIP)، وهي وحدة قياس قياسية لوحدات البكسل المرئية
(التي يمكن أن تتألف من العديد من وحدات البكسل الفعلية على شاشة عالية الكثافة). ويتيح ذلك
للصفحة إعادة تدفق المحتوى بما يتناسب مع أحجام الشاشات المختلفة.


تحافظ بعض المتصفّحات على
عرض الصفحة ثابتًا عند التدوير إلى الوضع الأفقي، وتتكبير لتملؤه
الشاشة بدلاً من إعادة تدفق النص. تُطلب من المتصفّحات عند إضافة القيمة initial-scale=1
ضبط نسبة 1:1 بين وحدات بكسل CSS ووحدات البكسل المستقلة عن الجهاز
بغض النظر عن اتجاه الجهاز، ما يتيح للصفحة الاستفادة من
العرض الكامل في الوضع الأفقي.
يمكن أن تساعدك عملية تدقيق Lighthouse في عدم توفّر علامة <meta name="viewport"> مع width أو initial-scale
في التشغيل الآلي لعملية التأكّد من استخدام مستندات HTML
لعلامة viewport الوصفية بشكل صحيح.
ضبط حجم المحتوى وفقًا لإطار العرض
على كلّ من أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة، اعتاد المستخدمون الانتقال في المواقع الإلكترونية بشكل عمودي ولكن ليس أفقيًا. إنّ إجبار المستخدم على الانتقال أفقيًا أو تصغير الصفحة لعرضها بالكامل يتسبّب في تقديم تجربة مستخدم سيئة.
عند تطوير موقع إلكتروني متوافق مع الأجهزة الجوّالة يتضمّن علامة إطار عرض وصفي، من الشائع أن يتم إنشاء محتوى الصفحة عن طريق الخطأ بطريقة لا تتناسب تمامًا مع إطار العرض المحدّد. على سبيل المثال، يمكن أن تؤدي الصورة المعروضة على مساحة أكبر من إطار العرض إلى الانتقال الأفقي. لمنع حدوث ذلك، عليك تعديل المحتوى لكي يلائم إطار العرض.
يمكن أن تساعدك عملية تدقيق Lighthouse في عدم تحديد حجم المحتوى بشكلٍ صحيح لإطار العرض في أتمتة عملية رصد المحتوى الذي يتجاوز حدود إطار العرض.
الصور
تؤدي الصورة ذات الأبعاد الثابتة إلى الانتقال إلى أسفل الصفحة إذا كانت أكبر من
مساحة العرض. ننصحك بمنح جميع الصور max-width من 100%، ما يؤدي إلى تصغير
الصور لتلائم المساحة المتوفّرة مع منع تمديدها إلى ما هو أبعد من
حجمها الأصلي.
في معظم الحالات، يمكنك إجراء ذلك من خلال إضافة ما يلي إلى جدول الأنماط:
img {
max-width: 100%;
display: block;
}
إضافة أبعاد الصورة إلى عنصر img
حتى في حال ضبط max-width: 100%، ننصحك بإضافة سمتَي width و
height إلى علامات <img> ليتمكّن المتصفّح من حجز مساحة لتحميل
الصور قبل تحميلها. يساعد ذلك في منع تغيُّرات التصميم.
التنسيق
بما أنّ أبعاد الشاشة وعرضها بوحدات البكسل في CSS يختلفان اختلافًا كبيرًا بين الأجهزة (على سبيل المثال، بين الهواتف والأجهزة اللوحية، وحتى بين الهواتف المختلفة)، يجب ألا يعتمد المحتوى على عرض إطار عرض معيّن لعرضه بشكل جيد.
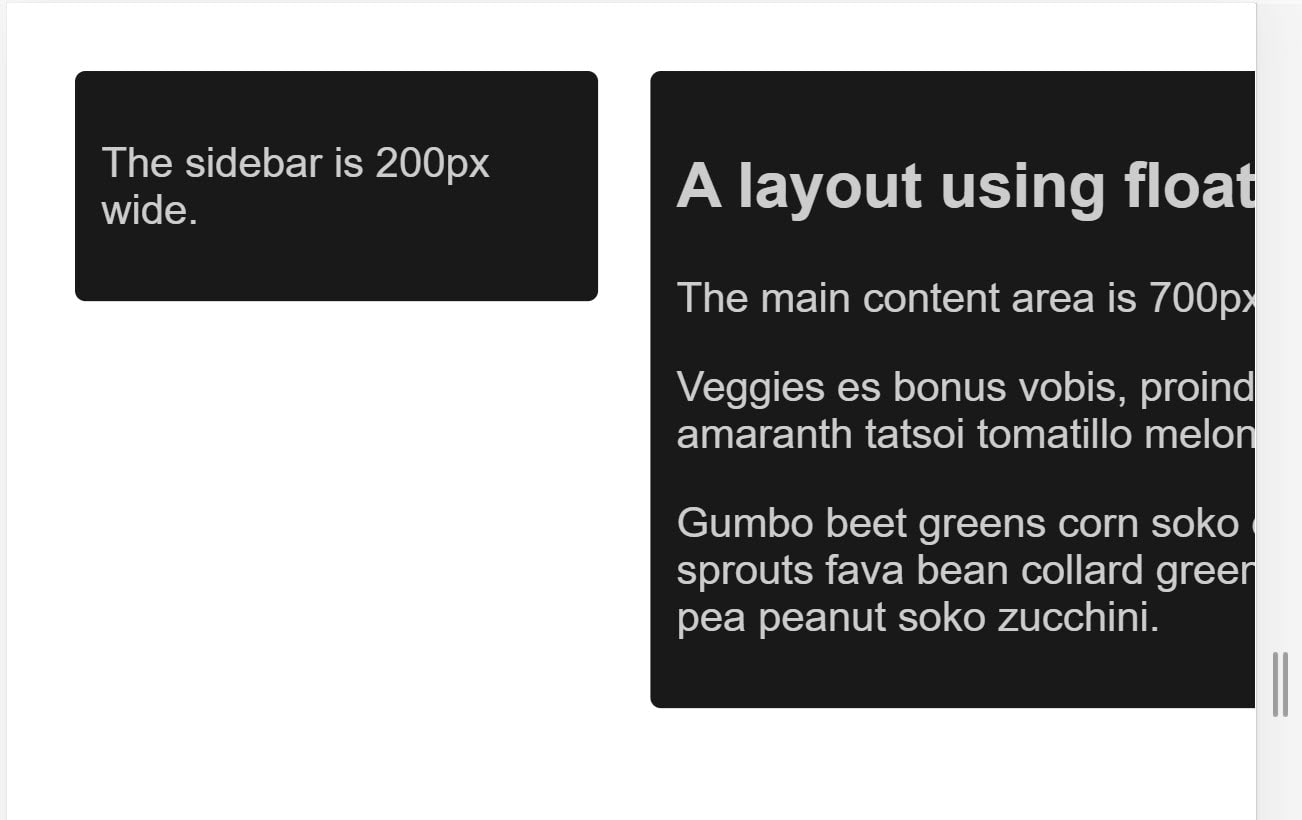
في السابق، كان هذا يتطلّب ضبط عناصر التنسيق بالنِسب المئوية. يتطلّب استخدام قياسات البكسل من المستخدم التمرير أفقيًا على الشاشات الصغيرة:

يؤدي استخدام النسب المئوية بدلاً من ذلك إلى تضييق الأعمدة على الشاشات الأصغر حجمًا، لأنّ يشغل كل عمود دائمًا النسبة المئوية نفسها من عرض الشاشة:
إنّ تقنيات تنسيق CSS الحديثة، مثل flexbox وgrid layout وmulticol، تسهّل إنشاء هذه الشبكات المرنة كثيرًا.
Flexbox
استخدِم Flexbox عندما يكون لديك مجموعة من العناصر بأحجام مختلفة وتريد أن تلائم بشكل مريح في صف أو صفوف متعددة، مع احتلال العناصر الأصغر حجمًا لمساحة أقل والعناصر الأكبر حجمًا لمساحة أكبر.
.items {
display: flex;
justify-content: space-between;
}
يمكنك استخدام Flexbox لعرض العناصر في صف واحد أو لفّها في عدة صفوف مع تناقص المساحة المتوفّرة.
تنسيق الشبكة في CSS
تُنشئ ميزة "شبكة التخطيط" في CSS شبكات مرنة. يمكنك تحسين المثال السابق الذي يتضمّن عنصرًا مُعلوَنًا
باستخدام تنسيق الشبكة ووحدة fr التي تمثّل جزءًا من
المساحة المتوفّرة في الحاوية.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
يمكنك أيضًا استخدام الشبكة لإنشاء تصاميم شبكية عادية تتضمّن أكبر عدد ممكن من العناصر. ينخفض عدد الأغاني المتاحة مع تضاؤل حجم الشاشة. يعرض العرض الترويجي التالي شبكة تحتوي على أكبر عدد ممكن من البطاقات التي تلائم
كل صف، بحد أدنى للحجم يبلغ 200px.
مزيد من المعلومات حول تنسيق CSS Grid Layout
تنسيق متعدّد الأعمدة
بالنسبة إلى بعض أنواع التنسيق، يمكنك استخدام تنسيق "الأعمدة المتعددة" (Multicol)،
الذي ينشئ أعدادًا متجاوبة من الأعمدة باستخدام السمة column-width.
في العرض التقديمي التالي، تضيف الصفحة أعمدة عندما يكون هناك
مساحة لعمود 200px آخر.
استخدام طلبات بحث CSS عن الوسائط لتحسين سرعة الاستجابة
قد تحتاج أحيانًا إلى إجراء تغييرات أكثر شمولاً على تنسيقك ليعمل على أحجام شاشات معيّنة أكثر من التقنيات الموضّحة سابقًا. هذا هو المكان الذي تصبح فيه طلبات البحث عن الوسائط مفيدة.
طلبات البحث عن الوسائط هي فلاتر بسيطة يمكنك تطبيقها على أنماط CSS لتغيير هذه الأنماط استنادًا إلى أنواع الأجهزة التي تعرض المحتوى. ويمكنهم أيضًا تغيير التصميم استنادًا إلى ميزات الجهاز، بما في ذلك العرض والارتفاع والاتجاه وما إذا كان يتم استخدام الجهاز كشاشة تعمل باللمس.
لتوفير أنماط مختلفة للطباعة، يمكنك استهداف نوع إخراج و تضمين جدول أسلوب للأنماط المخصّصة للطباعة:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
يمكنك أيضًا استخدام طلب بحث عن الوسائط لتضمين أنماط الطباعة في جدول الأنماط الرئيسي:
@media print {
/* print styles go here */
}
بالنسبة إلى تصميم الويب السريع الاستجابة، تكون طلبات البحث الأكثر شيوعًا عن ميزات الجهاز، لذلك يمكنك تخصيص تنسيقك للشاشات التي تعمل باللمس أو الشاشات الأصغر حجمًا.
طلبات البحث عن الوسائط استنادًا إلى حجم إطار العرض
تتيح لك طلبات البحث عن الوسائط إنشاء تجربة متجاوبة تطبّق تصاميم معيّنة على حجم شاشة معيّن. يمكن أن تختبر طلبات البحث عن حجم الشاشة ما يلي:
-
width(min-width،max-width) -
height(min-height،max-height) orientationaspect-ratio
طلبات البحث عن الوسائط استنادًا إلى إمكانات الجهاز
نظرًا لمجموعة الأجهزة المتاحة، لا يمكن للمطوّرين افتراض أنّ كل جهاز كبير هو كمبيوتر مكتبي أو كمبيوتر محمول عادي، أو أنّ كل جهاز صغير يستخدم شاشة تعمل باللمس. تتيح لك بعض الإضافات الجديدة إلى مواصفات طلبات البحث عن الوسائط اختبار ميزات مثل نوع المؤشر المستخدَم للقيام بالتفاعل مع الجهاز وما إذا كان بإمكان المستخدم تثبيت المؤشر فوق العناصر.
hoverpointerany-hoverany-pointer
جرِّب مشاهدة هذا العرض الترويجي على أجهزة مختلفة، مثل كمبيوتر مكتبي عادي وهاتف أو جهاز لوحي.
تتوفّر هذه الميزات الجديدة بشكل جيد في جميع المتصفّحات الحديثة. يمكنك الاطّلاع على مزيد من المعلومات في صفحات MDN حول hover، any-hover، pointer، وany-pointer.
استخدِم any-hover وany-pointer.
تختبر الميزتَان any-hover وany-pointer ما إذا كان بإمكان المستخدم تثبيت مؤشر فوق العناصر (يُعرف ذلك غالبًا باسم المرّر) أو استخدام مؤشر على الإطلاق، حتى إذا لم تكن هذه هي الطريقة الأساسية للتفاعل مع جهازه. يجب توخّي الحذر عند استخدام
هذه العناصر، على سبيل المثال لتجنُّب إجبار مستخدم الشاشة التي تعمل باللمس على التبديل إلى استخدام الماوس.
ومع ذلك، يمكن أن تكون السمتَان any-hover وany-pointer مفيدة إذا كان من المهم معرفة نوع الجهاز الذي يستخدمه المستخدم. على سبيل المثال، يجب أن يتطابق الكمبيوتر المحمول المزوّد بشاشة تعمل باللمس ولوحة لمس مع المؤشّرات الخشنة والدقيقة، بالإضافة إلى إمكانية التمرير.
كيفية اختيار نقاط التوقف
لا تحدِّد نقاط التوقف استنادًا إلى فئات الأجهزة أو أي منتج أو اسم علامة تجارية أو نظام تشغيل. ويؤدي ذلك إلى صعوبة صيانة الرمز البرمجي. بدلاً من ذلك، اترك للمحتوى تحديد كيفية تغيير تنسيقه ليلائم الحاوية.
اختيار نقاط التوقف الرئيسية من خلال البدء بنقاط صغيرة ثم الانتقال إلى النقاط الأكبر
احرص على تصميم المحتوى ليناسب حجم شاشة صغير أولاً، ثم وسِّع الشاشة إلى أن تصبح نقطة التوقف ضرورية. يتيح لك ذلك تقليل عدد نقاط التوقف في صفحتك وتحسينها استنادًا إلى المحتوى.
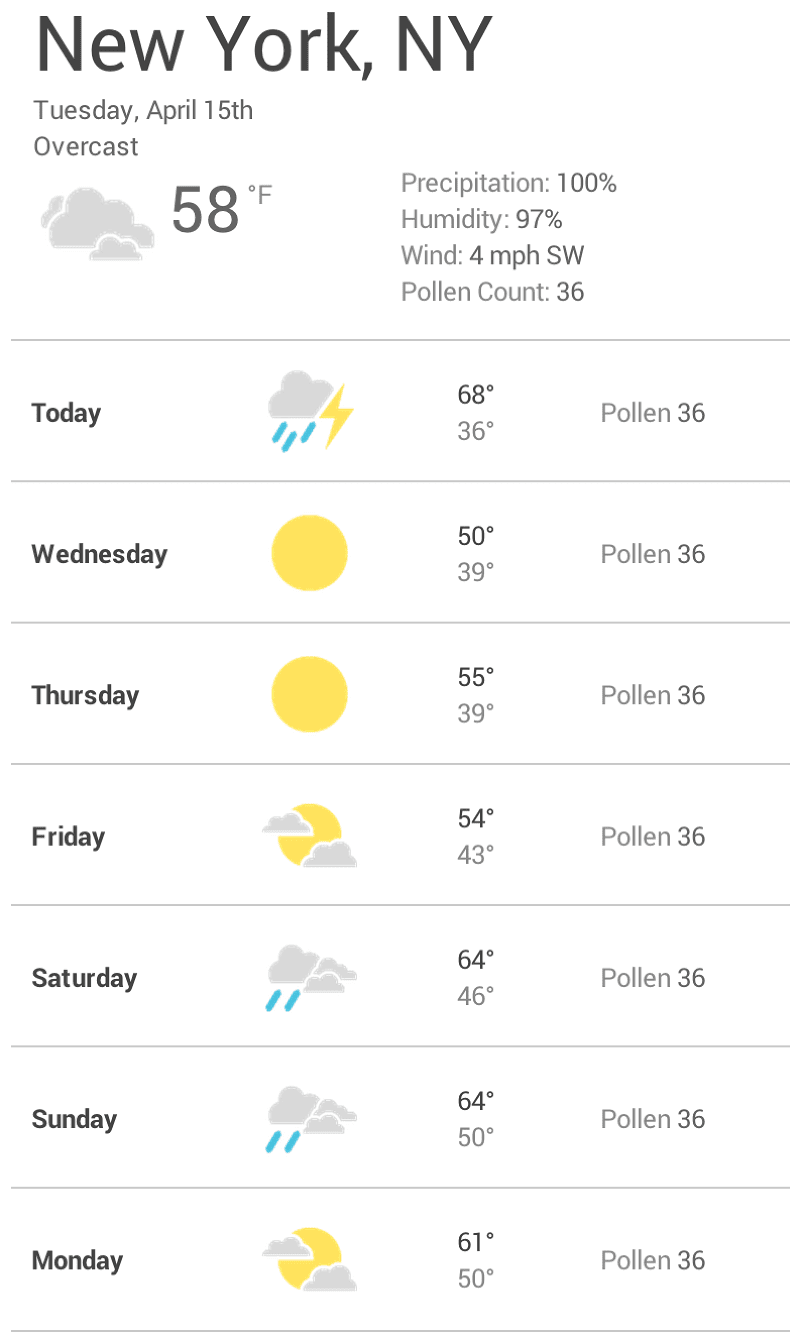
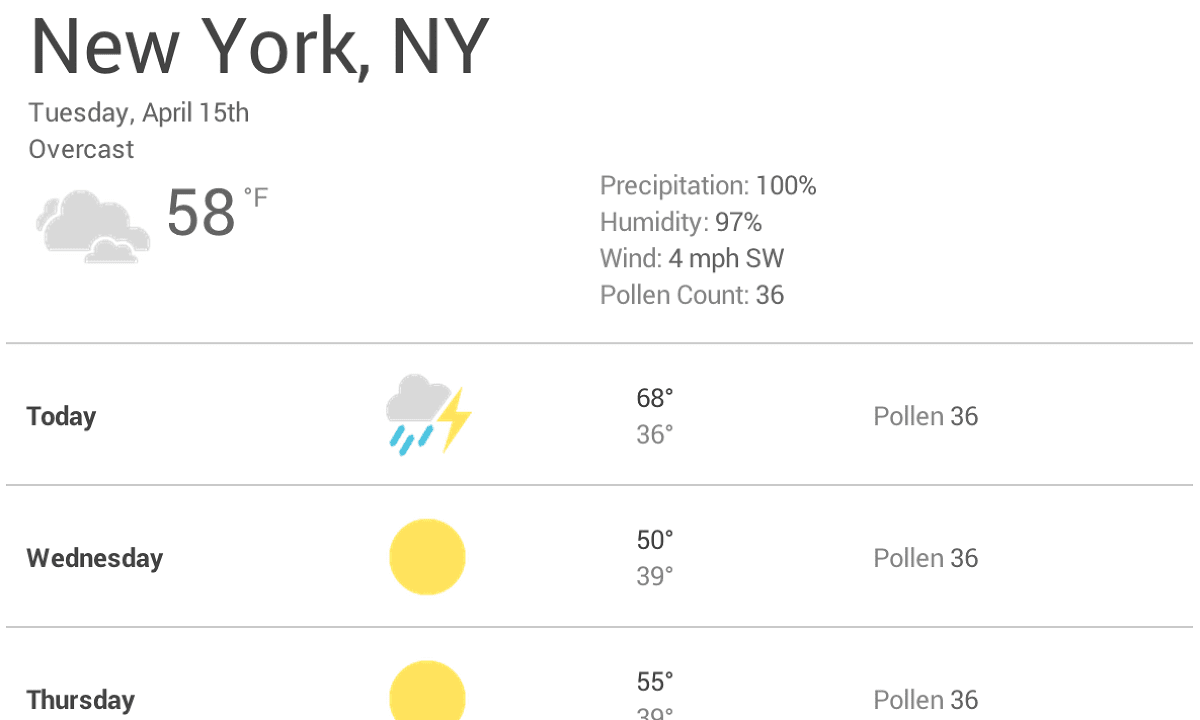
يوضّح المثال التالي مثال التطبيق المصغّر لتوقّعات الطقس في بداية هذه الصفحة. الخطوة الأولى هي جعل التوقّعات تبدو جيدة على شاشة صغيرة:

بعد ذلك، عدِّل حجم المتصفّح إلى أن يظهر الكثير من المساحات البيضاء بين العناصر
لإضفاء مظهر جيد على التطبيق المصغّر. القرار ذاتي، ولكن أكثر من 600px
هو بالتأكيد واسع جدًا.

لإدراج نقطة توقّف عند 600px، أنشئ طلبَي استعلام عن الوسائط في نهاية
CSS للمكوّن: أحدهما لاستخدامه عندما يكون المتصفّح أعرض من 600px أو أضيق،
وأحدهما لاستخدامه عندما يكون أعرض من 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
أخيرًا، أعِد تنظيم ملف CSS. داخل طلب البحث عن الوسائط لـ max-width من 600px،
أضِف CSS المخصّص للشاشات الصغيرة فقط. داخل طلب البحث عن الوسائط لملف شخصي
min-width من 601px، أضِف CSS للشاشات الأكبر حجمًا.
اختيار نقاط توقّف ثانوية عند الضرورة
بالإضافة إلى اختيار نقاط التوقف الرئيسية عند تغيير التنسيق بشكل كبير، من المفيد أيضًا تعديلها للتغييرات البسيطة. على سبيل المثال، بين نقاط التوقف الكبرى، قد يكون من المفيد تعديل الهوامش أو المسافة البادئة لعنصر معيّن، أو زيادة حجم الخط لجعله يبدو أكثر انسجامًا مع التصميم.
يتّبع هذا المثال النمط نفسه المستخدَم في المثال السابق، بدءًا من
تحسين تنسيقات الشاشة الأصغر حجمًا. أولاً، عليك تكبير الخط عندما يكون عرض viewport
أكبر من 360px. بعد ذلك، عندما تتوفّر مساحة كافية، يمكنك
فصل درجات الحرارة القصوى والدنيا حتى تظهر على السطر نفسه، وجعل
رموز الطقس أكبر حجمًا.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
بالنسبة إلى الشاشات الكبيرة، ننصحك بتحديد الحد الأقصى لعرض لوحة التوقّعات كي لا تشغل عرض الشاشة بالكامل.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
تحسين النص للقراءة
تقترح نظرية القراءة الكلاسيكية أن يحتوي العمود المثالي على 70 إلى 80 حرفًا في كل سطر (حوالي 8 إلى 10 كلمات باللغة الإنجليزية). ننصحك بإضافة نقطة تفتيش في كل مرة يزيد فيها عرض كتلة نصية عن 10 كلمات تقريبًا.


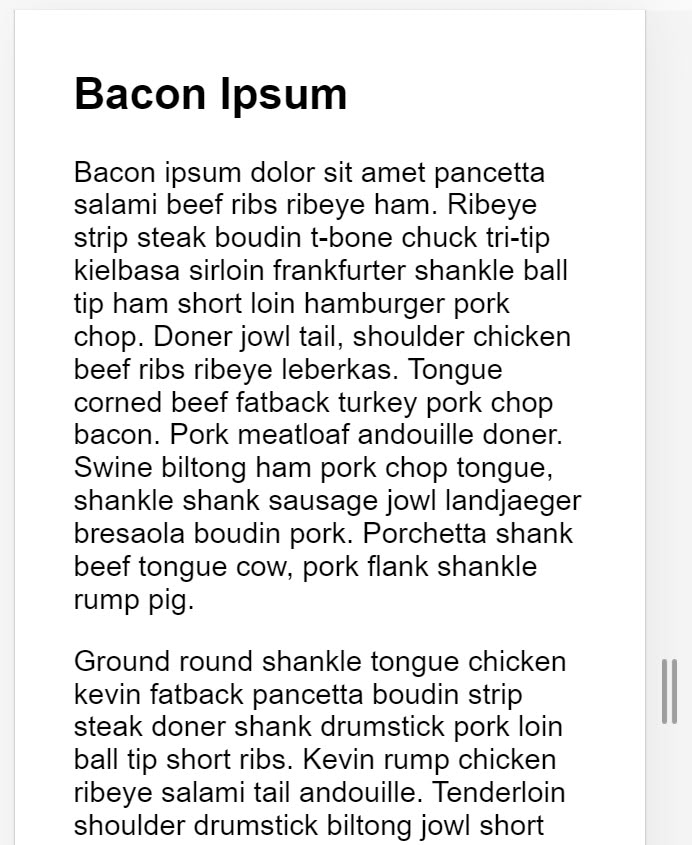
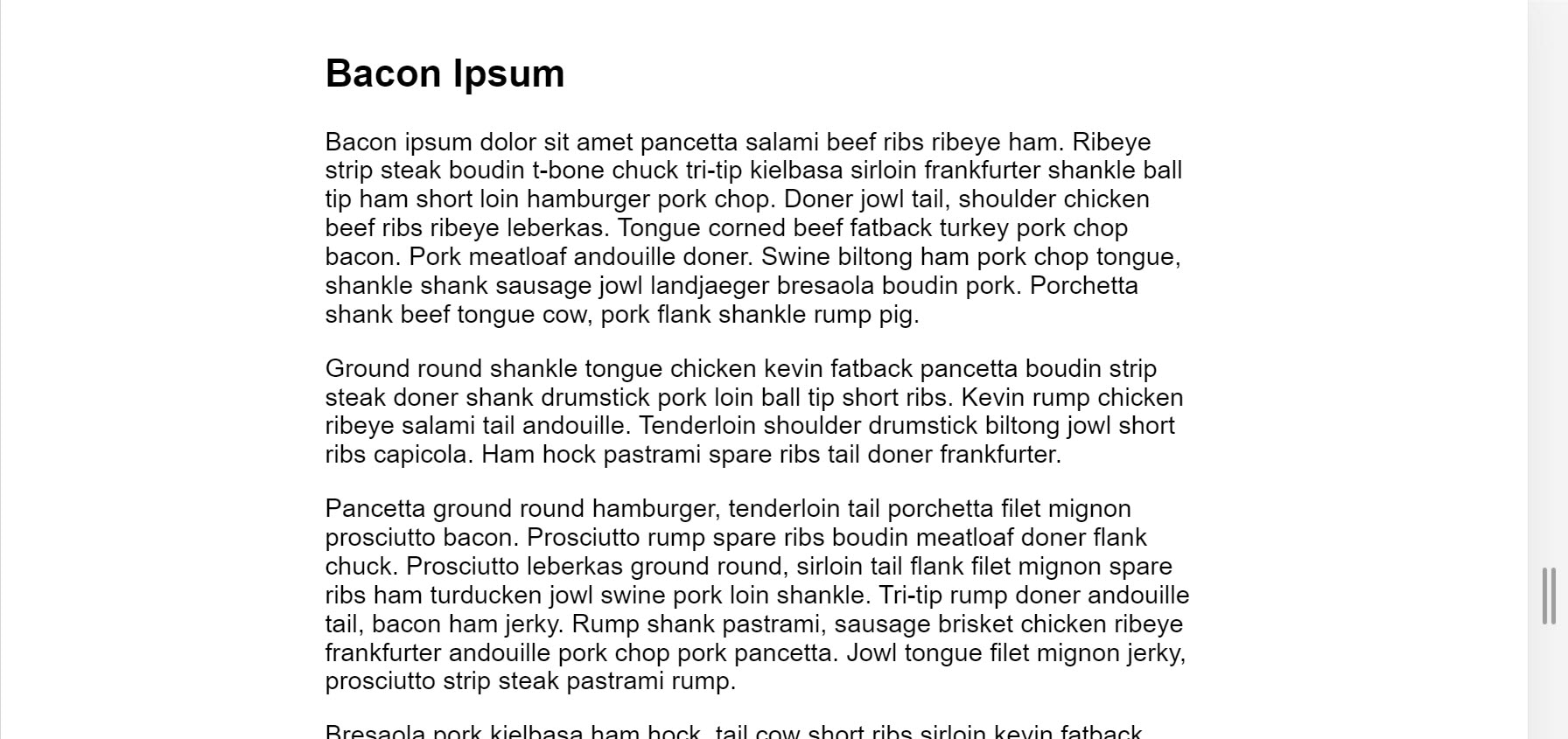
في هذا المثال، يعرض خط Roboto بحجم 1em 10 كلمات في كل سطر على
الشاشة الأصغر حجمًا، ولكن تحتاج الشاشات الأكبر حجمًا إلى نقطة توقف. في هذه الحالة، إذا كان
عرض المتصفّح أكبر من 575px، يكون عرض المحتوى المثالي هو 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
تجنُّب إخفاء المحتوى (#avoid-hiding-content)
يُرجى الانتباه عند اختيار المحتوى الذي تريد إخفاءه أو عرضه استنادًا إلى حجم الشاشة. لا تخفِ المحتوى فقط لأنّه لا يمكن عرضه على الشاشة. لا تتنبأ حجم الشاشة بما قد يريد المستخدم مشاهدته. على سبيل المثال، قد تؤدي إزالة محتوى حبوب اللقاح من توقّعات الطقس إلى حدوث مشكلة خطيرة للأشخاص الذين يعانون من حساسية الربيع ويحتاجون إلى هذه المعلومات لتحديد ما إذا كان بإمكانهم الخروج إلى الخارج.
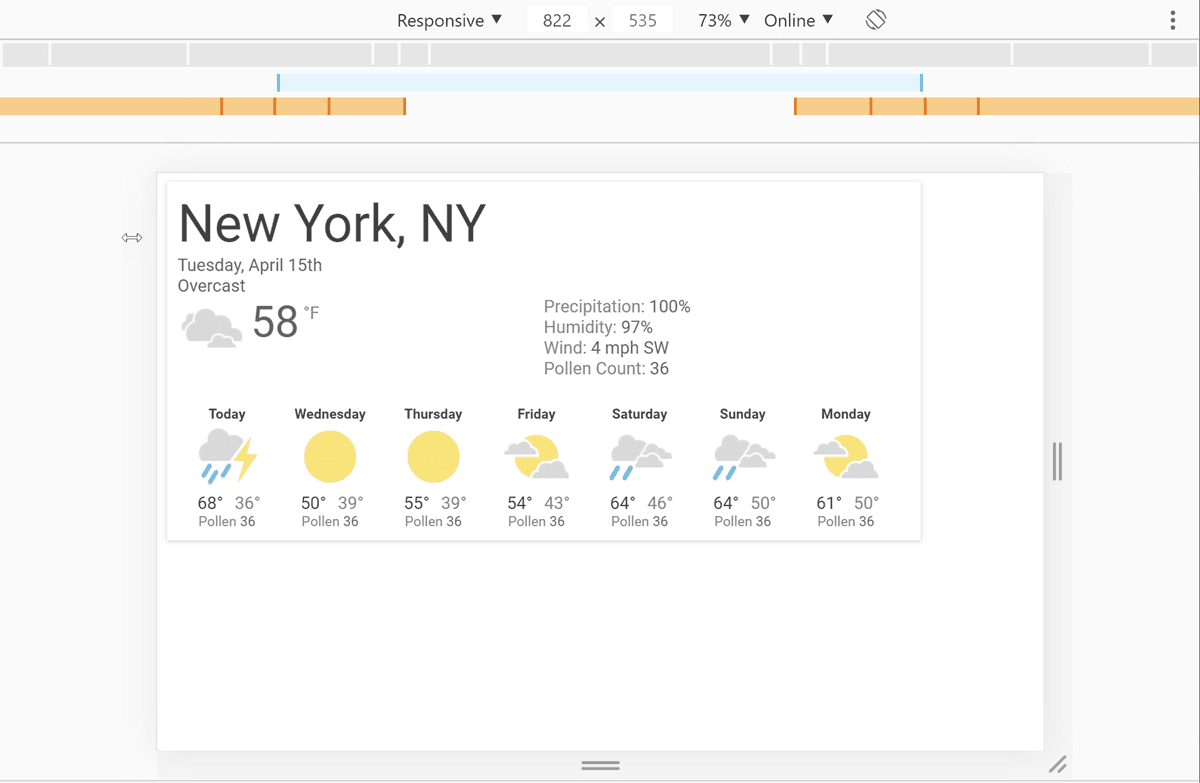
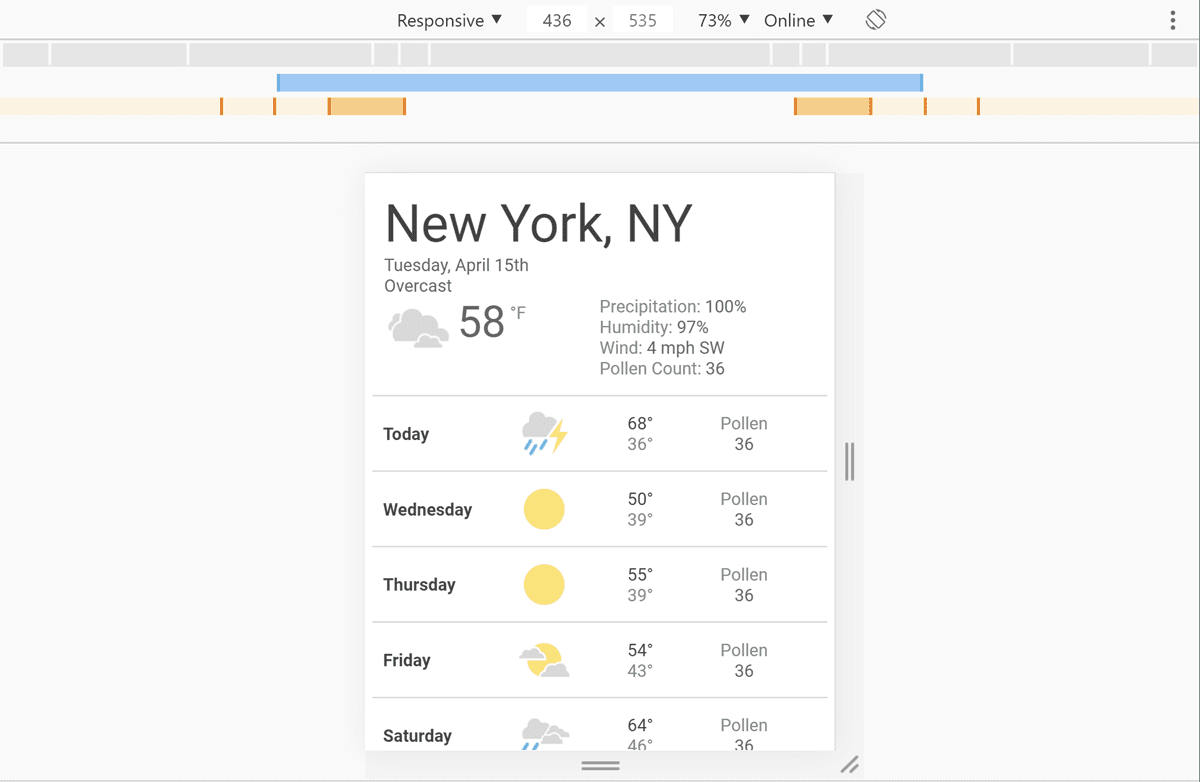
عرض نقاط توقّف طلبات البحث عن الوسائط في "أدوات مطوّري البرامج في Chrome"
بعد إعداد نقاط توقّف طلبات البحث عن الوسائط، تحقّق من مدى تأثيرها في مظهر موقعك الإلكتروني. يمكنك تغيير حجم نافذة المتصفّح لتشغيل نقاط التوقف، ولكن تتضمّن "أدوات مطوّري البرامج" في Chrome ميزة مدمجة تعرض شكل الصفحة ضمن نقاط توقف مختلفة.


لعرض صفحتك ضمن نقاط توقّف مختلفة:
- افتح "أدوات مطوّري البرامج".
- فعِّل وضع الجهاز. يتم فتح هذا القسم تلقائيًا في الوضع المتوافق مع الأجهزة الجوّالة.
- للاطّلاع على طلبات البحث عن الوسائط، افتح قائمة "وضع الجهاز" واختَر عرض طلبات البحث عن الوسائط. يعرض هذا القسم نقاط التوقف كأشرطة ملونة فوق صفحتك.
- انقر على أحد الأشرطة لعرض صفحتك عندما يكون طلب البحث عن الوسائط هذا نشطًا. انقر بزر الماوس الأيمن على أحد الأشرطة للانتقال إلى تعريف طلب البحث عن الوسائط هذا.


