隨著網路上使用手機上網的使用者人數增加,網頁設計師必須以適合各種螢幕尺寸的方式安排內容,這一點也變得越來越重要。回應式網頁設計是一種設計策略,可根據使用者的需求和裝置功能,變更網站版面配置,以配合使用中的裝置。這項概念最初是由 Ethan Marcotte 在 A List Apart 中提出。舉例來說,回應式網站可能會在手機上以單欄檢視畫面顯示內容,在平板電腦上以兩欄顯示內容,在電腦上以三或四欄顯示內容。
由於具備網路功能的裝置可能有許多螢幕大小,因此網站必須能配合任何現有或未來的螢幕大小調整。現代化的響應式設計也考量了互動模式,例如觸控螢幕。我們的目標是為所有使用者提供最佳體驗。
設定可視區域
針對各種裝置進行最佳化的網頁必須在文件標題中加入中繼標記可視區域標記。這個標記可指示瀏覽器如何控制網頁的大小和縮放比例。
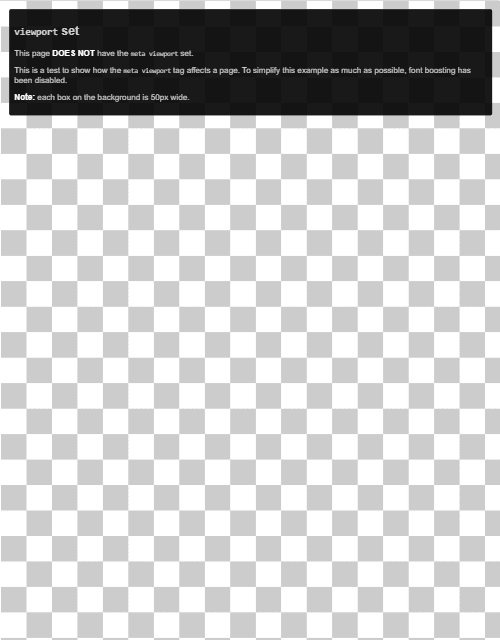
為了提供最佳體驗,行動瀏覽器會以電腦螢幕的寬度 (通常約為 980px,但這會因裝置而異) 轉譯網頁,然後嘗試放大字型,並且選擇將內容縮放至符合螢幕的大小,讓內容更容易閱讀。這可能會導致字體外觀不一致,且使用者必須放大才能查看及使用內容。
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
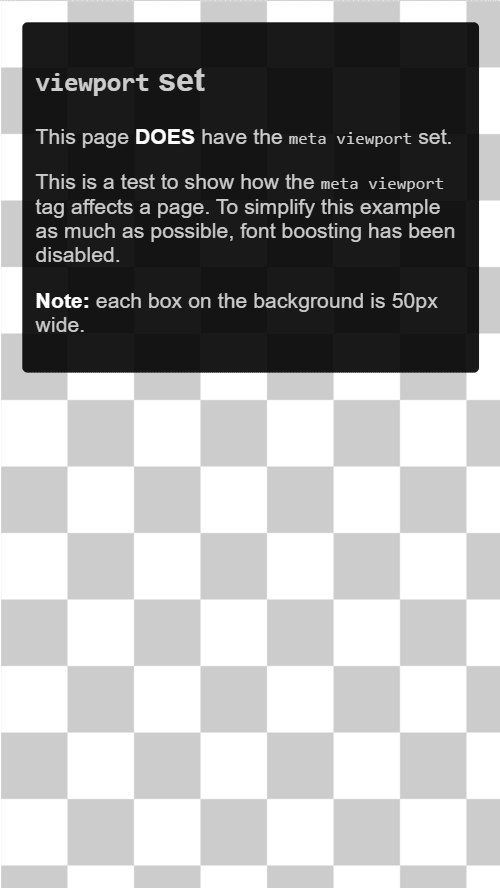
使用可視區域檢視點元素值 width=device-width 可讓網頁以裝置獨立像素 (DIP) 的標準視覺像素單位 (可由高密度螢幕上的許多實體像素組成) 來對應螢幕寬度。這可讓頁面重新整理內容,以配合不同的螢幕大小。


某些瀏覽器會在旋轉為橫向模式時維持頁面寬度不變,並放大以填滿螢幕,而不是重新流動。新增 initial-scale=1 值可讓瀏覽器在任何裝置方向下,在 CSS 像素和裝置獨立像素之間設定 1:1 的關係,讓網頁充分利用橫向模式的完整寬度。
「沒有使用 <meta name="viewport"> 標記搭配 width 或 initial-scale」 Lighthouse 稽核可協助您自動化這項程序,確保 HTML 文件正確使用 viewport 中繼標記。
根據可視區域調整內容大小
無論是電腦還是行動裝置,使用者都習慣以垂直方式捲動網站,而非水平捲動。強迫使用者左右捲動或縮小畫面才能查看整個網頁,會導致使用者體驗不佳。
使用中繼可視區域標記開發行動網站時,常會不小心建立不符合指定可視區域的網頁內容。舉例來說,如果圖片顯示的寬度比檢視區寬,可能會導致水平捲動。如要避免這種情況,請調整內容,讓內容可在可視區域內顯示。
未針對可視區域正確調整內容大小:Lighthouse 稽核可協助您自動偵測內容溢位情形。
圖片
如果固定尺寸的圖片大於可視區域,則會導致網頁捲動。建議您為所有圖片設定 max-width 為 100%,這樣系統就會縮小圖片,讓圖片符合可用空間,同時避免圖片拉伸超過初始大小。
在大多數情況下,您可以透過在樣式表單中加入下列內容來完成此操作:
img {
max-width: 100%;
display: block;
}
將圖片的尺寸新增至 img 元素
即使您已設定 max-width: 100%,我們仍建議您在 <img> 標記中加入 width 和 height 屬性,讓瀏覽器在圖片載入前預留空間。這有助於避免版面配置位移。
版面配置
由於不同裝置的螢幕尺寸和寬度 (以 CSS 像素為單位) 差異極大 (例如手機和平板電腦之間,甚至是不同手機之間),因此內容不應依賴特定的可視區域寬度才能正確顯示。
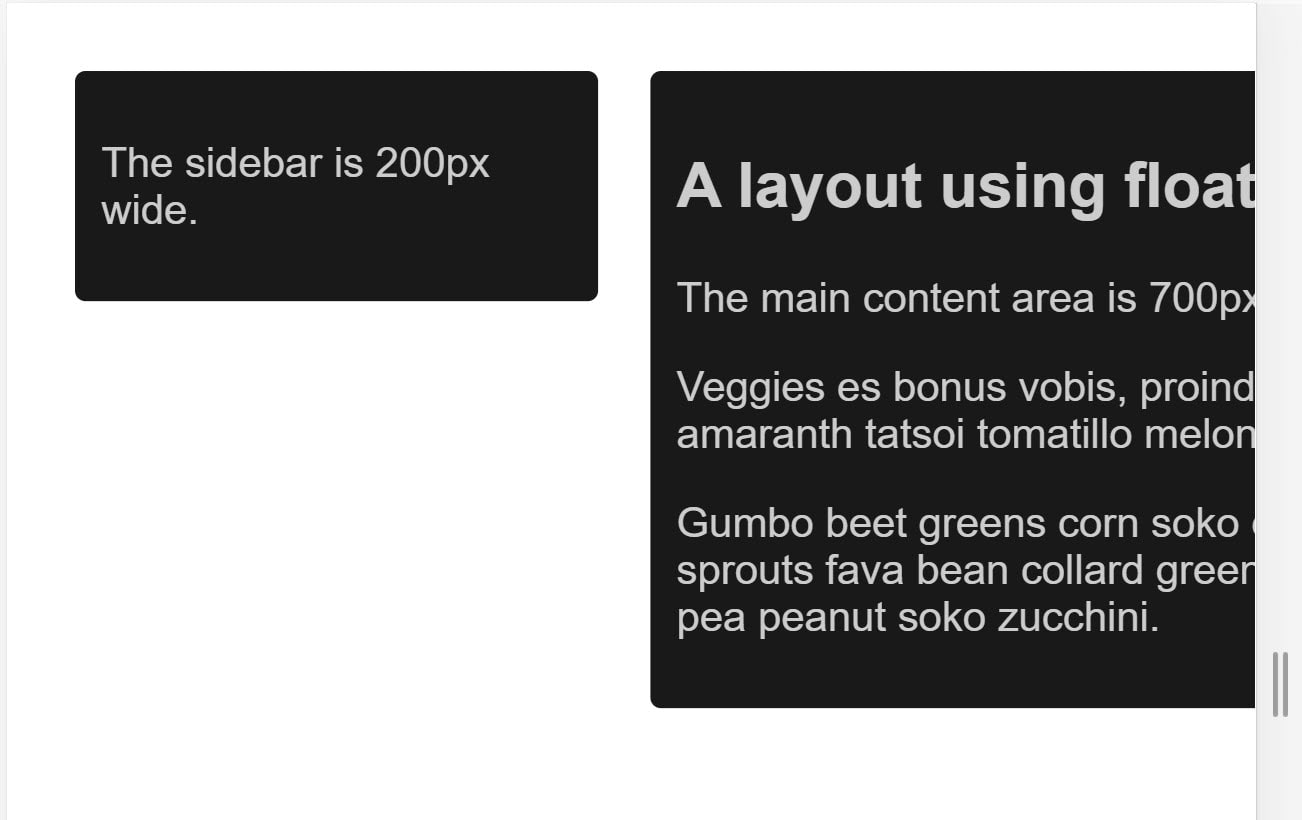
過去,這項必要設定會以百分比顯示版面配置元素。使用像素測量單位時,使用者必須在小螢幕上水平捲動:

使用百分比的話,在較小的螢幕上,每個欄都會占用螢幕寬度的相同百分比,因此欄會變窄:
現代 CSS 版面配置技巧 (例如 flexbox、格線版面配置和多欄) 可讓您更輕鬆地建立這些彈性格線。
Flexbox
如果您有一組不同大小的項目,且希望這些項目能以適當的方式排列在一行或多行中,較小的項目佔用的空間較少,較大的項目則佔用較多空間,請使用 Flexbox。
.items {
display: flex;
justify-content: space-between;
}
您可以使用 Flexbox 將項目以單列方式顯示,或在可用空間減少時將項目改為多列。
CSS 格狀版面配置
CSS 格狀版面配置會建立彈性格線。您可以使用格狀版面配置和 fr 單位改善先前浮動示例,該單位代表容器中可用空間的一部分。
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
您也可以使用格線建立規則性格線版面配置,並放入盡可能多的項目。隨著螢幕大小縮小,可用的音軌數量也會減少。以下示範顯示格狀檢視畫面,其中包含可在每個資料列上顯示的所有資訊卡,且最小大小為 200px。
多欄版面配置
針對某些版面配置類型,您可以使用多欄版面配置 (Multicol),該版面配置會使用 column-width 屬性建立回應式欄數。在以下示範中,頁面會在有空間新增另一個 200px 欄時新增資料欄。
使用 CSS 媒體查詢來實現回應式設計
有時,您可能需要對版面配置進行更大幅度的變更,才能支援先前所述技術無法支援的特定螢幕大小。這時媒體查詢就能派上用場。
媒體查詢是可套用至 CSS 樣式的簡單篩選器,可根據轉譯內容的裝置類型變更這些樣式。您也可以根據裝置功能 (包括寬度、高度、方向,以及裝置是否用於觸控螢幕) 變更樣式。
如要提供不同的列印樣式,您可以指定輸出類型,並加入列印樣式的樣式表單:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
您也可以使用媒體查詢,在主要樣式表單中加入列印樣式:
@media print {
/* print styles go here */
}
針對回應式網頁設計,最常見的要求是裝置功能,因此您可以自訂觸控螢幕或較小螢幕的版面配置。
根據可視區域大小的媒體查詢
媒體查詢可讓您建立回應式體驗,將特定樣式套用至特定螢幕大小。螢幕大小查詢可測試下列項目:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
以裝置功能為基礎的媒體查詢
考量到可用的裝置範圍,開發人員不能假設每部大型裝置都是一般電腦或筆記型電腦,或是每部小型裝置都使用觸控螢幕。媒體查詢規格新增了一些功能,可讓您測試各種功能,例如用於與裝置互動的游標類型,以及使用者是否可以將游標放在元素上。
hoverpointerany-hoverany-pointer
請嘗試在不同裝置上觀看這個示範影片,例如一般桌上型電腦和手機或平板電腦。
這些新功能在所有新式瀏覽器中都獲得良好支援。如要進一步瞭解 hover、any-hover、pointer 和 any-pointer,請參閱 MDN 頁面。
使用 any-hover 和 any-pointer
any-hover 和 any-pointer 功能會測試使用者是否可以將游標懸停在元素上 (通常稱為「懸停」),或使用游標 (即使這不是他們與裝置互動的主要方式)。使用這些功能時,請務必小心謹慎,例如避免強迫觸控螢幕使用者改用滑鼠。不過,如果您需要判斷使用者擁有哪種裝置,any-hover 和 any-pointer 就很實用。舉例來說,配備觸控螢幕和觸控板的筆記型電腦,除了具備懸停功能,也應提供粗略和精細的指標。
如何選擇中斷點
請勿根據裝置類別或任何產品、品牌名稱或作業系統定義中斷點。這會導致程式碼難以維護。而是讓內容決定如何調整版面配置,以便配合容器。
從小到大挑選主要偵錯點
請先設計可在小螢幕上顯示的內容,然後再擴大螢幕,直到需要設定中斷點為止。這樣一來,您就能盡量減少頁面上的斷點數量,並根據內容進行最佳化。
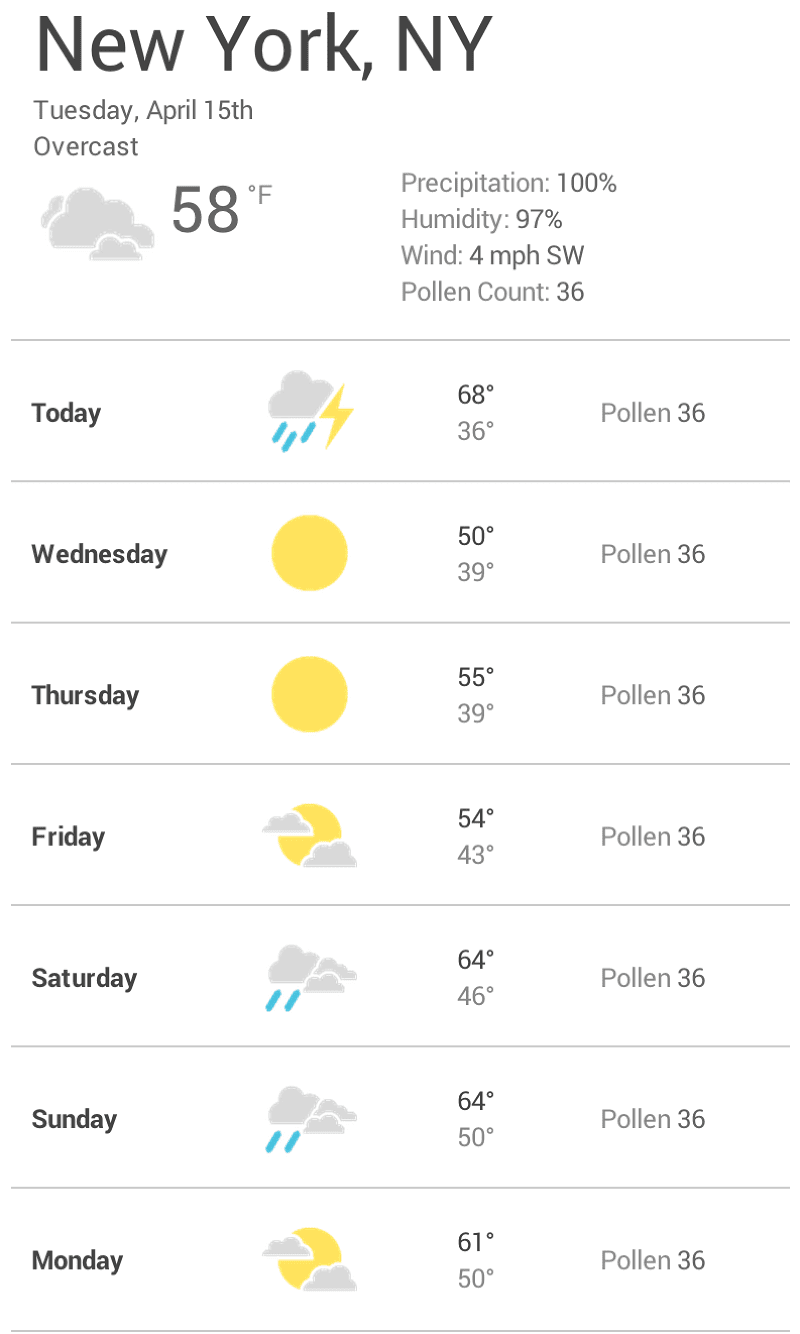
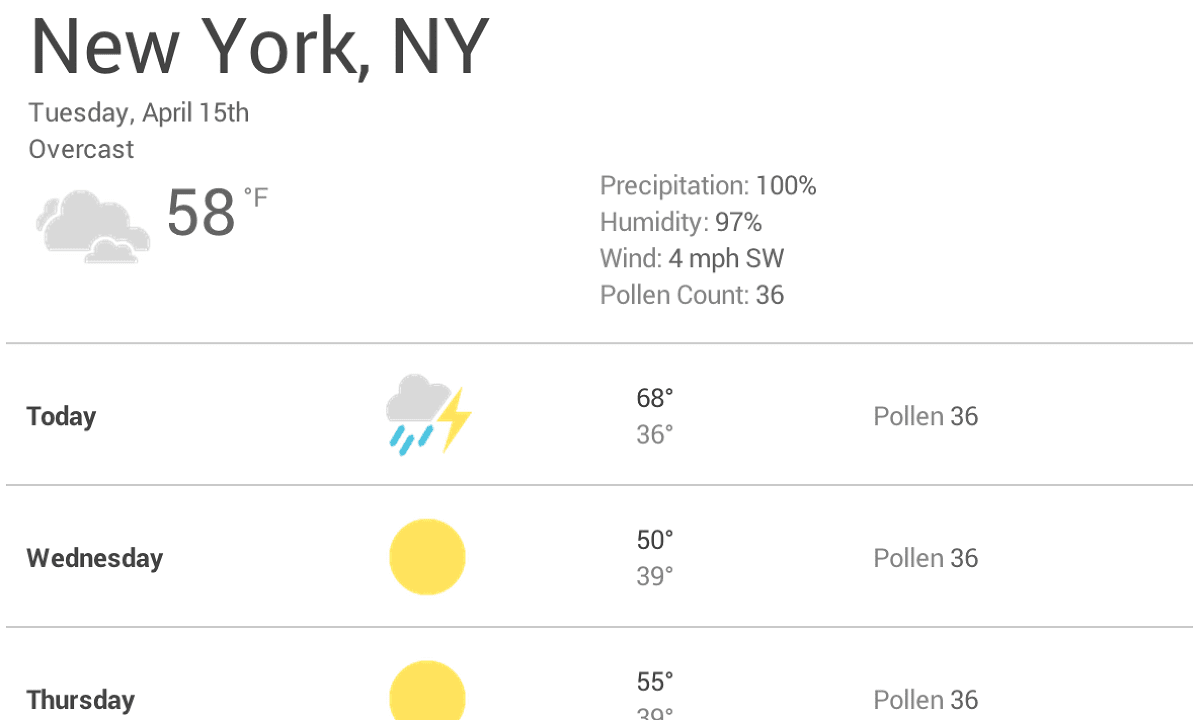
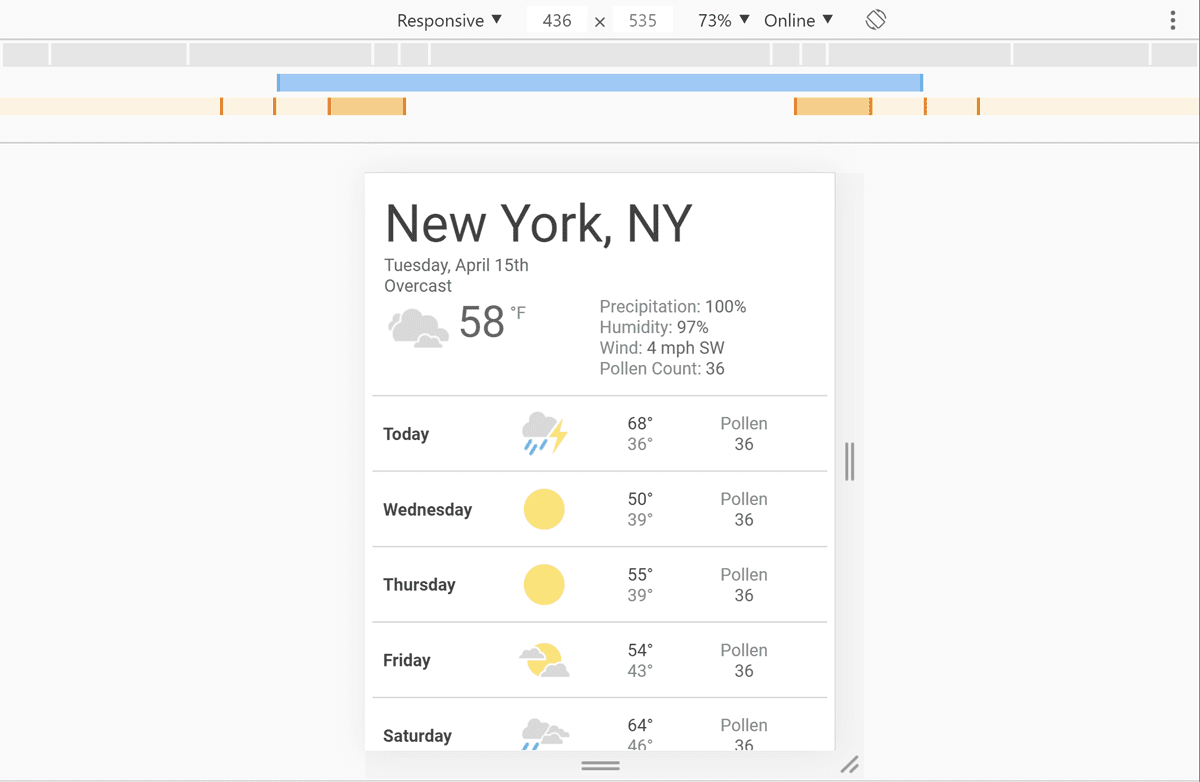
以下範例將逐步說明本頁開頭處的氣象預報小工具範例。第一步是讓預測資訊在小螢幕上看起來不錯:

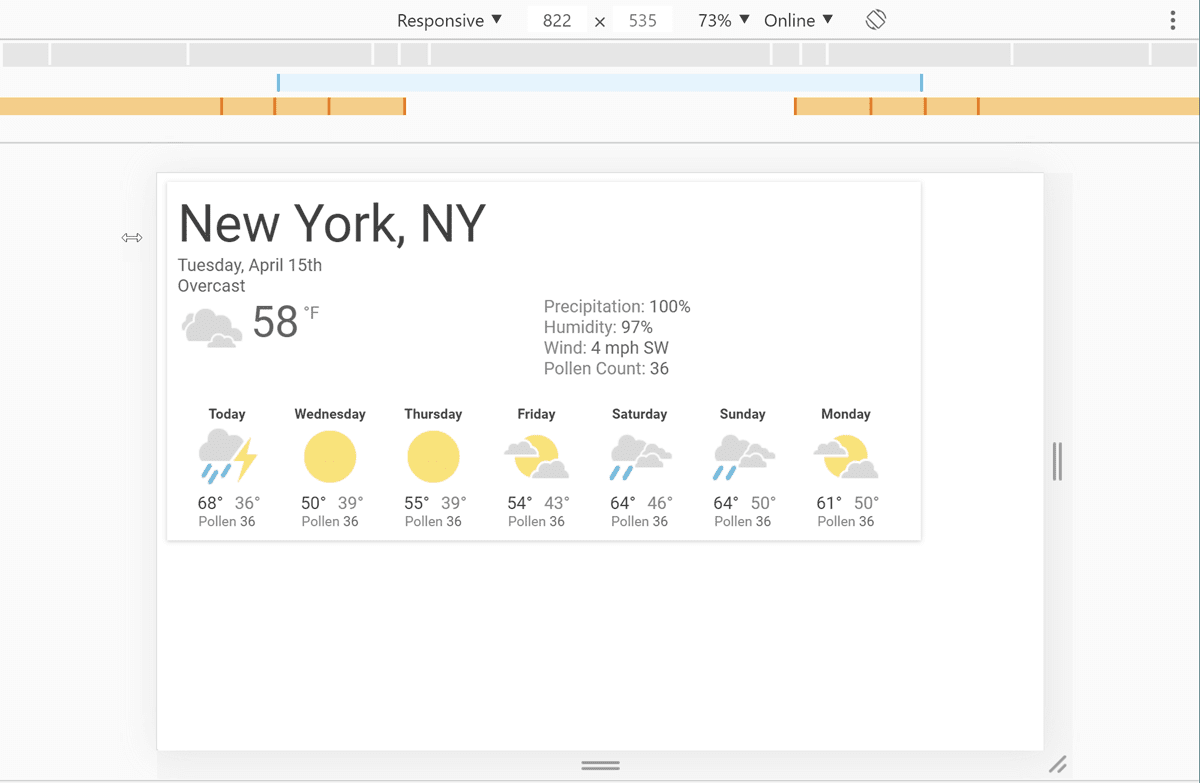
接著,請調整瀏覽器大小,直到元素之間的空白空間過多,以便讓小工具看起來美觀。這項決定是主觀的,但超過 600px 肯定太寬。

如要在 600px 處插入中斷點,請在元件的 CSS 結尾建立兩個媒體查詢:一個用於瀏覽器寬度為 600px 或更窄時,另一個用於瀏覽器寬度大於 600px 時。
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
最後,請重構 CSS。在 600px 的 max-width 媒體查詢中,新增僅適用於小螢幕的 CSS。在 601px 的 min-width 媒體查詢中,新增適用於大螢幕的 CSS。
視需要選擇次要中斷點
除了在版面配置有重大變更時選擇主要中斷點之外,調整小幅變更也很有幫助。舉例來說,在主要中斷點之間,調整元素的邊距或邊框間距,或是增加字型大小,讓版面配置看起來更自然,都很有幫助。
這個範例與前一個範例採用相同的模式,首先是最佳化較小的螢幕版面配置。首先,當可視區寬度大於 360px 時,請放大字型。之後,如果有足夠的空間,您可以將高溫和低溫分開,讓它們位於同一行,並放大天氣圖示。
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
對於大螢幕,建議限制預報面板的最大寬度,以免使用整個螢幕寬度。
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
調整文字以利閱讀
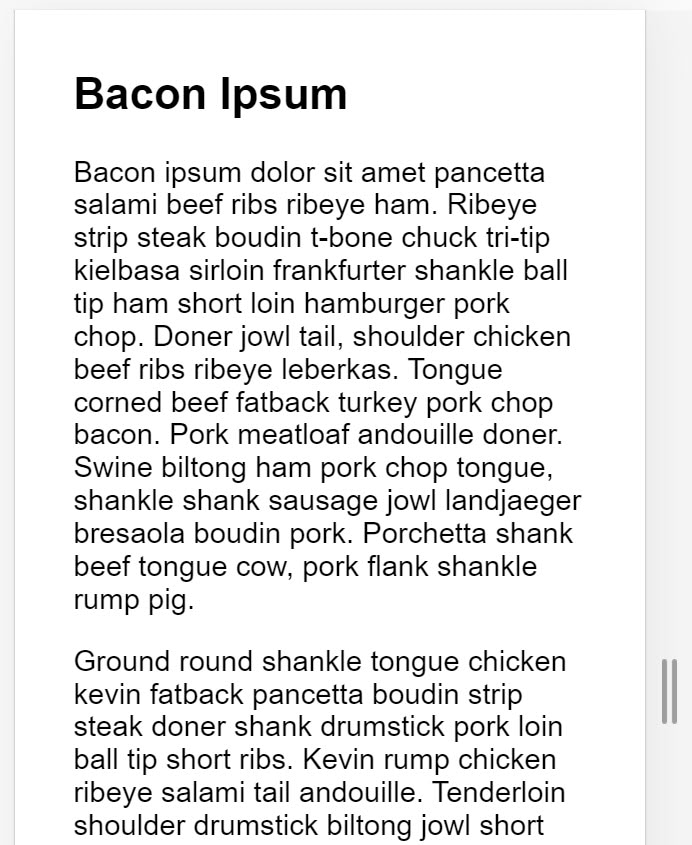
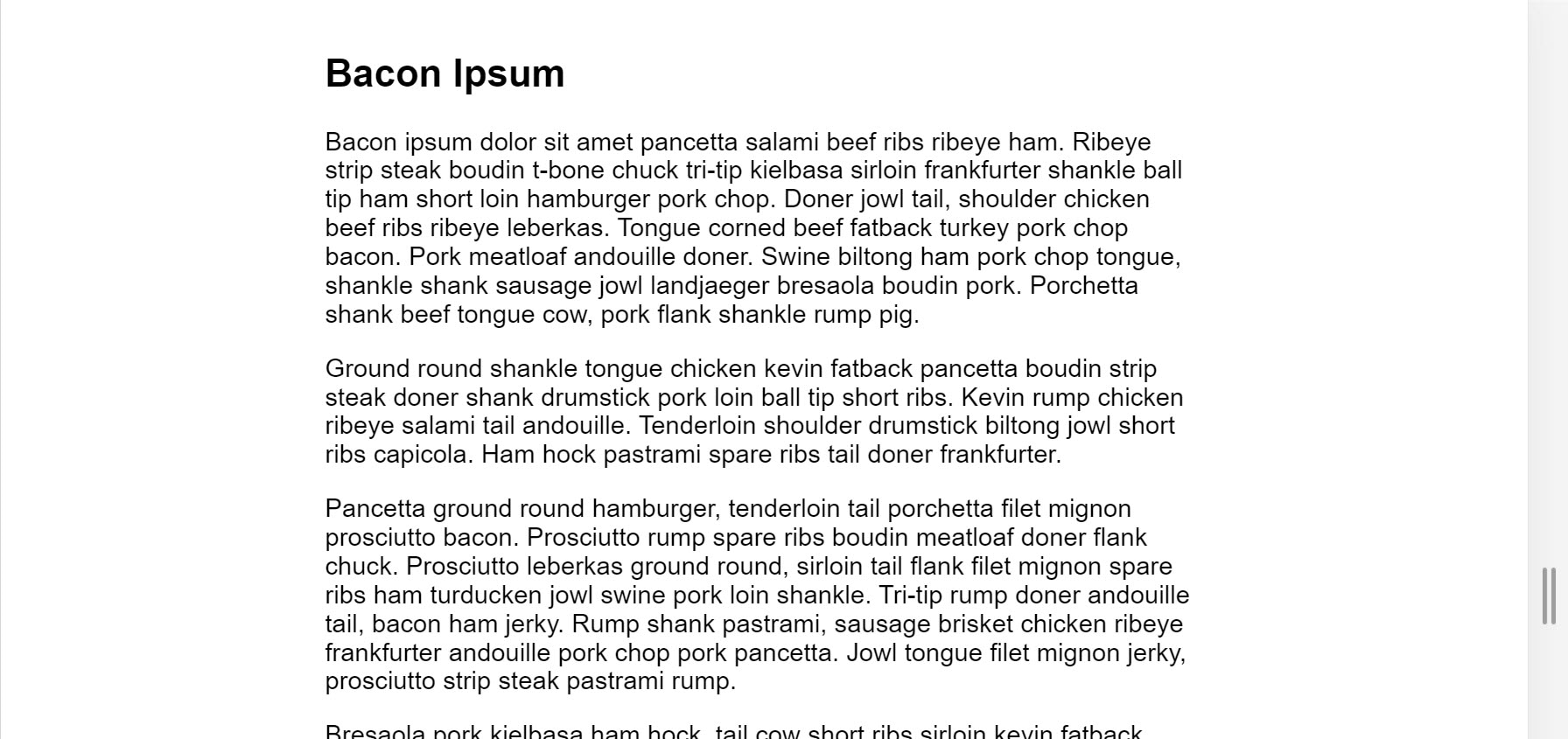
根據傳統可讀性理論,每列的理想欄寬應為 70 到 80 個半形字元 (約 8 到 10 個英文單字)。每當文字區塊的寬度超過 10 個字時,建議您新增一個中斷點。


在這個範例中,1em 的 Roboto 字型在較小的螢幕上每行顯示 10 個字詞,但較大的螢幕需要一個中斷點。在這種情況下,如果瀏覽器寬度大於 575px,理想的內容寬度就是 550px。
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
避免隱藏內容 (:#avoid-hiding-content)
請根據螢幕大小選擇要隱藏或顯示的內容。請勿因為內容無法顯示在螢幕上就將其隱藏。螢幕大小無法預測使用者可能想看的內容。舉例來說,如果從天氣預報中移除花粉數量,對春季過敏患者來說可能會造成嚴重問題,因為他們需要這項資訊來決定是否可以外出。
在 Chrome 開發人員工具中查看媒體查詢中斷點
設定媒體查詢中斷點後,請檢查這些中斷點對網站外觀的影響。您可以調整瀏覽器視窗大小來觸發中斷點,但 Chrome 開發人員工具有內建功能,可顯示網頁在不同中斷點下的外觀。


如要查看頁面在不同斷點下的顯示情形,請按照下列步驟操作:


