इंटरनेट पर मोबाइल फ़ोन का इस्तेमाल करने वाले लोगों की संख्या बढ़ने के साथ, वेब डिज़ाइनर के लिए कॉन्टेंट को इस तरह से लेआउट करना ज़्यादा ज़रूरी हो गया है कि वह अलग-अलग स्क्रीन साइज़ के लिए सही तरीके से काम करे. रिस्पॉन्सिव वेब डिज़ाइन (स्क्रीन के हिसाब से साइज़ बदलने वाला वेब डिज़ाइन), एक डिज़ाइन रणनीति है. इसे पहली बार A List Apart में, एथन मार्कोट ने बताया था. यह रणनीति, उपयोगकर्ताओं की ज़रूरतों और उनके डिवाइसों की क्षमताओं के हिसाब से साइट के लेआउट में बदलाव करके, उन्हें बेहतर अनुभव देती है. उदाहरण के लिए, रिस्पॉन्सिव साइट, फ़ोन पर कॉन्टेंट को एक कॉलम वाले व्यू में, टैबलेट पर दो कॉलम वाले व्यू में, और डेस्कटॉप कंप्यूटर पर तीन या चार कॉलम वाले व्यू में दिखा सकती है.
इंटरनेट की सुविधा वाले डिवाइसों की स्क्रीन के साइज़ अलग-अलग होते हैं. इसलिए, यह ज़रूरी है कि आपकी साइट किसी भी मौजूदा या आने वाले समय में इस्तेमाल होने वाले स्क्रीन साइज़ के हिसाब से काम करे. आधुनिक रिस्पॉन्सिव डिज़ाइन में, टच स्क्रीन जैसे इंटरैक्शन मोड भी शामिल होते हैं. हमारा मकसद, सभी के लिए अनुभव को ऑप्टिमाइज़ करना है.
व्यूपोर्ट सेट करना
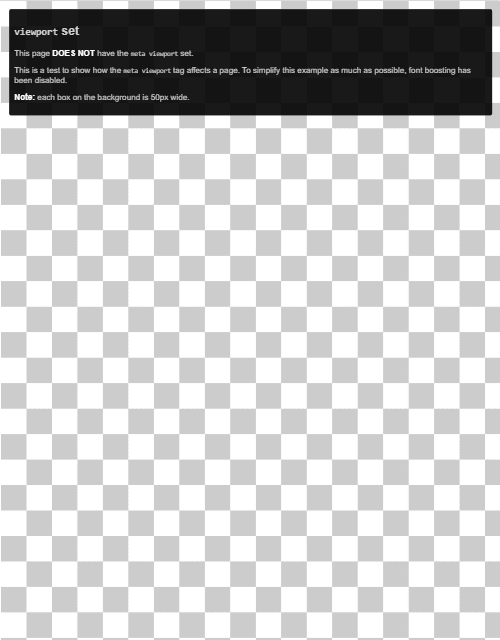
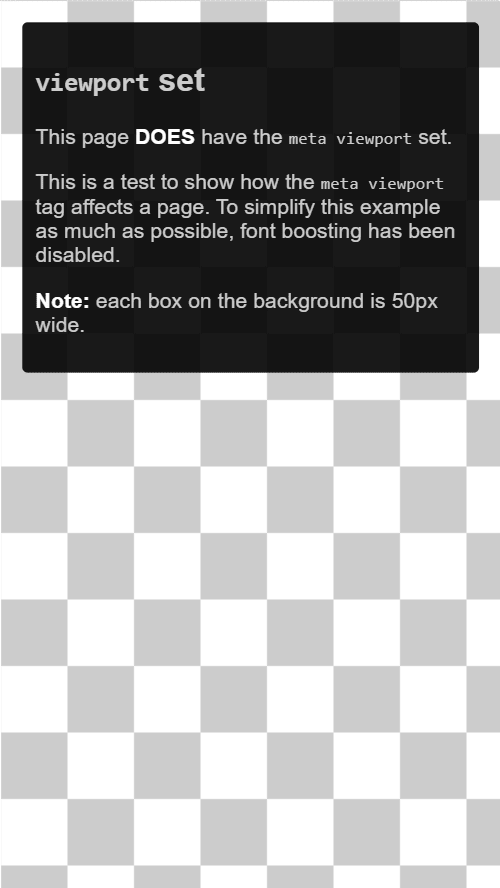
अलग-अलग डिवाइसों के लिए ऑप्टिमाइज़ किए गए पेजों में, दस्तावेज़ के सबसे ऊपर मेटा व्यूपोर्ट टैग होना चाहिए. यह टैग, ब्राउज़र को पेज के डाइमेंशन और स्केलिंग को कंट्रोल करने का तरीका बताता है.
सबसे अच्छा अनुभव देने के लिए, मोबाइल ब्राउज़र, पेज को डेस्कटॉप स्क्रीन की चौड़ाई के मुताबिक रेंडर करते हैं. आम तौर पर, यह चौड़ाई करीब 980px होती है, लेकिन डिवाइस के हिसाब से अलग-अलग हो सकती है. इसके बाद, कॉन्टेंट को बेहतर तरीके से दिखाने के लिए, मोबाइल ब्राउज़र फ़ॉन्ट का साइज़ बढ़ाकर और कॉन्टेंट को छोटा-बड़ा करके, स्क्रीन में फ़िट करने की कोशिश करते हैं. इससे फ़ॉन्ट अलग-अलग दिख सकते हैं. साथ ही, कॉन्टेंट देखने और उसके साथ इंटरैक्ट करने के लिए, उपयोगकर्ताओं को ज़ूम इन करना पड़ सकता है.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
मेटा व्यूपोर्ट वैल्यू width=device-width का इस्तेमाल करके, पेज को डिवाइस-इंडिपेंडेंट पिक्सल (डीआईपी) में स्क्रीन की चौड़ाई से मैच करने के लिए कहा जाता है. डीआईपी, स्टैंडर्ड विज़ुअल पिक्सल यूनिट है. इसे हाई-डेंसिटी स्क्रीन पर कई फ़िज़िकल पिक्सल से बनाया जा सकता है. इससे, पेज पर मौजूद कॉन्टेंट को अलग-अलग स्क्रीन साइज़ के हिसाब से फिर से फ़्लो किया जा सकता है.


कुछ ब्राउज़र, लैंडस्केप मोड में घुमाते समय पेज की चौड़ाई को एक जैसा रखते हैं. साथ ही, पेज को फिर से फ़्लो करने के बजाय, स्क्रीन को भरने के लिए ज़ूम करते हैं. initial-scale=1 वैल्यू जोड़ने से, ब्राउज़र को सीएसएस पिक्सल और डिवाइस-इंडिपेंडेंट पिक्सल के बीच 1:1 का संबंध सेट करने के लिए कहा जाता है. ऐसा, डिवाइस के ओरिएंटेशन के बावजूद किया जाता है. इससे पेज को लैंडस्केप मोड में पूरी चौड़ाई का फ़ायदा मिलता है.
width या initial-scale के साथ <meta name="viewport"> टैग नहीं है Lighthouse ऑडिट की मदद से, यह पक्का करने की प्रोसेस को ऑटोमेट किया जा सकता है कि आपके एचटीएमएल दस्तावेज़, व्यूपोर्ट मेटा टैग का सही तरीके से इस्तेमाल करते हैं.
व्यूपोर्ट के हिसाब से कॉन्टेंट का साइज़ बदलना
डेस्कटॉप और मोबाइल डिवाइस, दोनों पर उपयोगकर्ता वेबसाइटों को वर्टिकल तरीके से स्क्रोल करते हैं, न कि हॉरिज़ॉन्टल तरीके से. पूरे पेज को देखने के लिए, उपयोगकर्ता को हॉरिज़ॉन्टल स्क्रोल करने या ज़ूम आउट करने पर, उपयोगकर्ता अनुभव खराब हो जाता है.
मेटा व्यूपोर्ट टैग की मदद से मोबाइल साइट बनाते समय, अक्सर ऐसा होता है कि अनजाने में ऐसा पेज कॉन्टेंट बन जाता है जो तय किए गए व्यूपोर्ट में पूरी तरह से फ़िट नहीं होता. उदाहरण के लिए, व्यूपोर्ट से ज़्यादा चौड़ी इमेज दिखाने पर, होरिज़ॉन्टल स्क्रोलिंग हो सकती है. ऐसा होने से रोकने के लिए, अपने कॉन्टेंट को व्यूपोर्ट में फ़िट करने के लिए अडजस्ट करें.
कॉन्टेंट का साइज़, व्यूपोर्ट के हिसाब से सही नहीं है के लिए लाइटहाउस ऑडिट की मदद से, स्क्रीन से बाहर निकलने वाले कॉन्टेंट का पता लगाने की प्रोसेस को ऑटोमेट किया जा सकता है.
इमेज
अगर तय डाइमेंशन वाली इमेज, व्यूपोर्ट से बड़ी है, तो पेज स्क्रोल हो जाता है. हमारा सुझाव है कि सभी इमेज के लिए max-width का 100% रखें. इससे, इमेज को उपलब्ध जगह के हिसाब से छोटा किया जा सकता है. साथ ही, इमेज को उनके मूल साइज़ से ज़्यादा बड़ा होने से भी रोका जा सकता है.
ज़्यादातर मामलों में, अपनी स्टाइल शीट में ये चीज़ें जोड़कर ऐसा किया जा सकता है:
img {
max-width: 100%;
display: block;
}
img एलिमेंट में इमेज के डाइमेंशन जोड़ना
max-width: 100% सेट करने के बाद भी, हमारा सुझाव है कि आप अपने <img> टैग में width और
height एट्रिब्यूट जोड़ें, ताकि ब्राउज़र इमेज लोड होने से पहले ही उनके लिए जगह रिज़र्व कर सके. इससे लेआउट शिफ़्ट को रोकने में मदद मिलती है.
लेआउट
सीएसएस पिक्सल में स्क्रीन के डाइमेंशन और चौड़ाई, डिवाइसों के बीच काफ़ी अलग-अलग होती है. उदाहरण के लिए, फ़ोन और टैबलेट के बीच और अलग-अलग फ़ोन के बीच भी. इसलिए, कॉन्टेंट को अच्छी तरह से रेंडर करने के लिए, किसी खास व्यूपोर्ट की चौड़ाई पर निर्भर नहीं होना चाहिए.
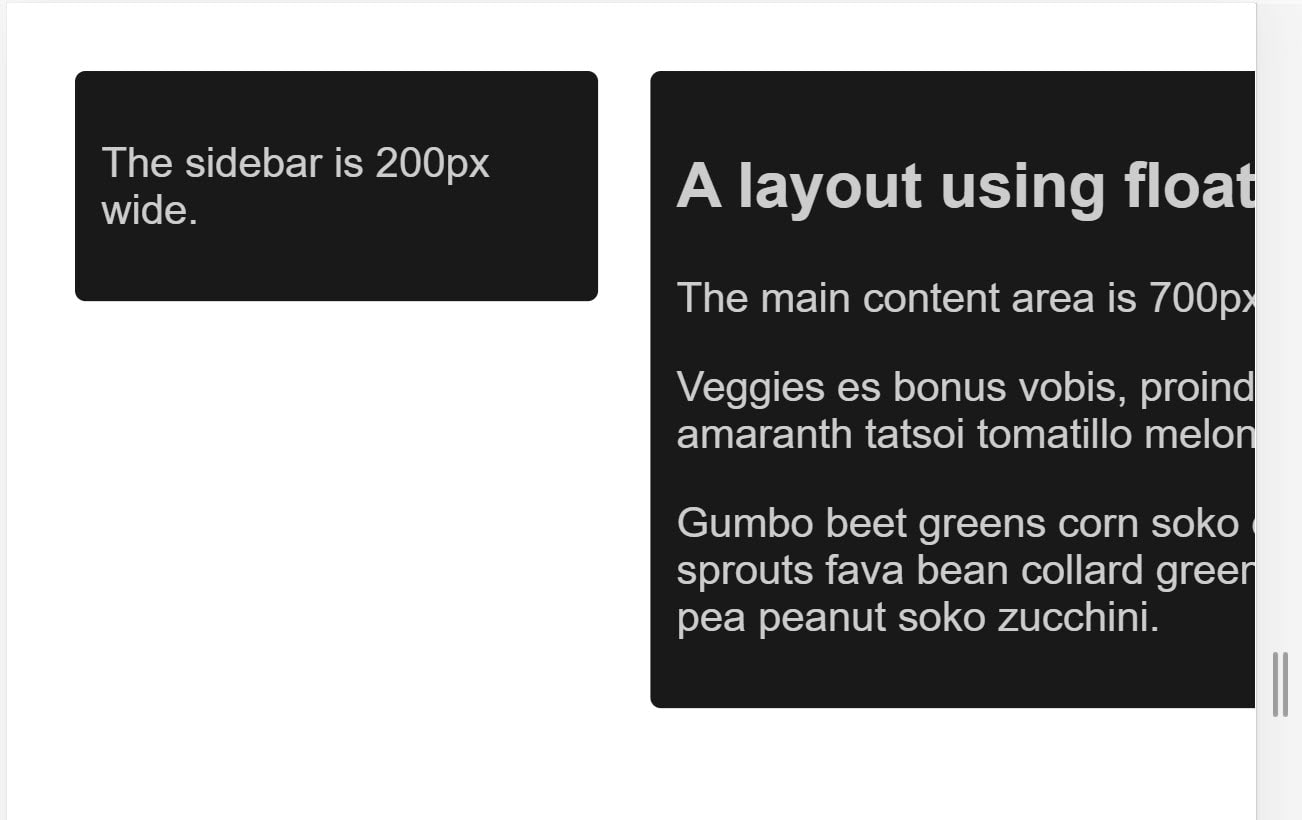
पहले, इसके लिए लेआउट एलिमेंट को प्रतिशत में सेट करना ज़रूरी था. पिक्सल के हिसाब से मेज़रमेंट करने के लिए, उपयोगकर्ता को छोटी स्क्रीन पर हॉरिज़ॉन्टल तौर पर स्क्रोल करना पड़ता है:

इसके बजाय, प्रतिशत का इस्तेमाल करने से छोटी स्क्रीन पर कॉलम छोटे हो जाते हैं, क्योंकि हर कॉलम हमेशा स्क्रीन की चौड़ाई का एक ही प्रतिशत लेता है:
फ़्लेक्सबॉक्स, ग्रिड लेआउट, और मल्टीकॉल जैसी सीएसएस लेआउट की आधुनिक तकनीकों की मदद से, ये फ़्लेक्सिबल ग्रिड आसानी से बनाए जा सकते हैं.
Flexbox
जब आपके पास अलग-अलग साइज़ के आइटम का सेट हो और आपको उन्हें एक या उससे ज़्यादा लाइनों में आसानी से फ़िट करना हो, तो Flexbox का इस्तेमाल करें. इसमें छोटे आइटम कम जगह लेते हैं और बड़े आइटम ज़्यादा जगह लेते हैं.
.items {
display: flex;
justify-content: space-between;
}
आइटम को एक पंक्ति में दिखाने के लिए, Flexbox का इस्तेमाल किया जा सकता है. इसके अलावा, उपलब्ध जगह कम होने पर, आइटम को कई पंक्तियों में दिखाया जा सकता है.
फ़्लेक्सबॉक्स के बारे में ज़्यादा पढ़ें.
सीएसएस ग्रिड लेआउट
सीएसएस ग्रिड लेआउट, ज़रूरत के हिसाब से ग्रिड बनाता है. फ़्लोट किए गए पहले उदाहरण को बेहतर बनाया जा सकता है. इसके लिए, ग्रिड लेआउट और fr यूनिट का इस्तेमाल करें. यह यूनिट, कंटेनर में उपलब्ध जगह के एक हिस्से को दिखाती है.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
ग्रिड का इस्तेमाल करके, रेगुलर ग्रिड लेआउट भी बनाए जा सकते हैं. इनमें ज़्यादा से ज़्यादा आइटम रखे जा सकते हैं. स्क्रीन साइज़ कम होने पर, उपलब्ध ट्रैक की संख्या कम हो जाती है. इस डेमो में एक ग्रिड दिखाया गया है, जिसमें हर पंक्ति में उतने कार्ड हैं जितने उसमें फ़िट हो सकते हैं. साथ ही, हर कार्ड का साइज़ 200px है.
सीएसएस ग्रिड लेआउट के बारे में ज़्यादा पढ़ें
कई कॉलम वाला लेआउट
कुछ तरह के लेआउट के लिए, एक से ज़्यादा कॉलम वाले लेआउट (मल्टीकोल) का इस्तेमाल किया जा सकता है. इससे column-width प्रॉपर्टी की मदद से, कॉलम की संख्या रिस्पॉन्सिव बन जाती है.
नीचे दिए गए डेमो में, जब पेज में एक और 200px कॉलम के लिए जगह होती है, तो वह कॉलम जोड़ देता है.
मल्टीकोल के बारे में ज़्यादा जानें
रिस्पॉन्सिव डिज़ाइन के लिए सीएसएस मीडिया क्वेरी का इस्तेमाल करना
कभी-कभी, आपको अपने लेआउट में ज़्यादा बदलाव करने पड़ सकते हैं, ताकि कुछ स्क्रीन साइज़ के साथ काम किया जा सके. यहां मीडिया क्वेरी काम की साबित होती हैं.
मीडिया क्वेरी, आसान फ़िल्टर होते हैं. इन्हें सीएसएस स्टाइल पर लागू किया जा सकता है, ताकि कॉन्टेंट को रेंडर करने वाले डिवाइस के टाइप के आधार पर उन स्टाइल में बदलाव किया जा सके. वे डिवाइस की सुविधाओं के आधार पर स्टाइल में भी बदलाव कर सकते हैं. इन सुविधाओं में चौड़ाई, ऊंचाई, ओरिएंटेशन, और डिवाइस को टचस्क्रीन के तौर पर इस्तेमाल किया जा रहा है या नहीं, शामिल है.
प्रिंटिंग के लिए अलग-अलग स्टाइल देने के लिए, किसी आउटपुट टाइप को टारगेट किया जा सकता है और प्रिंट स्टाइल के लिए स्टाइल शीट शामिल की जा सकती है:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
अपनी मुख्य स्टाइल शीट में प्रिंट स्टाइल शामिल करने के लिए, मीडिया क्वेरी का इस्तेमाल भी किया जा सकता है:
@media print {
/* print styles go here */
}
रिस्पॉन्सिव वेब डिज़ाइन के लिए, डिवाइस की सुविधाओं के बारे में ज़्यादातर क्वेरी पूछी जाती हैं. इसलिए, आपके पास टचस्क्रीन या छोटी स्क्रीन के लिए, अपने लेआउट को पसंद के मुताबिक बनाने का विकल्प होता है.
व्यूपोर्ट के साइज़ के आधार पर मीडिया क्वेरी
मीडिया क्वेरी की मदद से, रिस्पॉन्सिव विज्ञापन बनाया जा सकता है. यह विज्ञापन, स्क्रीन के साइज़ के हिसाब से अलग-अलग स्टाइल में दिखता है. स्क्रीन साइज़ के लिए क्वेरी से इन चीज़ों का पता चल सकता है:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
डिवाइस की क्षमता के आधार पर मीडिया क्वेरी
उपलब्ध डिवाइसों की रेंज को देखते हुए, डेवलपर यह नहीं मान सकते कि हर बड़ा डिवाइस एक सामान्य डेस्कटॉप या लैपटॉप कंप्यूटर है या हर छोटे डिवाइस में टचस्क्रीन का इस्तेमाल होता है. मीडिया क्वेरी की स्पेसिफ़िकेशन में कुछ नए बदलाव किए गए हैं. इनकी मदद से, डिवाइस के साथ इंटरैक्ट करने के लिए इस्तेमाल किए जाने वाले पॉइंटर के टाइप और उपयोगकर्ता के पास एलिमेंट पर पॉइंटर को होल्ड करने की सुविधा है या नहीं, जैसी सुविधाओं की जांच की जा सकती है.
hoverpointerany-hoverany-pointer
इस डेमो को अलग-अलग डिवाइसों पर देखें. जैसे, सामान्य डेस्कटॉप कंप्यूटर और फ़ोन या टैबलेट.
ये नई सुविधाएं, सभी आधुनिक ब्राउज़र पर अच्छी तरह से काम करती हैं. hover, any-hover, pointer, और any-pointer के लिए, MDN पेजों पर ज़्यादा जानें.
any-hover और any-pointer का इस्तेमाल करें
any-hover और any-pointer सुविधाएं यह जांच करती हैं कि उपयोगकर्ता, एलिमेंट पर कर्सर घुमाकर (जिसे अक्सर होवर करना कहा जाता है) रख सकता है या नहीं. इसके अलावा, यह भी जांच की जाती है कि उपयोगकर्ता कर्सर का इस्तेमाल कर सकता है या नहीं, भले ही वह अपने डिवाइस के साथ इंटरैक्ट करने का मुख्य तरीका न हो. इनका इस्तेमाल करते समय बहुत सावधानी बरतें. उदाहरण के लिए, टचस्क्रीन का इस्तेमाल करने वाले उपयोगकर्ता को माउस पर स्विच करने से रोकने के लिए.
हालांकि, any-hover और any-pointer तब काम के हो सकते हैं, जब यह पता करना ज़रूरी हो कि उपयोगकर्ता के पास किस तरह का डिवाइस है. उदाहरण के लिए, टचस्क्रीन और ट्रैकपैड वाले लैपटॉप में, कर्सर को घुमाने की सुविधा के साथ-साथ, बड़े और छोटे पॉइंटर का इस्तेमाल किया जा सकता है.
ब्रेकपॉइंट चुनने का तरीका
डिवाइस क्लास, किसी प्रॉडक्ट, ब्रैंड के नाम या ऑपरेटिंग सिस्टम के आधार पर ब्रेकपॉइंट तय न करें. इससे आपके कोड को मैनेज करना मुश्किल हो जाता है. इसके बजाय, कॉन्टेंट को यह तय करने दें कि कंटेनर में फ़िट होने के लिए, उसका लेआउट कैसे बदला जाए.
छोटे ब्रेकपॉइंट से शुरू करके, बड़े ब्रेकपॉइंट चुनना
सबसे पहले, कॉन्टेंट को छोटे स्क्रीन साइज़ के हिसाब से डिज़ाइन करें. इसके बाद, स्क्रीन को तब तक बड़ा करें, जब तक ब्रेकपॉइंट की ज़रूरत न पड़ जाए. इससे, अपने पेज पर ब्रेकपॉइंट की संख्या कम की जा सकती है और कॉन्टेंट के हिसाब से उन्हें ऑप्टिमाइज़ किया जा सकता है.
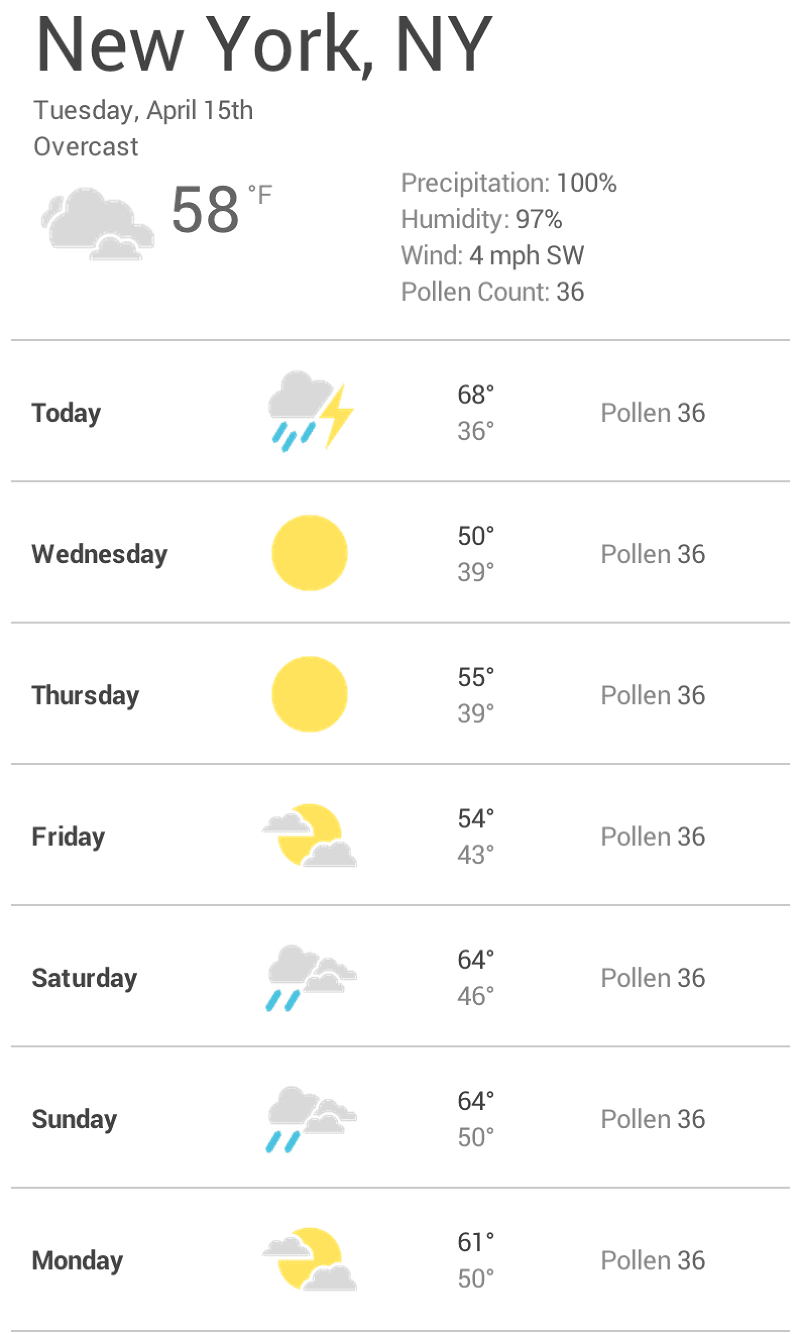
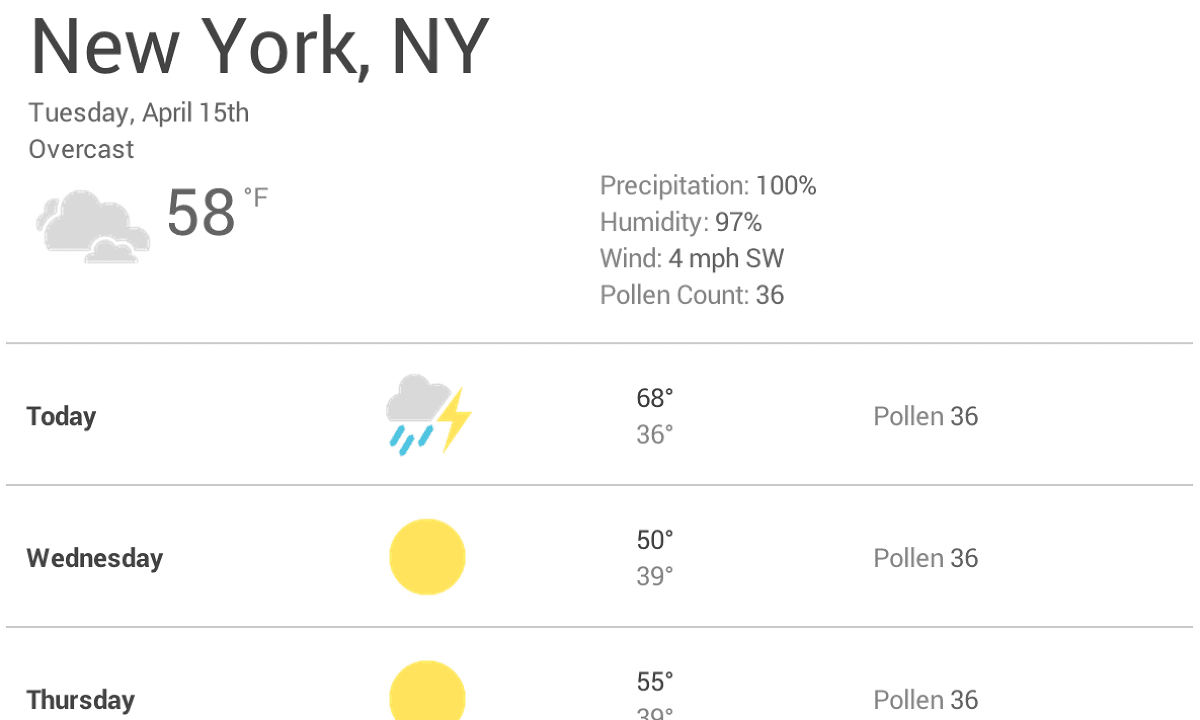
इस उदाहरण में, इस पेज के शुरुआती हिस्से में मौसम के पूर्वानुमान वाले विजेट का उदाहरण दिया गया है. पहला कदम, अनुमान को छोटी स्क्रीन पर अच्छी तरह से दिखाना है:

इसके बाद, ब्राउज़र का साइज़ तब तक बदलें, जब तक कि एलिमेंट के बीच बहुत ज़्यादा खाली जगह न हो जाए, ताकि विजेट अच्छा दिखे. यह फ़ैसला व्यक्तिगत होता है, लेकिन 600px से ज़्यादा ज़रूर बहुत ज़्यादा है.

600px पर ब्रेकपॉइंट डालने के लिए, कॉम्पोनेंट के लिए अपनी सीएसएस के आखिर में दो मीडिया क्वेरी बनाएं: एक ब्राउज़र के 600px या उससे कम चौड़ाई होने पर इस्तेमाल करने के लिए और एक 600px से ज़्यादा चौड़ाई होने पर इस्तेमाल करने के लिए.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
आखिर में, सीएसएस को फिर से लिखें. 600px के max-width के लिए मीडिया क्वेरी में,
सिर्फ़ छोटी स्क्रीन के लिए सीएसएस जोड़ें. 601px के min-width के लिए मीडिया क्वेरी में, बड़ी स्क्रीन के लिए सीएसएस जोड़ें.
ज़रूरत पड़ने पर छोटे ब्रेकपॉइंट चुनना
लेआउट में काफ़ी बदलाव होने पर, ब्रेकपॉइंट चुनने के अलावा, छोटे बदलावों के लिए भी यह मददगार होता है. उदाहरण के लिए, ब्रेकपॉइंट के बीच, किसी एलिमेंट के मार्जिन या पैडिंग में बदलाव करना मददगार हो सकता है. इसके अलावा, लेआउट में एलिमेंट को ज़्यादा नैचुरल बनाने के लिए, फ़ॉन्ट का साइज़ बढ़ाया जा सकता है.
यह उदाहरण, पिछले उदाहरण के जैसे ही पैटर्न का पालन करता है. इसमें, छोटी स्क्रीन के लेआउट को ऑप्टिमाइज़ करने से शुरू किया गया है. सबसे पहले, जब व्यूपोर्ट की चौड़ाई 360px से ज़्यादा हो, तब फ़ॉन्ट को बड़ा करें. इसके बाद, जब स्क्रीन पर ज़रूरत के मुताबिक जगह हो, तो ज़्यादा और कम तापमान को अलग-अलग दिखाया जा सकता है, ताकि वे एक ही लाइन में दिखें. साथ ही, मौसम के आइकॉन को बड़ा किया जा सकता है.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
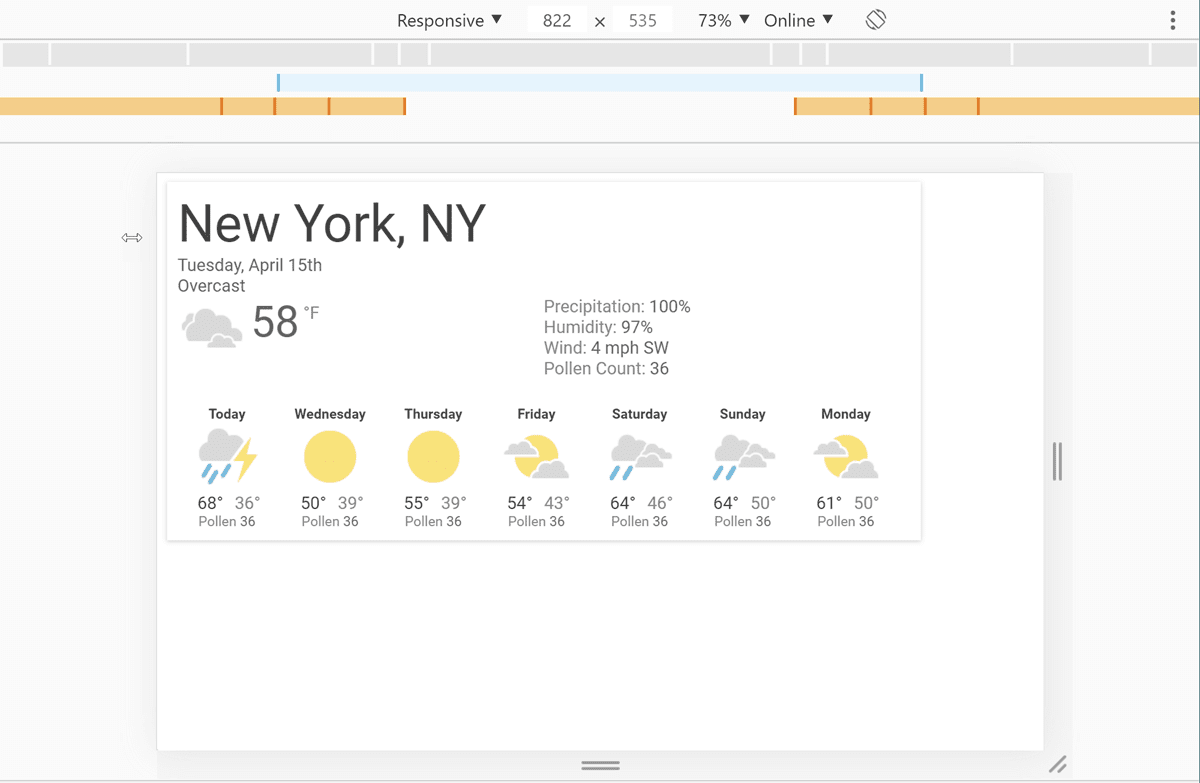
हमारा सुझाव है कि बड़ी स्क्रीन के लिए, पूर्वानुमान पैनल की चौड़ाई को सीमित रखें, ताकि वह पूरी स्क्रीन की चौड़ाई का इस्तेमाल न करे.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
पढ़ने के लिए टेक्स्ट को ऑप्टिमाइज़ करना
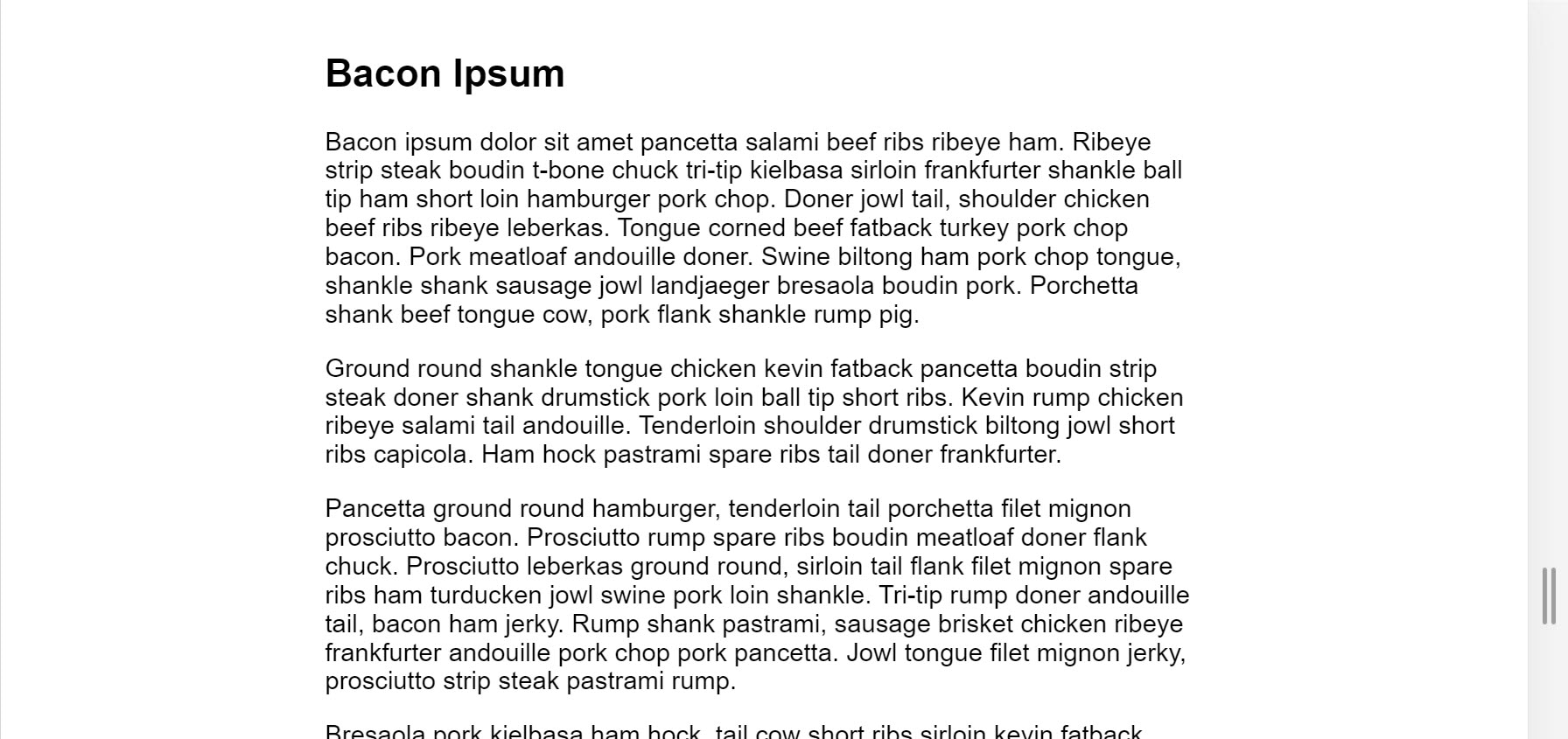
पढ़ने में आसानी के सिद्धांत के मुताबिक, किसी कॉलम में हर लाइन में 70 से 80 वर्ण होने चाहिए. अंग्रेज़ी में यह संख्या करीब 8 से 10 शब्दों के बराबर होती है. जब भी किसी टेक्स्ट ब्लॉक की चौड़ाई 10 शब्दों से ज़्यादा हो जाए, तो ब्रेकपॉइंट जोड़ें.


इस उदाहरण में, 1em पर मौजूद Roboto फ़ॉन्ट, छोटी स्क्रीन पर हर लाइन में 10 शब्द दिखाता है. हालांकि, बड़ी स्क्रीन के लिए ब्रेकपॉइंट की ज़रूरत होती है. इस मामले में, अगर ब्राउज़र की चौड़ाई 575px से ज़्यादा है, तो कॉन्टेंट की सही चौड़ाई 550px होनी चाहिए.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
कॉन्टेंट छिपाने से बचना (:#avoid-hiding-content)
स्क्रीन साइज़ के हिसाब से यह चुनते समय सावधानी बरतें कि कौनसा कॉन्टेंट छिपाना है और कौनसा दिखाना है. सिर्फ़ इसलिए कॉन्टेंट न छिपाएं, क्योंकि वह स्क्रीन पर फ़िट नहीं हो रहा है. स्क्रीन साइज़ से यह अनुमान नहीं लगाया जा सकता कि उपयोगकर्ता को क्या देखना है. उदाहरण के लिए, मौसम के पूर्वानुमान से पराग की संख्या हटाने पर, उन लोगों के लिए गंभीर समस्या हो सकती है जिन्हें वसंत ऋतु में एलर्जी होती है. उन्हें यह जानकारी चाहिए कि उन्हें बाहर जाना है या नहीं.
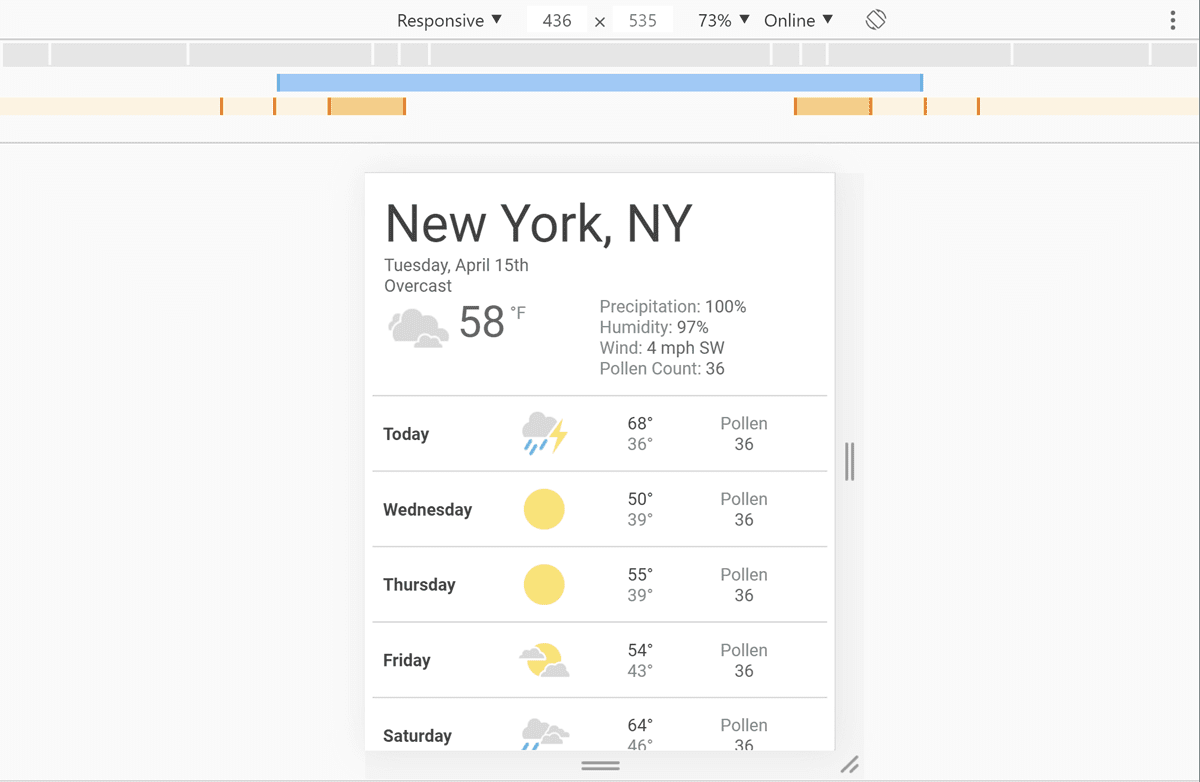
Chrome DevTools में मीडिया क्वेरी ब्रेकपॉइंट देखना
मीडिया क्वेरी ब्रेकपॉइंट सेट अप करने के बाद, देखें कि इनसे आपकी साइट के दिखने के तरीके पर क्या असर पड़ता है. ब्रेकपॉइंट को ट्रिगर करने के लिए, अपनी ब्राउज़र विंडो का साइज़ बदला जा सकता है. हालांकि, Chrome DevTools में पहले से मौजूद एक सुविधा है, जो अलग-अलग ब्रेकपॉइंट के हिसाब से पेज को दिखाती है.


अपने पेज को अलग-अलग ब्रेकपॉइंट में देखने के लिए:
- DevTools खोलें.
- डिवाइस मोड चालू करें. यह डिफ़ॉल्ट रूप से रिस्पॉन्सिव मोड में खुलता है.
- मीडिया क्वेरी देखने के लिए, डिवाइस मोड मेन्यू खोलें और मीडिया क्वेरी दिखाएं को चुनें. इससे आपके पेज के ऊपर, ब्रेकपॉइंट रंगीन बार के तौर पर दिखते हैं.
- मीडिया क्वेरी चालू होने के दौरान, अपना पेज देखने के लिए किसी एक बार पर क्लिक करें. किसी बार पर राइट क्लिक करके, उस मीडिया क्वेरी की परिभाषा पर जाएं.


