Wraz ze wzrostem liczby użytkowników internetu na urządzeniach mobilnych coraz większym wyzwaniem dla projektantów stron internetowych staje się układanie treści w sposób, który sprawdza się na różnych rozmiarach ekranów. Elastyczne projektowanie stron internetowych, które zostało pierwotnie zdefiniowane przez Ethana Marcotte'a w książce A List Apart, to strategia projektowania, która dostosowuje układ strony do potrzeb użytkowników i możliwości ich urządzeń. Na przykład strona elastyczna może wyświetlać treści w jednej kolumnie na telefonie, w 2 kolumnach na tablecie oraz w 3 lub 4 kolumnach na komputerze stacjonarnym.
Urządzenia z dostępem do internetu mają wiele różnych rozmiarów ekranów, dlatego ważne jest, aby Twoja witryna dostosowywała się do obecnych i przyszłych rozmiarów ekranów. Nowoczesne elastyczne projektowanie stron uwzględnia też tryby interakcji, takie jak ekrany dotykowe. Celem jest optymalizacja usługi dla wszystkich użytkowników.
Ustawianie widocznego obszaru
Strony zoptymalizowane pod kątem różnych urządzeń muszą zawierać metatag viewport w nagłówku dokumentu. Ten tag informuje przeglądarkę o sposobie kontrolowania wymiarów i skalowania strony.
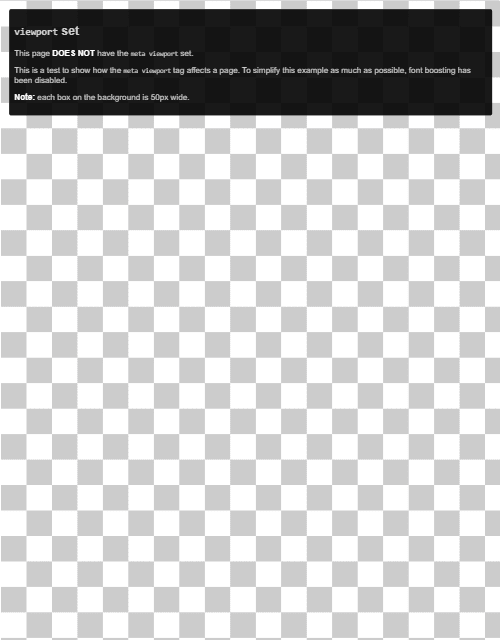
Aby zapewnić jak najlepszą jakość, przeglądarki mobilne renderują stronę na szerokość ekranu komputera (zwykle około 980px, ale ten rozmiar różni się w zależności od urządzenia), a następnie poprawiają wygląd treści, zwiększając rozmiar czcionki i dopasowując zawartość strony do ekranu. Może to powodować niespójność czcionek i wymagać od użytkowników powiększenia treści, aby móc je zobaczyć i z nimi pracować.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
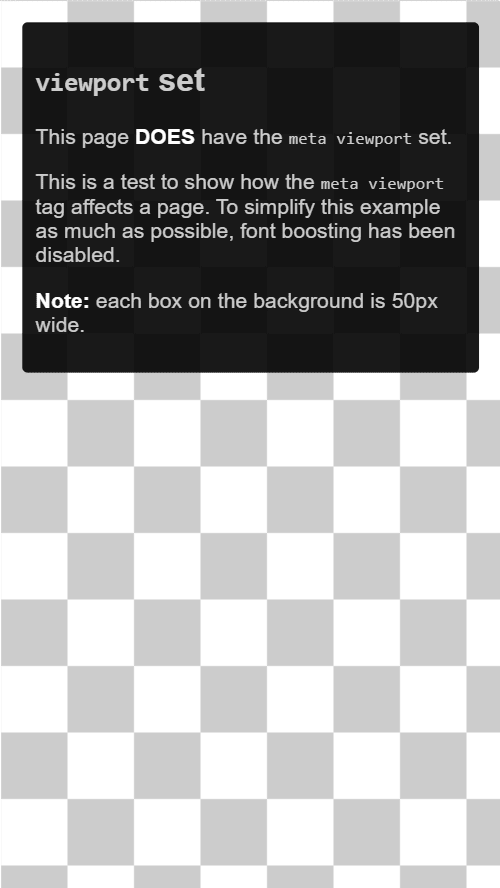
Użycie wartości meta viewport width=device-width powoduje dopasowanie szerokości ekranu do pikseli niezależnych od urządzenia (DIP), czyli standardowej wizualnej jednostki piksela (która może składać się z wielu fizycznych pikseli na ekranie o wysokiej gęstości). Dzięki temu strona może dopasowywać zawartość do różnych rozmiarów ekranu.


Niektóre przeglądarki zachowują stałą szerokość strony po przełączeniu na orientację poziomą i zamiast przewijania powiększają obraz, aby wypełnić ekran. Dodanie wartości initial-scale=1 informuje przeglądarki, aby ustawiały relację 1:1 między pikselami CSS a pikselami niezależnymi od urządzenia niezależnie od orientacji urządzenia, co pozwala stronie wykorzystać pełną szerokość w układce poziomej.
Brak tagu <meta name="viewport"> z wartością width lub initial-scale Audyt Lighthouse pomoże Ci zautomatyzować proces sprawdzania, czy dokumenty HTML prawidłowo używają metatagu viewport.
Dopasowywanie rozmiaru treści do widocznego obszaru
Zarówno na komputerach, jak i na urządzeniach mobilnych użytkownicy przewijają strony w kierunku pionowym, a nie poziomym. Wymuszanie na użytkowniku przewijania poziomego lub oddalania widoku, aby zobaczyć całą stronę, powoduje niewygodne korzystanie z aplikacji.
Podczas tworzenia witryny mobilnej z tagiem meta viewport często zdarza się, że treści strony są przypadkowo tworzone w sposób, który nie pasuje do określonego widocznego obszaru. Na przykład obraz wyświetlany szerzej niż widok może powodować przewijanie poziome. Aby temu zapobiec, dostosuj treści tak, aby mieściły się w widoku.
Zawartość nie jest odpowiednio dopasowana do widocznego obszaru. Audyt Lighthouse może pomóc Ci zautomatyzować proces wykrywania treści, które wystają poza widoczny obszar.
Obrazy
Obraz o stałych wymiarach powoduje przewijanie strony, jeśli jest większy niż obszar przeglądania. Zalecamy, aby wszystkie obrazy miały max-width 100%, co powoduje ich zmniejszenie, aby pasowały do dostępnej przestrzeni, a także zapobiega rozciąganiu się obrazu poza jego pierwotny rozmiar.
W większości przypadków możesz to zrobić, dodając do arkusza stylów ten kod:
img {
max-width: 100%;
display: block;
}
Dodaj wymiary obrazu do elementu img
Nawet jeśli ustawisz atrybut max-width: 100%, zalecamy dodanie atrybutów width i height do tagów <img>, aby przeglądarka mogła zarezerwować miejsce na obrazy przed ich załadowaniem. Pomaga to zapobiegać przesuniięciom układu.
Układ
Wymiary ekranu i szerokość w pikselach CSS różnią się znacznie w zależności od urządzenia (np. między telefonami a tabletami, a nawet między różnymi telefonami), dlatego nie należy polegać na określonej szerokości widocznego obszaru.
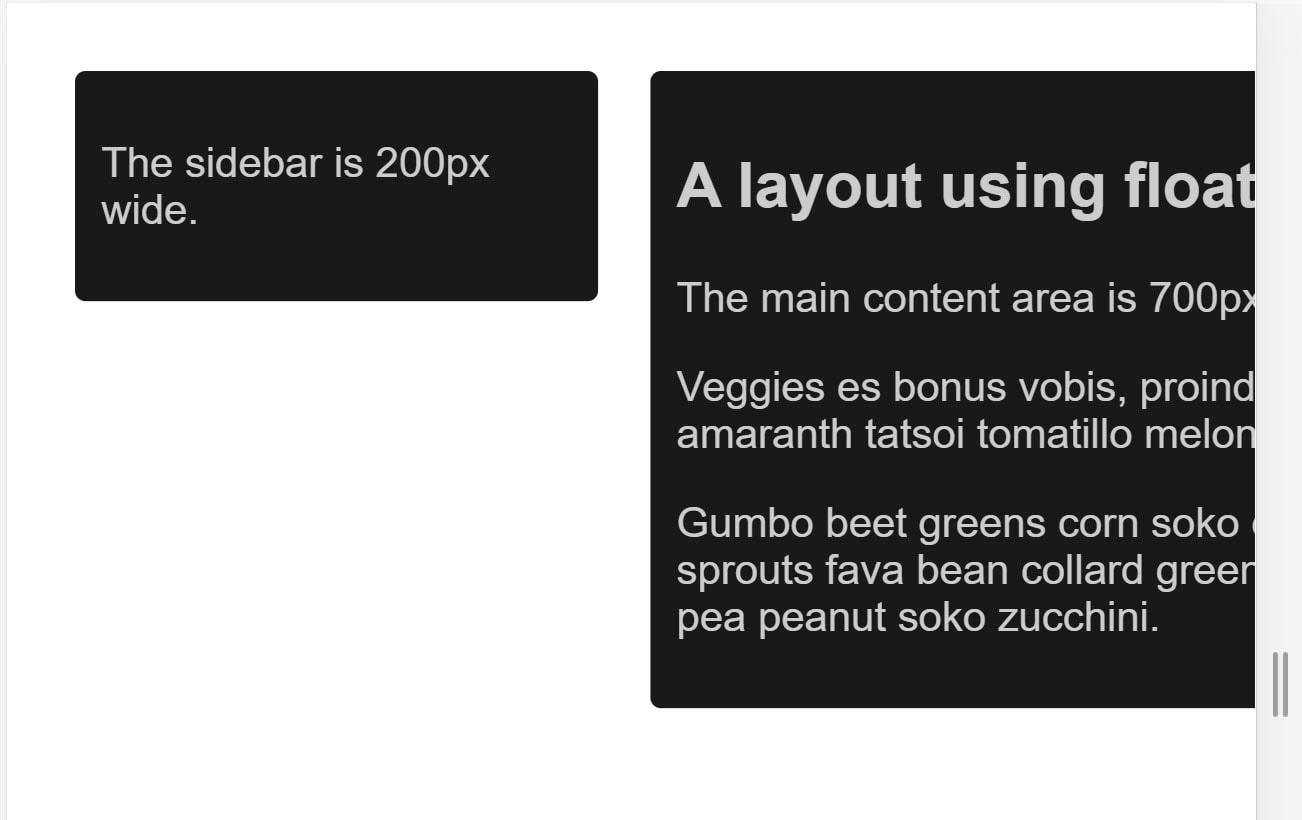
Wcześniej wymagało to ustawienia elementów układu w procentach. Korzystanie z pikselowych pomiarów wymaga od użytkownika przewijania poziomego na małych ekranach:

Użycie procentów powoduje, że kolumny są węższe na mniejszych ekranach, ponieważ każda kolumna zajmuje zawsze ten sam procent szerokości ekranu:
Nowoczesne techniki układu CSS, takie jak flexbox, układ siatki i multicol, znacznie ułatwiają tworzenie elastycznych siatek.
Flexbox
Użyj Flexboxa, gdy masz zestaw elementów o różnych rozmiarach i chcesz, aby mieściły się one wygodnie w jednym lub kilku wierszach, przy czym mniejsze elementy powinny zajmować mniej miejsca, a większe więcej.
.items {
display: flex;
justify-content: space-between;
}
Za pomocą Flexboxa możesz wyświetlać elementy w jednym wierszu lub w kilku wierszach, gdy dostępne miejsce się zmniejsza.
Układ siatki CSS
Układ siatki CSS tworzy elastyczne siatki. Możesz ulepszyć wcześniejszy przykład z elementem wyśrodkowanym, używając układu siatki i jednostki fr, która reprezentuje część dostępnej przestrzeni w kontenerze.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Możesz też użyć siatki, aby utworzyć zwykłe układy siatki z tak dużą liczbą elementów, jaką tylko zdoła pomieścić. Liczba dostępnych utworów zmniejsza się wraz ze zmniejszaniem się rozmiaru ekranu. Ten pokaz demonstracyjny przedstawia siatkę zawierającą tyle kart, ile mieści się w każdym wierszu, z minimalnym rozmiarem 200px.
Więcej informacji o układzie siatki CSS
Układ z wieloma kolumnami
W przypadku niektórych typów układu możesz użyć układu wielokolumnowego (Multicol), który tworzy elastyczne liczby kolumn za pomocą właściwości column-width.
W tym pokazie strona dodaje kolumny, gdy jest miejsce na kolejną kolumnę 200px.
Więcej informacji o kolumnach wielopoziomowych
Korzystanie z zapytań multimedialnych CSS w celu zapewnienia responsywności
Czasami konieczne może być wprowadzenie bardziej rozległych zmian w układzie, aby obsługiwać określone rozmiary ekranu, które nie są obsługiwane przez techniki opisane wcześniej. Właśnie w takich przypadkach przydają się zapytania o multimedia.
Zapytania multimedialne to proste filtry, które możesz stosować do stylów CSS, aby zmieniać te style w zależności od typu urządzenia renderującego zawartość. Mogą też zmieniać stylizację na podstawie funkcji urządzenia, takich jak szerokość, wysokość, orientacja i to, czy urządzenie jest używane jako ekran dotykowy.
Aby zapewnić różne style do drukowania, możesz ustawić typ wyjściowy i dołączyć arkusz stylów dla stylów drukowania:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Możesz też użyć zapytania o media, aby uwzględnić style drukowania w głównym arkuszu stylów:
@media print {
/* print styles go here */
}
W przypadku elastycznego projektowania stron najczęściej występują zapytania dotyczące funkcji urządzenia, więc możesz dostosować układ do ekranów dotykowych lub mniejszych ekranów.
Zapytania multimedialne na podstawie rozmiaru widocznego obszaru
Zapytania o multimedia umożliwiają tworzenie elastycznych interfejsów, które stosują określone style do określonego rozmiaru ekranu. Zapytania dotyczące rozmiaru ekranu mogą sprawdzać te kwestie:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Zapytania dotyczące multimediów na podstawie możliwości urządzenia
Ze względu na różnorodność dostępnych urządzeń deweloperzy nie mogą zakładać, że każde duże urządzenie to zwykły komputer stacjonarny lub laptop ani że każde małe urządzenie ma ekran dotykowy. Niektóre nowsze dodatki do specyfikacji zapytań o multimedia umożliwiają testowanie funkcji takich jak typ wskaźnika używanego do interakcji z urządzeniem oraz to, czy użytkownik może przytrzymać wskaźnik nad elementami.
hoverpointerany-hoverany-pointer
Wyświetl tę wersję demonstracyjną na różnych urządzeniach, takich jak komputer stacjonarny, telefon lub tablet.
Te nowsze funkcje są dobrze obsługiwane we wszystkich nowoczesnych przeglądarkach. Więcej informacji znajdziesz na stronach MDN dotyczących najechania kursorem, dowolnego najechania kursorem, wskaźnika i dowolnego wskaźnika.
Użyj właściwości any-hover i any-pointer
Funkcje any-hover i any-pointer sprawdzają, czy użytkownik może przytrzymać wskaźnik nad elementami (czyli przesuwać), lub czy w ogóle może używać wskaźnika, nawet jeśli nie jest to jego główny sposób interakcji z urządzeniem. Zachowaj szczególną ostrożność podczas korzystania z tych metod, aby na przykład nie zmuszać użytkownika ekranu dotykowego do przełączania się na mysz.
Jednak any-hover i any-pointer mogą być przydatne, jeśli ważne jest określenie, jakiego typu urządzenie ma użytkownik. Na przykład laptop z ekranem dotykowym i gładzikiem powinien obsługiwać wskaźniki grube i precyzyjne, a także umożliwiać nawigację za pomocą kursora.
Jak wybierać punkty przerwania
Nie definiuj punktów granicznych na podstawie klas urządzeń ani produktów, nazw marek ani systemów operacyjnych. Utrudnia to utrzymanie kodu. Zamiast tego pozwól, aby treść określała sposób, w jaki jej układ zmienia się, aby pasował do kontenera.
Wybierz główne punkty przecięcia, zaczynając od małych, a potem zwiększając ich liczbę.
Najpierw zaprojektuj treści tak, aby pasowały do małego ekranu, a potem poszerzaj ekran, aż pojawi się punkt przełamania. Dzięki temu możesz zminimalizować liczbę punktów przecięcia na stronie i zoptymalizować je pod kątem treści.
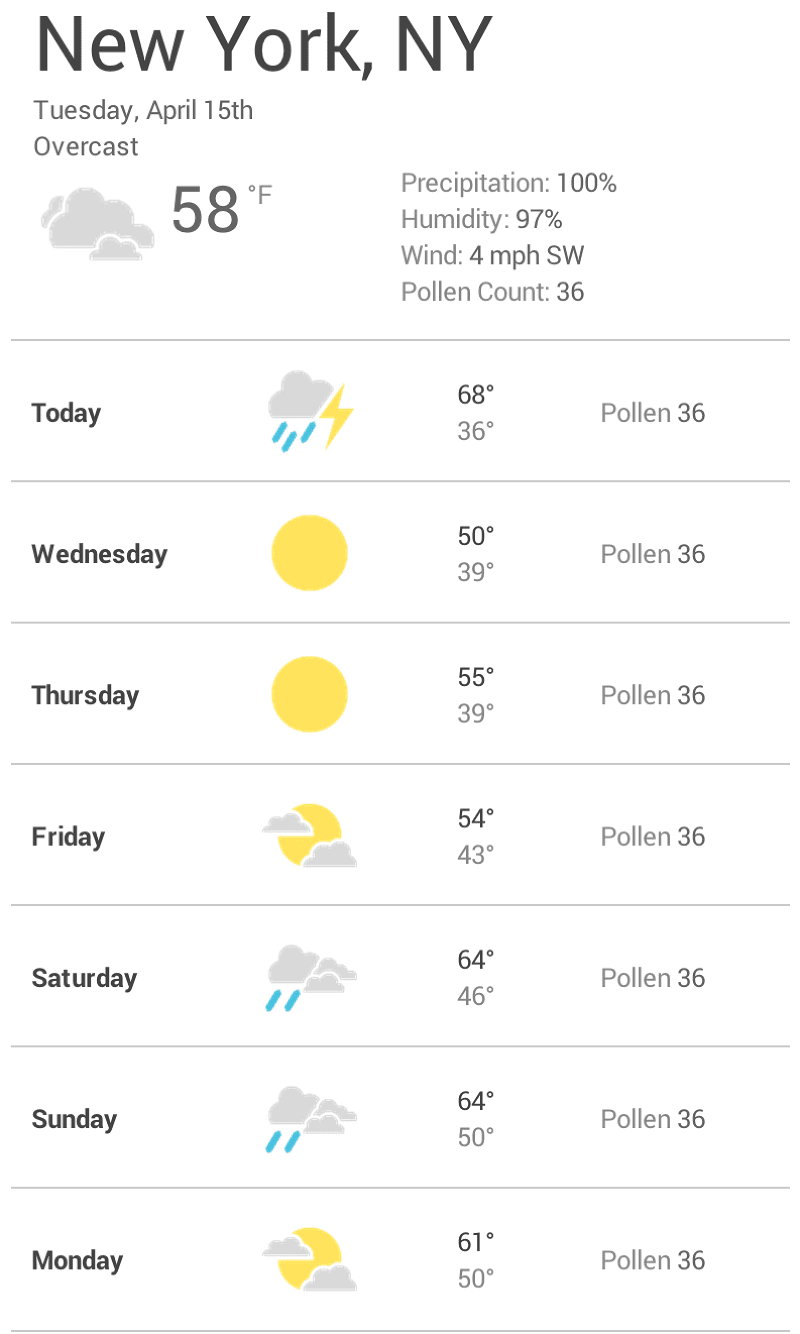
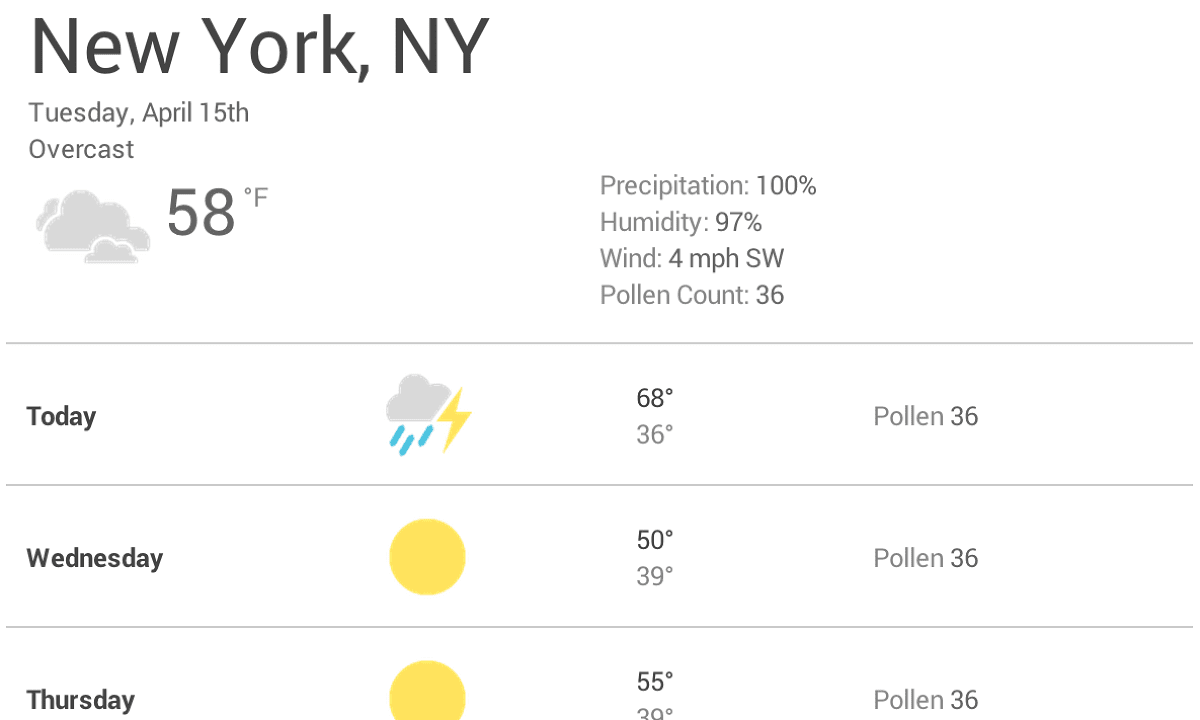
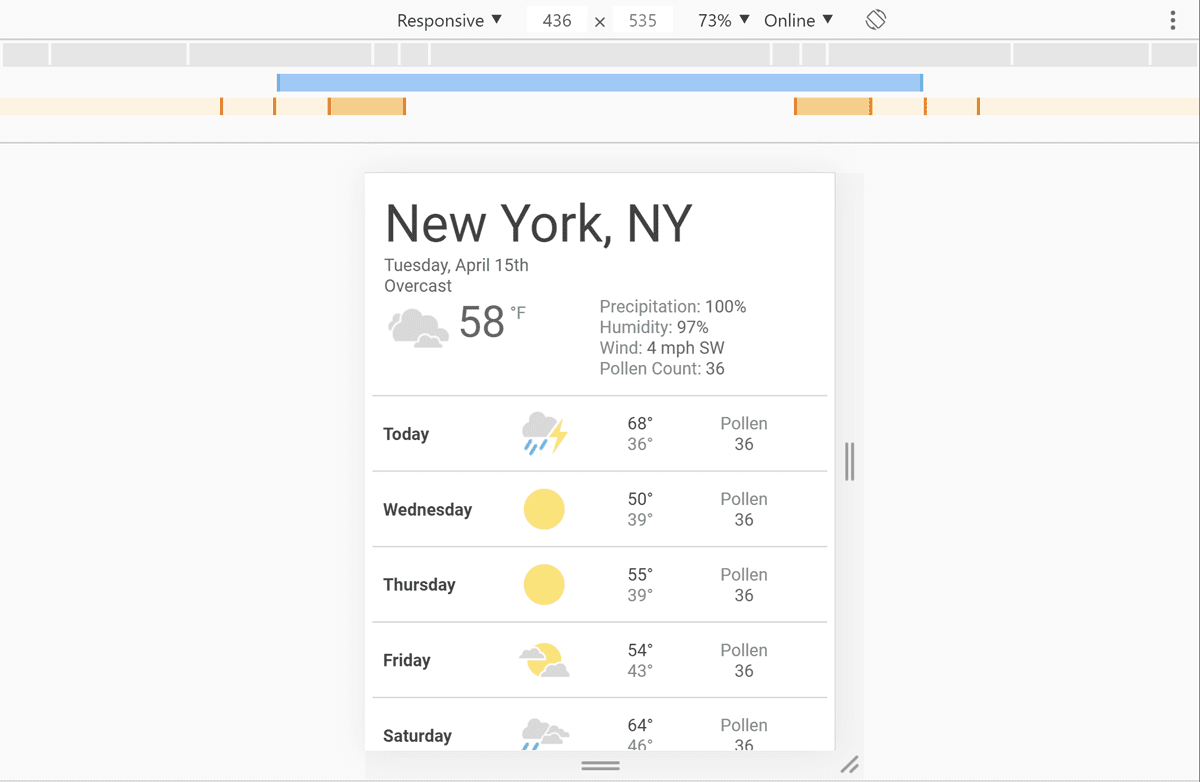
W tym przykładzie omówiono widżet prognozy pogody, który znajduje się na początku tej strony. Najpierw musisz zadbać o to, aby prognoza dobrze wyglądała na małym ekranie:

Następnie zmień rozmiar przeglądarki, aż między elementami będzie zbyt dużo pustej przestrzeni, co spowoduje, że widżet będzie wyglądał nieestetycznie. Decyzja jest subiektywna, ale więcej niż 600px
zdecydowanie za dużo.

Aby wstawić punkt przerwania na poziomie 600px, utwórz 2 zapytania o media na końcu kodu CSS komponentu: jedno do użycia, gdy przeglądarka ma rozmiar 600px lub mniejszy, a drugie, gdy jest szersza niż 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Na koniec zoptymalizuj kod CSS. W zapytaniu o multimedia dla max-width w 600px dodaj kod CSS przeznaczony tylko do małych ekranów. W zapytaniu o multimedia dla min-width z 601px dodaj kod CSS dla większych ekranów.
W razie potrzeby wybierz mniejsze punkty przerwania.
Oprócz wyboru głównych punktów przełamania, gdy układ ulega znacznym zmianom, warto też dostosować je do drobnych zmian. Na przykład między głównymi punktami kontrolnymi warto dostosować marginesy lub wypełnienie elementu albo zwiększyć rozmiar czcionki, aby element wyglądał bardziej naturalnie w łayoucie.
W tym przykładzie zastosowano ten sam schemat co w poprzednim, zaczynając od optymalizacji układów na mniejszych ekranach. Najpierw powiększ czcionkę, gdy szerokość widoku jest większa niż 360px. Następnie, gdy będzie wystarczająco dużo miejsca, możesz rozdzielić wysokie i niskie temperatury, aby były na tej samej linii, oraz powiększyć ikony pogody.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
W przypadku dużych ekranów zalecamy ograniczenie maksymalnej szerokości panelu prognozy, aby nie zajmował on całej szerokości ekranu.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Optymalizacja tekstu pod kątem czytania
Klasyczna teoria czytelności sugeruje, że idealna kolumna powinna zawierać 70–80 znaków na wiersz (około 8–10 słów w języku angielskim). Za każdym razem, gdy szerokość bloku tekstu przekroczy około 10 słów, rozważ dodanie punktu przełamania.


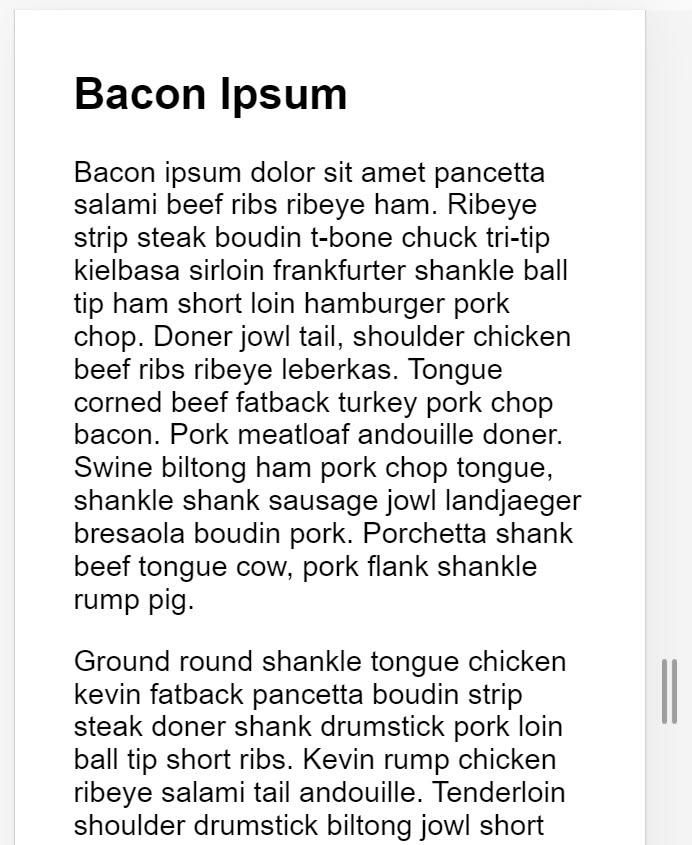
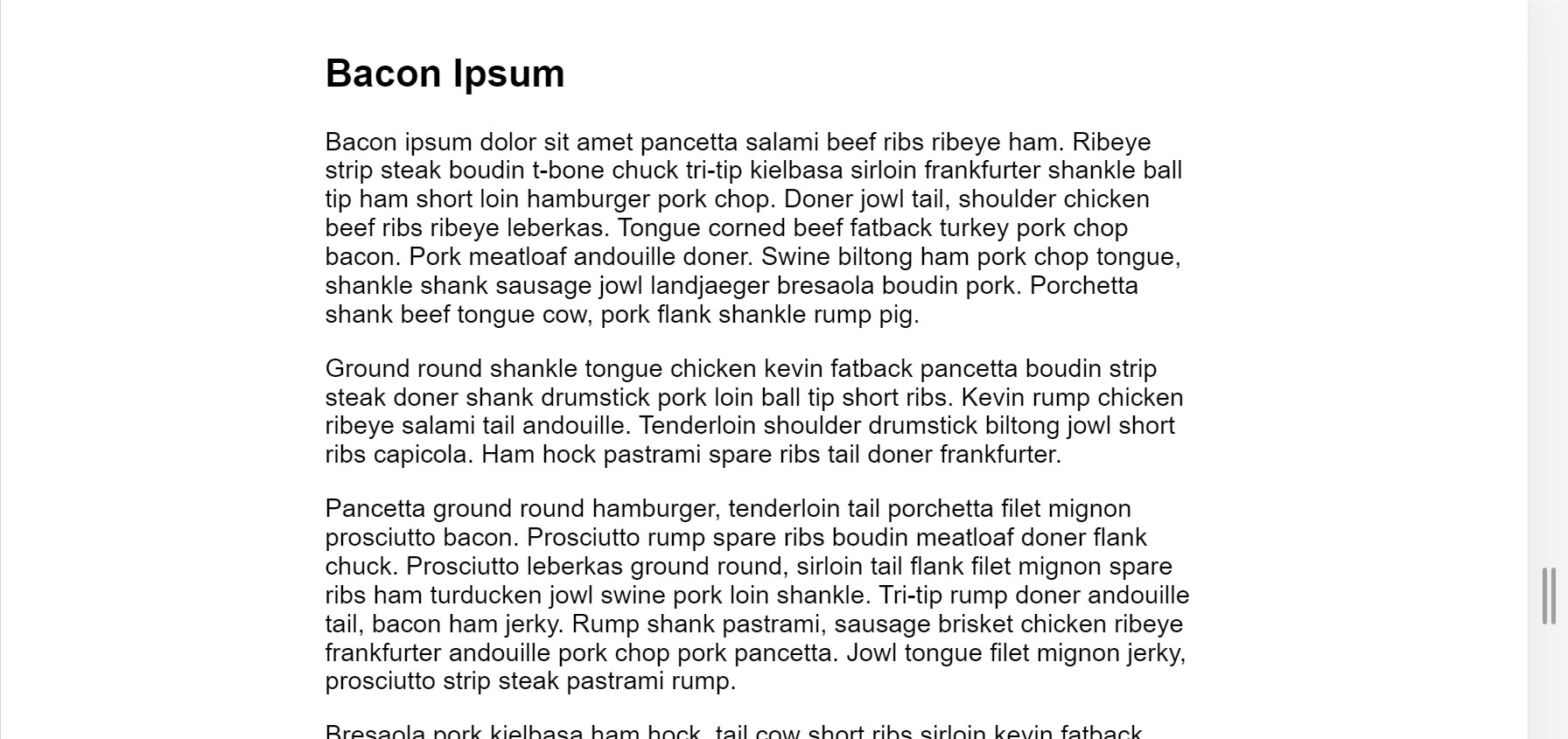
W tym przykładzie czcionka Roboto o wartości 1em wyświetla 10 słów na wiersz na mniejszym ekranie, ale na większych ekranach trzeba użyć punktu przełamania. W tym przypadku, jeśli szerokość przeglądarki jest większa niż 575px, idealna szerokość treści to 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Unikaj ukrywania treści (:#avoid-hiding-content)
Uważnie wybieraj, które treści ukryć lub wyświetlić w zależności od rozmiaru ekranu. Nie ukrywaj treści tylko dlatego, że nie mieszczą się na ekranie. Rozmiar ekranu nie pozwala przewidzieć, czego użytkownik może chcieć zobaczyć. Na przykład usunięcie z prognozy pogody informacji o liczbie pyłków może być poważnym problemem dla osób cierpiących na alergie wiosenne, które potrzebują tych informacji, aby zdecydować, czy mogą wyjść na zewnątrz.
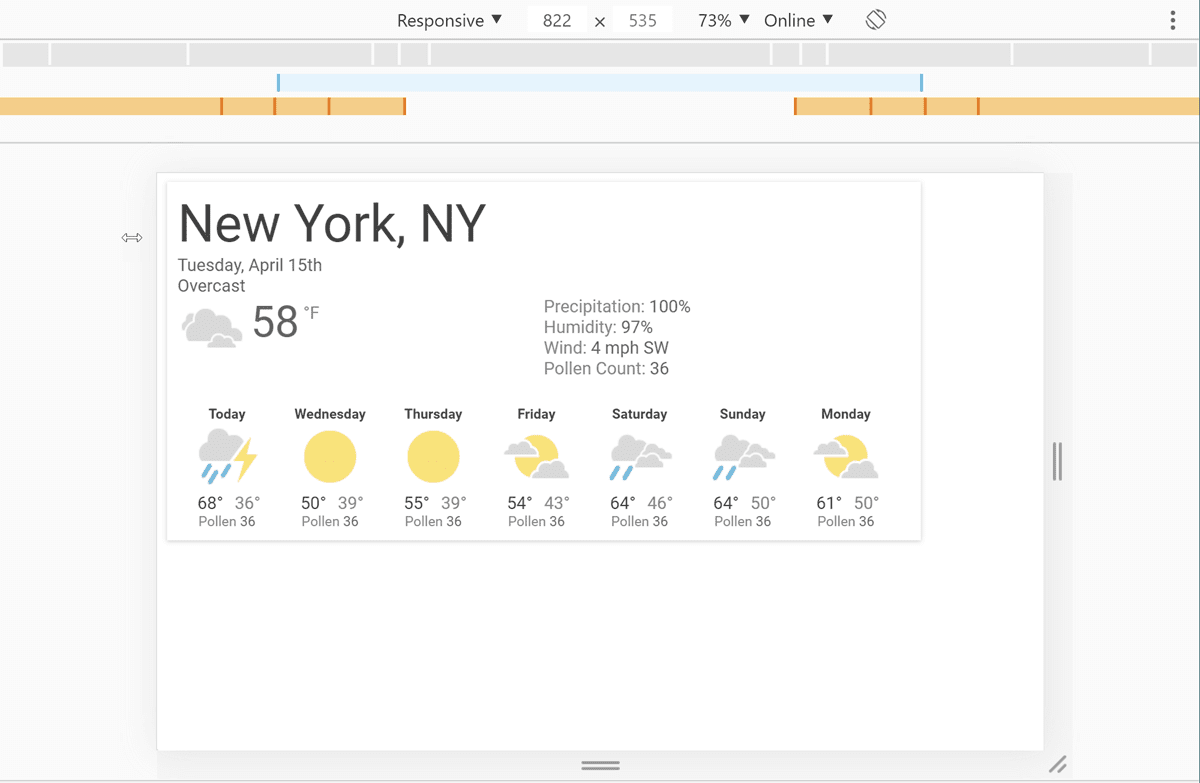
Wyświetlanie punktów przerwania zapytań o multimedia w Narzędziach deweloperskich w Chrome
Po skonfigurowaniu punktów przełamania zapytań o multimedia sprawdź, jak wpływają one na wygląd witryny. Możesz zmienić rozmiar okna przeglądarki, aby wywołać punkty kontrolne, ale narzędzia dla deweloperów w Chrome mają wbudowaną funkcję, która pokazuje, jak strona wygląda w przypadku różnych punktów kontrolnych.


Aby wyświetlić stronę przy różnych punktach kontrolnych:
- Otwórz Narzędzia deweloperskie.
- Włącz Tryb urządzenia. Domyślnie otworzy się on w trybie responsywnym.
- Aby wyświetlić zapytania dotyczące multimediów, otwórz menu Tryb urządzenia i wybierz Pokaż zapytania dotyczące multimediów. Punkty przełamania są widoczne jako kolorowe paski nad stroną.
- Kliknij jeden z pasków, aby wyświetlić stronę, gdy aktywne jest to zapytanie o multimedia. Kliknij prawym przyciskiem myszy pasek, aby przejść do definicji zapytania o multimedia.


