Con l'aumento del numero di utenti di telefoni cellulari su internet, è diventato sempre più importante per i web designer progettare i contenuti in modo che funzionino bene su una serie di dimensioni dello schermo. Il responsive web design, definito inizialmente da Ethan Marcotte in A List Apart, è una strategia di progettazione che risponde alle esigenze degli utenti e alle funzionalità dei loro dispositivi modificando il layout di un sito in base al dispositivo in uso. Ad esempio, un sito responsive potrebbe mostrare i contenuti in una visualizzazione a una colonna su uno smartphone, in due colonne su un tablet e in tre o quattro colonne su un computer.
Poiché i dispositivi con accesso a internet hanno così tante dimensioni dello schermo possibili, è importante che il tuo sito si adatti a qualsiasi dimensione dello schermo esistente o futura. Il design moderno responsive tiene conto anche delle modalità di interazione come i touchscreen. L'obiettivo è ottimizzare l'esperienza per tutti.
Imposta l'area visibile
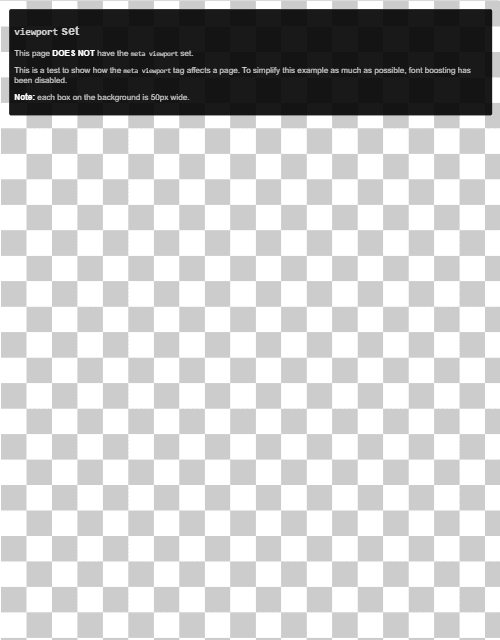
Le pagine ottimizzate per una serie di dispositivi devono includere un meta tag viewport nell'intestazione del documento. Questo tag indica al browser come controllare le dimensioni e il ridimensionamento della pagina.
Per cercare di offrire la migliore esperienza, i browser mobile eseguono il rendering della pagina alla larghezza dello schermo del computer (di solito circa 980px, anche se questo valore può variare da un dispositivo all'altro) e poi cercano di migliorare l'aspetto dei contenuti aumentando le dimensioni dei caratteri e ridimensionandoli in base allo schermo. Ciò può rendere i caratteri incoerenti e richiedere agli utenti di aumentare lo zoom per visualizzare e interagire con i contenuti.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
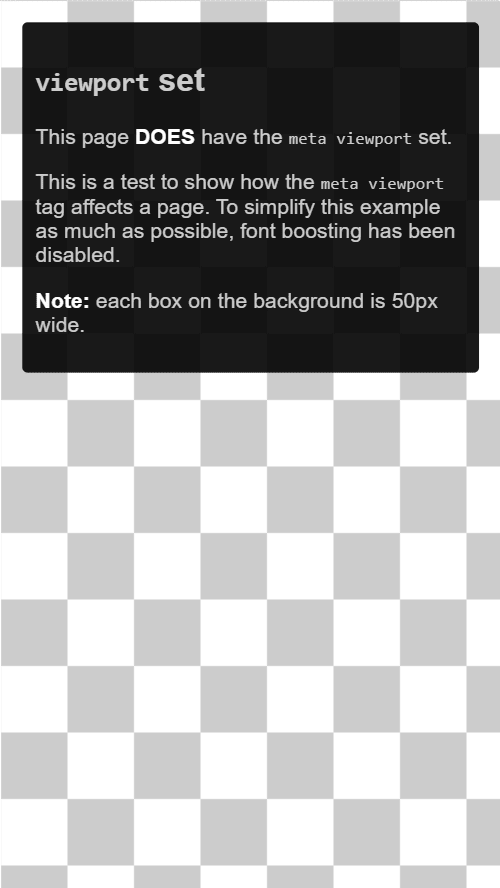
L'utilizzo del valore meta viewport width=device-width indica alla pagina di adattarsi alla larghezza dello schermo in pixel indipendenti dal dispositivo (DIP), un'unità di pixel visiva standard (che può essere composta da molti pixel fisici su uno schermo ad alta densità). In questo modo, la pagina può riorganizzare i contenuti in base alle dimensioni dello schermo.


Alcuni browser mantengono costante la larghezza della pagina quando ruotano in modalità Orizzontale e aumentano lo zoom per riempire lo schermo anziché riorganizzare il testo. L'aggiunta del valore initial-scale=1 indica ai browser di impostare un rapporto 1:1 tra i pixel CSS e i pixel indipendenti dal dispositivo, indipendentemente dall'orientamento del dispositivo, consentendo alla pagina di sfruttare la larghezza completa in formato orizzontale.
L'audit Lighthouse Non ha un tag <meta name="viewport"> con width o initial-scale
può aiutarti ad automatizzare il processo di verifica dell'utilizzo corretto del meta tag viewport da parte dei tuoi documenti HTML.
Ridimensionare i contenuti in base all'area visibile
Sia sui computer che sui dispositivi mobili, gli utenti sono abituati a scorrere i siti web verticalmente, ma non orizzontalmente. Obbligare l'utente a scorrere orizzontalmente o a diminuire lo zoom per vedere l'intera pagina comporta una scarsa esperienza utente.
Quando sviluppi un sito mobile con un tag meta viewport, è normale creare accidentalmente contenuti della pagina che non si adattano perfettamente all'area visibile specificata. Ad esempio, un'immagine visualizzata più larga dell'area visibile può causare scorrimento orizzontale. Per evitare che ciò accada, modifica i contenuti in modo che rientrino nell'area visibile.
L'audit Lighthouse Le dimensioni dei contenuti non sono corrette per l'area visibile può aiutarti ad automatizzare il processo di rilevamento dei contenuti in eccesso.
Immagini
Un'immagine con dimensioni fisse fa scorrere la pagina se è più grande dell'area visibile. Ti consigliamo di assegnare a tutte le immagini un max-width di 100%, in modo da ridurle in modo che si adattino allo spazio disponibile e allo stesso tempo impedire che si allunghino oltre le dimensioni iniziali.
Nella maggior parte dei casi, puoi farlo aggiungendo quanto segue al foglio di stile:
img {
max-width: 100%;
display: block;
}
Aggiungi le dimensioni dell'immagine all'elemento img
Anche se imposti max-width: 100%, ti consigliamo comunque di aggiungere gli attributi width e
height ai tag <img> in modo che il browser possa riservare spazio per
le immagini prima che vengano caricate. In questo modo si evitano variazioni del layout.
Layout
Poiché le dimensioni e la larghezza dello schermo in pixel CSS variano notevolmente da un dispositivo all'altro (ad esempio, tra smartphone e tablet e persino tra smartphone diversi), per il rendering corretto dei contenuti non è necessario fare affidamento su una determinata larghezza dell'area visibile.
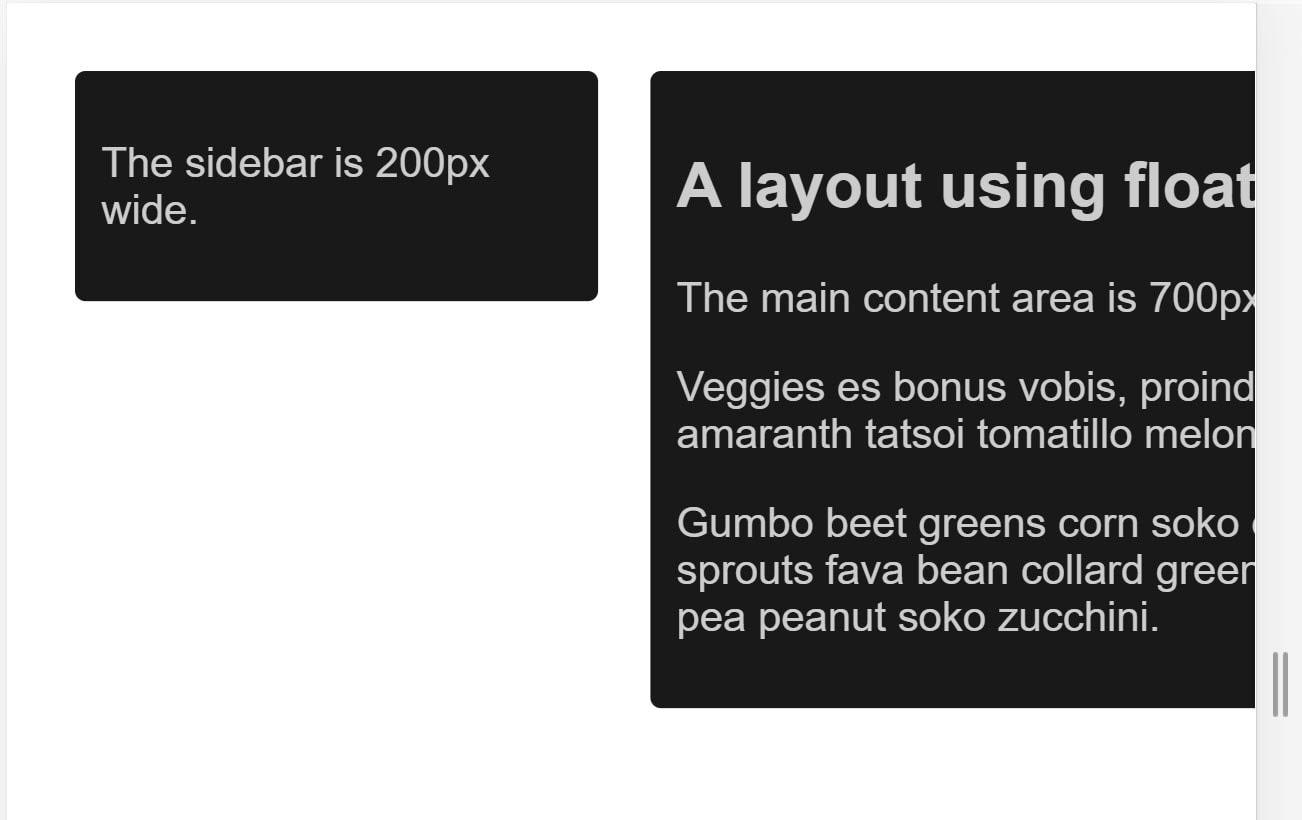
In passato, era necessario impostare gli elementi di layout in percentuale. L'utilizzo delle misurazioni in pixel richiede che l'utente scorra orizzontalmente su schermi di piccole dimensioni:

Se utilizzi le percentuali, le colonne diventano più strette su schermi più piccoli, perché ogni colonna occupa sempre la stessa percentuale della larghezza dello schermo:
Le tecniche di layout CSS moderne come flexbox, layout a griglia e multicol rendono molto più facile la creazione di queste griglie flessibili.
Flexbox
Utilizza Flexbox quando hai un insieme di elementi di dimensioni diverse e vuoi che si inseriscano comodamente in una o più righe, con gli elementi più piccoli che occupano meno spazio e quelli più grandi che occupano più spazio.
.items {
display: flex;
justify-content: space-between;
}
Puoi utilizzare Flexbox per visualizzare gli elementi in una singola riga o in più righe man mano che lo spazio disponibile diminuisce.
Layout a griglia CSS
Il layout a griglia CSS crea griglie flessibili. Puoi migliorare l'esempio precedente con il layout a griglia utilizzando l'unità fr, che rappresenta una parte dello spazio disponibile nel contenitore.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Puoi anche utilizzare la griglia per creare layout regolari con il maggior numero di elementi possibile. Il numero di tracce disponibili diminuisce con la diminuzione delle dimensioni dello schermo. La seguente demo mostra una griglia contenente il maggior numero di schede che si adattano a ogni riga, con una dimensione minima di 200px.
Scopri di più sul layout a griglia CSS
Layout a più colonne
Per alcuni tipi di layout, puoi utilizzare il layout a più colonne (Multicol), che crea un numero di colonne adattabili con la proprietà column-width.
Nella demo seguente, la pagina aggiunge colonne quando c'è spazio per un'altra colonna 200px.
Utilizzare le query supporti CSS per l'adattabilità
A volte potrebbe essere necessario apportare modifiche più sostanziali al layout per supportare determinate dimensioni dello schermo rispetto a quanto consentito dalle tecniche descritte in precedenza. È qui che le query supporti diventano utili.
Le query sui media sono semplici filtri che puoi applicare agli stili CSS per modificarli in base ai tipi di dispositivi che visualizzano i contenuti. Possono anche cambiare lo stile in base alle funzionalità del dispositivo, tra cui larghezza, altezza, orientamento e se il dispositivo viene utilizzato come touchscreen.
Per fornire stili diversi per la stampa, puoi scegliere come target un tipo di output e includere un foglio di stile per gli stili di stampa:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Puoi anche utilizzare una query sui media per includere gli stili di stampa nel foglio di stile principale:
@media print {
/* print styles go here */
}
Per il responsive web design, le query più comuni riguardano le funzionalità dei dispositivi, quindi puoi personalizzare il layout per touchscreen o schermi più piccoli.
Query supporti in base alle dimensioni dell'area visibile
Le query sui media ti consentono di creare un'esperienza adattabile che applica stili specifici a dimensioni dello schermo specifiche. Le query relative alle dimensioni dello schermo possono verificare quanto segue:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Query sui contenuti multimediali in base alle funzionalità del dispositivo
Data la gamma di dispositivi disponibili, gli sviluppatori non possono assumere che ogni dispositivo di grandi dimensioni sia un normale computer desktop o laptop o che ogni dispositivo di piccole dimensioni utilizzi un touchscreen. Alcune aggiunte più recenti alla specifica delle query sui media ti consentono di verificare la presenza di funzionalità come il tipo di cursore utilizzato per interagire con il dispositivo e se l'utente può tenere premuto un cursore sopra gli elementi.
hoverpointerany-hoverany-pointer
Prova a visualizzare questa demo su dispositivi diversi, come un normale computer e uno smartphone o un tablet.
Queste funzionalità più recenti sono ben supportate in tutti i browser moderni. Scopri di più sulle pagine MDN relative a hover, any-hover, pointer e any-pointer.
Utilizza any-hover e any-pointer
Le funzionalità any-hover e any-pointer verificano se l'utente può tenere un cursore sopra gli elementi (spesso chiamato passaggio del mouse) o se può utilizzare un cursore, anche se non è il modo principale in cui interagisce con il dispositivo. Presta molta attenzione quando li utilizzi, ad esempio per evitare di costringere un utente del touchscreen a passare a un mouse.
Tuttavia, any-hover e any-pointer possono essere utili se è importante determinare il tipo di dispositivo di un utente. Ad esempio, un laptop con touchscreen e trackpad deve supportare i cursori di precisione e approssimativi, oltre alla possibilità di passare il mouse sopra gli elementi.
Come scegliere i punti di interruzione
Non definire i punti di interruzione in base alle classi di dispositivi o a prodotti, nomi di brand o sistemi operativi. Ciò rende il codice difficile da mantenere. Lascia invece che i contenuti determinino come il layout cambia per adattarsi al contenitore.
Scegli i principali punti di interruzione iniziando da quelli più piccoli, per poi procedere verso quelli più grandi
Progetta i contenuti in modo che si adattino a uno schermo di piccole dimensioni, quindi espandi lo schermo fino a quando non diventa necessario un punto di interruzione. In questo modo, puoi ridurre al minimo il numero di breakpoint nella pagina e ottimizzarli in base ai contenuti.
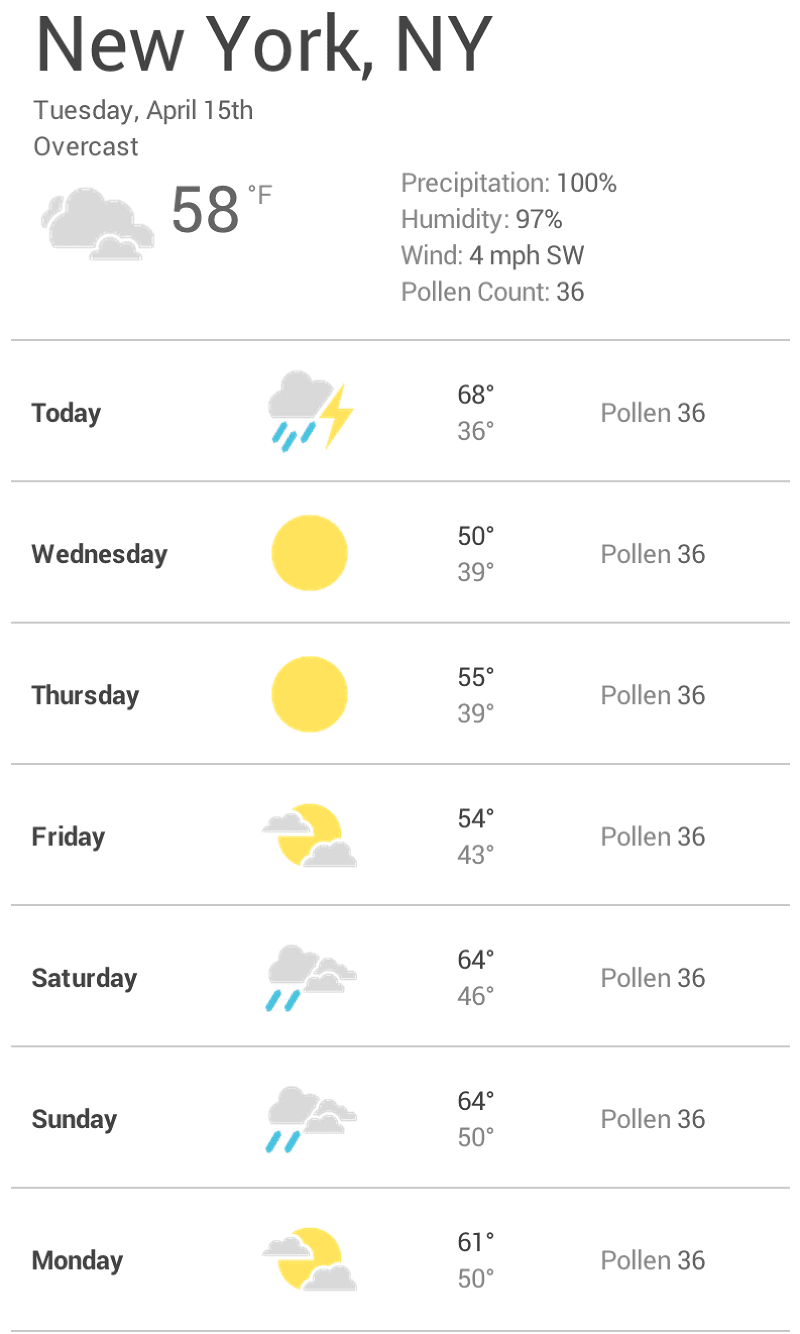
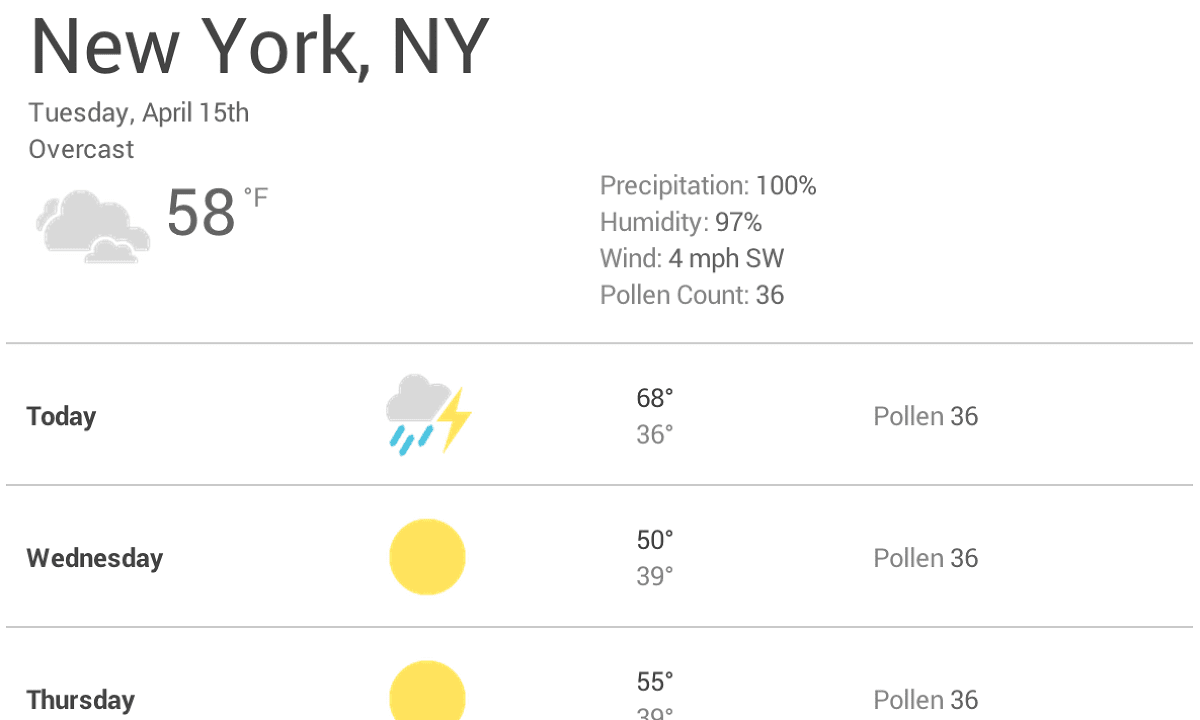
L'esempio seguente illustra il widget di previsione meteo all'inizio di questa pagina. Il primo passaggio consiste nel rendere la previsione piacevole su un'esibizione su schermo di piccole dimensioni:

Successivamente, ridimensiona il browser finché non ci sono spazi vuoti tra gli elementi per migliorare l'aspetto del widget. La decisione è soggettiva, ma più di 600px
è sicuramente troppo ampio.

Per inserire un punto di interruzione a 600px, crea due query sui media alla fine del CSS per il componente: una da utilizzare quando il browser è 600px o più stretto e un'altra per quando è più largo di 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Infine, esegui il refactoring del codice CSS. All'interno della query sui media per un max-width di 600px,
aggiungi il CSS solo per gli schermi di piccole dimensioni. All'interno della query sui media per un valore di min-width di 601px, aggiungi il CSS per gli schermi più grandi.
Scegli punti di interruzione minori, se necessario
Oltre a scegliere i punti di interruzione principali quando il layout cambia in modo significativo, è utile anche apportare modifiche per quelle minori. Ad esempio, tra le breakpoint principali può essere utile modificare i margini o i padding di un elemento o aumentare la dimensione dei caratteri per dare un aspetto più naturale al layout.
Questo esempio segue lo stesso schema dell'esempio precedente, iniziando con l'ottimizzazione dei layout di schermi più piccoli. Innanzitutto, aumenta il carattere quando la larghezza del viewport è maggiore di 360px. Dopodiché, se lo spazio è sufficiente, puoi separare le temperature massime e minime in modo che siano sulla stessa riga e ingrandire le icone del meteo.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Per gli schermi di grandi dimensioni, consigliamo di limitare la larghezza massima del riquadro delle previsioni in modo che non occupi l'intera larghezza dello schermo.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Ottimizzare il testo per la lettura
La teoria classica sulla leggibilità suggerisce che una colonna ideale debba contenere da 70 a 80 caratteri per riga (da circa 8 a 10 parole in inglese). Valuta la possibilità di aggiungere un breakpoint ogni volta che la larghezza di un blocco di testo supera circa 10 parole.


In questo esempio, il carattere Roboto a 1em produce 10 parole per riga sullo schermo più piccolo, ma gli schermi più grandi richiedono un punto di interruzione. In questo caso, se la larghezza del browser è superiore a 575px, la larghezza ideale dei contenuti è 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Evitare di nascondere i contenuti (:#avoid-hiding-content)
Fai attenzione quando scegli quali contenuti nascondere o mostrare a seconda delle dimensioni dello schermo. Non nascondere i contenuti solo perché non riesci a visualizzarli sullo schermo. Le dimensioni dello schermo non prevedono ciò che un utente potrebbe voler vedere. Ad esempio, rimuovere il conteggio del polline dalle previsioni meteo potrebbe essere un problema serio per chi soffre di allergia primaverile e ha bisogno di queste informazioni per decidere se può uscire.
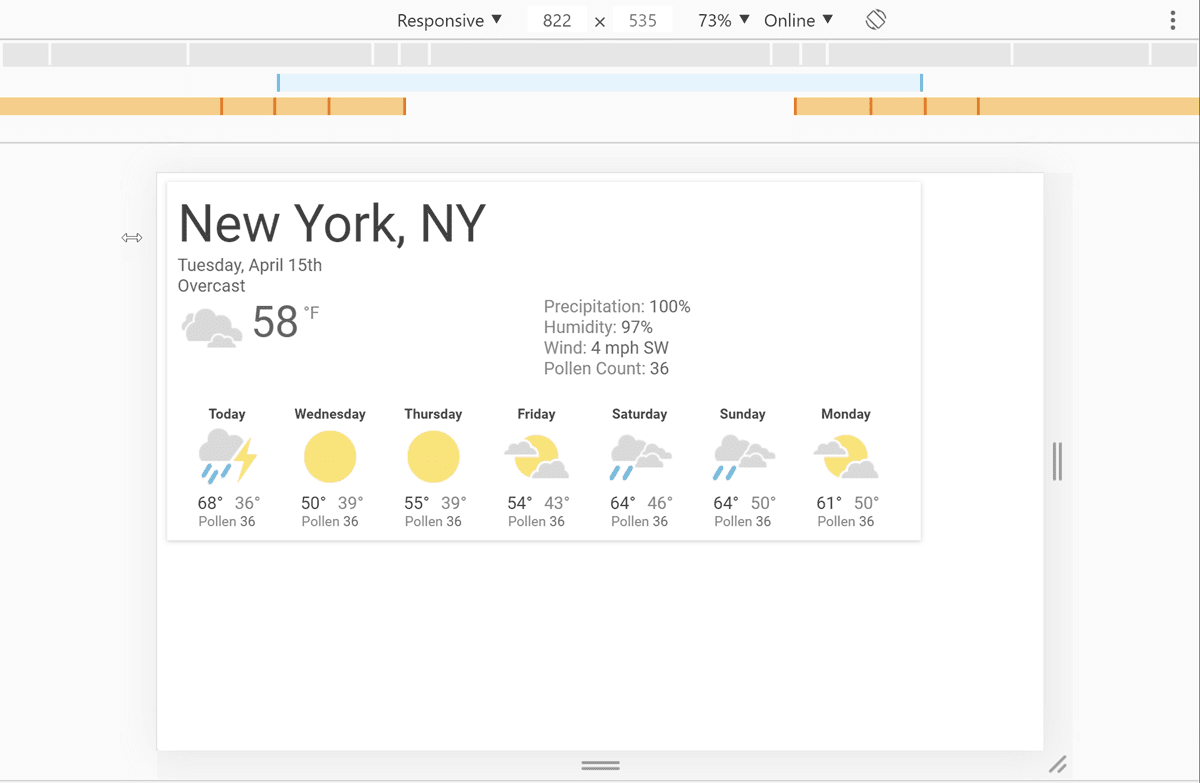
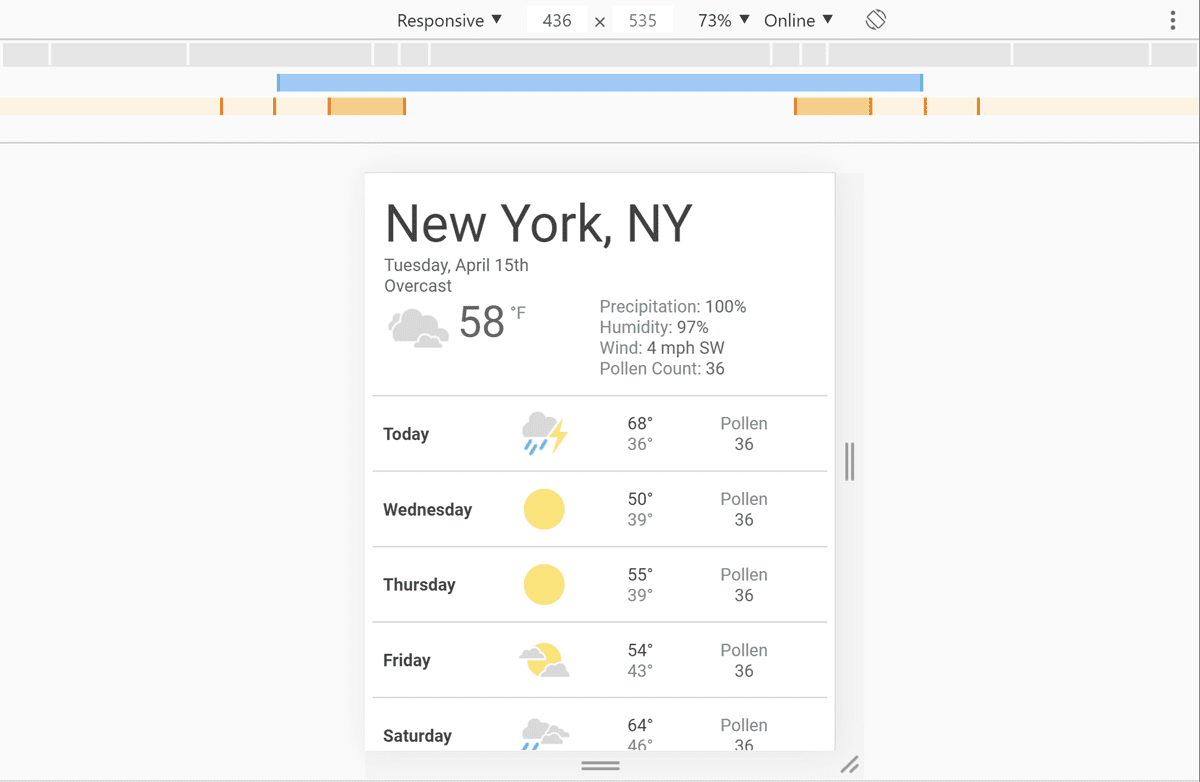
Visualizzare i punti di interruzione delle query sui contenuti multimediali in Chrome DevTools
Dopo aver configurato i breakpoint delle query sui media, controlla in che modo influiscono sull'aspetto del tuo sito. Potresti ridimensionare la finestra del browser per attivare i punti di interruzione, ma gli strumenti di sviluppo di Chrome hanno una funzionalità integrata che mostra l'aspetto di una pagina con diversi punti di interruzione.


Per visualizzare la pagina con diversi breakpoint:
- Apri DevTools.
- Attiva la modalità Dispositivo. Si aprirà in modalità adattabile per impostazione predefinita.
- Per visualizzare le query multimediali, apri il menu Modalità dispositivo e seleziona Mostra query multimediali. I punti di interruzione vengono visualizzati come barre colorate sopra la pagina.
- Fai clic su una delle barre per visualizzare la pagina mentre la query sui contenuti multimediali è attiva. Fai clic con il tasto destro del mouse su una barra per passare alla definizione della query sui contenuti multimediali.


