사진 한 장이 천 마디의 말보다 낫습니다. 이미지는 모든 페이지에서 중요한 역할을 합니다. 하지만 다운로드된 바이트의 대부분을 차지하는 경우도 많습니다. 반응형 웹 디자인을 사용하면 기기 특성에 따라 레이아웃뿐만 아니라 이미지도 변경할 수 있습니다.
반응형 웹 디자인은 기기 특성에 따라 레이아웃이 변경될 뿐만 아니라 콘텐츠도 변경될 수 있음을 의미합니다. 예를 들어 고해상도 (2x) 디스플레이에서는 고해상도 그래픽을 사용하면 선명도가 보장됩니다. 너비가 50% 인 이미지는 브라우저의 너비가 800픽셀일 때는 잘 작동할 수 있지만, 좁은 휴대전화에서는 너무 많은 공간을 차지하고 더 작은 화면에 맞게 축소할 때도 동일한 대역폭 오버헤드가 필요합니다.
아트 디렉션

또는 이미지를 더 급격하게 변경해야 할 수도 있습니다. 비율을 변경하거나, 자르거나, 전체 이미지를 교체하는 경우도 있습니다. 이 경우 이미지 변경을 아트 디렉션이라고 합니다. 자세한 예시는 responsiveimages.org/demos/를 참고하세요.
반응형 이미지

웹페이지를 로드하는 데 평균적으로 필요한 바이트의 60% 이상이 이미지에 해당한다는 사실을 알고 계셨나요?
이 과정에서는 모든 기기에서 이미지가 멋지게 표시되고 빠르게 로드되도록 최신 웹에서 이미지를 사용하는 방법을 알아봅니다.
이 과정에서 반응형 이미지를 개발 워크플로에 원활하게 통합하는 다양한 기술과 기법을 습득하게 됩니다. 과정을 마치면 다양한 표시 영역 크기와 사용 시나리오에 맞게 조정하고 반응하는 이미지로 개발할 수 있게 됩니다.
이 과정은 Udacity를 통해 제공되는 무료 과정입니다.
마크업 내 이미지
img 요소는 콘텐츠를 다운로드, 디코딩, 렌더링하는 강력한 요소이며 최신 브라우저는 다양한 이미지 형식을 지원합니다. 여러 기기에서 작동하는 이미지를 포함하는 것은 데스크톱과 다르지 않으며, 우수한 환경을 만들기 위해 몇 가지 사소한 조정만 하면 됩니다.
요약
- 이미지가 실수로 컨테이너를 벗어나지 않도록 하려면 이미지에 상대 크기를 사용하세요.
- 기기 특성 (아트 디렉션)에 따라 서로 다른 이미지를 지정하려면
picture요소를 사용하세요. img요소에서srcset및x설명자를 사용하여 다양한 밀도 중에서 선택할 때 사용할 가장 적합한 이미지에 관한 힌트를 브라우저에 제공합니다.- 페이지에 이미지가 하나 또는 두 개만 있고 사이트의 다른 곳에서는 사용되지 않는 경우 인라인 이미지를 사용하여 파일 요청을 줄이는 것이 좋습니다.
이미지에 상대 크기 사용
이미지의 너비를 지정할 때는 이미지가 실수로 표시 영역을 벗어나지 않도록 상대 단위를 사용해야 합니다. 예를 들어 width: 50%;를 사용하면 이미지 너비가 포함된 요소의 50%(표시 영역의 50% 또는 실제 픽셀 크기의 50% 가 아님)이 됩니다.
CSS는 콘텐츠가 컨테이너를 벗어나도록 허용하므로 이미지와 기타 콘텐츠가 벗어나지 않도록 하려면 max-width: 100% 를 사용해야 할 수 있습니다. 예를 들면 다음과 같습니다.
img, embed, object, video {
max-width: 100%;
}
img 요소의 alt 속성을 통해 의미 있는 설명을 제공해야 합니다. 이렇게 하면 화면 리더 및 기타 보조 기술에 맥락을 제공하여 사이트의 접근성을 개선할 수 있습니다.
고DPI 기기의 경우 srcset로 img 개선
srcset 속성은 img 요소의 동작을 향상시켜 다양한 기기 특성에 맞게 여러 이미지 파일을 쉽게 제공할 수 있도록 합니다. CSS에 기본 제공되는 image-set
CSS 함수와 마찬가지로 srcset를 사용하면 브라우저가 기기의 특성에 따라 가장 적합한 이미지를 선택할 수 있습니다. 예를 들어 2배 디스플레이에서는 2배 이미지를 사용하고, 향후 제한된 대역폭 네트워크에서는 2배 기기에서 1배 이미지를 사용할 수 있습니다.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset를 지원하지 않는 브라우저에서는 src 속성으로 지정된 기본 이미지 파일을 사용합니다. 따라서 기능과 관계없이 모든 기기에 표시할 수 있는 1x 이미지를 항상 포함하는 것이 중요합니다. srcset가 지원되는 경우 요청하기 전에 이미지/조건의 쉼표로 구분된 목록이 파싱되고 가장 적절한 이미지만 다운로드되어 표시됩니다.
조건에는 픽셀 밀도에서 너비와 높이에 이르기까지 모든 항목이 포함될 수 있지만 현재 픽셀 밀도만 잘 지원됩니다. 현재 동작과 향후 기능의 균형을 맞추려면 속성에 2배 이미지를 제공하기만 하면 됩니다.
picture를 사용한 반응형 이미지의 아트 디렉션

아트 방향이라고도 하는 기기 특성에 따라 이미지를 변경하려면 picture 요소를 사용합니다. picture 요소는 기기 크기, 기기 해상도, 방향 등 다양한 특성을 기반으로 이미지의 여러 버전을 제공하기 위한 선언적 솔루션을 정의합니다.
이미지 소스가 여러 밀도로 존재하거나 반응형 디자인에 따라 일부 유형의 화면에 약간 다른 이미지가 지정된 경우 picture 요소를 사용합니다. video 요소와 마찬가지로 여러 개의 source 요소를 포함할 수 있으므로 미디어 쿼리 또는 이미지 형식에 따라 다른 이미지 파일을 지정할 수 있습니다.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
위 예에서 브라우저 너비가 800픽셀 이상이면 기기 해상도에 따라 head.jpg 또는 head-2x.jpg가 사용됩니다. 브라우저가 450px~800px이면 기기 해상도에 따라 head-small.jpg 또는 head-small-
2x.jpg가 사용됩니다. 화면 너비가 450픽셀 미만이고 picture 요소가 지원되지 않는 이전 버전과의 호환성을 위해 브라우저는 대신 img 요소를 렌더링하며 항상 포함되어야 합니다.
상대 크기 이미지
이미지의 최종 크기를 알 수 없는 경우 이미지 소스의 밀도 설명자를 지정하기 어려울 수 있습니다. 이는 브라우저의 너비에 비례하며 브라우저 크기에 따라 유동적인 이미지에 특히 적용됩니다.
고정 이미지 크기와 밀도를 제공하는 대신 이미지 요소의 크기와 함께 너비 설명자를 추가하여 제공된 각 이미지의 크기를 지정할 수 있습니다. 그러면 브라우저가 유효 픽셀 밀도를 자동으로 계산하고 다운로드할 최적의 이미지를 선택할 수 있습니다.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
위 예에서는 표시 영역 너비(sizes="50vw")의 절반인 이미지를 렌더링하며, 브라우저의 너비와 기기 픽셀 비율에 따라 브라우저 창의 크기와 관계없이 브라우저가 올바른 이미지를 선택할 수 있습니다. 예를 들어 아래 표에는 브라우저가 선택할 이미지가 나와 있습니다.
| 브라우저 너비 | 기기 픽셀 비율 | 사용된 이미지 | 효과적인 해결 방법 |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2배 |
| 320px | 2 | 400.jpg |
2.5배 |
| 600px | 2 | 800.jpg |
2.67배 |
| 640px | 3 | 1000.jpg |
3.125배속 |
| 1100px | 1 | 800.png |
1.45배 |
반응형 이미지의 중단점 고려
대부분의 경우 이미지 크기는 사이트의 레이아웃 브레이크포인트에 따라 변경될 수 있습니다. 예를 들어 작은 화면에서는 이미지가 뷰포트의 전체 너비를 차지하도록 하고 큰 화면에서는 이미지가 작은 비율만 차지하도록 할 수 있습니다.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
위 예에서 sizes 속성은 여러 미디어 쿼리를 사용하여 이미지 크기를 지정합니다. 브라우저 너비가 600픽셀을 초과하면 이미지는 표시 영역 너비의 25% 가 됩니다. 500픽셀과 600픽셀 사이인 경우 이미지는 표시 영역 너비의 50% 가 됩니다. 500픽셀 미만인 경우 전체 너비가 됩니다.
제품 이미지를 확장 가능하게 만들기

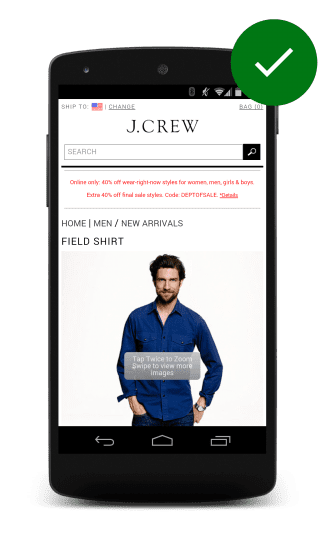
고객은 구매할 제품을 확인하고 싶어 합니다. 소매 사이트에서 사용자는 제품의 세부정보를 더 잘 볼 수 있도록 고해상도 클로즈업을 볼 수 있기를 기대하며, 이를 확인할 수 없으면 참가자가 불만을 느꼈습니다.
탭하여 확장할 수 있는 이미지의 좋은 예는 J에서 확인할 수 있습니다. 크루 사이트 사라지는 오버레이는 이미지를 탭할 수 있음을 나타내며 세부적인 부분이 잘 보이는 확대된 이미지를 제공합니다.
기타 이미지 기법
압축된 이미지
압축 이미지 기법은 기기의 실제 기능과 관계없이 모든 기기에 고도로 압축된 2x 이미지를 제공합니다. 이미지 유형과 압축 수준에 따라 이미지 품질은 변경되지 않는 것처럼 보이지만 파일 크기는 크게 줄어듭니다.
JavaScript 이미지 교체
JavaScript 이미지 대체는 기기의 기능을 확인하고 '올바른 작업을 실행합니다.' window.devicePixelRatio를 통해 기기의 픽셀 비율을 확인하고, 화면 너비와 높이를 가져오며, navigator.connection를 통해 또는 가짜 요청을 실행하여 네트워크 연결 스니핑을 실행할 수도 있습니다. 이 모든 정보를 수집한 후에는 로드할 이미지를 결정할 수 있습니다.
이 접근 방식의 한 가지 큰 단점은 JavaScript를 사용하면 적어도 선행 파서가 완료될 때까지 이미지 로드가 지연된다는 것입니다. 즉, pageload 이벤트가 실행된 후에야 이미지 다운로드가 시작됩니다. 또한 브라우저는 1x 이미지와 2x 이미지를 모두 다운로드할 가능성이 높아 페이지 크기가 늘어납니다.
이미지 인라인 처리: 래스터 및 벡터
이미지를 만들고 저장하는 방법에는 근본적으로 두 가지가 있으며 이는 이미지를 반응형으로 배포하는 방식에 영향을 미칩니다.
래스터 이미지: 사진 및 기타 이미지와 같이 개별 색상 점의 그리드로 표시됩니다. 래스터 이미지는 카메라나 스캐너에서 가져오거나 HTML 캔버스 요소로 만들 수 있습니다. PNG, JPEG, WebP와 같은 형식은 래스터 이미지를 저장하는 데 사용됩니다.
로고 및 선 아트와 같은 벡터 이미지는 곡선, 선, 도형, 채우기 색상, 그라데이션의 집합으로 정의됩니다. 벡터 이미지는 Adobe Illustrator 또는 Inkscape와 같은 프로그램으로 만들거나 SVG와 같은 벡터 형식을 사용하여 코드로 직접 작성할 수 있습니다.
SVG
SVG를 사용하면 웹페이지에 반응형 벡터 그래픽을 포함할 수 있습니다. 래스터 파일 형식에 비해 벡터 파일 형식의 이점은 브라우저가 어떤 크기로든 벡터 이미지를 렌더링할 수 있다는 것입니다. 벡터 형식은 이미지의 도형(선, 곡선, 색상 등으로 구성되는 방식)을 설명합니다. 반면 래스터 형식은 색상의 개별 점 정보만 있으므로 브라우저는 크기 조절 시 공백을 채우는 방법을 추측해야 합니다.
다음은 동일한 이미지의 두 가지 버전으로, 왼쪽은 PNG 이미지이고 오른쪽은 SVG 이미지입니다. SVG는 어떤 크기에서도 잘 보이지만 그 옆에 있는 PNG는 더 큰 디스플레이 크기에서 흐리게 보입니다.


페이지에서 실행하는 파일 요청 수를 줄이려면 SVG 또는 데이터 URI 형식을 사용하여 이미지를 인라인으로 코딩하면 됩니다. 이 페이지의 소스를 보면 아래의 두 로고(데이터 URI 및 SVG)가 모두 인라인으로 선언되어 있는 것을 볼 수 있습니다.
SVG는 모바일과 데스크톱에서 훌륭하게 지원되며 최적화 도구를 사용하면 SVG 크기를 크게 줄일 수 있습니다. 다음 두 인라인 SVG 로고는 모양이 동일하지만 하나는 약 3KB이고 다른 하나는 2KB입니다.
데이터 URI
데이터 URI를 사용하면 이미지와 같은 파일을 인라인으로 삽입할 수 있습니다. 다음 형식을 사용해 img 요소의 src를 Base64로 인코딩된 문자열로 설정하세요.
<img src="data:image/svg+xml;base64,[data]">
위의 HTML5 로고 코드 시작 부분은 다음과 같습니다.
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(전체 버전은 5,000자(영문 기준)가 넘습니다.)
jpillora.com/base64-encoder와 같은 드래그 앤 드롭 도구를 사용하여 이미지와 같은 바이너리 파일을 데이터 URI로 변환할 수 있습니다. SVG와 마찬가지로 데이터 URI는 모바일 및 데스크톱 브라우저에서 잘 지원됩니다.
CSS의 인라인 처리
데이터 URI와 SVG는 CSS에 인라인할 수도 있으며 이는 모바일과 데스크톱에서 모두 지원됩니다. 다음은 CSS에서 배경 이미지로 구현된 동일한 모양의 두 이미지(데이터 URI 1개, SVG 1개)입니다.
인라인의 장단점
이미지의 인라인 코드는 특히 데이터 URI의 경우 장황할 수 있으므로 이를 사용하는 것이 좋을까요? HTTP 요청을 줄이기 위해서입니다. SVG 및 데이터 URI를 사용하면 이미지, CSS, JavaScript를 비롯한 전체 웹페이지를 단일 요청으로 검색할 수 있습니다.
단점:
- 모바일에서는 데이터 URI가 외부
src의 이미지보다 모바일에 표시되는 속도가 훨씬 느릴 수 있습니다. - 데이터 URI는 HTML 요청의 크기를 상당히 늘릴 수 있습니다.
- 마크업과 워크플로에 복잡성을 추가합니다.
- 데이터 URI 형식은 바이너리보다 훨씬 큽니다 (최대 30%). 따라서 총 다운로드 크기가 줄어들지 않습니다.
- 데이터 URI는 캐시할 수 없으므로 사용되는 모든 페이지에서 다운로드해야 합니다.
- IE 6 및 7에서는 지원되지 않으며 IE8에서는 불완전하게 지원됩니다.
- HTTP/2를 사용하면 애셋 요청 수를 줄이는 것이 더 이상 중요한 일이 아닙니다.
모든 반응형 요소와 마찬가지로 가장 효과적인 방법을 테스트해야 합니다. 개발자 도구를 사용하여 다운로드 파일 크기, 요청 수, 총 지연 시간을 측정합니다. 데이터 URI는 래스터 이미지에 유용할 수 있습니다. 예를 들어 다른 곳에서는 사용되지 않고 홈페이지에 사진이 1~2개만 있는 경우입니다. 벡터 이미지를 인라인으로 추가해야 하는 경우 SVG가 훨씬 더 나은 옵션입니다.
CSS의 이미지
CSS background 속성은 요소에 복잡한 이미지를 추가하는 강력한 도구로, 여러 이미지를 쉽게 추가하고 반복하도록 할 수 있습니다. 배경 속성을 미디어 쿼리와 결합하면 화면 해상도, 뷰포트 크기 등을 기반으로 조건부 이미지 로드를 지원하는 등 더욱 강력해집니다.
요약
- 디스플레이의 특성에 가장 적합한 이미지를 사용합니다. 화면 크기, 기기 해상도, 페이지 레이아웃을 고려하세요.
min-resolution및-webkit-min-device-pixel-ratio를 사용한 미디어 쿼리를 사용하여 고DPI 디스플레이의 CSS에서background-image속성을 변경합니다.- srcset을 사용하여 마크업에서 1x 이미지 외에 고해상도 이미지를 제공합니다.
- JavaScript 이미지 교체 기법을 사용하거나 고도로 압축된 고해상도 이미지를 낮은 해상도 기기에 게재할 때는 성능 비용을 고려하세요.
조건부 이미지 로드 또는 아트 디렉션에 미디어 쿼리 사용
미디어 쿼리는 페이지 레이아웃에 영향을 미칠 뿐만 아니라 이미지를 조건부로 로드하거나 표시 영역 너비에 따라 아트 디렉션을 제공하는 데도 사용할 수 있습니다.
예를 들어 아래 샘플에서 작은 화면에서는 small.png만 다운로드되어 콘텐츠 div에 적용되고 큰 화면에서는 background-image: url(body.png)가 본문에 적용되고 background-image:
url(large.png)가 콘텐츠 div에 적용됩니다.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
image-set을 사용하여 고해상도 이미지 제공
CSS의 image-set() 함수는 동작 background 속성을 향상시켜 다양한 기기 특성에 맞게 여러 이미지 파일을 쉽게 제공할 수 있도록 합니다. 이렇게 하면 브라우저가 기기의 특성에 따라 최적의 이미지를 선택할 수 있습니다. 예를 들어 2배 디스플레이에서는 2배 이미지를 사용하고, 제한된 대역폭 네트워크에서는 2배 기기에서 1배 이미지를 사용합니다.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
브라우저는 올바른 이미지를 로드하는 것 외에도 적절하게 크기를 조정합니다. 즉, 브라우저는 2x 이미지가 1x 이미지의 두 배 크기라고 가정하고 2x 이미지를 2배 축소하여 이미지가 페이지에서 동일한 크기로 표시되도록 합니다.
image-set() 지원은 아직 초기 단계이며 Chrome 및 Safari에서 -webkit 공급업체 접두사로만 지원됩니다. image-set()가 지원되지 않는 경우를 위한 대체 이미지를 포함해야 합니다. 예를 들면 다음과 같습니다.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
위 코드는 image-set을 지원하는 브라우저에 적절한 애셋을 로드합니다. 그렇지 않으면 1x 애셋으로 대체됩니다. 분명한 주의점은 image-set() 브라우저 지원이 낮지만 대부분의 브라우저는 1x 애셋을 가져온다는 것입니다.
미디어 쿼리를 사용하여 고해상도 이미지 또는 아트 디렉션 제공
미디어 쿼리는 기기 픽셀 비율을 기반으로 규칙을 만들 수 있으므로 2배 디스플레이와 1배 디스플레이에 서로 다른 이미지를 지정할 수 있습니다.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox, Opera는 모두 표준 (min-resolution: 2dppx)를 지원하지만 Safari 및 Android 브라우저는 모두 dppx 단위가 없는 이전 공급업체 접두사 문법이 필요합니다. 이러한 스타일은 기기가 미디어 쿼리와 일치하는 경우에만 로드되며 기본 사례의 스타일을 지정해야 합니다.
이렇게 하면 브라우저에서 해상도별 미디어 쿼리를 지원하지 않는 경우에도 항목이 렌더링됩니다.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
min-width 문법을 사용하여 표시 영역 크기에 따라 대체 이미지를 표시할 수도 있습니다. 이 기법은 미디어 쿼리가 일치하지 않으면 이미지가 다운로드되지 않는다는 이점이 있습니다. 예를 들어 bg.png는 브라우저 너비가 500픽셀 이상인 경우에만 다운로드되어 body에 적용됩니다.
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
아이콘에 SVG 사용
페이지에 아이콘을 추가할 때는 가능하면 SVG 아이콘을 사용하거나 경우에 따라 유니코드 문자를 사용하세요.
요약
- 아이콘에 래스터 이미지 대신 SVG 또는 유니코드를 사용합니다.
간단한 아이콘을 유니코드로 대체
많은 글꼴에는 이미지 대신 사용할 수 있는 수많은 유니코드 글꼴이 포함되어 있습니다. 이미지와 달리 유니코드 글꼴은 크기 조정이 잘 되고 화면에 얼마나 작게 또는 크게 표시되든 잘 보입니다.
유니코드에는 일반 문자 집합 외에도 화살표 (←), 수학 연산자 (√), 기하학 도형(★), 컨트롤 그림 (▶), 음악 표기법 (♬), 그리스 문자 (Ω), 체스 말 (♞) 기호가 포함될 수 있습니다.
유니코드 문자를 포함하는 방법은 이름이 지정된 항목을 포함하는 방법과 동일합니다. &#XXXX, 여기서 XXXX는 유니코드 문자 번호를 나타냅니다. 예를 들면 다음과 같습니다.
You're a super ★
★
복잡한 아이콘을 SVG로 대체
더 복잡한 아이콘 요구사항의 경우 SVG 아이콘은 일반적으로 가볍고 사용하기 쉬우며 CSS로 스타일을 지정할 수 있습니다. SVG는 래스터 이미지에 비해 다음과 같은 여러 가지 이점이 있습니다.
- 무한대로 크기를 조절할 수 있는 벡터 그래픽입니다.
- 색상, 그림자, 투명도, 애니메이션과 같은 CSS 효과는 간단합니다.
- SVG 이미지는 문서에서 바로 인라인 처리할 수 있습니다.
- 의미론적입니다.
- 적절한 속성을 사용하여 접근성을 개선합니다.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
아이콘 글꼴 사용 시 주의

아이콘 글꼴은 널리 사용되고 사용하기 쉽지만 SVG 아이콘에 비해 몇 가지 단점이 있습니다.
- 무한대로 크기를 조절할 수 있는 벡터 그래픽이지만 안티앨리어싱이 적용되어 예상만큼 선명하지 않은 아이콘이 만들어질 수 있습니다.
- CSS로 제한된 스타일 지정
- line-height, 글자 간격 등에 따라 픽셀 정확한 위치 지정이 어려울 수 있습니다.
- 시맨틱이 아니며 스크린 리더나 기타 보조 기술과 함께 사용하기 어려울 수 있습니다.
- 범위를 적절하게 지정하지 않으면 사용 가능한 아이콘의 일부만 사용해도 파일 크기가 커질 수 있습니다.
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Font Awesome, Pictos, Glyphicons 등 수백 개의 무료 및 유료 아이콘 글꼴을 사용할 수 있습니다.
추가 HTTP 요청 및 파일 크기의 가중치와 아이콘의 필요성 간에 균형을 맞춰야 합니다. 예를 들어 아이콘이 몇 개만 필요한 경우 이미지나 이미지 스프라이트를 사용하는 것이 좋습니다.
성능을 위해 이미지 최적화
이미지는 다운로드된 바이트의 대부분을 차지하고 페이지의 시각적 공간을 상당히 차지하는 경우가 많습니다. 따라서 이미지를 최적화하면 웹사이트에서 가장 큰 바이트 절감과 성능 개선을 얻을 수 있습니다. 브라우저에서 다운로드해야 하는 바이트가 적을수록 클라이언트의 대역폭에 대한 경쟁이 줄어들고 브라우저에서 모든 애셋을 더 빠르게 다운로드하고 표시할 수 있기 때문입니다.
요약
- 이미지 형식을 무작위로 선택하지 마세요. 사용 가능한 다양한 형식을 이해하고 가장 적합한 형식을 사용하세요.
- 워크플로에 이미지 최적화 및 압축 도구를 포함하여 파일 크기를 줄입니다.
- 자주 사용되는 이미지를 이미지 스프라이트로 배치하여 HTTP 요청 수를 줄입니다.
- 초기 페이지 로드 시간을 개선하고 초기 페이지 크기를 줄이려면 이미지가 화면에 스크롤된 후에만 이미지를 로드하는 것이 좋습니다.
적절한 형식 선택
고려해야 할 이미지 유형에는 벡터 이미지와 래스터 이미지의 두 가지가 있습니다.
래스터 이미지의 경우 올바른 압축 형식(예: GIF, PNG, JPG)도 선택해야 합니다.
사진 및 기타 이미지와 같은 래스터 이미지는 개별 점 또는 픽셀의 그리드로 표시됩니다. 래스터 이미지는 일반적으로 카메라나 스캐너에서 가져오거나 canvas 요소를 사용하여 브라우저에서 만들 수 있습니다. 이미지 크기가 커질수록 파일 크기도 커집니다. 원래 크기보다 크게 크기를 조정하면 브라우저에서 누락된 픽셀을 채우는 방법을 추측해야 하므로 래스터 이미지가 흐릿해집니다.
로고 및 선 아트와 같은 벡터 이미지는 곡선, 선, 도형, 채우기 색상의 집합으로 정의됩니다. 벡터 이미지는 Adobe Illustrator 또는 Inkscape와 같은 프로그램으로 만들어지고 SVG와 같은 벡터 형식으로 저장됩니다. 벡터 이미지는 간단한 원시 요소를 기반으로 빌드되므로 품질 저하나 파일 크기 변경 없이 크기를 조절할 수 있습니다.
적절한 형식을 선택할 때는 이미지의 출처 (래스터 또는 벡터)와 콘텐츠 (색상, 애니메이션, 텍스트 등)를 모두 고려해야 합니다. 모든 이미지 유형에 적합한 형식은 없으며 형식마다 장단점이 있습니다.
적절한 형식을 선택할 때는 다음 가이드라인을 참고하세요.
- 사진 이미지에는
JPG를 사용합니다. - 벡터 아트 및 로고, 선 아트와 같은 단색 그래픽에는
SVG를 사용합니다. 벡터 아트를 사용할 수 없는 경우WebP또는PNG를 시도해 보세요. GIF대신PNG를 사용하세요. 더 많은 색상을 사용할 수 있고 압축률이 더 좋습니다.- 긴 애니메이션의 경우
<video>를 사용하는 것이 좋습니다.<video>는 이미지 품질이 우수하고 사용자가 재생을 제어할 수 있습니다.
파일 크기 줄이기
저장한 후 이미지를 '후처리'하여 이미지 파일 크기를 크게 줄일 수 있습니다. 손실(lossy) 및 무손실, 온라인, GUI, 명령줄 등 이미지 압축을 위한 다양한 도구가 있습니다. 가능하면 이미지 최적화를 자동화하여 워크플로에 내장하는 것이 가장 좋습니다.
이미지 품질에 영향을 주지 않으면서 JPG 및 PNG 파일에 무손실 압축을 추가로 실행하는 여러 도구를 사용할 수 있습니다. JPG의 경우 jpegtran 또는 jpegoptim을 사용해 보세요 (Linux에서만 사용 가능하며 --strip-all 옵션으로 실행). PNG의 경우 OptiPNG 또는 PNGOUT을 사용해 보세요.
이미지 스프라이트 사용

CSS 스프라이트는 여러 이미지를 단일 '스프라이트 시트' 이미지로 결합하는 기법입니다. 그런 다음 요소의 배경 이미지 (스프라이트 시트)와 오프셋을 지정하여 올바른 부분을 표시하는 개별 이미지를 사용할 수 있습니다.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
스프리팅은 캐싱을 계속 사용하면서 여러 이미지를 가져오는 데 필요한 다운로드 수를 줄일 수 있다는 장점이 있습니다.
지연 로드 고려
지연 로드를 사용하면 필요에 따라 또는 기본 콘텐츠의 로드 및 렌더링이 완료된 후에 이미지를 로드하여 접히는 영역 아래에 많은 이미지가 포함된 긴 페이지의 로드 속도를 크게 높일 수 있습니다. 지연 로드를 사용하면 성능이 개선될 뿐만 아니라 무한 스크롤 환경을 만들 수 있습니다.
무한 스크롤 페이지를 만들 때는 주의하세요. 콘텐츠가 표시될 때 로드되므로 검색엔진에서 콘텐츠를 보지 못할 수도 있습니다. 또한 새 콘텐츠가 항상 로드되므로 바닥글에 표시될 것으로 예상되는 정보를 찾는 사용자는 바닥글을 볼 수 없습니다.
이미지를 완전히 사용하지 않음
가장 좋은 이미지가 실제로 이미지가 아닐 때도 있습니다. 가능하면 브라우저의 기본 기능을 사용하여 동일하거나 유사한 기능을 제공합니다. 브라우저는 이전에는 이미지가 필요했던 시각 자료를 생성합니다. 즉, 브라우저에서 더 이상 별도의 이미지 파일을 다운로드할 필요가 없으므로 이미지가 부자연스럽게 크기가 조정되는 것을 방지할 수 있습니다. 유니코드 또는 특수 아이콘 글꼴을 사용하여 아이콘을 렌더링할 수 있습니다.
이미지에 삽입하는 대신 마크업에 텍스트 배치
가능한 경우 텍스트는 이미지에 삽입되지 않은 텍스트여야 합니다. 예를 들어 제목에 이미지를 사용하거나 전화번호나 주소와 같은 연락처 정보를 이미지에 직접 배치하면 사용자가 정보를 복사하여 붙여넣을 수 없습니다. 스크린 리더에서 정보에 액세스할 수 없게 되며 반응도 없습니다. 대신 텍스트를 마크업에 배치하고 필요한 경우 웹폰트를 사용하여 필요한 스타일을 만듭니다.
CSS를 사용하여 이미지 교체
최신 브라우저는 CSS 기능을 사용하여 이전에는 이미지가 필요했던 스타일을 만들 수 있습니다. 예를 들어 background 속성을 사용하여 복잡한 그라데이션을 만들고, box-shadow를 사용하여 그림자를 만들고, border-radius 속성을 사용하여 둥근 모서리를 추가할 수 있습니다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
이러한 기법을 사용하려면 렌더링 주기가 필요하며 이는 휴대기기에서 상당할 수 있습니다. 과도하게 사용하면 얻을 수 있는 이점이 사라지고 성능이 저하될 수 있습니다.

