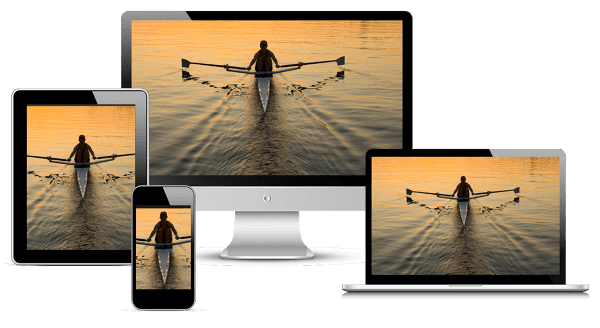
Une image vaut mille mots, et les images font partie intégrante de chaque page. Cependant, ils représentent souvent la majeure partie des octets téléchargés. Avec le Responsive web design, nos mises en page peuvent changer en fonction des caractéristiques de l'appareil, mais aussi des images.
Le responsive web design signifie que nos mises en page peuvent changer en fonction des caractéristiques de l'appareil, mais aussi du contenu. Par exemple, sur les écrans haute résolution (2 x), les graphismes haute résolution garantissent la netteté. Une image de 50 % de largeur peut très bien fonctionner lorsque le navigateur fait 800 pixels de large, mais elle utilise trop d'espace sur un téléphone étroit et nécessite le même surcoût de bande passante lorsqu'elle est réduite pour s'adapter à un écran plus petit.
Direction artistique

Dans d'autres cas, l'image doit être modifiée de manière plus radicale : en modifiant les proportions, en la recadrage et même en la remplaçant entièrement. Dans ce cas, le changement d'image est généralement appelé "direction artistique". Pour en savoir plus, consultez responsiveimages.org/demos/.
Images responsives

Saviez-vous que les images représentent en moyenne plus de 60 % des octets nécessaires pour charger une page Web ?
Dans ce cours, vous allez apprendre à travailler avec des images sur le Web moderne afin que vos images soient de qualité et se chargent rapidement sur n'importe quel appareil.
Au fil du temps, vous acquerrez un éventail de compétences et de techniques pour intégrer facilement les images responsives dans votre workflow de développement. À la fin du cours, vous développerez des images qui s'adaptent et répondent à différentes tailles de fenêtre d'affichage et scénarios d'utilisation.
Il s'agit d'un cours sans frais proposé par Udacity.
Images dans le balisage
L'élément img est puissant : il télécharge, décode et affiche le contenu. Les navigateurs modernes sont compatibles avec une gamme de formats d'images. L'inclusion d'images qui fonctionnent sur tous les appareils ne diffère pas de celle pour ordinateur et ne nécessite que quelques ajustements mineurs pour offrir une bonne expérience.
Résumé
- Utilisez des tailles relatives pour les images afin d'éviter qu'elles ne débordent accidentellement le conteneur.
- Utilisez l'élément
picturelorsque vous souhaitez spécifier différentes images en fonction des caractéristiques de l'appareil (également appelé "direction artistique"). - Utilisez
srcsetet le descripteurxdans l'élémentimgpour donner des indications au navigateur sur la meilleure image à utiliser lorsqu'il doit choisir parmi différentes densités. - Si votre page ne comporte qu'une ou deux images et qu'elles ne sont pas utilisées ailleurs sur votre site, envisagez d'utiliser des images intégrées pour réduire les requêtes de fichiers.
Utiliser des tailles relatives pour les images
N'oubliez pas d'utiliser des unités relatives lorsque vous spécifiez des largeurs pour les images afin d'éviter qu'elles ne débordent accidentellement la fenêtre d'affichage. Par exemple, width: 50%; fait en sorte que la largeur de l'image soit de 50 % de l'élément contenant (et non de 50 % de la fenêtre d'affichage ou de 50 % de la taille réelle en pixels).
Étant donné que le CSS permet au contenu de déborder de son conteneur, vous devrez peut-être utiliser max-width: 100 % pour empêcher les images et les autres contenus de déborder. Exemple :
img, embed, object, video {
max-width: 100%;
}
Veillez à fournir des descriptions pertinentes via l'attribut alt sur les éléments img. Elles contribuent à rendre votre site plus accessible en fournissant du contexte aux lecteurs d'écran et aux autres technologies d'assistance.
Amélioration des img avec srcset pour les appareils à haute résolution
L'attribut srcset améliore le comportement de l'élément img, ce qui permet de fournir facilement plusieurs fichiers image pour différentes caractéristiques d'appareil. Comme la fonction CSS image-set native du CSS, srcset permet au navigateur de choisir la meilleure image en fonction des caractéristiques de l'appareil, par exemple en utilisant une image 2 x sur un écran 2 x et, à l'avenir, une image 1 x sur un appareil 2 x sur un réseau à bande passante limitée.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Sur les navigateurs qui ne sont pas compatibles avec srcset, le navigateur utilise simplement le fichier image par défaut spécifié par l'attribut src. C'est pourquoi il est important d'inclure toujours une image 1x pouvant être affichée sur n'importe quel appareil, quelles que soient ses fonctionnalités. Lorsque srcset est pris en charge, la liste d'images/conditions séparées par une virgule est analysée avant d'effectuer des requêtes, et seule l'image la plus appropriée est téléchargée et affichée.
Bien que les conditions puissent inclure tout, de la densité de pixels à la largeur et à la hauteur, seule la densité de pixels est bien prise en charge aujourd'hui. Pour équilibrer le comportement actuel avec les futures fonctionnalités, contentez-vous de fournir l'image 2 x dans l'attribut.
Direction artistique dans les images responsives avec picture

Pour modifier les images en fonction des caractéristiques de l'appareil, également appelées "orientation de l'illustration", utilisez l'élément picture. L'élément picture définit une solution déclarative permettant de fournir plusieurs versions d'une image en fonction de différentes caractéristiques, telles que la taille, la résolution et l'orientation de l'appareil, etc.
Utilisez l'élément picture lorsqu'une source d'image existe dans plusieurs densités ou lorsqu'un design responsif dicte une image quelque peu différente sur certains types d'écrans. Comme pour l'élément video, plusieurs éléments source peuvent être inclus, ce qui permet de spécifier différents fichiers image en fonction des requêtes multimédias ou du format d'image.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Dans l'exemple ci-dessus, si la largeur du navigateur est d'au moins 800 pixels, head.jpg ou head-2x.jpg est utilisé, en fonction de la résolution de l'appareil. Si la largeur du navigateur est comprise entre 450 px et 800 px, head-small.jpg ou head-small-
2x.jpg est utilisé, là encore, en fonction de la résolution de l'appareil. Pour les largeurs d'écran inférieures à 450 pixels et la rétrocompatibilité lorsque l'élément picture n'est pas compatible, le navigateur affiche à la place l'élément img, qui doit toujours être inclus.
Images de taille relative
Lorsque la taille finale de l'image n'est pas connue, il peut être difficile de spécifier un descripteur de densité pour les sources d'images. C'est particulièrement vrai pour les images qui couvrent une largeur proportionnelle du navigateur et qui sont fluides, en fonction de la taille du navigateur.
Au lieu de fournir des tailles et des densités d'image fixes, vous pouvez spécifier la taille de chaque image fournie en ajoutant un descripteur de largeur avec la taille de l'élément image. Le navigateur peut ainsi calculer automatiquement la densité de pixels effective et choisir la meilleure image à télécharger.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
L'exemple ci-dessus affiche une image correspondant à la moitié de la largeur de la fenêtre d'affichage (sizes="50vw"). En fonction de la largeur du navigateur et du format de pixel de l'appareil, le navigateur peut choisir l'image appropriée, quelle que soit la taille de la fenêtre du navigateur. Par exemple, le tableau ci-dessous indique l'image que le navigateur choisirait :
| Largeur du navigateur | Rapport de pixels de l'appareil | Image utilisée | Résolution effective |
|---|---|---|---|
| 400 px | 1 | 200.jpg |
x 1 |
| 400 px | 2 | 400.jpg |
2x |
| 320 px | 2 | 400.jpg |
2,5 x |
| 600 px | 2 | 800.jpg |
x 2,67 |
| 640 px | 3 | 1000.jpg |
x 3,125 |
| 1 100 px | 1 | 800.png |
x 1,45 |
Prendre en compte les points d'arrêt dans les images responsives
Dans de nombreux cas, la taille de l'image peut changer en fonction des points de rupture de mise en page du site. Par exemple, sur un petit écran, vous pouvez souhaiter que l'image s'étende sur toute la largeur du viewport, tandis que sur les écrans plus grands, elle ne doit occuper qu'une petite proportion.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Dans l'exemple ci-dessus, l'attribut sizes utilise plusieurs requêtes multimédias pour spécifier la taille de l'image. Lorsque la largeur du navigateur est supérieure à 600 px, l'image occupe 25 % de la largeur de la fenêtre d'affichage. Lorsque la largeur est comprise entre 500 px et 600 px, l'image occupe 50 % de la largeur de la fenêtre d'affichage. En dessous de 500 px, elle occupe toute la largeur.
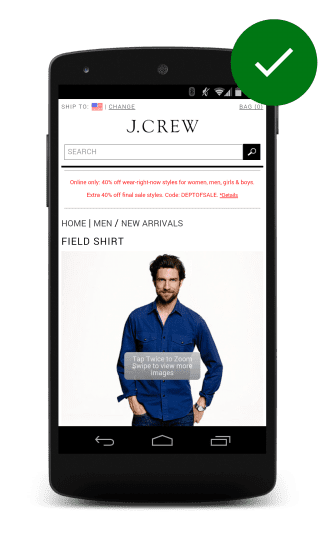
Rendre les images des produits extensibles

Les clients veulent voir ce qu'ils achètent. Sur les sites marchands, les utilisateurs s'attendent à pouvoir voir des gros plans de haute résolution des produits pour mieux en voir les détails. Les participants à l'étude ont été frustrés s'ils n'ont pas pu le faire.
L'application J. est un bon exemple d'images extensibles et cliquables. Site de l'équipe. Une superposition qui disparaît indique qu'une image peut être enfoncée, ce qui fournit une image agrandie avec des détails précis visibles.
Autres techniques d'image
Images compressées
La technique d'image compressée fournit une image 2 x hautement compressée à tous les appareils, quelles que soient leurs fonctionnalités réelles. En fonction du type d'image et du niveau de compression, la qualité de l'image peut ne pas sembler changer, mais la taille du fichier diminue considérablement.
Remplacement d'image JavaScript
Le remplacement d'image JavaScript vérifie les fonctionnalités de l'appareil et "fait ce qu'il faut". Vous pouvez déterminer le format de pixel de l'appareil via window.devicePixelRatio, obtenir la largeur et la hauteur de l'écran, et même effectuer une analyse de la connexion réseau via navigator.connection ou en émettant une fausse requête. Une fois que vous avez collecté toutes ces informations, vous pouvez choisir l'image à charger.
L'un des principaux inconvénients de cette approche est que l'utilisation de JavaScript retarde le chargement des images jusqu'à ce que l'analyseur d'anticipation soit terminé. Cela signifie que le téléchargement des images ne commencera même pas tant que l'événement pageload ne se déclenchera pas. De plus, le navigateur téléchargera probablement les images 1x et 2x, ce qui augmentera le poids de la page.
Insérer des images : raster et vectoriel
Il existe deux manières fondamentalement différentes de créer et de stocker des images, ce qui affecte la façon dont vous déployez des images responsives.
Les images matricielles, telles que les photographies et autres images, sont représentées sous la forme d'une grille de points de couleur individuels. Les images matricielles peuvent provenir d'un appareil photo ou d'un scanner, ou être créées avec l'élément HTML Canvas. Les formats tels que PNG, JPEG et WebP sont utilisés pour stocker des images matricielles.
Les images vectorielles telles que les logos et les illustrations vectorielles sont définies comme un ensemble de courbes, de lignes, de formes, de couleurs de remplissage et de dégradés. Les images vectorielles peuvent être créées avec des programmes tels qu'Adobe Illustrator ou Inkscape, ou écrites à la main en code à l'aide d'un format vectoriel tel que SVG.
SVG
Le format SVG permet d'inclure des graphiques vectoriels responsifs dans une page Web. L'avantage des formats de fichiers vectoriels par rapport aux formats de fichiers raster est que le navigateur peut afficher une image vectorielle à n'importe quelle taille. Les formats vectoriels décrivent la géométrie de l'image, c'est-à-dire la façon dont elle est construite à partir de lignes, de courbes, de couleurs, etc. En revanche, les formats raster ne contiennent que des informations sur des points de couleur individuels. Le navigateur doit donc deviner comment combler les espaces vides lors de la mise à l'échelle.
Vous trouverez ci-dessous deux versions de la même image : une image PNG à gauche et une image SVG à droite. Le SVG est superbe à n'importe quelle taille, tandis que le PNG à côté commence à sembler flou à des tailles d'écran plus grandes.


Si vous souhaitez réduire le nombre de requêtes de fichiers effectuées par votre page, vous pouvez coder les images en ligne à l'aide du format SVG ou Data URI. Si vous consultez la source de cette page, vous constaterez que les deux logos ci-dessous sont déclarés en ligne : un URI de données et un SVG.
Le format SVG est largement accepté sur mobile et sur ordinateur, et les outils d'optimisation peuvent réduire considérablement sa taille. Les deux logos SVG intégrés suivants se ressemblent, mais l'un fait environ 3 ko et l'autre seulement 2 ko :
URI de données
Les URI de données permettent d'inclure un fichier, tel qu'une image, en définissant le champ src d'un élément img en tant que chaîne encodée en Base64 au format suivant :
<img src="data:image/svg+xml;base64,[data]">
Le début du code du logo HTML5 ci-dessus se présente comme suit :
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(La version complète compte plus de 5 000 caractères.)
Des outils de glisser-déposer tels que jpillora.com/base64-encoder sont disponibles pour convertir des fichiers binaires tels que des images en URI de données. Tout comme les SVG, les URI de données sont bien compatibles avec les navigateurs mobiles et pour ordinateur.
Insérer du code en ligne en CSS
Les URI de données et les SVG peuvent également être intégrés dans le CSS. Cette fonctionnalité est compatible à la fois sur mobile et sur ordinateur. Voici deux images identiques implémentées en tant qu'images de fond en CSS : un URI de données et un SVG :
Avantages et inconvénients de l'intégration
Le code intégré pour les images peut être long, en particulier les URI de données. Pourquoi l'utiliser ? Pour réduire les requêtes HTTP ! Les SVG et les URI de données permettent de récupérer une page Web entière, y compris les images, le CSS et le JavaScript, en une seule requête.
Inconvénients :
- Sur mobile, l'affichage des URI de données peut être beaucoup plus lent que celui des images provenant d'un
srcexterne. - Les URI de données peuvent considérablement augmenter la taille d'une requête HTML.
- Ils complexifient votre balisage et votre workflow.
- Le format URI de données est considérablement plus volumineux que le format binaire (jusqu'à 30 %). Il ne réduit donc pas la taille totale du téléchargement.
- Les URI de données ne peuvent pas être mis en cache. Ils doivent donc être téléchargés pour chaque page sur laquelle ils sont utilisés.
- Elles ne sont pas compatibles avec IE 6 et 7, et la compatibilité avec IE 8 est incomplète.
- Avec HTTP/2, la réduction du nombre de requêtes d'éléments deviendra moins prioritaire.
Comme pour tout ce qui est responsif, vous devez tester ce qui fonctionne le mieux. Utilisez des outils de développement pour mesurer la taille du fichier de téléchargement, le nombre de requêtes et la latence totale. Les URI de données peuvent parfois être utiles pour les images matricielles, par exemple sur une page d'accueil qui ne comporte qu'une ou deux photos qui ne sont pas utilisées ailleurs. Si vous devez intégrer des images vectorielles, le format SVG est une bien meilleure option.
Images dans le CSS
La propriété CSS background est un outil puissant pour ajouter des images complexes à des éléments. Elle permet d'ajouter facilement plusieurs images, de les répéter, et plus encore. Combinée aux requêtes multimédias, la propriété "background" devient encore plus puissante, ce qui permet de charger des images de manière conditionnelle en fonction de la résolution de l'écran, de la taille de la fenêtre d'affichage, etc.
Résumé
- Utilisez la meilleure image pour les caractéristiques de l'écran, en tenant compte de la taille de l'écran, de la résolution de l'appareil et de la mise en page de la page.
- Modifiez la propriété
background-imagedans le CSS pour les écrans à haute résolution à l'aide de requêtes multimédias avecmin-resolutionet-webkit-min-device-pixel-ratio. - Utilisez srcset pour fournir des images haute résolution en plus de l'image 1x dans la balise.
- Tenez compte des coûts de performances lorsque vous utilisez des techniques de remplacement d'images JavaScript ou lorsque vous diffusez des images haute résolution hautement compressées sur des appareils de résolution inférieure.
Utiliser des requêtes multimédias pour le chargement d'images conditionnel ou la direction artistique
Les requêtes multimédias n'affectent pas seulement la mise en page de la page. Vous pouvez également les utiliser pour charger des images de manière conditionnelle ou pour fournir des directives artistiques en fonction de la largeur de la fenêtre d'affichage.
Par exemple, dans l'exemple ci-dessous, sur les écrans plus petits, seul small.png est téléchargé et appliqué au contenu div, tandis que sur les écrans plus grands, background-image: url(body.png) est appliqué au corps et background-image:
url(large.png) est appliqué au contenu div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Utiliser image-set pour fournir des images haute résolution
La fonction image-set() en CSS améliore le comportement de la propriété background, ce qui permet de fournir facilement plusieurs fichiers image pour différentes caractéristiques d'appareil. Cela permet au navigateur de choisir la meilleure image en fonction des caractéristiques de l'appareil, par exemple en utilisant une image 2x sur un écran 2x ou une image 1x sur un appareil 2x sur un réseau à bande passante limitée.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
En plus de charger l'image appropriée, le navigateur la met également à l'échelle en conséquence. En d'autres termes, le navigateur suppose que les images 2 x sont deux fois plus grandes que les images 1 x. Il réduit donc l'image 2 x d'un facteur 2, de sorte que l'image semble avoir la même taille sur la page.
La prise en charge de image-set() est encore récente et n'est disponible que dans Chrome et Safari avec le préfixe du fournisseur -webkit. Veillez à inclure une image de remplacement lorsque image-set() n'est pas compatible, par exemple :
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Le code ci-dessus charge l'élément approprié dans les navigateurs compatibles avec image-set. Sinon, l'élément 1x est utilisé. L'inconvénient évident est que, bien que la compatibilité avec les navigateurs image-set() soit faible, la plupart des navigateurs obtiennent l'élément 1x.
Utiliser des requêtes multimédias pour fournir des images haute résolution ou une direction artistique
Les requêtes multimédias peuvent créer des règles en fonction du rapport de pixels de l'appareil, ce qui permet de spécifier des images différentes pour les écrans 2 x et 1 x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox et Opera sont tous compatibles avec le (min-resolution: 2dppx) standard, tandis que les navigateurs Safari et Android nécessitent tous deux l'ancienne syntaxe avec préfixe du fournisseur sans l'unité dppx. N'oubliez pas que ces styles ne sont chargés que si l'appareil correspond à la requête multimédia, et vous devez spécifier des styles pour le cas de base.
Cela permet également de s'assurer que quelque chose est affiché si le navigateur n'est pas compatible avec les requêtes multimédias spécifiques à la résolution.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Vous pouvez également utiliser la syntaxe min-width pour afficher d'autres images en fonction de la taille de la fenêtre d'affichage. Cette technique présente l'avantage que l'image n'est pas téléchargée si la requête multimédia ne correspond pas. Par exemple, bg.png n'est téléchargé et appliqué à body que si la largeur du navigateur est supérieure ou égale à 500 pixels :
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Utiliser du SVG pour les icônes
Lorsque vous ajoutez des icônes à votre page, utilisez des icônes SVG dans la mesure du possible ou, dans certains cas, des caractères Unicode.
Résumé
- Utilisez des icônes SVG ou Unicode au lieu d'images matricielles.
Remplacer les icônes simples par des caractères Unicode
De nombreuses polices sont compatibles avec la myriade de glyphes Unicode, qui peuvent être utilisés à la place d'images. Contrairement aux images, les polices Unicode se redimensionnent bien et sont agréables à l'œil, quelle que soit leur taille à l'écran.
En plus du jeu de caractères normal, l'Unicode peut inclure des symboles pour les flèches (←), les opérateurs mathématiques (√), les formes géométriques (★), les images de contrôle (▶), la notation musicale (♬), les lettres grecques (Ω) et même les pièces d'échecs (♞).
L'inclusion d'un caractère Unicode se fait de la même manière que les entités nommées : &#XXXX, où XXXX représente le numéro de caractère Unicode. Exemple :
You're a super ★
Vous êtes un super ★
Remplacer des icônes complexes par des SVG
Pour les exigences d'icônes plus complexes, les icônes SVG sont généralement légères, faciles à utiliser et peuvent être stylisées avec CSS. Les fichiers SVG présentent plusieurs avantages par rapport aux images matricielles :
- Il s'agit de graphiques vectoriels pouvant être mis à l'échelle à l'infini.
- Les effets CSS tels que la couleur, l'ombre, la transparence et les animations sont simples.
- Les images SVG peuvent être intégrées directement dans le document.
- Elles sont sémantiques.
- Ils offrent une meilleure accessibilité grâce aux attributs appropriés.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Utiliser des polices d'icône avec précaution

Les polices d'icônes sont populaires et peuvent être faciles à utiliser, mais elles présentent certains inconvénients par rapport aux icônes SVG :
- Il s'agit de graphiques vectoriels pouvant être mis à l'échelle à l'infini, mais qui peuvent être anticrénus, ce qui entraîne des icônes moins nettes que prévu.
- Styles limités avec CSS.
- Le positionnement au pixel près peut être difficile, en fonction de la hauteur de ligne, de l'espacement entre les lettres, etc.
- Ils ne sont pas sémantiques et peuvent être difficiles à utiliser avec des lecteurs d'écran ou d'autres technologies d'assistance.
- S'ils ne sont pas correctement définis, ils peuvent entraîner une taille de fichier importante pour n'utiliser qu'un petit sous-ensemble des icônes disponibles.
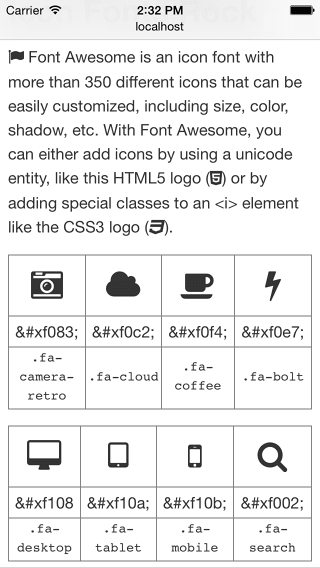
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Des centaines de polices d'icônes sans frais et payantes sont disponibles, y compris Font Awesome, Pictos et Glyphicons.
Veillez à équilibrer le poids de la requête HTTP supplémentaire et la taille de fichier en fonction de la nécessité des icônes. Par exemple, si vous n'avez besoin que d'une poignée d'icônes, il peut être préférable d'utiliser une image ou un sprite d'image.
Optimiser les images pour améliorer les performances
Les images représentent souvent la majeure partie des octets téléchargés et occupent souvent une part importante de l'espace visuel de la page. Par conséquent, l'optimisation des images peut souvent générer des économies d'octets et des améliorations des performances parmi les plus importantes pour votre site Web : moins le navigateur doit télécharger d'octets, moins la bande passante du client est sollicitée et plus le navigateur peut télécharger et afficher tous les éléments rapidement.
Résumé
- Ne choisissez pas un format d'image au hasard. Familiarisez-vous avec les différents formats disponibles et utilisez celui qui convient le mieux.
- Incluez des outils d'optimisation et de compression des images dans votre workflow pour réduire la taille des fichiers.
- Réduisez le nombre de requêtes HTTP en plaçant les images fréquemment utilisées dans des sprites d'images.
- Pour améliorer le temps de chargement initial de la page et réduire son poids initial, envisagez de ne charger les images qu'après leur affichage dans le défilement.
Choisir le bon format
Il existe deux types d'images : les images vectorielles et les images matricielles.
Pour les images raster, vous devez également choisir le bon format de compression, par exemple : GIF, PNG ou JPG.
Les images matricielles, comme les photographies et autres images, sont représentées sous la forme d'une grille de points ou de pixels individuels. Les images matricielles proviennent généralement d'un appareil photo ou d'un scanner, ou peuvent être créées dans le navigateur avec l'élément canvas. Plus la taille de l'image est importante, plus la taille du fichier l'est aussi. Lorsqu'elles sont redimensionnées au-delà de leur taille d'origine, les images matricielles deviennent floues, car le navigateur doit deviner comment remplir les pixels manquants.
Les images vectorielles, telles que les logos et les illustrations au trait, sont définies par un ensemble de courbes, de lignes, de formes et de couleurs de remplissage. Les images vectorielles sont créées avec des programmes tels qu'Adobe Illustrator ou Inkscape, et enregistrées dans un format vectoriel tel que SVG. Étant donné que les images vectorielles sont basées sur des primitives simples, elles peuvent être mises à l'échelle sans perte de qualité ni modification de la taille du fichier.
Lorsque vous choisissez le format approprié, il est important de tenir compte à la fois de l'origine de l'image (raster ou vectoriel) et du contenu (couleurs, animation, texte, etc.). Aucun format ne convient à tous les types d'images, et chacun présente ses propres avantages et inconvénients.
Lorsque vous choisissez le format approprié, commencez par suivre ces consignes :
- Utilisez
JPGpour les images photographiques. - Utilisez
SVGpour les illustrations vectorielles et les graphiques en couleur unie, tels que les logos et les illustrations vectorielles. Si l'illustration vectorielle n'est pas disponible, essayezWebPouPNG. - Utilisez
PNGplutôt queGIF, car il permet d'utiliser plus de couleurs et offre de meilleurs ratios de compression. - Pour les animations plus longues, envisagez d'utiliser
<video>, qui offre une meilleure qualité d'image et permet à l'utilisateur de contrôler la lecture.
Réduire la taille des fichiers
Vous pouvez réduire considérablement la taille des fichiers image en "post-traitant" les images après les avoir enregistrées. Il existe de nombreux outils de compression d'images : avec et sans perte, en ligne, IUG, ligne de commande. Dans la mesure du possible, il est préférable d'essayer d'automatiser l'optimisation des images afin qu'elle soit intégrée à votre workflow.
Plusieurs outils sont disponibles pour effectuer une compression supplémentaire sans perte sur les fichiers JPG et PNG, sans affecter la qualité de l'image. Pour JPG, essayez jpegtran ou jpegoptim (disponible sur Linux uniquement, exécutez avec l'option --strip-all). Pour PNG, essayez OptiPNG ou PNGOUT.
Utiliser des sprites d'images

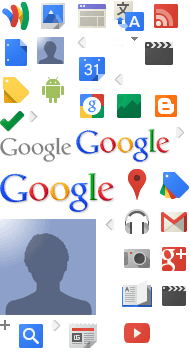
Le sprite CSS est une technique qui consiste à combiner un certain nombre d'images dans une seule image de "feuille d'éléments graphiques". Vous pouvez ensuite utiliser des images individuelles en spécifiant l'image de fond d'un élément (la feuille de sprites) ainsi qu'un décalage pour afficher la partie appropriée.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
L'écrémage présente l'avantage de réduire le nombre de téléchargements requis pour obtenir plusieurs images, tout en permettant la mise en cache.
Envisagez le chargement différé
Le chargement différé peut accélérer considérablement le chargement sur les pages longues qui incluent de nombreuses images en dessous de la ligne de flottaison en les chargeant selon les besoins ou lorsque le contenu principal a terminé de se charger et de s'afficher. En plus d'améliorer les performances, l'utilisation du chargement paresseux peut créer des expériences de défilement infini.
Soyez prudent lorsque vous créez des pages à défilement infini. Comme le contenu est chargé à mesure qu'il devient visible, il est possible que les moteurs de recherche ne le voient jamais. De plus, les utilisateurs qui recherchent des informations qu'ils s'attendent à voir dans le pied de page ne le voient jamais, car de nouveaux contenus sont toujours chargés.
Éviter complètement les images
Parfois, la meilleure image n'est pas une image du tout. Dans la mesure du possible, utilisez les fonctionnalités natives du navigateur pour fournir les mêmes fonctionnalités ou des fonctionnalités similaires. Les navigateurs génèrent des visuels qui auraient auparavant nécessité des images. Cela signifie que les navigateurs n'ont plus besoin de télécharger des fichiers d'image distincts, ce qui évite les images mal mises à l'échelle. Vous pouvez utiliser des polices d'icônes Unicode ou spéciales pour afficher des icônes.
Placer le texte dans le balisage au lieu de l'intégrer dans des images
Dans la mesure du possible, le texte doit être du texte et non intégré à des images. Par exemple, utiliser des images pour les titres ou placer des coordonnées (comme des numéros de téléphone ou des adresses) directement dans des images empêche les utilisateurs de copier-coller ces informations. Cela les rend inaccessibles pour les lecteurs d'écran et n'est pas responsif. Placez plutôt le texte dans votre balisage et utilisez si nécessaire des polices Web pour obtenir le style dont vous avez besoin.
Utiliser du CSS pour remplacer des images
Les navigateurs modernes peuvent utiliser des fonctionnalités CSS pour créer des styles qui nécessitaient auparavant des images. Par exemple, vous pouvez créer des dégradés complexes à l'aide de la propriété background, des ombres à l'aide de box-shadow et des coins arrondis à l'aide de la propriété border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
N'oubliez pas que l'utilisation de ces techniques nécessite des cycles de rendu, qui peuvent être importants sur mobile. Si vous en abusez, vous perdrez tous les avantages que vous auriez pu en retirer et cela peut nuire aux performances.

