یک تصویر 1000 کلمه ارزش دارد و تصاویر بخشی جدایی ناپذیر از هر صفحه هستند. اما اغلب بایت های دانلود شده را نیز تشکیل می دهند. با طراحی وب ریسپانسیو نه تنها میتوان طرحبندیهای ما را بر اساس ویژگیهای دستگاه، بلکه تصاویر نیز تغییر داد.
طراحی وب ریسپانسیو به این معنی است که نه تنها چیدمان های ما بر اساس ویژگی های دستگاه تغییر می کند، بلکه محتوا نیز می تواند تغییر کند. به عنوان مثال، در نمایشگرهای با وضوح بالا (2x)، گرافیک با وضوح بالا وضوح را تضمین می کند. یک تصویر با عرض 50 درصد ممکن است زمانی که مرورگر 800 پیکسل عرض داشته باشد، به خوبی کار کند، اما از املاک و مستغلات بیش از حد در یک تلفن باریک استفاده می کند، و هنگامی که برای صفحه نمایش کوچکتر کوچک می شود، به همان پهنای باند سربار نیاز دارد.
جهت هنری

در مواقع دیگر ممکن است نیاز باشد که تصویر به شدت تغییر کند: تغییر نسبت، برش و حتی جایگزینی کل تصویر. در این مورد، تغییر تصویر معمولاً به عنوان جهت هنری نامیده می شود. برای مثالهای بیشتر به responsiveimages.org/demos/ مراجعه کنید.
تصاویر واکنش گرا
آیا می دانستید که تصاویر به طور متوسط بیش از 60 درصد بایت های مورد نیاز برای بارگذاری یک صفحه وب را تشکیل می دهند؟
در این دوره شما یاد می گیرید که چگونه با تصاویر در وب مدرن کار کنید، به طوری که تصاویر شما عالی به نظر می رسند و به سرعت در هر دستگاهی بارگذاری می شوند.
در طول مسیر، طیف وسیعی از مهارتها و تکنیکها را برای ادغام هموار تصاویر واکنشگرا در گردش کار توسعه خود انتخاب خواهید کرد. در پایان دوره، شما با تصاویری توسعه میدهید که با اندازههای ویوپورت و سناریوهای استفاده متفاوت سازگار هستند و پاسخ میدهند.
این یک دوره رایگان است که از طریق Udacity ارائه می شود
تصاویر در نشانه گذاری
عنصر img قدرتمند است – محتوا را دانلود، رمزگشایی و رندر میکند – و مرورگرهای مدرن طیف وسیعی از فرمتهای تصویر را پشتیبانی میکنند. از جمله تصاویری که در همه دستگاهها کار میکنند تفاوتی با دسکتاپ ندارد و برای ایجاد یک تجربه خوب فقط به چند تغییر جزئی نیاز دارد.
خلاصه
- از اندازه های نسبی برای تصاویر استفاده کنید تا از سرریز شدن تصادفی آنها در ظرف جلوگیری کنید.
- زمانی که می خواهید تصاویر مختلفی را بسته به ویژگی های دستگاه (معروف به جهت هنری) مشخص کنید، از عنصر
pictureاستفاده کنید. - از
srcsetو توصیفگرxدر عنصرimgبرای ارائه نکاتی به مرورگر در مورد بهترین تصویر برای استفاده هنگام انتخاب از تراکم های مختلف استفاده کنید. - اگر صفحه شما فقط یک یا دو تصویر دارد و در جای دیگری از سایت شما استفاده نمی شود، برای کاهش درخواست فایل از تصاویر درون خطی استفاده کنید.
از اندازه های نسبی برای تصاویر استفاده کنید
به یاد داشته باشید که هنگام تعیین عرض برای تصاویر از واحدهای نسبی استفاده کنید تا از سرریز شدن تصادفی آنها در قسمت دید جلوگیری کنید. به عنوان مثال، width: 50%; باعث می شود که عرض تصویر 50٪ از عنصر حاوی (نه 50٪ از نمای یا 50٪ از اندازه واقعی پیکسل) باشد.
از آنجایی که CSS به محتوا اجازه می دهد تا ظرف خود را سرریز کند، ممکن است لازم باشد از حداکثر عرض: 100% برای جلوگیری از سرریز شدن تصاویر و سایر محتواها استفاده کنید. به عنوان مثال:
img, embed, object, video {
max-width: 100%;
}
مطمئن شوید که توضیحات معناداری را از طریق ویژگی alt در عناصر img ارائه دهید. این ها با دادن زمینه به صفحه خوان ها و سایر فناوری های کمکی به سایت شما در دسترس تر می شوند.
img s را با srcset برای دستگاه های DPI بالا تقویت کنید
ویژگی srcset رفتار عنصر img را بهبود میبخشد و ارائه چندین فایل تصویری برای ویژگیهای مختلف دستگاه را آسان میکند. مشابه عملکرد image-set CSS بومی CSS، srcset به مرورگر این امکان را میدهد تا بهترین تصویر را بسته به ویژگیهای دستگاه انتخاب کند، برای مثال از یک تصویر 2x در یک نمایشگر 2x و احتمالاً در آینده، یک تصویر 1x در یک دستگاه 2x زمانی که در یک شبکه پهنای باند محدود است، انتخاب کند.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
در مرورگرهایی که srcset پشتیبانی نمیکنند، مرورگر به سادگی از فایل تصویری پیشفرض مشخصشده توسط ویژگی src استفاده میکند. به همین دلیل مهم است که همیشه یک تصویر 1x داشته باشید که می تواند در هر دستگاهی، صرف نظر از قابلیت ها، نمایش داده شود. هنگامی که srcset پشتیبانی می شود، لیست تصویر/شرایط جدا شده با کاما قبل از درخواست هر گونه درخواست تجزیه می شود و تنها مناسب ترین تصویر دانلود و نمایش داده می شود.
در حالی که شرایط می تواند شامل همه چیز از تراکم پیکسل گرفته تا عرض و ارتفاع باشد، امروزه فقط تراکم پیکسلی به خوبی پشتیبانی می شود. برای متعادل کردن رفتار فعلی با ویژگی های آینده، به سادگی تصویر 2x را در ویژگی ارائه دهید.
جهت هنری در تصاویر واکنشگرا با picture

برای تغییر تصاویر بر اساس ویژگی های دستگاه، که به عنوان جهت هنری نیز شناخته می شود، از عنصر picture استفاده کنید. عنصر picture راه حلی را برای ارائه چندین نسخه از یک تصویر بر اساس ویژگی های مختلف مانند اندازه دستگاه، وضوح دستگاه، جهت گیری و موارد دیگر تعریف می کند.
هنگامی که یک منبع تصویر با چگالی های متعدد وجود دارد، یا زمانی که یک طراحی واکنشگرا، تصویری متفاوت را در برخی از انواع صفحه نمایش دیکته می کند، از عنصر picture استفاده کنید. مشابه عنصر video ، چندین عنصر source را می توان گنجاند، که این امکان را فراهم می کند که فایل های تصویری مختلف را بسته به درخواست های رسانه یا فرمت تصویر مشخص کنید.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
در مثال بالا، اگر عرض مرورگر حداقل 800 پیکسل باشد، بسته به وضوح دستگاه، از head.jpg یا head-2x.jpg استفاده میشود. اگر مرورگر بین 450 پیکسل و 800 پیکسل باشد، بسته به وضوح دستگاه، از head-small.jpg یا head-small- 2x.jpg استفاده می شود. برای پهنای صفحه نمایش کمتر از 450 پیکسل و سازگاری با عقب در جایی که عنصر picture پشتیبانی نمی شود، مرورگر عنصر img را به جای آن رندر می کند و همیشه باید گنجانده شود.
تصاویر با اندازه نسبی
هنگامی که اندازه نهایی تصویر مشخص نیست، تعیین یک توصیفگر چگالی برای منابع تصویر ممکن است دشوار باشد. این امر به ویژه برای تصاویری که پهنای متناسبی از مرورگر را در بر می گیرند و بسته به اندازه مرورگر روان هستند، صادق است.
به جای ارائه اندازه و تراکم تصویر ثابت، می توانید اندازه هر تصویر ارائه شده را با افزودن یک توصیفگر عرض به همراه اندازه عنصر تصویر مشخص کنید، به مرورگر اجازه می دهد تا تراکم پیکسل موثر را به طور خودکار محاسبه کند و بهترین تصویر را برای دانلود انتخاب کند.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
مثال بالا تصویری را ارائه میکند که نصف عرض درگاه دید ( sizes="50vw" ) است، و بسته به عرض مرورگر و نسبت پیکسل دستگاه آن، به مرورگر اجازه میدهد بدون توجه به بزرگی پنجره مرورگر، تصویر صحیح را انتخاب کند. به عنوان مثال، جدول زیر نشان می دهد که مرورگر کدام تصویر را انتخاب می کند:
| عرض مرورگر | نسبت پیکسل دستگاه | تصویر استفاده شده | وضوح موثر |
|---|---|---|---|
| 400 پیکسل | 1 | 200.jpg | 1x |
| 400 پیکسل | 2 | 400.jpg | 2 برابر |
| 320 پیکسل | 2 | 400.jpg | 2.5 برابر |
| 600 پیکسل | 2 | 800.jpg | 2.67x |
| 640 پیکسل | 3 | 1000.jpg | 3.125x |
| 1100 پیکسل | 1 | 800.png | 1.45 برابر |
نقاط شکست را در تصاویر واکنشگرا در نظر بگیرید
در بسیاری از موارد، اندازه تصویر ممکن است بسته به نقاط شکست طرح بندی سایت تغییر کند. به عنوان مثال، در یک صفحه نمایش کوچک، ممکن است بخواهید تصویر در تمام عرض درگاه دید قرار گیرد، در حالی که در صفحه های بزرگتر، فقط باید نسبت کمی داشته باشد.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
ویژگی sizes ، در مثال بالا، از چندین پرسش رسانه ای برای تعیین اندازه تصویر استفاده می کند. هنگامی که عرض مرورگر بیشتر از 600 پیکسل است، تصویر 25٪ از عرض درگاه نمایش است. هنگامی که بین 500 پیکسل و 600 پیکسل است، تصویر 50 درصد از عرض نمای درگاه است. و زیر 500 پیکسل، عرض کامل است.
تصاویر محصول را قابل گسترش کنید

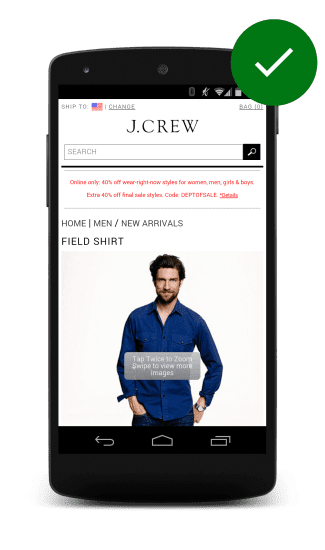
مشتریان می خواهند ببینند چه چیزی می خرند. در سایتهای خردهفروشی، کاربران انتظار دارند که بتوانند تصاویر نزدیک محصولات را با وضوح بالا مشاهده کنند تا به جزئیات بیشتر نگاه کنند، و شرکتکنندگان در مطالعه اگر قادر به انجام این کار نباشند، ناامید میشوند.
نمونه خوبی از تصاویر قابل لمس و قابل گسترش توسط سایت J. Crew ارائه شده است. روکش ناپدید شدن نشان می دهد که یک تصویر قابل لمس است و تصویر بزرگنمایی شده با جزئیات دقیق قابل مشاهده است.
سایر تکنیک های تصویر
تصاویر فشرده
تکنیک تصویر فشرده، بدون توجه به قابلیت های واقعی دستگاه، یک تصویر 2x بسیار فشرده را به همه دستگاه ها ارائه می دهد. بسته به نوع تصویر و سطح فشردهسازی، ممکن است کیفیت تصویر تغییر نکند، اما اندازه فایل بهطور قابل توجهی کاهش مییابد.
جایگزینی تصویر جاوا اسکریپت
جایگزینی تصویر جاوا اسکریپت قابلیت های دستگاه را بررسی می کند و «کار درست را انجام می دهد». شما می توانید نسبت پیکسل دستگاه را از طریق window.devicePixelRatio تعیین کنید، عرض و ارتفاع صفحه را دریافت کنید، و حتی به طور بالقوه برخی از اتصالات شبکه را از طریق navigator.connection یا صدور یک درخواست جعلی انجام دهید. وقتی همه این اطلاعات را جمع آوری کردید، می توانید تصمیم بگیرید کدام تصویر را بارگیری کنید.
یکی از ایرادات بزرگ این رویکرد این است که استفاده از جاوا اسکریپت به این معنی است که بارگذاری تصویر را تا زمانی که حداقل تجزیه کننده نگاه به آینده تمام نشده به تاخیر بیاندازید. این بدان معناست که تصاویر حتی تا زمانی که رویداد pageload فعال نشود، دانلود نمیشوند. علاوه بر این، مرورگر به احتمال زیاد تصاویر 1x و 2x را دانلود می کند و در نتیجه وزن صفحه افزایش می یابد.
تصاویر خطی: شطرنجی و وکتور
دو روش اساساً متفاوت برای ایجاد و ذخیره تصاویر وجود دارد - و این بر نحوه استقرار تصاویر به صورت پاسخگو تأثیر می گذارد.
تصاویر شطرنجی - مانند عکس ها و سایر تصاویر، به صورت شبکه ای از نقاط رنگی منفرد نشان داده می شوند. تصاویر شطرنجی ممکن است از یک دوربین یا اسکنر تهیه شوند یا با عنصر بوم HTML ایجاد شوند. فرمت هایی مانند PNG، JPEG و WebP برای ذخیره تصاویر شطرنجی استفاده می شوند.
تصاویر برداری مانند لوگوها و هنر خط به عنوان مجموعه ای از منحنی ها، خطوط، اشکال، رنگ های پر و شیب تعریف می شوند. تصاویر برداری را می توان با برنامه هایی مانند Adobe Illustrator یا Inkscape ایجاد کرد یا با استفاده از فرمت برداری مانند SVG به صورت کد دست نویس شد.
SVG
SVG امکان گنجاندن گرافیک های برداری واکنشگرا را در یک صفحه وب فراهم می کند. مزیت فرمت های فایل برداری نسبت به فرمت های فایل شطرنجی این است که مرورگر می تواند یک تصویر برداری را در هر اندازه ای ارائه دهد. فرمتهای برداری هندسه تصویر را توصیف میکنند – نحوه ساخت آن از خطوط، منحنیها و رنگها و غیره. از سوی دیگر، فرمتهای شطرنجی فقط اطلاعاتی در مورد نقاط رنگی دارند، بنابراین مرورگر باید حدس بزند که چگونه جاهای خالی را هنگام مقیاسبندی پر کند.
در زیر دو نسخه از یک تصویر وجود دارد: یک تصویر PNG در سمت چپ و یک SVG در سمت راست. SVG در هر اندازه ای عالی به نظر می رسد، در حالی که PNG کنار آن در اندازه های بزرگتر تار به نظر می رسد.


اگر میخواهید تعداد درخواستهای فایل را کاهش دهید، میتوانید تصاویر را با استفاده از فرمت SVG یا Data URI به صورت درون خطی کدنویسی کنید. اگر منبع این صفحه را مشاهده کنید، خواهید دید که هر دو لوگوی زیر به صورت درون خطی اعلام شده اند: یک Data URI و یک SVG.
SVG از پشتیبانی عالی در موبایل و دسکتاپ برخوردار است و ابزارهای بهینه سازی می توانند اندازه SVG را به میزان قابل توجهی کاهش دهند. دو آرم SVG درون خطی زیر یکسان به نظر می رسند، اما یکی حدود 3 کیلوبایت و دیگری تنها 2 کیلوبایت است:
URI داده
URI های داده با تنظیم src یک عنصر img به عنوان یک رشته کدگذاری شده Base64 با استفاده از فرمت زیر راهی برای گنجاندن فایلی مانند تصویر به صورت درون خطی ارائه می کنند:
<img src="data:image/svg+xml;base64,[data]">
شروع کد لوگوی HTML5 در بالا به این صورت است:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(نسخه کامل بیش از 5000 کاراکتر طول دارد!)
ابزار Drag 'n' drop مانند jpillora.com/base64-encoder برای تبدیل فایل های باینری مانند تصاویر به Data URI در دسترس هستند. درست مانند SVG ها، URI های داده به خوبی در مرورگرهای موبایل و دسکتاپ پشتیبانی می شوند.
Inlining در CSS
دادههای URI و SVG را میتوان در CSS درونخط کرد و این هم در موبایل و هم در دسکتاپ پشتیبانی میشود. در اینجا دو تصویر با ظاهر یکسان هستند که به عنوان تصاویر پسزمینه در CSS پیادهسازی شدهاند. یک داده URI، یک SVG:
مزایا و معایب درونی
کد درون خطی برای تصاویر می تواند پرمخاطب باشد - به خصوص URI های داده - پس چرا می خواهید از آن استفاده کنید؟ برای کاهش درخواست های HTTP! SVGها و دادههای URI میتوانند کل صفحه وب، از جمله تصاویر، CSS و جاوا اسکریپت را با یک درخواست بازیابی کنند.
در جنبه منفی:
- در تلفن همراه، URI های داده می توانند به طور قابل توجهی کندتر از تصاویر یک
srcخارجی نمایش داده شوند. - URI های داده می توانند اندازه درخواست HTML را به میزان قابل توجهی افزایش دهند.
- آنها به نشانه گذاری و گردش کار شما پیچیدگی می بخشند.
- فرمت Data URI به طور قابل توجهی بزرگتر از باینری است (تا 30٪) و بنابراین حجم کل دانلود را کاهش نمی دهد.
- URI های داده را نمی توان کش کرد، بنابراین باید برای هر صفحه ای که در آن استفاده می شود دانلود شود.
- آنها در IE 6 و 7 پشتیبانی نمی شوند، پشتیبانی ناقص در IE8.
- با HTTP/2، کاهش تعداد درخواستهای دارایی از اولویت کمتری برخوردار میشود.
مانند همه چیزهای پاسخگو، باید آزمایش کنید که چه چیزی بهترین کار را انجام می دهد. از ابزارهای توسعه دهنده برای اندازه گیری اندازه فایل دانلود، تعداد درخواست ها و کل تاخیر استفاده کنید. URI های داده گاهی اوقات می توانند برای تصاویر شطرنجی مفید باشند - برای مثال، در صفحه اصلی که فقط یک یا دو عکس دارد که در جای دیگر استفاده نمی شوند. اگر به تصاویر وکتور درون خطی نیاز دارید، SVG گزینه بسیار بهتری است.
تصاویر در CSS
ویژگی background CSS یک ابزار قدرتمند برای افزودن تصاویر پیچیده به عناصر، آسان کردن اضافه کردن چندین تصویر و تکرار آنها و موارد دیگر است. هنگامی که با کوئری های رسانه ترکیب می شود، ویژگی پس زمینه حتی قدرتمندتر می شود و بارگذاری مشروط تصویر را بر اساس وضوح صفحه نمایش، اندازه درگاه دید و موارد دیگر امکان پذیر می کند.
خلاصه
- از بهترین تصویر برای ویژگی های نمایشگر استفاده کنید، اندازه صفحه نمایش، وضوح دستگاه و طرح صفحه را در نظر بگیرید.
- ویژگی
background-imageرا در CSS برای نمایشگرهای DPI بالا با استفاده از پرسوجوهای رسانه باmin-resolutionو-webkit-min-device-pixel-ratioتغییر دهید. - از srcset برای ارائه تصاویر با وضوح بالا علاوه بر تصویر 1x در نشانه گذاری استفاده کنید.
- هزینه های عملکرد را هنگام استفاده از تکنیک های جایگزینی تصویر جاوا اسکریپت یا هنگام ارائه تصاویر با وضوح بالا بسیار فشرده به دستگاه های با وضوح پایین در نظر بگیرید.
از پرس و جوهای رسانه ای برای بارگذاری مشروط تصویر یا جهت هنری استفاده کنید
پرسشهای رسانهای نه تنها بر طرحبندی صفحه تأثیر میگذارند. همچنین میتوانید از آنها برای بارگذاری مشروط تصاویر یا ارائه جهت هنری بسته به عرض دید استفاده کنید.
برای مثال، در نمونه زیر، در صفحههای کوچکتر، فقط small.png دانلود میشود و روی محتوای div اعمال میشود، در حالی که در صفحههای بزرگتر background-image: url(body.png) بر روی بدنه اعمال میشود و background-image: url(large.png) روی محتوای div اعمال میشود.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
از مجموعه تصاویر برای ارائه تصاویر با وضوح بالا استفاده کنید
تابع image-set() در CSS ویژگی background رفتاری را بهبود میبخشد و ارائه چندین فایل تصویری برای ویژگیهای مختلف دستگاه را آسان میکند. این به مرورگر اجازه میدهد تا بهترین تصویر را بسته به ویژگیهای دستگاه انتخاب کند، برای مثال از یک تصویر 2x در یک نمایشگر 2x یا یک تصویر 1x در یک دستگاه 2x هنگامی که در یک شبکه با پهنای باند محدود استفاده میشود.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
مرورگر علاوه بر بارگذاری تصویر صحیح، آن را بر اساس آن مقیاس نیز می کند. به عبارت دیگر، مرورگر فرض می کند که تصاویر 2x دو برابر تصاویر 1x هستند، و بنابراین تصویر 2x را با ضریب 2 کاهش می دهد، به طوری که اندازه تصویر در صفحه به نظر می رسد.
پشتیبانی از image-set() هنوز جدید است و فقط در کروم و سافاری با پیشوند فروشنده -webkit پشتیبانی میشود. مراقب باشید که برای زمانی که image-set() پشتیبانی نمی شود، یک تصویر جایگزین اضافه کنید. به عنوان مثال:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
موارد بالا دارایی مناسب را در مرورگرهایی که مجموعه تصاویر را پشتیبانی می کنند بارگیری می کند. در غیر این صورت به دارایی 1x برمی گردد. نکته آشکار این است که در حالی که پشتیبانی مرورگر image-set() کم است، اکثر مرورگرها دارایی 1x را دریافت می کنند.
از پرسشهای رسانهای برای ارائه تصاویر با وضوح بالا یا جهت هنری استفاده کنید
پرسشهای رسانه میتوانند قوانینی را بر اساس نسبت پیکسل دستگاه ایجاد کنند و امکان تعیین تصاویر مختلف برای نمایشگرهای 2x در مقابل 1x را فراهم کنند.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
کروم، فایرفاکس و اپرا همگی از استاندارد پشتیبانی میکنند (min-resolution: 2dppx) ، در حالی که مرورگرهای Safari و Android هر دو به نحو پیشوند فروشنده قدیمی بدون واحد dppx نیاز دارند. به یاد داشته باشید، این سبکها تنها در صورتی بارگذاری میشوند که دستگاه با درخواست رسانه مطابقت داشته باشد، و شما باید سبکهایی را برای مورد اصلی مشخص کنید. این همچنین مزایای اطمینان از رندر شدن چیزی را در صورت عدم پشتیبانی مرورگر از پرس و جوهای رسانه ای خاص با وضوح ارائه می دهد.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
همچنین میتوانید از دستور min-width برای نمایش تصاویر جایگزین بسته به اندازه دید استفاده کنید. این تکنیک این مزیت را دارد که اگر درخواست رسانه مطابقت نداشته باشد، تصویر دانلود نمی شود. به عنوان مثال، bg.png فقط در صورتی دانلود و روی body اعمال می شود که عرض مرورگر 500 پیکسل یا بیشتر باشد:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
از SVG برای آیکون ها استفاده کنید
هنگام افزودن آیکون به صفحه خود، در صورت امکان از نمادهای SVG یا در برخی موارد از کاراکترهای یونیکد استفاده کنید.
خلاصه
- به جای تصاویر شطرنجی از SVG یا یونیکد برای نمادها استفاده کنید.
آیکون های ساده را با یونیکد جایگزین کنید
بسیاری از فونت ها شامل پشتیبانی از تعداد بی شماری از حروف یونیکد هستند که می توانند به جای تصاویر استفاده شوند. بر خلاف تصاویر، فونتهای یونیکد بدون توجه به اینکه چقدر کوچک یا بزرگ روی صفحه نمایش داده میشوند، مقیاس خوبی دارند و خوب به نظر میرسند.
فراتر از مجموعه کاراکترهای معمولی، یونیکد ممکن است شامل نمادهایی برای فلشها (←)، عملگرهای ریاضی (√)، اشکال هندسی (★)، تصاویر کنترلی (▶)، نمادهای موسیقی (♬)، حروف یونانی (Ω)، حتی مهرههای شطرنج (♞) باشد.
گنجاندن یک کاراکتر یونیکد به همان روشی انجام می شود که موجودیت های نامگذاری شده عبارتند از: &#XXXX ، که در آن XXXX شماره کاراکتر یونیکد را نشان می دهد. به عنوان مثال:
You're a super ★
شما یک ★ فوق العاده هستید
نمادهای پیچیده را با SVG جایگزین کنید
برای الزامات پیچیده تر آیکون، آیکون های SVG به طور کلی سبک وزن، آسان برای استفاده، و می تواند با CSS استایل است. SVG چندین مزیت نسبت به تصاویر شطرنجی دارد:
- آنها گرافیک های برداری هستند که می توانند بی نهایت مقیاس شوند.
- جلوه های CSS مانند رنگ، سایه، شفافیت و انیمیشن ها ساده هستند.
- تصاویر SVG را می توان مستقیماً در سند قرار داد.
- معنایی هستند.
- آنها با ویژگی های مناسب دسترسی بهتری را فراهم می کنند.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
از فونت های نماد با احتیاط استفاده کنید

فونتهای آیکون محبوب هستند و استفاده از آنها آسان است، اما در مقایسه با نمادهای SVG دارای اشکالاتی هستند:
- آنها گرافیک های برداری هستند که می توانند بی نهایت مقیاس شوند، اما ممکن است ضد نام مستعار باشند و در نتیجه آیکون هایی به اندازه مورد انتظار واضح نیستند.
- یک ظاهر طراحی محدود با CSS.
- بسته به ارتفاع خط، فاصله حروف و غیره، موقعیت یابی کامل پیکسل می تواند دشوار باشد.
- آنها معنایی نیستند و استفاده از آن ها با صفحه خوان ها یا سایر فناوری های کمکی دشوار است.
- مگر اینکه محدوده مناسبی داشته باشند، تنها با استفاده از زیرمجموعه کوچکی از آیکونهای موجود، میتوانند حجم فایل بزرگی داشته باشند.
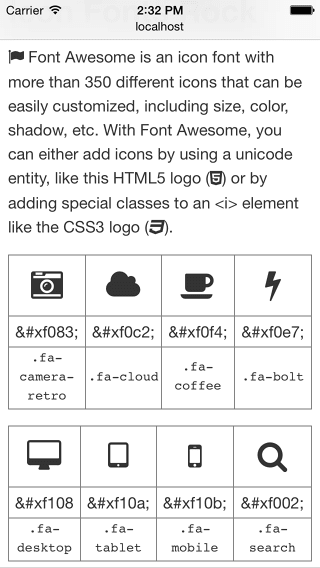
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
صدها فونت آیکون رایگان و پولی از جمله Font Awesome ، Pictos و Glyphicons موجود است.
مطمئن شوید که وزن درخواست HTTP اضافی و اندازه فایل را با نیاز به نمادها متعادل کنید. به عنوان مثال، اگر فقط به تعداد انگشت شماری آیکون نیاز دارید، ممکن است بهتر باشد از یک تصویر یا یک تصویر اسپرایت استفاده کنید.
بهینه سازی تصاویر برای عملکرد
تصاویر اغلب بیشترین بایت های دانلود شده را تشکیل می دهند و همچنین اغلب مقدار قابل توجهی از فضای بصری صفحه را اشغال می کنند. در نتیجه، بهینه سازی تصاویر اغلب می تواند برخی از بزرگترین صرفه جویی در بایت و بهبود عملکرد را برای وب سایت شما به همراه داشته باشد: هرچه مرورگر بایت های کمتری برای دانلود داشته باشد، رقابت کمتری برای پهنای باند مشتری وجود دارد و مرورگر سریعتر می تواند همه دارایی ها را دانلود و نمایش دهد.
خلاصه
- فقط به صورت تصادفی یک قالب تصویر را انتخاب نکنید - فرمت های مختلف موجود را درک کنید و از فرمت مناسب استفاده کنید.
- برای کاهش اندازه فایل، ابزارهای بهینه سازی و فشرده سازی تصویر را در جریان کار خود قرار دهید.
- با قرار دادن تصاویر پرکاربرد در اسپرایت های تصویر، تعداد درخواست های http را کاهش دهید.
- برای بهبود زمان بارگذاری اولیه صفحه و کاهش وزن اولیه صفحه، بارگذاری تصاویر را فقط پس از اینکه در معرض دید قرار گرفتند در نظر بگیرید.
قالب مناسب را انتخاب کنید
دو نوع تصویر برای در نظر گرفتن وجود دارد: تصاویر برداری و تصاویر شطرنجی . برای تصاویر شطرنجی، شما همچنین باید فرمت فشرده سازی مناسب را انتخاب کنید، به عنوان مثال: GIF ، PNG ، JPG .
تصاویر شطرنجی ، مانند عکسها و سایر تصاویر، به صورت شبکهای از نقاط یا پیکسلهای منفرد نشان داده میشوند. تصاویر شطرنجی معمولاً از یک دوربین یا اسکنر می آیند یا می توانند در مرورگر با عنصر canvas ایجاد شوند. همانطور که اندازه تصویر بزرگتر می شود، اندازه فایل نیز افزایش می یابد. وقتی بزرگتر از اندازه اصلیشان باشد، تصاویر شطرنجی تار میشوند زیرا مرورگر باید حدس بزند که چگونه پیکسلهای از دست رفته را پر کند.
تصاویر برداری ، مانند آرم ها و هنر خط، با مجموعه ای از منحنی ها، خطوط، اشکال و رنگ های پر تعریف می شوند. تصاویر برداری با برنامه هایی مانند Adobe Illustrator یا Inkscape ایجاد می شوند و در فرمت برداری مانند SVG ذخیره می شوند. از آنجایی که تصاویر برداری بر اساس نمونه های اولیه ساده ساخته شده اند، می توان آنها را بدون افت کیفیت یا تغییر در اندازه فایل، مقیاس بندی کرد.
هنگام انتخاب فرمت مناسب، مهم است که هم مبدا تصویر (رستر یا وکتور) و هم محتوا (رنگ ها، انیمیشن، متن و غیره) را در نظر بگیرید. هیچ فرمتی برای همه انواع تصویر مناسب نیست و هر کدام نقاط قوت و ضعف خاص خود را دارند.
هنگام انتخاب قالب مناسب با این دستورالعمل ها شروع کنید:
- از
JPGبرای تصاویر عکاسی استفاده کنید. - از
SVGبرای هنرهای برداری و گرافیک های تک رنگ مانند آرم ها و هنرهای خطی استفاده کنید. اگر هنر برداری در دسترس نیست،WebPیاPNGامتحان کنید. - از
PNGبه جایGIFاستفاده کنید زیرا رنگ های بیشتری را می دهد و نسبت فشرده سازی بهتری را ارائه می دهد. - برای انیمیشنهای طولانیتر، از
<video>استفاده کنید، که کیفیت تصویر بهتری را ارائه میکند و به کاربر کنترل پخش را میدهد.
حجم فایل را کاهش دهید
شما می توانید با «پس پردازش» تصاویر پس از ذخیره، اندازه فایل تصویر را به میزان قابل توجهی کاهش دهید. تعدادی ابزار برای فشردهسازی تصویر وجود دارد – با اتلاف و بدون ضرر، آنلاین، رابط کاربری گرافیکی، خط فرمان. در صورت امکان، بهتر است بهینهسازی تصویر را بهطور خودکار امتحان کنید تا در جریان کار شما نقش داشته باشد.
چندین ابزار در دسترس هستند که فشردهسازی بدون تلفات بیشتری را روی فایلهای JPG و PNG انجام میدهند و هیچ تأثیری بر کیفیت تصویر ندارند. برای JPG ، jpegtran یا jpegoptim را امتحان کنید (فقط در لینوکس موجود است؛ با گزینه --strip-all اجرا کنید). برای PNG ، OptiPNG یا PNGOUT را امتحان کنید.
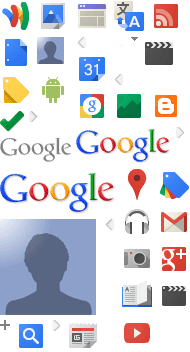
از تصاویر اسپرایت استفاده کنید

CSS spriting تکنیکی است که در آن تعدادی از تصاویر در یک تصویر "sprite sheet" ترکیب می شوند. سپس میتوانید با تعیین تصویر پسزمینه برای یک عنصر (صفحه sprite) به اضافه یک افست برای نمایش قسمت صحیح از تصاویر جداگانه استفاده کنید.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting این مزیت را دارد که تعداد بارگیریهای مورد نیاز برای دریافت چندین تصویر را کاهش میدهد، در حالی که همچنان ذخیرهسازی را فعال میکند.
بارگذاری تنبل را در نظر بگیرید
بارگذاری تنبل می تواند به طور قابل توجهی سرعت بارگذاری را در صفحات طولانی که شامل بسیاری از تصاویر در زیر صفحه هستند، با بارگیری آنها در صورت لزوم یا زمانی که محتوای اصلی بارگیری و ارائه شده است، افزایش دهد. علاوه بر بهبود عملکرد، استفاده از بارگذاری تنبل می تواند تجربه اسکرول بی نهایت ایجاد کند.
هنگام ایجاد صفحات اسکرول بی نهایت مراقب باشید – زیرا محتوا با نمایان شدن بارگیری می شود، موتورهای جستجو ممکن است هرگز آن محتوا را نبینند. علاوه بر این، کاربرانی که به دنبال اطلاعاتی هستند که انتظار دارند در فوتر ببینند، هرگز فوتر را نمی بینند زیرا محتوای جدید همیشه بارگذاری می شود.
از تصاویر کاملاً خودداری کنید
گاهی اوقات بهترین تصویر در واقع یک تصویر نیست. در صورت امکان، از قابلیت های بومی مرورگر برای ارائه عملکرد مشابه یا مشابه استفاده کنید. مرورگرها تصاویری را تولید می کنند که قبلاً تصاویر مورد نیاز را داشتند. این به این معنی است که مرورگرها دیگر نیازی به دانلود فایل های تصویری جداگانه ندارند و بنابراین از تصاویر با مقیاس ناخوشایند جلوگیری می کنند. می توانید از فونت های یونیکد یا آیکون های ویژه برای رندر کردن آیکون ها استفاده کنید.
متن را به جای جاسازی در تصاویر در نشانه گذاری قرار دهید
در صورت امکان، متن باید متنی باشد و در تصاویر جاسازی نشود. به عنوان مثال، استفاده از تصاویر برای سرفصل ها یا قرار دادن اطلاعات تماس (مانند شماره تلفن یا آدرس) به طور مستقیم در تصاویر، از کپی و چسباندن اطلاعات توسط کاربران جلوگیری می کند. این اطلاعات را برای صفحه خوان ها غیر قابل دسترس می کند و پاسخگو نیست. در عوض، متن را در نشانه گذاری خود قرار دهید و در صورت لزوم از webfonts برای رسیدن به سبک مورد نیاز خود استفاده کنید.
برای جایگزینی تصاویر از CSS استفاده کنید
مرورگرهای مدرن می توانند از ویژگی های CSS برای ایجاد سبک هایی استفاده کنند که قبلاً تصاویر مورد نیاز را داشتند. برای مثال: شیب های پیچیده را می توان با استفاده از ویژگی background ایجاد کرد، سایه ها را می توان با استفاده از box-shadow ایجاد کرد، و گوشه های گرد را می توان با ویژگی border-radius اضافه کرد.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat، ipsum ac vestibulum porta، purus dolor mollis nunc، pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. در hac habitasse platea dictumst. Donec ipsum lectus، hendrerit malesuada sapien eget، venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
به خاطر داشته باشید که استفاده از این تکنیکها نیازمند چرخههای رندر است که میتواند در موبایل قابل توجه باشد. اگر بیش از حد استفاده شود، هر مزیتی را که ممکن است به دست آورده باشید از دست خواهید داد و ممکن است مانع عملکرد شود.