Sebuah gambar bernilai ribuan kata, dan gambar memainkan peran penting di setiap halaman. Namun, file tersebut juga sering kali mencakup sebagian besar byte yang didownload. Dengan desain web responsif, tata letak kita tidak hanya dapat berubah berdasarkan karakteristik perangkat, tetapi juga gambar.
Desain web responsif berarti tata letak kita tidak hanya dapat berubah berdasarkan karakteristik perangkat, tetapi konten juga dapat berubah. Misalnya, pada layar resolusi tinggi (2x), grafis resolusi tinggi memastikan ketajaman. Gambar dengan lebar 50% mungkin berfungsi dengan baik saat browser memiliki lebar 800 piksel, tetapi menggunakan terlalu banyak ruang di ponsel yang sempit, dan memerlukan overhead bandwidth yang sama saat diskalakan ke bawah agar sesuai dengan layar yang lebih kecil.
Art direction

Terkadang, gambar mungkin perlu diubah secara lebih drastis: mengubah proporsi, memangkas, dan bahkan mengganti seluruh gambar. Dalam hal ini, mengubah gambar biasanya disebut sebagai arah seni. Lihat responsiveimages.org/demos/ untuk contoh selengkapnya.
Gambar Responsif

Tahukah Anda bahwa gambar menyumbang lebih dari 60% byte yang dibutuhkan rata-rata untuk memuat halaman web?
Dalam kursus ini, Anda akan mempelajari cara menggunakan gambar di web modern, sehingga gambar Anda terlihat bagus dan dimuat dengan cepat di perangkat apa pun.
Selama prosesnya, Anda akan mempelajari berbagai keterampilan dan teknik untuk mengintegrasikan gambar responsif ke dalam alur kerja pengembangan dengan lancar. Di akhir kursus, Anda akan mengembangkan dengan gambar yang beradaptasi dan merespons berbagai ukuran dan skenario penggunaan viewport.
Ini adalah kursus gratis yang ditawarkan melalui Udacity
Gambar dalam markup
Elemen img sangat canggih—mendownload, mendekode, dan merender
konten—dan browser modern mendukung berbagai format gambar. Menyertakan
gambar yang berfungsi di seluruh perangkat tidak berbeda dengan untuk desktop, dan hanya
memerlukan beberapa penyesuaian kecil untuk menciptakan pengalaman yang baik.
Ringkasan
- Gunakan ukuran relatif untuk gambar agar tidak meluap secara tidak sengaja di penampung.
- Gunakan elemen
picturesaat Anda ingin menentukan gambar yang berbeda, bergantung pada karakteristik perangkat (alias arah seni). - Gunakan
srcsetdan deskripsixdi elemenimguntuk memberikan petunjuk kepada browser tentang gambar terbaik yang akan digunakan saat memilih dari berbagai kepadatan. - Jika halaman Anda hanya memiliki satu atau dua gambar dan gambar tersebut tidak digunakan di tempat lain di situs Anda, pertimbangkan untuk menggunakan gambar inline guna mengurangi permintaan file.
Menggunakan ukuran relatif untuk gambar
Ingatlah untuk menggunakan satuan relatif saat menentukan lebar untuk gambar agar tidak
kelebihan area tampilan secara tidak sengaja. Misalnya, width: 50%; menyebabkan lebar gambar menjadi 50% dari elemen penampung (bukan 50% dari area pandang atau 50% dari ukuran piksel sebenarnya).
Karena CSS memungkinkan konten meluap dari penampung, Anda mungkin perlu menggunakan lebar maksimum: 100% untuk mencegah gambar dan konten lainnya meluap. Contoh:
img, embed, object, video {
max-width: 100%;
}
Pastikan untuk memberikan deskripsi yang bermakna melalui atribut alt pada elemen
img; hal ini membantu membuat situs Anda lebih mudah diakses dengan memberikan konteks kepada pembaca
layar dan teknologi pendukung lainnya.
Meningkatkan img dengan srcset untuk perangkat DPI tinggi
Atribut srcset meningkatkan perilaku
elemen img, sehingga memudahkan penyediaan beberapa file gambar
untuk karakteristik perangkat yang berbeda. Serupa dengan image-set
fungsi CSS
native untuk CSS, srcset memungkinkan browser memilih gambar
terbaik bergantung pada karakteristik perangkat, misalnya menggunakan
gambar 2x pada layar 2x, dan berpotensi di masa mendatang, gambar 1x pada
perangkat 2x saat berada di jaringan bandwidth terbatas.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
Pada browser yang tidak mendukung srcset, browser hanya menggunakan file gambar
default yang ditentukan oleh atribut src. Itulah sebabnya penting untuk
selalu menyertakan gambar 1x yang dapat ditampilkan di perangkat apa pun, terlepas dari
kemampuannya. Jika srcset didukung, daftar gambar/kondisi yang dipisahkan koma akan diuraikan sebelum membuat permintaan apa pun, dan hanya gambar yang paling sesuai yang akan didownload dan ditampilkan.
Meskipun kondisinya dapat mencakup semuanya, mulai dari kepadatan piksel hingga lebar dan tinggi, saat ini hanya kepadatan piksel yang didukung dengan baik. Untuk menyeimbangkan perilaku saat ini dengan fitur mendatang, cukup berikan gambar 2x di atribut.
Art direction dalam gambar responsif dengan picture

Untuk mengubah gambar berdasarkan karakteristik perangkat, yang juga dikenal sebagai
arah seni, gunakan elemen picture. Elemen
picture menentukan solusi deklaratif untuk
menyediakan beberapa versi gambar berdasarkan karakteristik
yang berbeda, seperti ukuran perangkat, resolusi perangkat, orientasi,
dan lainnya.
Gunakan elemen picture saat sumber gambar
ada dalam beberapa kepadatan, atau saat desain responsif menentukan
gambar yang agak berbeda di beberapa jenis layar. Serupa dengan elemen video, beberapa elemen source dapat disertakan, sehingga memungkinkan Anda menentukan file gambar yang berbeda, bergantung pada kueri media atau format gambar.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Pada contoh di atas, jika lebar browser minimal 800 piksel, maka
head.jpg atau head-2x.jpg akan digunakan, bergantung pada resolusi perangkat. Jika browser
berukuran antara 450 piksel dan 800 piksel, head-small.jpg atau head-small-
2x.jpg akan digunakan, lagi-lagi, bergantung pada resolusi perangkat. Untuk lebar layar
kurang dari 450 piksel dan kompatibilitas mundur jika elemen picture tidak
didukung, browser akan merender elemen img, dan harus selalu
disertakan.
Gambar berukuran relatif
Jika ukuran akhir gambar tidak diketahui, akan sulit untuk menentukan deskripsi kepadatan untuk sumber gambar. Hal ini terutama berlaku untuk gambar yang mencakup lebar browser yang proporsional dan bersifat fleksibel, bergantung pada ukuran browser.
Daripada memberikan ukuran dan kepadatan gambar tetap, Anda dapat menentukan ukuran setiap gambar yang disediakan dengan menambahkan deskripsi lebar beserta ukuran elemen gambar, sehingga browser dapat otomatis menghitung kepadatan piksel yang efektif dan memilih gambar terbaik untuk didownload.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Contoh di atas merender gambar yang merupakan setengah lebar area pandang
(sizes="50vw"), dan bergantung pada lebar browser dan rasio piksel perangkatnya, browser dapat memilih gambar yang benar, terlepas dari ukuran
jendela browser. Misalnya, tabel di bawah menunjukkan gambar yang
akan dipilih browser:
| Lebar browser | Rasio piksel perangkat | Gambar yang digunakan | Resolusi efektif |
|---|---|---|---|
| 400 piksel | 1 | 200.jpg |
1x |
| 400 piksel | 2 | 400.jpg |
2x |
| 320 piksel | 2 | 400.jpg |
2,5x |
| 600 piksel | 2 | 800.jpg |
2,67x |
| 640 piksel | 3 | 1000.jpg |
3,125x |
| 1100 piksel | 1 | 800.png |
1,45x |
Memperhitungkan titik henti sementara dalam gambar responsif
Dalam banyak kasus, ukuran gambar dapat berubah bergantung pada titik henti sementara tata letak situs. Misalnya, pada layar kecil, Anda mungkin ingin gambar membentang lebar penuh area pandang, sedangkan pada layar yang lebih besar, gambar hanya akan mengambil proporsi kecil.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Atribut sizes, dalam contoh di atas, menggunakan beberapa kueri media untuk
menentukan ukuran gambar. Jika lebar browser lebih besar dari
600 piksel, gambar akan berukuran 25% dari lebar area pandang; jika lebarnya antara 500 piksel
dan 600 piksel, gambar akan berukuran 50% dari lebar area pandang; dan di bawah 500 piksel, lebarnya
akan menjadi lebar penuh.
Membuat gambar produk dapat diperluas

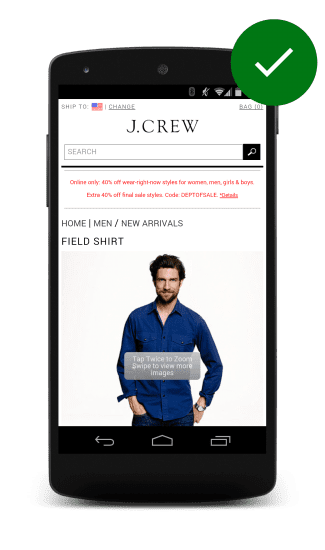
Pelanggan ingin melihat apa yang mereka beli. Di situs retail, pengguna berharap dapat melihat close-up produk beresolusi tinggi untuk melihat detailnya dengan lebih baik, dan peserta studi merasa frustrasi jika tidak dapat melakukannya.
Contoh bagus gambar yang dapat diketuk dan diluaskan disediakan oleh J. Situs kru. Overlay yang menghilang menunjukkan bahwa gambar dapat diketuk, sehingga gambar yang diperbesar akan terlihat dengan detail yang bagus.
Teknik gambar lainnya
Gambar kompresi
Teknik gambar kompresi menayangkan gambar 2x yang sangat dikompresi ke semua perangkat, apa pun kemampuan perangkat yang sebenarnya. Bergantung pada jenis gambar dan tingkat kompresi, kualitas gambar mungkin tidak tampak berubah, tetapi ukuran file menurun secara signifikan.
Penggantian gambar JavaScript
Penggantian gambar JavaScript memeriksa kemampuan perangkat dan "melakukan
hal yang benar". Anda dapat menentukan rasio piksel perangkat melalui
window.devicePixelRatio, mendapatkan lebar dan tinggi layar, dan bahkan berpotensi melakukan
beberapa sniffing koneksi jaringan melalui navigator.connection atau mengeluarkan permintaan
palsu. Setelah mengumpulkan semua informasi ini, Anda dapat memutuskan gambar
mana yang akan dimuat.
Satu kelemahan besar dari pendekatan ini adalah menggunakan JavaScript berarti Anda akan
menunda pemuatan gambar hingga setidaknya parser look-ahead selesai. Hal ini
berarti bahwa gambar bahkan tidak akan mulai didownload hingga setelah peristiwa pageload
dipicu. Selain itu, browser kemungkinan besar akan mendownload gambar 1x dan 2x, sehingga meningkatkan bobot halaman.
Menyisipkan gambar: raster dan vektor
Ada dua cara yang pada dasarnya berbeda untuk membuat dan menyimpan gambar—dan hal ini memengaruhi cara Anda men-deploy gambar secara responsif.
Gambar raster — seperti foto dan gambar lainnya, direpresentasikan sebagai petak dari setiap titik warna. Gambar raster mungkin berasal dari kamera atau pemindai, atau dibuat dengan elemen kanvas HTML. Format seperti PNG, JPEG, dan WebP digunakan untuk menyimpan gambar raster.
Gambar vektor seperti logo dan gambar garis ditentukan sebagai kumpulan kurva, garis, bentuk, warna isian, dan gradien. Gambar vektor dapat dibuat dengan program seperti Adobe Illustrator atau Inkscape, atau ditulis tangan dalam kode menggunakan format vektor seperti SVG.
SVG
SVG memungkinkan Anda menyertakan grafik vektor responsif di halaman web. Keunggulan format file vektor dibandingkan format file raster adalah browser dapat merender gambar vektor dalam ukuran apa pun. Format vektor menjelaskan geometri gambar—cara gambar dibuat dari garis, kurva, warna, dan sebagainya. Di sisi lain, format raster hanya memiliki informasi tentang setiap titik warna, sehingga browser harus menebak cara mengisi bagian yang kosong saat penskalaan.
Berikut adalah dua versi gambar yang sama: gambar PNG di sebelah kiri dan SVG di sebelah kanan. SVG terlihat bagus dalam ukuran apa pun, sedangkan PNG di sampingnya mulai terlihat buram pada ukuran tampilan yang lebih besar.


Jika ingin mengurangi jumlah permintaan file yang dibuat halaman, Anda dapat membuat kode gambar secara inline menggunakan format SVG atau Data URI. Jika melihat sumber halaman ini, Anda akan melihat bahwa kedua logo di bawah dideklarasikan secara inline: URI Data dan SVG.
SVG memiliki dukungan yang luar biasa di perangkat seluler dan desktop, dan alat pengoptimalan dapat mengurangi ukuran SVG secara signifikan. Dua logo SVG inline berikut terlihat identik, tetapi satu logo berukuran sekitar 3 KB dan yang lainnya hanya 2 KB:
URI Data
URI Data menyediakan cara untuk menyertakan file, seperti gambar, secara inline dengan menetapkan
src elemen img sebagai string berenkode Base64 menggunakan
format berikut:
<img src="data:image/svg+xml;base64,[data]">
Awal kode untuk logo HTML5 di atas terlihat seperti ini:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Versi lengkapnya memiliki panjang lebih dari 5.000 karakter!)
Alat tarik lalu lepas seperti jpillora.com/base64-encoder tersedia untuk mengonversi file biner seperti gambar menjadi URI Data. Sama seperti SVG, URI Data didukung dengan baik di browser seluler dan desktop.
Penyisipan di CSS
URI Data dan SVG juga dapat disisipkan dalam CSS—dan ini didukung di perangkat seluler dan desktop. Berikut adalah dua gambar yang terlihat identik yang diterapkan sebagai gambar latar belakang di CSS; satu Data URI, satu SVG:
Menyisipkan kelebihan & kekurangan
Kode inline untuk gambar dapat panjang—terutama URI Data—jadi mengapa Anda ingin menggunakannya? Untuk mengurangi permintaan HTTP. SVG dan URI Data dapat memungkinkan seluruh halaman web, termasuk gambar, CSS, dan JavaScript, diambil dengan satu permintaan.
Kelemahannya:
- Di perangkat seluler, URI Data dapat ditampilkan dengan jauh lebih lambat
di perangkat seluler daripada gambar dari
srceksternal. - URI data dapat meningkatkan ukuran permintaan HTML secara signifikan.
- Hal ini akan menambah kompleksitas pada markup dan alur kerja Anda.
- Format URI Data jauh lebih besar daripada biner (hingga 30%) sehingga tidak mengurangi total ukuran download.
- URI data tidak dapat di-cache, sehingga harus didownload untuk setiap halaman tempat URI tersebut digunakan.
- Fitur ini tidak didukung di IE 6 dan 7, dukungan tidak lengkap di IE8.
- Dengan HTTP/2, mengurangi jumlah permintaan aset akan menjadi prioritas yang lebih rendah.
Seperti semua hal yang responsif, Anda perlu menguji mana yang paling sesuai. Gunakan alat developer untuk mengukur ukuran file download, jumlah permintaan, dan latensi total. URI data terkadang dapat berguna untuk gambar raster—misalnya, di halaman beranda yang hanya memiliki satu atau dua foto yang tidak digunakan di tempat lain. Jika Anda perlu menyisipkan gambar vektor, SVG adalah opsi yang jauh lebih baik.
Gambar di CSS
Properti background CSS adalah alat yang canggih untuk menambahkan gambar kompleks
ke elemen, sehingga memudahkan penambahan beberapa gambar, dan menyebabkannya berulang,
dan lainnya. Jika digabungkan dengan kueri media, properti latar belakang menjadi
lebih canggih, sehingga memungkinkan pemuatan gambar bersyarat berdasarkan resolusi
layar, ukuran area pandang, dan lainnya.
Ringkasan
- Gunakan gambar terbaik untuk karakteristik layar, pertimbangkan ukuran layar, resolusi perangkat, dan tata letak halaman.
- Ubah properti
background-imagedi CSS untuk layar DPI tinggi menggunakan kueri media denganmin-resolutiondan-webkit-min-device-pixel-ratio. - Gunakan srcset untuk menyediakan gambar beresolusi tinggi selain gambar 1x dalam markup.
- Pertimbangkan biaya performa saat menggunakan teknik penggantian gambar JavaScript atau saat menayangkan gambar beresolusi tinggi yang dikompresi secara maksimal ke perangkat beresolusi lebih rendah.
Menggunakan kueri media untuk pemuatan gambar bersyarat atau panduan visual
Kueri media tidak hanya memengaruhi tata letak halaman; Anda juga dapat menggunakannya untuk memuat gambar secara kondisional atau untuk memberikan panduan visual bergantung pada lebar tampilan.
Misalnya, dalam contoh di bawah, pada layar yang lebih kecil, hanya small.png yang
didownload dan diterapkan ke konten div, sedangkan pada layar yang lebih besar,
background-image: url(body.png) diterapkan ke isi dan background-image:
url(large.png) diterapkan ke konten div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Menggunakan set gambar untuk menyediakan gambar beresolusi tinggi
Fungsi image-set() di CSS meningkatkan properti background perilaku,
sehingga memudahkan penyediaan beberapa file gambar untuk karakteristik
perangkat yang berbeda. Hal ini memungkinkan browser memilih gambar terbaik bergantung pada karakteristik perangkat, misalnya menggunakan gambar 2x pada layar 2x, atau gambar 1x pada perangkat 2x saat berada di jaringan bandwidth terbatas.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Selain memuat gambar yang benar, browser juga menskalakannya sesuai kebutuhan. Dengan kata lain, browser mengasumsikan bahwa gambar 2x dua kali lebih besar dari gambar 1x, sehingga menskalakan gambar 2x ke bawah dengan faktor 2, sehingga gambar tampak berukuran sama di halaman.
Dukungan untuk image-set() masih baru dan hanya didukung di Chrome dan
Safari dengan awalan vendor -webkit. Pastikan untuk menyertakan
gambar penggantian saat image-set() tidak didukung; misalnya:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Kode di atas memuat aset yang sesuai di browser yang mendukung kumpulan gambar;
jika tidak, aset akan kembali ke aset 1x. Namun, meskipun dukungan browser image-set() rendah, sebagian besar browser mendapatkan aset 1x.
Menggunakan kueri media untuk memberikan gambar beresolusi tinggi atau panduan visual
Kueri media dapat membuat aturan berdasarkan rasio piksel perangkat, sehingga memungkinkan untuk menentukan gambar yang berbeda untuk tampilan 2x versus 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox, dan Opera semuanya mendukung (min-resolution: 2dppx) standar,
sedangkan browser Safari dan Android memerlukan sintaksis dengan awalan
vendor lama tanpa unit dppx. Ingat, gaya ini hanya dimuat jika
perangkat cocok dengan kueri media, dan Anda harus menentukan gaya untuk kasus dasar.
Hal ini juga memberikan manfaat untuk memastikan sesuatu dirender jika browser
tidak mendukung kueri media khusus resolusi.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Anda juga dapat menggunakan sintaksis lebar minimum untuk menampilkan gambar alternatif, bergantung pada
ukuran area pandang. Teknik ini memiliki keunggulan bahwa gambar tidak
didownload jika kueri media tidak cocok. Misalnya, bg.png hanya
didownload dan diterapkan ke body jika lebar browser adalah 500 piksel atau lebih besar:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Menggunakan SVG untuk ikon
Saat menambahkan ikon ke halaman, gunakan ikon SVG jika memungkinkan atau dalam beberapa kasus, karakter unicode.
Ringkasan
- Gunakan SVG atau unicode untuk ikon, bukan gambar raster.
Mengganti ikon sederhana dengan unicode
Banyak font menyertakan dukungan untuk berbagai glyph unicode, yang dapat digunakan sebagai pengganti gambar. Tidak seperti gambar, font unicode diskalakan dengan baik dan terlihat bagus, terlepas dari seberapa kecil atau besar font tersebut muncul di layar.
Selain kumpulan karakter normal, unicode dapat menyertakan simbol untuk panah (←), operator matematika (√), bentuk geometris (★), gambar kontrol (▶), notasi musik (♬), huruf Yunani (Ω), bahkan bidak catur (♞).
Menyertakan karakter unicode dilakukan dengan cara yang sama seperti entity bernama:
&#XXXX, dengan XXXX mewakili nomor karakter unicode. Contoh:
You're a super ★
Anda adalah ★ super
Mengganti ikon kompleks dengan SVG
Untuk persyaratan ikon yang lebih kompleks, ikon SVG umumnya ringan, mudah digunakan, dan dapat diberi gaya dengan CSS. SVG memiliki sejumlah keunggulan dibandingkan gambar raster:
- SVG adalah grafik vektor yang dapat diskalakan tanpa batas.
- Efek CSS seperti warna, bayangan, transparansi, dan animasi sederhana.
- Gambar SVG dapat disisipkan langsung dalam dokumen.
- Ini adalah semantik.
- Atribut ini memberikan aksesibilitas yang lebih baik dengan atribut yang sesuai.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Menggunakan font ikon dengan hati-hati

Font ikon populer, dan dapat mudah digunakan, tetapi memiliki beberapa kelemahan dibandingkan dengan ikon SVG:
- Ikon ini adalah grafik vektor yang dapat diskalakan tanpa batas, tetapi dapat anti-alias sehingga menghasilkan ikon yang tidak setajam yang diharapkan.
- Gaya terbatas dengan CSS.
- Pemosisian Pixel Perfect dapat menjadi sulit, bergantung pada tinggi baris, spasi huruf, dll.
- Ikon ini tidak semantik, dan dapat sulit digunakan dengan pembaca layar atau teknologi pendukung lainnya.
- Kecuali jika cakupannya tepat, ikon tersebut dapat menghasilkan ukuran file yang besar karena hanya menggunakan sebagian kecil ikon yang tersedia.
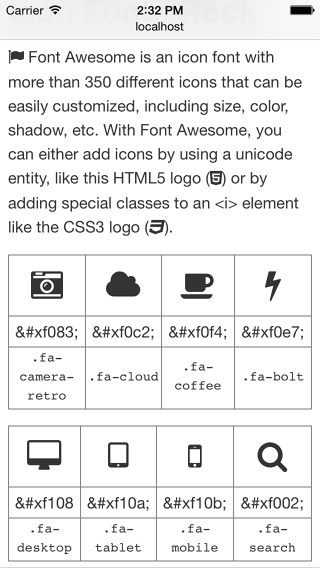
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Ada ratusan font ikon gratis dan berbayar yang tersedia, termasuk Font Awesome, Pictos, dan Glyphicons.
Pastikan untuk menyeimbangkan bobot permintaan HTTP tambahan dan ukuran file dengan kebutuhan ikon. Misalnya, jika Anda hanya memerlukan beberapa ikon, sebaiknya gunakan gambar atau sprite gambar.
Mengoptimalkan gambar untuk performa
Gambar sering kali menyumbang sebagian besar byte yang didownload dan juga sering kali menempati sejumlah besar ruang visual di halaman. Akibatnya, mengoptimalkan gambar sering kali dapat menghasilkan beberapa penghematan byte dan peningkatan performa terbesar untuk situs Anda: semakin sedikit byte yang harus didownload browser, semakin sedikit persaingan untuk bandwidth klien, dan semakin cepat browser dapat mendownload dan menampilkan semua aset.
Ringkasan
- Jangan memilih format gambar secara acak—pahami berbagai format yang tersedia dan gunakan format yang paling sesuai.
- Sertakan alat pengoptimalan dan kompresi gambar ke dalam alur kerja Anda untuk mengurangi ukuran file.
- Kurangi jumlah permintaan HTTP dengan menempatkan gambar yang sering digunakan ke dalam sprite gambar.
- Untuk meningkatkan waktu pemuatan halaman awal dan mengurangi bobot halaman awal, pertimbangkan untuk memuat gambar hanya setelah di-scroll agar terlihat.
Memilih format yang tepat
Ada dua jenis gambar yang perlu dipertimbangkan:
gambar vektor
dan gambar raster.
Untuk gambar raster, Anda juga perlu memilih format kompresi yang tepat,
misalnya: GIF, PNG, JPG.
Gambar raster, seperti foto dan gambar lainnya, direpresentasikan sebagai petak
titik atau piksel individual. Gambar raster biasanya berasal dari kamera atau
pemindai, atau dapat dibuat di browser dengan elemen canvas. Semakin besar
ukuran gambar, semakin besar pula ukuran file. Saat diskalakan lebih besar dari
ukuran aslinya, gambar raster menjadi buram karena browser perlu menebak
cara mengisi piksel yang hilang.
Gambar vektor, seperti logo dan gambar garis, ditentukan oleh serangkaian kurva,
garis, bentuk, dan warna isian. Gambar vektor dibuat dengan program seperti
Adobe Illustrator atau Inkscape dan disimpan ke format vektor seperti
SVG. Karena gambar vektor dibuat berdasarkan primitif sederhana, gambar tersebut dapat diskalakan tanpa kehilangan kualitas atau perubahan ukuran file.
Saat memilih format yang sesuai, penting untuk mempertimbangkan asal gambar (raster atau vektor), dan konten (warna, animasi, teks, dll.). Tidak ada format yang cocok untuk semua jenis gambar, dan masing-masing memiliki kelebihan dan kekurangannya sendiri.
Mulailah dengan panduan ini saat memilih format yang sesuai:
- Gunakan
JPGuntuk gambar fotografi. - Gunakan
SVGuntuk gambar vektor dan grafis warna solid seperti logo dan gambar garis. Jika gambar vektor tidak tersedia, cobaWebPatauPNG. - Gunakan
PNG, bukanGIFkarena memungkinkan lebih banyak warna dan menawarkan rasio kompresi yang lebih baik. - Untuk animasi yang lebih lama, pertimbangkan untuk menggunakan
<video>, yang memberikan kualitas gambar yang lebih baik dan memberi pengguna kontrol atas pemutaran.
Mengurangi ukuran file
Anda dapat mengurangi ukuran file gambar secara signifikan dengan "pasca-pemrosesan" gambar setelah menyimpannya. Ada sejumlah alat untuk kompresi gambar—lossy dan lossless, online, GUI, command line. Jika memungkinkan, sebaiknya coba otomatiskan pengoptimalan gambar sehingga menjadi fitur bawaan dalam alur kerja Anda.
Ada beberapa alat yang tersedia yang melakukan kompresi lossless lebih lanjut pada file JPG
dan PNG tanpa memengaruhi kualitas gambar. Untuk JPG, coba
jpegtran atau
jpegoptim (hanya tersedia di Linux;
jalankan dengan opsi --strip-all). Untuk PNG, coba
OptiPNG atau
PNGOUT.
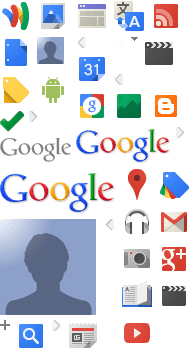
Menggunakan sprite gambar

Sprite CSS adalah teknik yang menggabungkan sejumlah gambar menjadi satu gambar "sprite sheet". Kemudian, Anda dapat menggunakan setiap gambar dengan menentukan gambar latar untuk elemen (sheet sprite) ditambah offset untuk menampilkan bagian yang benar.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting memiliki keunggulan dalam mengurangi jumlah download yang diperlukan untuk mendapatkan beberapa gambar, sekaligus tetap mengaktifkan cache.
Pertimbangkan pemuatan lambat
Pemuatan lambat dapat mempercepat pemuatan secara signifikan di halaman panjang yang menyertakan banyak gambar di paruh bawah dengan memuatnya sesuai kebutuhan atau saat konten utama selesai dimuat dan dirender. Selain peningkatan performa, penggunaan pemuatan lambat dapat menciptakan pengalaman scroll tanpa batas.
Berhati-hatilah saat membuat halaman scroll tanpa batas—karena konten dimuat saat konten tersebut terlihat, mesin telusur mungkin tidak akan pernah melihat konten tersebut. Selain itu, pengguna yang mencari informasi yang mereka harapkan untuk dilihat di footer, tidak akan pernah melihat footer karena konten baru selalu dimuat.
Menghindari gambar sepenuhnya
Terkadang, gambar terbaik sebenarnya bukan gambar sama sekali. Jika memungkinkan, gunakan kemampuan native browser untuk menyediakan fungsi yang sama atau serupa. Browser menghasilkan visual yang sebelumnya memerlukan gambar. Artinya, browser tidak perlu lagi mendownload file gambar terpisah sehingga mencegah gambar yang diskalakan dengan canggung. Anda dapat menggunakan unicode atau font ikon khusus untuk merender ikon.
Menempatkan teks dalam markup, bukan disematkan dalam gambar
Jika memungkinkan, teks harus berupa teks dan tidak disematkan ke dalam gambar. Misalnya, menggunakan gambar untuk judul atau menempatkan informasi kontak—seperti nomor telepon atau alamat—langsung ke dalam gambar akan mencegah pengguna menyalin dan menempelkan informasi; hal ini membuat informasi tidak dapat diakses oleh pembaca layar, dan tidak responsif. Sebagai gantinya, tempatkan teks dalam markup Anda dan jika perlu, gunakan webfont untuk mendapatkan gaya yang Anda butuhkan.
Menggunakan CSS untuk mengganti gambar
Browser modern dapat menggunakan fitur CSS untuk membuat gaya yang sebelumnya memerlukan
gambar. Misalnya: gradien kompleks dapat dibuat menggunakan
properti background, bayangan dapat dibuat menggunakan box-shadow, dan sudut
membulat dapat ditambahkan dengan properti border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Perlu diingat bahwa penggunaan teknik ini memerlukan siklus rendering, yang dapat signifikan di perangkat seluler. Jika digunakan secara berlebihan, Anda akan kehilangan manfaat apa pun yang mungkin telah diperoleh dan hal ini dapat menghambat performa.

