รูปภาพรูปเดียวแทนคำพูดได้นับพัน และรูปภาพเป็นส่วนสำคัญของทุกหน้า แต่วิดีโอเหล่านี้ก็มักจะคิดเป็นสัดส่วนส่วนใหญ่ของไบต์ที่ดาวน์โหลดด้วย การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ไม่เพียงทำให้เลย์เอาต์เปลี่ยนแปลงตามลักษณะของอุปกรณ์เท่านั้น แต่ยังทำให้รูปภาพเปลี่ยนแปลงด้วย
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ไม่เพียงทำให้เลย์เอาต์เปลี่ยนแปลงตามลักษณะของอุปกรณ์เท่านั้น แต่ยังทำให้เนื้อหาเปลี่ยนแปลงได้ด้วย เช่น ในจอแสดงผลความละเอียดสูง (2 เท่า) กราฟิกความละเอียดสูงจะมีความคมชัด รูปภาพที่มีความกว้าง 50% อาจใช้งานได้ดีเมื่อเบราว์เซอร์มีความกว้าง 800 พิกเซล แต่ใช้พื้นที่ในโทรศัพท์แคบๆ มากเกินไป และต้องใช้แบนด์วิดท์ส่วนเกินเท่าเดิมเมื่อปรับขนาดให้พอดีกับหน้าจอขนาดเล็ก
กำกับศิลป์

บางครั้งอาจต้องเปลี่ยนแปลงรูปภาพอย่างรุนแรง เช่น เปลี่ยนสัดส่วน ครอบตัด และแม้แต่แทนที่รูปภาพทั้งรูป ในกรณีนี้ การเปลี่ยนรูปภาพมักเรียกว่า "การควบคุมดูแลศิลป์" ดูตัวอย่างเพิ่มเติมที่ responsiveimages.org/demos/
รูปภาพที่ปรับเปลี่ยนตามอุปกรณ์

รู้หรือไม่ว่ารูปภาพคิดเป็นสัดส่วนมากกว่า 60% ของจำนวนไบต์โดยเฉลี่ยที่จําเป็นในการโหลดหน้าเว็บ
ในหลักสูตรนี้ คุณจะได้เรียนรู้วิธีใช้รูปภาพในเว็บสมัยใหม่ เพื่อให้รูปภาพดูดีและโหลดได้อย่างรวดเร็วในอุปกรณ์ทุกเครื่อง
ในระหว่างนี้ คุณจะได้เรียนรู้ทักษะและเทคนิคต่างๆ เพื่อผสานรวมรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์เข้ากับเวิร์กโฟลว์การพัฒนาได้อย่างราบรื่น เมื่อจบหลักสูตร คุณจะพัฒนาด้วยรูปภาพที่ปรับและตอบสนองต่อขนาดวิวพอร์ตและสถานการณ์การใช้งานที่แตกต่างกัน
หลักสูตรนี้เป็นหลักสูตรฟรีที่นำเสนอผ่าน Udacity
รูปภาพในมาร์กอัป
องค์ประกอบ img มีประสิทธิภาพเนื่องจากจะดาวน์โหลด ถอดรหัส และแสดงผลเนื้อหา และเบราว์เซอร์สมัยใหม่รองรับรูปแบบรูปภาพได้หลากหลาย การใช้รูปภาพที่ใช้ได้กับอุปกรณ์ต่างๆ นั้นไม่แตกต่างจากการใช้รูปภาพในเดสก์ท็อป และคุณก็ปรับแต่งเพียงเล็กน้อยเพื่อสร้างประสบการณ์การใช้งานที่ดี
สรุป
- ใช้ขนาดแบบสัมพัทธ์สำหรับรูปภาพเพื่อป้องกันไม่ให้รูปภาพล้นคอนเทนเนอร์โดยไม่ตั้งใจ
- ใช้องค์ประกอบ
pictureเมื่อต้องการระบุรูปภาพที่แตกต่างกันโดยขึ้นอยู่กับลักษณะของอุปกรณ์ (หรือที่เรียกว่าการกำหนดแนวทางศิลป์) - ใช้
srcsetและตัวบ่งชี้xในองค์ประกอบimgเพื่อบอกใบ้ให้เบราว์เซอร์ทราบเกี่ยวกับรูปภาพที่ดีที่สุดที่จะใช้เมื่อเลือกจากความละเอียดที่แตกต่างกัน - หากหน้าเว็บมีรูปภาพเพียง 1-2 รูปและไม่ได้ใช้ในที่อื่นในเว็บไซต์ ให้พิจารณาใช้รูปภาพในบรรทัดเพื่อลดคำขอไฟล์
ใช้ขนาดสัมพัทธ์สำหรับรูปภาพ
อย่าลืมใช้หน่วยแบบสัมพัทธ์เมื่อระบุความกว้างของรูปภาพเพื่อป้องกันไม่ให้รูปภาพแสดงเกินขอบเขตของวิวพอร์ตโดยไม่ตั้งใจ เช่น width: 50%; จะทำให้ความกว้างของรูปภาพเท่ากับ 50% ขององค์ประกอบที่บรรจุ (ไม่ใช่ 50% ของวิวพอร์ตหรือ 50% ของขนาดพิกเซลจริง)
เนื่องจาก CSS อนุญาตให้เนื้อหาแสดงเกินคอนเทนเนอร์ คุณจึงอาจต้องใช้ max-width: 100% เพื่อป้องกันไม่ให้รูปภาพและเนื้อหาอื่นๆ แสดงเกินคอนเทนเนอร์ เช่น
img, embed, object, video {
max-width: 100%;
}
อย่าลืมระบุคำอธิบายที่มีความหมายผ่านแอตทริบิวต์ alt ในองค์ประกอบ img ซึ่งจะช่วยให้เว็บไซต์เข้าถึงได้ง่ายขึ้นด้วยการให้บริบทแก่โปรแกรมอ่านหน้าจอและเทคโนโลยีความช่วยเหลือพิเศษอื่นๆ
ปรับปรุง img ด้วย srcset สำหรับอุปกรณ์ที่มี DPI สูง
แอตทริบิวต์ srcset ช่วยเพิ่มประสิทธิภาพการทำงานขององค์ประกอบ img ซึ่งทำให้ระบุไฟล์รูปภาพหลายไฟล์สำหรับลักษณะของอุปกรณ์ที่แตกต่างกันได้ง่าย srcset คล้ายกับimage-set
ฟังก์ชัน CSS ของ CSS เอง ซึ่งช่วยให้เบราว์เซอร์เลือกรูปภาพที่ดีที่สุดตามลักษณะของอุปกรณ์ได้ เช่น ใช้รูปภาพขนาด 2 เท่าบนจอแสดงผลขนาด 2 เท่า และในอนาคตอาจใช้รูปภาพขนาด 1 เท่าบนอุปกรณ์ขนาด 2 เท่าเมื่ออยู่ในเครือข่ายที่มีแบนด์วิดท์จำกัด
<img src="photo.png" srcset="photo@2x.png 2x" ...>
ในเบราว์เซอร์ที่ไม่รองรับ srcset เบราว์เซอร์จะใช้ไฟล์รูปภาพเริ่มต้นที่ระบุโดยแอตทริบิวต์ src ด้วยเหตุนี้ คุณจึงควรใส่รูปภาพขนาด 1x เสมอซึ่งแสดงได้ในอุปกรณ์ทุกเครื่อง ไม่ว่าจะมีความสามารถใดก็ตาม เมื่อระบบรองรับ srcset ระบบจะแยกวิเคราะห์รายการรูปภาพ/เงื่อนไขที่คั่นด้วยคอมมาก่อนที่จะส่งคำขอ และระบบจะดาวน์โหลดและแสดงเฉพาะรูปภาพที่เหมาะสมที่สุดเท่านั้น
แม้ว่าเงื่อนไขจะรวมทุกอย่างตั้งแต่ความหนาแน่นของพิกเซลไปจนถึงความกว้างและความสูง แต่ปัจจุบันมีเพียงความหนาแน่นของพิกเซลเท่านั้นที่รองรับ หากต้องการปรับสมดุลลักษณะการทำงานปัจจุบันกับฟีเจอร์ในอนาคต ให้ระบุเพียงรูปภาพขนาด 2 เท่าในแอตทริบิวต์
กำกับศิลป์ในรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ด้วย picture

หากต้องการเปลี่ยนรูปภาพตามลักษณะของอุปกรณ์ หรือที่เรียกว่าการวางแนวอาร์ตเวิร์ก ให้ใช้องค์ประกอบ picture องค์ประกอบ picture จะกำหนดโซลูชันแบบประกาศสำหรับการแสดงรูปภาพหลายเวอร์ชันตามลักษณะต่างๆ เช่น ขนาดอุปกรณ์ ความละเอียดของอุปกรณ์ การวางแนว และอื่นๆ
ใช้องค์ประกอบ picture เมื่อแหล่งที่มาของรูปภาพมีความละเอียดหลายระดับ หรือเมื่อการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์กำหนดให้แสดงรูปภาพที่แตกต่างกันเล็กน้อยในหน้าจอบางประเภท คุณสามารถใส่องค์ประกอบ source หลายรายการได้เช่นเดียวกับองค์ประกอบ video ซึ่งช่วยให้คุณระบุไฟล์รูปภาพที่แตกต่างกันได้ ทั้งนี้ขึ้นอยู่กับคําค้นหาสื่อหรือรูปแบบรูปภาพ
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
ในตัวอย่างข้างต้น หากความกว้างของเบราว์เซอร์อย่างน้อย 800 พิกเซล ระบบจะใช้ head.jpg หรือ head-2x.jpg ทั้งนี้ขึ้นอยู่กับความละเอียดของอุปกรณ์ หากเบราว์เซอร์มีขนาดระหว่าง 450 พิกเซลถึง 800 พิกเซล ระบบจะใช้ head-small.jpg หรือ head-small-
2x.jpg ทั้งนี้ขึ้นอยู่กับความละเอียดของอุปกรณ์ สำหรับความกว้างหน้าจอที่น้อยกว่า 450 พิกเซลและการทำงานร่วมกันแบบย้อนหลังที่ไม่รองรับองค์ประกอบ picture เบราว์เซอร์จะแสดงผลองค์ประกอบ img แทน และควรรวมไว้เสมอ
รูปภาพขนาดสัมพัทธ์
เมื่อไม่ทราบขนาดสุดท้ายของรูปภาพ ก็อาจระบุข้อบ่งชี้ความหนาแน่นของแหล่งที่มาของรูปภาพได้ยาก โดยเฉพาะอย่างยิ่งสำหรับรูปภาพที่มีขนาดเท่ากับความกว้างของเบราว์เซอร์และปรับขนาดได้ตามความกว้างของเบราว์เซอร์
คุณสามารถระบุขนาดของรูปภาพแต่ละรูปที่ระบุได้โดยเพิ่มตัวบ่งชี้ความกว้างพร้อมกับขนาดขององค์ประกอบรูปภาพแทนที่จะระบุขนาดและความหนาแน่นของรูปภาพแบบคงที่ ซึ่งจะช่วยให้เบราว์เซอร์คำนวณความหนาแน่นของพิกเซลที่มีประสิทธิภาพโดยอัตโนมัติและเลือกรูปภาพที่ดีที่สุดที่จะดาวน์โหลด
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
ตัวอย่างข้างต้นแสดงผลรูปภาพที่มีความกว้างครึ่งหนึ่งของวิวพอร์ต (sizes="50vw") และช่วยให้เบราว์เซอร์เลือกรูปภาพที่ถูกต้องได้ ไม่ว่าหน้าต่างเบราว์เซอร์จะกว้างแค่ไหนก็ตาม ทั้งนี้ขึ้นอยู่กับความกว้างของเบราว์เซอร์และอัตราส่วนพิกเซลของอุปกรณ์ ตัวอย่างเช่น ตารางด้านล่างแสดงรูปภาพที่เบราว์เซอร์จะเลือก
| ความกว้างของเบราว์เซอร์ | อัตราส่วนพิกเซลของอุปกรณ์ | รูปภาพที่นำมาใช้ | การแก้ปัญหาที่ได้ผล |
|---|---|---|---|
| 400 พิกเซล | 1 | 200.jpg |
1 เท่า |
| 400 พิกเซล | 2 | 400.jpg |
2 เท่า |
| 320 พิกเซล | 2 | 400.jpg |
2.5 เท่า |
| 600 พิกเซล | 2 | 800.jpg |
2.67 เท่า |
| 640 พิกเซล | 3 | 1000.jpg |
3.125x |
| 1100 พิกเซล | 1 | 800.png |
1.45x |
คำนึงถึงจุดพักในรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
ในหลายกรณี ขนาดรูปภาพอาจเปลี่ยนแปลงไปโดยขึ้นอยู่กับเลย์เอาต์และจุดตัดของเว็บไซต์ เช่น ในหน้าจอขนาดเล็ก คุณอาจต้องการให้รูปภาพครอบคลุมความกว้างทั้งหมดของวิวพอร์ต ขณะที่ในหน้าจอขนาดใหญ่ รูปภาพควรมีสัดส่วนเพียงเล็กน้อย
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
แอตทริบิวต์ sizes ในตัวอย่างด้านบนใช้ Media Query หลายรายการเพื่อระบุขนาดของรูปภาพ เมื่อความกว้างของเบราว์เซอร์มากกว่า 600 พิกเซล รูปภาพจะมีความกว้าง 25% ของความกว้างของวิวพอร์ต เมื่อความกว้างของเบราว์เซอร์อยู่ในช่วง 500-600 พิกเซล รูปภาพจะมีความกว้าง 50% ของความกว้างของวิวพอร์ต และเมื่อความกว้างของเบราว์เซอร์ต่ำกว่า 500 พิกเซล รูปภาพจะมีความกว้างเต็มหน้าจอ
ทำให้รูปภาพผลิตภัณฑ์ขยายได้

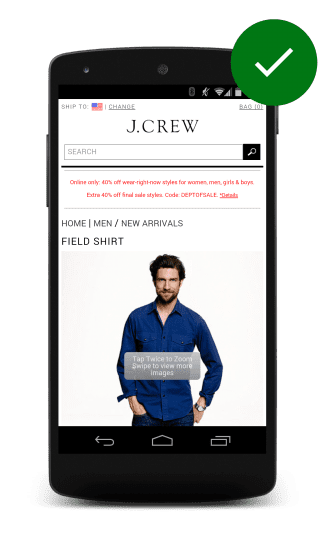
ลูกค้าต้องการเห็นสิ่งที่ตนกำลังซื้อ ในเว็บไซต์ค้าปลีก ผู้ใช้คาดหวังว่าจะดูภาพผลิตภัณฑ์ระยะใกล้ที่มีความละเอียดสูงเพื่อให้เห็นรายละเอียดได้ดีขึ้น และผู้เข้าร่วมการศึกษาก็รู้สึกหงุดหงิดหากดูไม่ได้
ตัวอย่างที่ดีของรูปภาพที่ขยายได้และสามารถแตะได้คือ J. เว็บไซต์ของทีมงาน การซ้อนทับที่หายไปบ่งบอกว่ารูปภาพนั้นแตะได้ ซึ่งจะแสดงรูปภาพที่ซูมเข้าพร้อมรายละเอียดเล็กๆ น้อยๆ
เทคนิคอื่นๆ เกี่ยวกับรูปภาพ
รูปภาพที่บีบอัด
เทคนิคการบีบอัดรูปภาพจะแสดงรูปภาพที่บีบอัดขนาด 2 เท่าอย่างมีประสิทธิภาพให้กับอุปกรณ์ทุกเครื่อง ไม่ว่าความสามารถจริงของอุปกรณ์จะเป็นอย่างไร คุณภาพของรูปภาพอาจไม่เปลี่ยนแปลง แต่ขนาดไฟล์จะลดลงอย่างมาก ทั้งนี้ขึ้นอยู่กับประเภทของรูปภาพและระดับการบีบอัด
การเปลี่ยนรูปภาพด้วย JavaScript
การเปลี่ยนรูปภาพด้วย JavaScript จะตรวจสอบความสามารถของอุปกรณ์และ "ทําในสิ่งที่ถูกต้อง" คุณสามารถระบุอัตราส่วนพิกเซลของอุปกรณ์ผ่าน window.devicePixelRatio, รับความกว้างและความสูงของหน้าจอ และอาจทำการสนิฟการเชื่อมต่อเครือข่ายผ่าน navigator.connection หรือส่งคําขอปลอม เมื่อรวบรวมข้อมูลทั้งหมดนี้แล้ว คุณจะเลือกรูปภาพที่จะโหลดได้
ข้อเสียอย่างหนึ่งที่สำคัญของแนวทางนี้คือการใช้ JavaScript จะทำให้การโหลดรูปภาพล่าช้าจนกว่าโปรแกรมแยกวิเคราะห์การมองไปข้างหน้าจะเสร็จสิ้น ซึ่งหมายความว่ารูปภาพจะไม่เริ่มดาวน์โหลดจนกว่าเหตุการณ์ pageload จะเริ่มต้น นอกจากนี้ เบราว์เซอร์มีแนวโน้มที่จะดาวน์โหลดทั้งรูปภาพขนาด 1x และ 2x ซึ่งจะทำให้หน้าเว็บมีขนาดใหญ่ขึ้น
รูปภาพที่ฝังในบรรทัด: แรสเตอร์และเวกเตอร์
การสร้างและจัดเก็บรูปภาพมี 2 วิธีที่แตกต่างกันโดยพื้นฐาน ซึ่งส่งผลต่อวิธีที่คุณนำรูปภาพไปใช้อย่างมีประสิทธิภาพ
รูปภาพแรสเตอร์ เช่น ภาพถ่ายและรูปภาพอื่นๆ จะแสดงเป็นตารางกริดของจุดสีแต่ละจุด รูปภาพแรสเตอร์อาจมาจากกล้องหรือสแกนเนอร์ หรือสร้างขึ้นด้วยองค์ประกอบ Canvas ของ HTML ระบบจะใช้รูปแบบต่างๆ เช่น PNG, JPEG และ WebP เพื่อจัดเก็บรูปภาพแบบแรสเตอร์
รูปภาพเวกเตอร์ เช่น โลโก้และภาพเส้น หมายถึงชุดของเส้นโค้ง เส้น รูปร่าง สีพื้น และการไล่ระดับสี รูปภาพเวกเตอร์สามารถสร้างได้ด้วยโปรแกรมอย่าง Adobe Illustrator หรือ Inkscape หรือเขียนด้วยมือในโค้ดโดยใช้รูปแบบเวกเตอร์ เช่น SVG
SVG
SVG ช่วยให้คุณใส่กราฟิกเวกเตอร์ที่ปรับเปลี่ยนตามอุปกรณ์ในหน้าเว็บได้ ข้อดีของรูปแบบไฟล์เวกเตอร์เหนือรูปแบบไฟล์แรสเตอร์คือเบราว์เซอร์สามารถแสดงผลรูปภาพเวกเตอร์ได้ทุกขนาด รูปแบบเวกเตอร์จะอธิบายเรขาคณิตของรูปภาพ ซึ่งก็คือวิธีสร้างรูปภาพจากเส้น เส้นโค้ง สี และอื่นๆ ในทางกลับกัน รูปแบบแรสเตอร์จะมีข้อมูลเกี่ยวกับจุดสีแต่ละจุดเท่านั้น ดังนั้นเบราว์เซอร์จึงต้องคาดเดาวิธีเติมช่องว่างเมื่อปรับขนาด
ด้านล่างนี้คือรูปภาพเดียวกัน 2 เวอร์ชัน ได้แก่ รูปภาพ PNG ทางด้านซ้ายและ SVG ทางด้านขวา SVG ดูดีในทุกขนาด ส่วน PNG ข้างๆ เริ่มเบลอเมื่อแสดงผลในขนาดที่ใหญ่ขึ้น


หากต้องการลดจํานวนคําขอไฟล์ที่หน้าเว็บส่ง คุณก็เขียนโค้ดรูปภาพในบรรทัดโดยใช้รูปแบบ SVG หรือ Data URI ได้ หากดูแหล่งที่มาของหน้านี้ คุณจะเห็นว่ามีประกาศโลโก้ทั้ง 2 รายการด้านล่างนี้ในบรรทัดเดียวกัน ได้แก่ URI ของข้อมูลและ SVG
SVG ได้รับการรองรับอย่างกว้างขวางบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป และเครื่องมือเพิ่มประสิทธิภาพสามารถช่วยลดขนาด SVG ได้อย่างมาก โลโก้ SVG ในหน้า 2 รายการต่อไปนี้ดูเหมือนกัน แต่โลโก้หนึ่งมีขนาดประมาณ 3 KB และอีกโลโก้หนึ่งมีขนาดเพียง 2 KB
URI ของข้อมูล
URI ข้อมูลมีวิธีในการรวมไฟล์ (เช่น ไฟล์รูปภาพ) ไว้ในหน้าโดยการตั้งค่า img ของเอลิเมนต์ ให้เป็นสตริงที่เข้ารหัส Base64 โดยใช้รูปแบบต่อไปนี้
<img src="data:image/svg+xml;base64,[data]">
โค้ดเริ่มต้นของโลโก้ HTML5 ด้านบนมีลักษณะดังนี้
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(เวอร์ชันเต็มมีความยาวมากกว่า 5,000 อักขระ)
เครื่องมือลากและวาง เช่น jpillora.com/base64-encoder สามารถใช้แปลงไฟล์ไบนารี เช่น รูปภาพ เป็น URI ข้อมูลได้ เช่นเดียวกับ SVG เบราว์เซอร์ในอุปกรณ์เคลื่อนที่และเดสก์ท็อปรองรับ URI ของข้อมูลเป็นอย่างดี
การแทรกใน CSS
นอกจากนี้ คุณยังแทรก URI ข้อมูลและ SVG ใน CSS ได้อีกด้วย ซึ่งทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อปรองรับการดำเนินการนี้ ต่อไปนี้คือรูปภาพ 2 รูปที่ดูเหมือนกันซึ่งนำมาใช้เป็นรูปภาพพื้นหลังใน CSS โดยรูปภาพ 1 รูปเป็น Data URI และอีก 1 รูปเป็น SVG
ใส่ข้อดีและข้อเสียในบรรทัด
โค้ดในบรรทัดสำหรับรูปภาพอาจมีรายละเอียดมาก โดยเฉพาะ URI ข้อมูล คุณจึงอาจไม่ต้องการนำมาใช้ เพื่อลดคําขอ HTTP SVG และ URI ข้อมูลช่วยให้คุณเรียกข้อมูลหน้าเว็บทั้งหน้าได้ด้วยการขอเพียงครั้งเดียว ซึ่งรวมถึงรูปภาพ, CSS และ JavaScript
ข้อเสีย
- บนอุปกรณ์เคลื่อนที่ URI ข้อมูลอาจแสดงช้ากว่ารูปภาพจาก
srcภายนอกอย่างมาก - URI ของข้อมูลอาจทำให้คำขอ HTML มีขนาดใหญ่ขึ้นอย่างมาก
- เนื่องจากจะทำให้มาร์กอัปและเวิร์กโฟลว์มีความซับซ้อน
- รูปแบบ URI ของข้อมูลมีขนาดใหญ่กว่ารูปแบบไบนารีมาก (สูงสุด 30%) จึงไม่ได้ช่วยในการลดขนาดการดาวน์โหลดโดยรวม
- ระบบแคช URI ของข้อมูลไม่ได้ จึงต้องดาวน์โหลด URI ของข้อมูลสำหรับทุกหน้าที่ใช้
- โดย IE 6 และ 7 ไม่รองรับ และ IE8 รองรับไม่สมบูรณ์
- เมื่อใช้ HTTP/2 การลดจํานวนคําขอชิ้นงานจะลดลําดับความสําคัญลง
เช่นเดียวกับทุกสิ่งที่เกี่ยวข้องกับการปรับเปลี่ยนตามบริบท คุณต้องทดสอบว่าสิ่งใดได้ผลดีที่สุด ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อวัดขนาดไฟล์ที่ดาวน์โหลด จำนวนคำขอ และเวลาในการตอบสนองทั้งหมด บางครั้ง URI ของข้อมูลอาจมีประโยชน์สําหรับรูปภาพแรสเตอร์ เช่น ในหน้าแรกที่มีรูปภาพเพียง 1-2 รูปที่ไม่ได้ใช้ในที่อื่น หากจำเป็นต้องแทรกรูปภาพเวกเตอร์ในหน้า SVG เป็นตัวเลือกที่ดีกว่ามาก
รูปภาพใน CSS
คุณสมบัติ background ของ CSS เป็นเครื่องมือที่มีประสิทธิภาพในการเพิ่มรูปภาพที่ซับซ้อนลงในองค์ประกอบ ซึ่งช่วยให้เพิ่มรูปภาพหลายรูปและทำให้รูปภาพซ้ำกันได้ง่าย และอื่นๆ เมื่อใช้ร่วมกับ Media Query พร็อพเพอร์ตี้พื้นหลังจะมีประสิทธิภาพมากยิ่งขึ้น ซึ่งช่วยให้โหลดรูปภาพแบบมีเงื่อนไขตามความละเอียดของหน้าจอ ขนาดวิวพอร์ต และอื่นๆ ได้
สรุป
- ใช้รูปภาพที่เหมาะกับลักษณะของจอแสดงผล โดยพิจารณาจากขนาดหน้าจอ ความละเอียดของอุปกรณ์ และเลย์เอาต์หน้าเว็บ
- เปลี่ยนพร็อพเพอร์ตี้
background-imageใน CSS สำหรับจอแสดงผลที่มีความละเอียดสูงโดยใช้คิวรีสื่อที่มีmin-resolutionและ-webkit-min-device-pixel-ratio - ใช้ srcset เพื่อระบุรูปภาพความละเอียดสูงนอกเหนือจากรูปภาพ 1x ในมาร์กอัป
- พิจารณาต้นทุนด้านประสิทธิภาพเมื่อใช้เทคนิคการเปลี่ยนรูปภาพด้วย JavaScript หรือเมื่อแสดงรูปภาพความละเอียดสูงที่บีบอัดอย่างมากในอุปกรณ์ที่มีความละเอียดต่ำ
ใช้ Media Query สำหรับการโหลดรูปภาพแบบมีเงื่อนไขหรือการกำหนดแนวทางศิลป์
ข้อความค้นหาสื่อไม่เพียงส่งผลต่อเลย์เอาต์ของหน้าเว็บเท่านั้น คุณยังใช้ข้อความค้นหาสื่อเพื่อโหลดรูปภาพแบบมีเงื่อนไขหรือระบุแนวทางศิลป์โดยขึ้นอยู่กับความกว้างของวิวพอร์ตได้ด้วย
ตัวอย่างเช่น ในตัวอย่างด้านล่าง หน้าจอขนาดเล็กจะดาวน์โหลดและนำเฉพาะ small.png ไปใช้กับเนื้อหา div ส่วนหน้าจอขนาดใหญ่จะใช้ background-image: url(body.png) กับเนื้อหาส่วนเนื้อหาและ background-image:
url(large.png) กับเนื้อหา div
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
ใช้ชุดรูปภาพเพื่อแสดงรูปภาพที่มีความละเอียดสูง
ฟังก์ชัน image-set() ใน CSS ช่วยเพิ่มประสิทธิภาพของพร็อพเพอร์ตี้ลักษณะการทำงาน background ซึ่งทำให้คุณระบุไฟล์รูปภาพหลายไฟล์สำหรับลักษณะของอุปกรณ์ที่แตกต่างกันได้ง่ายๆ วิธีนี้ช่วยให้เบราว์เซอร์เลือกรูปภาพที่ดีที่สุดตามลักษณะของอุปกรณ์ได้ เช่น ใช้รูปภาพขนาด 2 เท่าในจอแสดงผลขนาด 2 เท่า หรือรูปภาพขนาด 1 เท่าในอุปกรณ์ขนาด 2 เท่าเมื่ออยู่ในเครือข่ายที่มีแบนด์วิดท์จำกัด
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
นอกจากการโหลดรูปภาพที่ถูกต้องแล้ว เบราว์เซอร์ยังปรับขนาดรูปภาพให้เหมาะสมด้วย กล่าวคือ เบราว์เซอร์จะถือว่ารูปภาพขนาด 2 เท่ามีขนาดใหญ่กว่ารูปภาพขนาด 1 เท่า 2 เท่า จึงปรับขนาดรูปภาพขนาด 2 เท่าให้เล็กลง 2 เท่าเพื่อให้รูปภาพปรากฏในหน้าเว็บขนาดเท่ากัน
การรองรับ image-set() ยังเป็นฟีเจอร์ใหม่และรองรับเฉพาะใน Chrome และ Safari ที่มีคำนำหน้าผู้ให้บริการ -webkit โปรดใส่รูปภาพสำรองไว้ในกรณีที่ระบบไม่รองรับ image-set() เช่น
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
บรรทัดด้านบนจะโหลดชิ้นงานที่เหมาะสมในเบราว์เซอร์ที่รองรับชุดรูปภาพ หากไม่รองรับก็จะกลับไปใช้ชิ้นงาน 1x ข้อควรระวังที่เห็นได้ชัดคือ แม้ว่าimage-set()จะรองรับเบราว์เซอร์น้อย แต่เบราว์เซอร์ส่วนใหญ่จะได้รับชิ้นงานขนาด 1x
ใช้ Media Query เพื่อระบุรูปภาพที่มีความละเอียดสูงหรือการกำหนดแนวทางศิลป์
Media Query สร้างกฎตามสัดส่วนพิกเซลของอุปกรณ์ได้ ซึ่งช่วยให้คุณระบุรูปภาพที่แตกต่างกันสำหรับการแสดงผล 2 เท่าเทียบกับ 1 เท่าได้
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox และ Opera ทั้งหมดรองรับ (min-resolution: 2dppx) มาตรฐาน ส่วนเบราว์เซอร์ Safari และ Android ต้องใช้ไวยากรณ์ที่มีคำนำหน้าของผู้ให้บริการรุ่นเก่าโดยไม่มีหน่วย dppx โปรดทราบว่าระบบจะโหลดสไตล์เหล่านี้เฉพาะในกรณีที่อุปกรณ์ตรงกับ Media Query และคุณต้องระบุสไตล์สำหรับ Base Case
วิธีนี้ยังมีประโยชน์ในการช่วยให้แน่ใจว่าระบบจะแสดงผลหากเบราว์เซอร์ไม่รองรับ Media Query ที่เจาะจงความละเอียด
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
นอกจากนี้ คุณยังใช้ไวยากรณ์ min-width เพื่อแสดงรูปภาพอื่นตามขนาดวิวพอร์ตได้ด้วย เทคนิคนี้มีข้อดีคือระบบจะไม่ดาวน์โหลดรูปภาพหากการค้นหาสื่อไม่ตรงกัน ตัวอย่างเช่น ระบบจะดาวน์โหลดและนํา bg.png ไปใช้กับ body เฉพาะในกรณีที่ความกว้างของเบราว์เซอร์คือ 500 พิกเซลขึ้นไป
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
ใช้ SVG สำหรับไอคอน
เมื่อเพิ่มไอคอนลงในหน้าเว็บ ให้ใช้ไอคอน SVG หากเป็นไปได้ หรือใช้อักขระ Unicode ในบางกรณี
สรุป
- ใช้ SVG หรือ Unicode สำหรับไอคอนแทนรูปภาพแรสเตอร์
แทนที่ไอคอนแบบง่ายด้วย Unicode
แบบอักษรหลายแบบรองรับอักขระ Unicode จำนวนมาก ซึ่งสามารถใช้แทนรูปภาพได้ ซึ่งแตกต่างจากรูปภาพตรงที่แบบอักษร Unicode จะปรับขนาดได้ดีและดูดีไม่ว่าจะปรากฏบนหน้าจอเล็กหรือใหญ่เพียงใด
นอกจากชุดอักขระปกติแล้ว Unicode อาจมีสัญลักษณ์สำหรับลูกศร (←) โอเปอเรเตอร์ทางคณิตศาสตร์ (√) รูปทรงเรขาคณิต (★) รูปภาพควบคุม (▶) โน้ตเพลง (♬) ตัวอักษรกรีก (Ω) หรือแม้แต่รูปหมากรุก (♞)
การใส่อักขระ Unicode ทำได้เช่นเดียวกับเอนทิตีที่มีชื่อ โดยเขียนดังนี้
&#XXXX โดยที่ XXXX แสดงถึงหมายเลขอักขระ Unicode เช่น
You're a super ★
คุณคือ ★
แทนที่ไอคอนที่ซับซ้อนด้วย SVG
สำหรับข้อกำหนดไอคอนที่ซับซ้อนยิ่งขึ้น โดยทั่วไปแล้วไอคอน SVG จะเป็นไฟล์ขนาดเล็ก ใช้งานง่าย และจัดสไตล์ด้วย CSS ได้ SVG มีข้อดีหลายประการเหนือกว่ารูปภาพแรสเตอร์ ดังนี้
- เพราะเป็นกราฟิกเวกเตอร์ที่ปรับขนาดได้แบบไม่จำกัด
- เอฟเฟกต์ CSS เช่น สี เงา ความโปร่งใส และภาพเคลื่อนไหวนั้นใช้งานง่าย
- คุณสามารถแทรกรูปภาพ SVG ในหน้าเอกสารได้โดยตรง
- เพราะเป็นคำที่สื่อความหมาย
- วิดีโอเหล่านี้มีแอตทริบิวต์ที่เหมาะสมซึ่งช่วยให้เข้าถึงได้ง่ายขึ้น
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
ใช้แบบอักษรไอคอนอย่างระมัดระวัง

แบบอักษรไอคอนเป็นที่นิยมและใช้งานง่าย แต่ก็มีข้อเสียบางอย่างเมื่อเทียบกับไอคอน SVG ดังนี้
- ไอคอนเหล่านี้เป็นกราฟิกเวกเตอร์ที่ปรับขนาดได้ไม่จำกัด แต่อาจมีการปรับเกลี่ยขอบ ซึ่งทำให้ไอคอนไม่คมชัดเท่าที่ควร
- การจัดรูปแบบแบบจํากัดด้วย CSS
- การวางตำแหน่งที่สมบูรณ์แบบแบบพิกเซลอาจทำได้ยาก ทั้งนี้ขึ้นอยู่กับความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร ฯลฯ
- ข้อความเหล่านี้ไม่ใช่ข้อความเชิงความหมาย และอาจใช้งานร่วมกับโปรแกรมอ่านหน้าจอหรือเทคโนโลยีความช่วยเหลืออื่นๆ ได้ยาก
- หากไม่ได้กําหนดขอบเขตอย่างเหมาะสม ไฟล์อาจมีขนาดที่ใหญ่มากเนื่องจากมีการใช้ไอคอนเพียงชุดย่อยเล็กๆ เท่านั้น
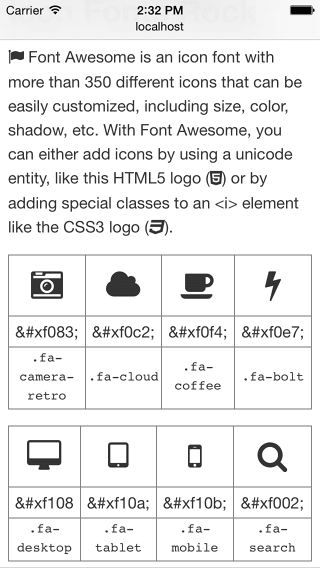
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
แบบอักษรไอคอนแบบชำระเงินและแบบไม่เสียค่าใช้จ่ายมีให้บริการหลายร้อยแบบ รวมถึง Font Awesome, Pictos และ Glyphicons
อย่าลืมพิจารณาน้ำหนักของคำขอ HTTP และขนาดไฟล์เพิ่มเติมเทียบกับความจำเป็นในการใช้ไอคอน เช่น หากต้องการใช้ไอคอนเพียงไม่กี่รายการ คุณอาจใช้รูปภาพหรือสไปรท์รูปภาพได้
เพิ่มประสิทธิภาพรูปภาพ
รูปภาพมักคิดเป็นสัดส่วนส่วนใหญ่ของไบต์ที่ดาวน์โหลด และมักใช้พื้นที่ภาพในหน้าเว็บเป็นจำนวนมาก ด้วยเหตุนี้ การเพิ่มประสิทธิภาพรูปภาพจึงมักช่วยประหยัดไบต์และปรับปรุงประสิทธิภาพเว็บไซต์ได้มากที่สุด เนื่องจากยิ่งเบราว์เซอร์ต้องดาวน์โหลดไบต์น้อยลง ก็จะยิ่งมีการแข่งขันกันน้อยลงสำหรับแบนด์วิดท์ของลูกค้า และเบราว์เซอร์ก็จะดาวน์โหลดและแสดงชิ้นงานทั้งหมดได้เร็วขึ้น
สรุป
- อย่าเลือกรูปแบบรูปภาพแบบสุ่ม แต่ให้ทำความเข้าใจรูปแบบต่างๆ ที่มีและใช้รูปแบบที่เหมาะที่สุด
- รวมเครื่องมือเพิ่มประสิทธิภาพและบีบอัดรูปภาพไว้ในเวิร์กโฟลว์เพื่อลดขนาดไฟล์
- ลดจํานวนคําขอ HTTP ด้วยการวางรูปภาพที่นํามาใช้บ่อยๆ ไว้ในสไปรท์รูปภาพ
- หากต้องการปรับปรุงเวลาในการโหลดหน้าเว็บครั้งแรกและลดขนาดหน้าเว็บครั้งแรก ให้พิจารณาโหลดรูปภาพหลังจากที่ผู้ใช้เลื่อนเข้ามาดูเท่านั้น
เลือกรูปแบบที่เหมาะสม
รูปภาพมี 2 ประเภท ได้แก่ รูปภาพเวกเตอร์และรูปภาพแรสเตอร์
สำหรับรูปภาพแรสเตอร์ คุณยังต้องเลือกรูปแบบการบีบอัดที่เหมาะสมด้วย เช่น GIF, PNG, JPG
รูปภาพแรสเตอร์ เช่น รูปถ่ายและรูปภาพอื่นๆ จะแสดงเป็นตารางกริดของจุดหรือพิกเซลแต่ละจุด โดยทั่วไปแล้ว รูปภาพแรสเตอร์จะมาจากกล้องหรือสแกนเนอร์ หรืออาจสร้างในเบราว์เซอร์ด้วยองค์ประกอบ canvas ยิ่งรูปภาพมีขนาดใหญ่ขึ้น ขนาดไฟล์ก็จะยิ่งใหญ่ขึ้นด้วย เมื่อปรับขนาดให้ใหญ่กว่าขนาดเดิม รูปภาพแรสเตอร์จะเบลอเนื่องจากเบราว์เซอร์ต้องคาดเดาวิธีเติมพิกเซลที่ขาดหายไป
รูปภาพเวกเตอร์ เช่น โลโก้และภาพลายเส้น กำหนดโดยชุดเส้นโค้ง เส้น รูปร่าง และสีของพื้น รูปภาพเวกเตอร์สร้างขึ้นด้วยโปรแกรมอย่าง Adobe Illustrator หรือ Inkscape และบันทึกเป็นรูปแบบเวกเตอร์ เช่น SVG เนื่องจากรูปภาพเวกเตอร์สร้างขึ้นจากรูปเรขาคณิตพื้นฐานแบบง่าย จึงปรับขนาดได้โดยไม่สูญเสียคุณภาพหรือเปลี่ยนขนาดไฟล์
เมื่อเลือกรูปแบบที่เหมาะสม คุณต้องพิจารณาทั้งต้นทางของรูปภาพ (แรสเตอร์หรือเวกเตอร์) และเนื้อหา (สี ภาพเคลื่อนไหว ข้อความ ฯลฯ) ไม่มีรูปแบบใดที่เหมาะกับรูปภาพทุกประเภท และแต่ละรูปแบบก็มีจุดแข็งและจุดอ่อนของตัวเอง
เริ่มต้นด้วยหลักเกณฑ์ต่อไปนี้เมื่อเลือกรูปแบบที่เหมาะสม
- ใช้
JPGสำหรับรูปภาพ - ใช้
SVGสำหรับเวกเตอร์อาร์ตและกราฟิกที่สีพื้น เช่น โลโก้และลายเส้น หากไม่มีเวกเตอร์ ให้ลองใช้WebPหรือPNG - ใช้
PNGแทนGIFเนื่องจากมีสีมากกว่าและอัตราส่วนการบีบอัดดีกว่า - สำหรับภาพเคลื่อนไหวที่ยาวขึ้น ให้พิจารณาใช้
<video>ซึ่งให้คุณภาพรูปภาพที่ดียิ่งขึ้นและช่วยให้ผู้ใช้ควบคุมการเล่นได้
ลดขนาดไฟล์
คุณลดขนาดไฟล์รูปภาพได้อย่างมากด้วยการ "หลังการประมวลผล" รูปภาพหลังจากบันทึก เครื่องมือบีบอัดรูปภาพมีอยู่หลายประเภท ทั้งแบบสูญเสียรายละเอียดและแบบไม่สูญเสียรายละเอียด แบบออนไลน์ แบบ GUI และแบบบรรทัดคำสั่ง หากเป็นไปได้ คุณควรลองเพิ่มประสิทธิภาพรูปภาพโดยอัตโนมัติเพื่อให้เป็นส่วนหนึ่งของเวิร์กโฟลว์
มีเครื่องมือหลายอย่างที่ทำการบีบอัดแบบไม่สูญเสียข้อมูลเพิ่มเติมในไฟล์ JPG
และ PNG โดยไม่ส่งผลต่อคุณภาพรูปภาพ สำหรับ JPG ให้ลองใช้ jpegtran หรือ jpegoptim (ใช้ได้ใน Linux เท่านั้น ให้เรียกใช้ด้วยตัวเลือก --strip-all) สำหรับ PNG ให้ลองใช้ OptiPNG หรือ PNGOUT
ใช้ Sprite รูปภาพ

การแยกภาพ CSS เป็นเทคนิคที่รวมรูปภาพหลายรูปเข้าด้วยกันเป็นภาพ "ชีตภาพ" เดียว จากนั้นคุณจะใช้รูปภาพแต่ละรูปได้โดยระบุรูปภาพพื้นหลังสำหรับองค์ประกอบ (สไปรท์ชีต) พร้อมออฟเซ็ตเพื่อแสดงส่วนที่เหมาะสม
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
การใช้ Spriting มีข้อดีคือลดจํานวนการดาวน์โหลดที่จําเป็นในการรับรูปภาพหลายรูป ในขณะที่ยังคงใช้การแคชได้
ลองใช้การโหลดแบบ Lazy Loading
การโหลดแบบ Lazy Loading ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บที่ยาวซึ่งมีรูปภาพจำนวนมากในพื้นที่ครึ่งหน้าล่างได้อย่างมาก โดยระบบจะโหลดรูปภาพตามความจำเป็นหรือเมื่อเนื้อหาหลักโหลดและแสดงผลเสร็จแล้ว นอกจากการปรับปรุงประสิทธิภาพแล้ว การใช้การโหลดแบบเลื่อนช้ายังสร้างประสบการณ์การเลื่อนแบบไม่สิ้นสุดได้อีกด้วย
โปรดระมัดระวังเมื่อสร้างหน้าเว็บแบบเลื่อนได้ไม่รู้จบ เนื่องจากระบบจะโหลดเนื้อหาเมื่อเนื้อหาปรากฏขึ้น เครื่องมือค้นหาจึงอาจไม่เห็นเนื้อหานั้น นอกจากนี้ ผู้ใช้ที่กําลังมองหาข้อมูลที่คาดหวังว่าจะเห็นในส่วนท้ายก็จะไม่เห็นส่วนท้ายเนื่องจากระบบจะโหลดเนื้อหาใหม่อยู่เสมอ
หลีกเลี่ยงการใช้รูปภาพโดยสิ้นเชิง
บางครั้งรูปภาพที่ดีที่สุดอาจไม่ใช่รูปภาพเลย ใช้ความสามารถของเบราว์เซอร์เองเพื่อให้ฟังก์ชันการทำงานเดียวกันหรือคล้ายกันทุกครั้งที่ทำได้ เบราว์เซอร์สร้างภาพซึ่งก่อนหน้านี้ต้องใช้รูปภาพ ซึ่งหมายความว่าเบราว์เซอร์ไม่จําเป็นต้องดาวน์โหลดไฟล์รูปภาพแยกต่างหากอีกต่อไป จึงช่วยป้องกันไม่ให้รูปภาพมีการปรับขนาดที่แปลกประหลาด คุณใช้แบบอักษร Unicode หรือแบบอักษรไอคอนพิเศษเพื่อแสดงผลไอคอนได้
วางข้อความในมาร์กอัปแทนการฝังในรูปภาพ
ข้อความควรเป็นข้อความและไม่ได้ฝังไว้ในรูปภาพ หากเป็นไปได้ เช่น การใช้รูปภาพสำหรับบรรทัดแรกหรือวางข้อมูลติดต่อ เช่น หมายเลขโทรศัพท์หรือที่อยู่ ไว้ในรูปภาพโดยตรงจะป้องกันไม่ให้ผู้ใช้คัดลอกและวางข้อมูลดังกล่าว ส่งผลให้โปรแกรมอ่านหน้าจอไม่สามารถเข้าถึงข้อมูลได้ และหน้าเว็บไม่ตอบสนอง แต่ให้วางข้อความในมาร์กอัปแทน และหากจําเป็น ให้ใช้แบบอักษรเว็บเพื่อให้ได้สไตล์ที่ต้องการ
ใช้ CSS เพื่อแทนที่รูปภาพ
เบราว์เซอร์สมัยใหม่สามารถใช้ฟีเจอร์ CSS เพื่อสร้างรูปแบบที่ก่อนหน้านี้ต้องใช้รูปภาพ เช่น คุณสามารถสร้างการไล่ระดับสีที่ซับซ้อนได้โดยใช้พร็อพเพอร์ตี้ background สร้างเงาได้โดยใช้ box-shadow และเพิ่มมุมมนได้โดยใช้พร็อพเพอร์ตี้ border-radius
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
โปรดทราบว่าการใช้เทคนิคเหล่านี้ต้องใช้รอบการแสดงผล ซึ่งอาจส่งผลอย่างมากในอุปกรณ์เคลื่อนที่ หากใช้มากเกินไป คุณจะสูญเสียประโยชน์ที่อาจได้รับและอาจส่งผลเสียต่อประสิทธิภาพ

