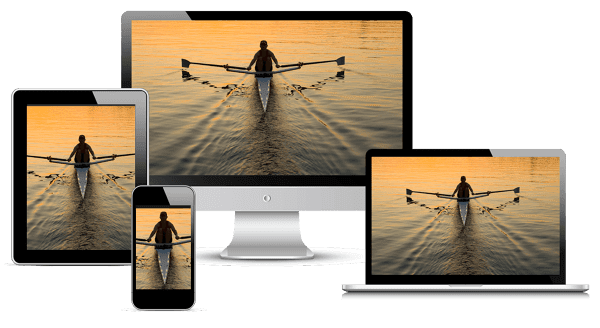
תמונה אחת שווה אלף מילים, ותמונות הן חלק בלתי נפרד מכל דף. אבל בדרך כלל הם גם אחראים לרוב הבייטים שהורדתם. בעזרת עיצוב אינטרנט רספונסיבי, אפשר לשנות את הפריסות שלנו בהתאם למאפייני המכשיר, אבל גם את התמונות.
בעיצוב אינטרנט רספונסיבי, אפשר לשנות לא רק את הפריסות בהתאם למאפייני המכשיר, אלא גם את התוכן. לדוגמה, במסכים ברזולוציה גבוהה (2x), גרפיקה ברזולוציה גבוהה מבטיחה חדות. תמונה ברוחב של 50% עשויה לפעול בצורה תקינה כשהדפדפן ברוחב 800 פיקסלים, אבל היא תופסת יותר מדי מקום בטלפון צר, ותצטרכו את אותו יתרת רוחב הפס גם כשהיא תצומצם כדי להתאים למסך קטן יותר.
ניהול ארט

במקרים אחרים, יכול להיות שתצטרכו לשנות את התמונה באופן משמעותי יותר: לשנות את הפרופורציות, לחתוך אותה ואפילו להחליף את התמונה כולה. במקרה כזה, שינוי התמונה נקרא בדרך כלל 'בימוי אומנותי'. דוגמאות נוספות זמינות בכתובת responsiveimages.org/demos/.
תמונות רספונסיביות

האם ידעת שתמונות מהוות יותר מ-60% מהבייטים שנדרשים בממוצע כדי לטעון דף אינטרנט?
בקורס הזה תלמדו איך לעבוד עם תמונות באינטרנט המודרני, כדי שהתמונות ייראו מעולה ויטענו במהירות בכל מכשיר.
לאורך הדרך, תלמדו מגוון של מיומנויות ושיטות לשילוב תמונות רספונסיביות בצורה חלקה בתהליך הפיתוח. בסוף הקורס, תוכלו לפתח תמונות שתואמות לגדלים שונים של חלון תצוגה ולתרחישים שימוש שונים.
זהו קורס בחינם שמוצג דרך Udacity
תמונות ב-Markup
האלמנט img הוא חזק – הוא מאפשר להוריד, לפענח ולעבד תוכן – ודפדפנים מודרניים תומכים במגוון פורמטים של תמונות. הכללת תמונות שפועלות במכשירים שונים לא שונה מהכללה של תמונות במחשב, ורק נדרשים כמה שינויים קלים כדי ליצור חוויה טובה.
סיכום
- כדאי להשתמש בגדלים יחסיים לתמונות כדי למנוע מהן לחרוג בטעות מהקונטיינר.
- משתמשים ברכיב
pictureכשרוצים לציין תמונות שונות בהתאם למאפייני המכשיר (נקרא גם 'בימוי גרפי'). - משתמשים ב-
srcsetובתיאורxברכיבimgכדי לתת ל-browser רמזים לגבי התמונה הטובה ביותר לשימוש כשבוחרים בין צפיפויות שונות. - אם בדף יש רק תמונה אחת או שתיים והן לא נמצאות בשימוש במקום אחר באתר, כדאי להשתמש בתמונות בתוך הטקסט כדי לצמצם את מספר הבקשות לקובצי תמונה.
שימוש בגדלים יחסיים לתמונות
חשוב להשתמש ביחידות יחסיות כשמציינים רוחב של תמונות, כדי למנוע מהן לחרוג בטעות מחלון התצוגה. לדוגמה, הערך width: 50%; גורם לרוחב התמונה להיות 50% מהרכיב המכיל (לא 50% מאזור התצוגה או 50% מגודל הפיקסלים בפועל).
מכיוון ש-CSS מאפשר לתוכן לחרוג מהקונטיינר שלו, יכול להיות שתצטרכו להשתמש ב-max-width: 100% כדי למנוע מתמונות ותוכן אחר לחרוג מהקונטיינר. לדוגמה:
img, embed, object, video {
max-width: 100%;
}
חשוב לספק תיאורים משמעותיים באמצעות המאפיין alt ברכיבי img. התיאורים האלה עוזרים לשפר את הנגישות של האתר על ידי מתן הקשר לקוראי מסך ולטכנולוגיות מסייעות אחרות.
שיפור img באמצעות srcset למכשירים עם רזולוציית DPI גבוהה
המאפיין srcset משפר את ההתנהגות של הרכיב img, ומאפשר לספק בקלות כמה קובצי תמונה למאפייני מכשיר שונים. בדומה לפונקציית ה-CSS image-set, שהיא פונקציה ייעודית ל-CSS, הפונקציה srcset מאפשרת לדפדפן לבחור את התמונה הטובה ביותר בהתאם למאפייני המכשיר. לדוגמה, שימוש בתמונה בגודל 2x במסך בגודל 2x, ובעתיד אולי גם שימוש בתמונה בגודל 1x במכשיר בגודל 2x כשהדפדפן מחובר לרשת עם רוחב פס מוגבל.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
בדפדפנים שלא תומכים ב-srcset, הדפדפן משתמש בקובץ התמונה שמוגדר כברירת מחדל ומפורט במאפיין src. לכן חשוב תמיד לכלול תמונה בגודל 1x שאפשר להציג בכל מכשיר, ללא קשר ליכולות שלו. כשהאפשרות srcset נתמכת, המערכת מנתחת את הרשימה של התמונות/התנאים המופרדים בפסיקים לפני שליחת הבקשות, ורק התמונה המתאימה ביותר מתווספת להורדה ולהצגה.
התנאים יכולים לכלול כל דבר, החל מדחיסות פיקסלים ועד רוחב וגובה, אבל בשלב זה יש תמיכה טובה רק בדחיסות פיקסלים. כדי לאזן בין ההתנהגות הנוכחית לבין תכונות עתידיות, מומלץ פשוט לספק את התמונה ברזולוציה כפולה במאפיין.
כיוון אמנותי בתמונות רספונסיביות באמצעות picture

כדי לשנות תמונות על סמך מאפייני המכשיר, שנקראים גם כיוון הגרפיקה, משתמשים ברכיב picture. הרכיב picture מגדיר פתרון דקלרטיבי להצגת כמה גרסאות של תמונה על סמך מאפיינים שונים, כמו גודל המכשיר, רזולוציית המכשיר, הכיוון ועוד.
משתמשים באלמנט picture כשמקור התמונה קיים במספר צפיפויות, או כשעיצוב רספונסיבי מחייב שימוש בתמונה שונה במקצת בסוגי מסכים מסוימים. בדומה לאלמנט video, אפשר לכלול כמה אלמנטים source, וכך לציין קובצי תמונות שונים בהתאם לשאילתות מדיה או לפורמט התמונה.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
בדוגמה שלמעלה, אם רוחב הדפדפן הוא לפחות 800px, המערכת משתמשת ב-head.jpg או ב-head-2x.jpg, בהתאם לרזולוציה של המכשיר. אם הדפדפן הוא בגודל שבין 450px ל-800px, המערכת משתמשת ב-head-small.jpg או ב-head-small-
2x.jpg, שוב בהתאם לרזולוציית המכשיר. במסכים ברוחב של פחות מ-450 פיקסלים ובמקרים של תאימות לאחור שבהם הרכיב picture לא נתמך, הדפדפן ידפיס במקום זאת את הרכיב img, וצריך תמיד לכלול אותו.
תמונות בגודל יחסי
כשלא ידוע מה יהיה הגודל הסופי של התמונה, יכול להיות שיהיה קשה לציין מתאר צפיפות למקורות התמונות. זה נכון במיוחד לגבי תמונות שמשתרעות על רוחב יחסי של הדפדפן ומתאימות עצמן בהתאם לגודל הדפדפן.
במקום לספק גדלים וצפיפות קבועים של תמונות, אפשר לציין את הגודל של כל תמונה שסיפקתם על ידי הוספת מאפיין רוחב יחד עם הגודל של רכיב התמונה. כך הדפדפן יוכל לחשב באופן אוטומטי את צפיפות הפיקסלים בפועל ולבחור את התמונה הטובה ביותר להורדה.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
בדוגמה שלמעלה, המערכת תיצור תמונה שרוחבה מחצית מרוחב אזור התצוגה (sizes="50vw"). בהתאם לרוחב הדפדפן וליחס הפיקסלים של המכשיר, הדפדפן יוכל לבחור את התמונה המתאימה ללא קשר לגודל חלון הדפדפן. לדוגמה, בטבלה הבאה מוצגת התמונה שהדפדפן יבחר:
| רוחב הדפדפן | יחס הפיקסלים של המכשיר | התמונה שבה נעשה שימוש | רזולוציה אפקטיבית |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2x |
| 320px | 2 | 400.jpg |
2.5x |
| 600px | 2 | 800.jpg |
2.67x |
| 640px | 3 | 1000.jpg |
3.125x |
| 1100px | 1 | 800.png |
1.45x |
התחשבות בנקודות עצירה בתמונות רספונסיביות
במקרים רבים, גודל התמונה עשוי להשתנות בהתאם לנקודות הצירוף של הפריסה באתר. לדוגמה, במסך קטן, יכול להיות שתרצו שהתמונה תשתרע על כל רוחב שדה התצוגה, ואילו במסכים גדולים יותר, היא צריכה לתפוס רק חלק קטן.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
בדוגמה שלמעלה, המאפיין sizes משתמש בכמה שאילתות מדיה כדי לציין את גודל התמונה. כשרוחב הדפדפן גדול מ-600 פיקסלים, התמונה תוצג ב-25% מרוחב חלון הצפייה. כשרוחב הדפדפן הוא בין 500 ל-600 פיקסלים, התמונה תוצג ב-50% מרוחב חלון הצפייה. כשרוחב הדפדפן קטן מ-500 פיקסלים, התמונה תוצג במלוא רוחב המסך.
איך מגדילים את התמונות של המוצרים

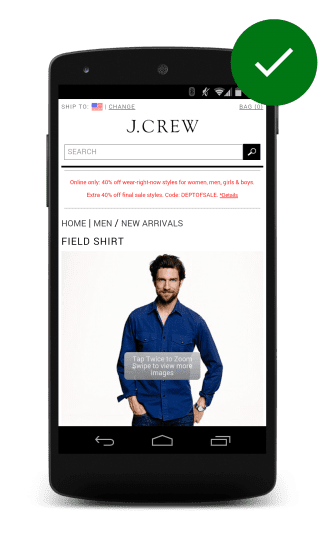
הלקוחות רוצים לראות מה הם קונים. באתרי קמעונאות, המשתמשים מצפים שיוכלו לראות תקריב של המוצרים ברזולוציה גבוהה כדי לראות את הפרטים בצורה טובה יותר, ומשתתפי המחקר התאכזבו אם לא הצליחו לעשות זאת.
דוגמה טובה לתמונות שניתן להקיש עליהן ולהרחיב אותן היא ה-J. אתר צוות. שכבת-על שנעלמת מסמנת שאפשר להקיש על התמונה כדי להציג אותה בהגדלה עם פרטים קטנים.
שיטות אחרות לעיבוד תמונות
תמונות דחוסות
שיטת התמונה הדחוסה מציגה תמונה דחוסה מאוד בגודל כפול לכל המכשירים, ללא קשר ליכולות בפועל של המכשיר. בהתאם לסוג התמונה ולרמת הדחיסה, איכות התמונה לא תשתנה, אבל גודל הקובץ קטן באופן משמעותי.
החלפת תמונה באמצעות JavaScript
החלפת תמונה באמצעות JavaScript בודקת את היכולות של המכשיר ו "עושה את מה שצריך". אפשר לקבוע את יחס הפיקסלים של המכשיר באמצעות window.devicePixelRatio, לקבל את רוחב המסך ואת הגובה שלו, ואפילו לבצע ניטור של חיבורי רשת באמצעות navigator.connection או להנפיק בקשה מזויפת. אחרי שאוספים את כל המידע הזה, אפשר להחליט איזו תמונה לטעון.
אחד החסרונות הגדולים של הגישה הזו הוא שהשימוש ב-JavaScript גורם לעיכוב טעינה של התמונות עד שהניתוח המקדים יסתיים לפחות. כלומר, ההורדה של התמונות תתחיל רק אחרי שהאירוע pageload יופעל. בנוסף, סביר להניח שהדפדפן יוריד גם את התמונות ברזולוציה 1x וגם את התמונות ברזולוציה 2x, וכתוצאה מכך משקל הדף יגדל.
הטמעת תמונות בגוף הדף: רסטר ווקטור
יש שתי דרכים שונות מהותית ליצירה ולאחסון של תמונות, והן משפיעות על האופן שבו פורסים תמונות באופן רספונסיבי.
תמונות רסטר – כמו תמונות סטילס ותמונות אחרות, מיוצגות כמרשת של נקודות צבע בודדות. תמונות רסטר יכולות להגיע ממצלמה או מסורק, או להיווצר באמצעות רכיב הקנבס של HTML. פורמטים כמו PNG, JPEG ו-WebP משמשים לאחסון תמונות רסטר.
תמונות וקטוריות, כמו סמלי לוגו ואיורים, מוגדרות כקבוצה של עקומות, קווים, צורות, צבעי מילוי וצבעים מדורגים. אפשר ליצור תמונות וקטוריות באמצעות תוכנות כמו Adobe Illustrator או Inkscape, או לכתוב אותן ביד בקוד באמצעות פורמט וקטור כמו SVG.
SVG
פורמט SVG מאפשר לכלול בדף אינטרנט גרפיקה רספונסיבית של וקטור. היתרון של פורמטים של קובצי וקטור על פני פורמטים של קובצי רסטר הוא שהדפדפן יכול ליצור תמונה וקטורית בכל גודל. פורמטים וקטוריים מתארים את הגיאומטריה של התמונה – איך היא מורכבת מקווים, מעקומים, מצבעים וכו'. לעומת זאת, בפורמטים רסטר יש מידע רק על נקודות צבע בודדות, ולכן הדפדפן צריך לנחש איך למלא את החללים החסרים כשמשנים את קנה המידה.
בהמשך מוצגות שתי גרסאות של אותה תמונה: תמונה בפורמט PNG בצד ימין ותמונה בפורמט SVG בצד ימין. קובץ ה-SVG נראה מצוין בכל גודל, בעוד שקובץ ה-PNG שלצידו מתחיל להיראות מטושטש בגדלי תצוגה גדולים יותר.


אם רוצים לצמצם את מספר הבקשות לקובץ שהדף שולח, אפשר לכתוב את התמונות בקוד באמצעות פורמט SVG או Data URI. אם תציגו את המקור של הדף הזה, תוכלו לראות ששני הסמלים הבאים הוגדרו בתוך שורת הטקסט: URI של נתונים ו-SVG.
ל-SVG יש תמיכה רחבה בנייד ובמחשב, וכלים לאופטימיזציה יכולים לצמצם באופן משמעותי את הגודל של קובצי SVG. שני סמלי הלוגו הבאים ב-SVG מוטמעים בקוד, והם נראים זהים, אבל אחד מהם בגודל של כ-3KB והשני בגודל של 2KB בלבד:
Data URI
מזהי URI של נתונים מספקים דרך לכלול קובץ, כמו תמונה, בתוך שורה, על-ידי הגדרת ה-src של אלמנט img כמחרוזת מקודדת של Base64 באמצעות הפורמט הבא:
<img src="data:image/svg+xml;base64,[data]">
תחילת הקוד של הלוגו של HTML5 שמוצג למעלה נראית כך:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(אורך הגרסה המלאה הוא יותר מ-5,000 תווים!)
יש כלים לגרירה ושחרור, כמו jpillora.com/base64-encoder, שאפשר להשתמש בהם כדי להמיר קבצים בינאריים כמו תמונות למזהי URI של נתונים. בדומה ל-SVG, יש תמיכה רחבה ב-Data URI בדפדפנים לנייד ולמחשב.
הטמעת קוד ב-CSS
אפשר גם להטמיע ב-CSS קובצי SVG ומזהי URI של נתונים, והתכונה הזו נתמכת גם בניידים וגם במחשבים. לפניכם שתי תמונות זהות שמוטמעות כתמונות רקע ב-CSS: אחת בפורמט URI של נתונים ואחת בפורמט SVG:
יתרונות וחסרונות של הטמעת קוד בקוד
קוד מוטבע לתמונות יכול להיות מפורט, במיוחד מזהי URI של נתונים, אז למה כדאי להשתמש בו? כדי לצמצם את מספר בקשות ה-HTTP. קובצי SVG ומזהי URI של נתונים מאפשרים לאחזר דף אינטרנט שלם, כולל תמונות, CSS ו-JavaScript, באמצעות בקשה אחת.
החיסרון:
- באתרים לנייד, הצגת מזהי URI של נתונים יכולה להיות איטית יותר באופן משמעותי מאשר הצגת תמונות מ-
srcחיצוני. - URI של נתונים יכול להגדיל משמעותית את הגודל של בקשת HTML.
- הם מוסיפים מורכבות לסימון ולתהליך העבודה.
- פורמט ה-URI של הנתונים גדול בהרבה מהפורמט הבינארי (עד 30%), ולכן הוא לא מצמצם את גודל ההורדה הכולל.
- אי אפשר לשמור במטמון URI של נתונים, לכן צריך להוריד אותו לכל דף שבו הוא משמש.
- אין תמיכה בהן ב-IE 6 ו-7, ותמיכה חלקית ב-IE8.
- כשמשתמשים ב-HTTP/2, הפחתת מספר הבקשות לנכסים תהיה בעדיפות נמוכה יותר.
כמו בכל מה שקשור לרספונסיביות, צריך לבדוק מה עובד הכי טוב. שימוש בכלים למפתחים כדי למדוד את גודל קובץ ההורדה, את מספר הבקשות ואת זמן האחזור הכולל. לפעמים כדאי להשתמש ב-URI של נתונים לתמונות רסטר – לדוגמה, בדף בית שיש בו רק תמונה אחת או שתיים שלא נעשה בהן שימוש במקום אחר. אם אתם צריכים להוסיף תמונות וקטוריות בקוד, עדיף להשתמש ב-SVG.
תמונות ב-CSS
המאפיין background ב-CSS הוא כלי רב-עוצמה להוספת תמונות מורכבות לאלמנטים. בעזרתו אפשר להוסיף בקלות כמה תמונות, לגרום להן לחזור על עצמן ועוד. בשילוב עם שאילתות מדיה, מאפיין הרקע הופך ליעיל עוד יותר ומאפשר טעינת תמונות מותנית על סמך רזולוציית המסך, גודל אזור התצוגה ועוד.
סיכום
- כדאי להשתמש בתמונה הטובה ביותר שמתאימה למאפייני המסך, תוך התחשבות בגודל המסך, ברזולוציית המכשיר ובפריסת הדף.
- משנים את הנכס
background-imageב-CSS למסכים עם רזולוציית DPI גבוהה באמצעות שאילתות מדיה עםmin-resolutionו--webkit-min-device-pixel-ratio. - משתמשים ב-srcset כדי לספק תמונות ברזולוציה גבוהה בנוסף לתמונה ברזולוציה 1x ב-markup.
- חשוב להביא בחשבון את עלויות הביצועים כשמשתמשים בשיטות של החלפת תמונות ב-JavaScript, או כשמציגים תמונות ברזולוציה גבוהה ודחוסה מאוד במכשירים עם רזולוציה נמוכה יותר.
שימוש בבקשות מדיה לטעינה מותנית של תמונות או לניהול כיוון אמנותי
שאילתות מדיה לא משפיעות רק על פריסת הדף. אפשר להשתמש בהן גם כדי לטעון תמונות באופן מותנה או כדי להגדיר כיוון גרפי בהתאם לרוחב שדה התצוגה.
לדוגמה, בדוגמה הבאה, במסכים קטנים יותר רק small.png מוריד ומוחיל על התוכן div, ואילו במסכים גדולים יותר background-image: url(body.png) מוחיל על הגוף ו-background-image:
url(large.png) מוחיל על התוכן div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
שימוש ב-image-set כדי לספק תמונות ברזולוציה גבוהה
הפונקציה image-set() ב-CSS משפרת את המאפיין background של ההתנהגות, ומאפשרת לספק בקלות כמה קובצי תמונות למאפייני מכשיר שונים. כך הדפדפן יוכל לבחור את התמונה הטובה ביותר בהתאם למאפייני המכשיר. לדוגמה, שימוש בתמונה בגודל כפול במסך כפול, או בתמונה בגודל יחיד במכשיר כפול כשמשתמשים ברשת עם רוחב פס מוגבל.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
בנוסף לטעינה של התמונה הנכונה, הדפדפן גם משנה את הגודל שלה בהתאם. במילים אחרות, הדפדפן מניח שתמונות בגודל 2x גדולות פי שניים מתמונות בגודל 1x, ולכן הוא מקטין את התמונה בגודל 2x פי שניים, כך שהיא נראית באותו גודל בדף.
התמיכה ב-image-set() עדיין חדשה, והיא נתמכת רק ב-Chrome וב-Safari עם קידומת הספק -webkit. חשוב לכלול תמונה חלופית למקרה ש-image-set() לא נתמך. לדוגמה:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
הקוד שלמעלה טוען את הנכס המתאים בדפדפנים שתומכים ב-image-set. אחרת, הוא חוזר לנכס בגודל 1x. עם זאת, חשוב לזכור שרק חלק מהדפדפנים תומכים ב-image-set(), ורוב הדפדפנים מציגים את הנכס בגודל 1x.
שימוש בבקשות מדיה כדי לספק תמונות ברזולוציה גבוהה או הנחיות עיצוב
באמצעות שאילתות מדיה אפשר ליצור כללים על סמך יחס הפיקסלים של המכשיר, וכך לציין תמונות שונות למסכים ביחס גובה-רוחב של 2x לעומת 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
הדפדפנים Chrome, Firefox ו-Opera תומכים ב-(min-resolution: 2dppx) הסטנדרטי, ואילו בדפדפני Safari ו-Android נדרש תחביר ישן יותר עם קידומת של הספק, ללא היחידה dppx. חשוב לזכור שהסגנונות האלה נטענים רק אם המכשיר תואם לשאילתת המדיה, וצריך לציין סגנונות למקרה הבסיסי.
כך אפשר גם לוודא שהדפדפן ייצור גרפיקה אם הוא לא תומך בבקשות מדיה ספציפיות לרזולוציה.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
אפשר גם להשתמש בתחביר min-width כדי להציג תמונות חלופיות בהתאם לגודל חלון התצוגה. היתרון של השיטה הזו הוא שהתמונה לא תוריד אם שאילתה המדיה לא תואמת. לדוגמה, הקוד bg.png מוריד ומוחיל על body רק אם רוחב הדפדפן הוא 500 פיקסלים או יותר:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
שימוש ב-SVG לסמלים
כשאתם מוסיפים סמלים לדף, כדאי להשתמש בסמלי SVG כשהדבר אפשרי, או בתווי Unicode במקרים מסוימים.
סיכום
- להשתמש ב-SVG או ב-Unicode לסמלים במקום בתמונות רסטר.
החלפת סמלים פשוטים ב-Unicode
גופנים רבים כוללים תמיכה במגוון העצובנים של Unicode, שאפשר להשתמש בהם במקום בתמונות. בניגוד לתמונות, גופנים של Unicode מתאימים לשימוש במגוון גדלים ומופיעים בצורה טובה גם כשהם קטנים וגם כשהם גדולים.
בנוסף לקבוצת התווים הרגילה, יוניקוד עשוי לכלול סמלים של חצים (←), אופרטורים מתמטיים (√), צורות גיאומטריות (★), תמונות של פקדים (▶), תווים של מוזיקה (♬), אותיות יווניות (Ω) ואפילו כלי שחמט (♞).
כדי לכלול תו Unicode, צריך להשתמש באותו אופן שבו כוללים ישויות בעלות שם:
&#XXXX, כאשר XXXX מייצג את מספר התו ב-Unicode. לדוגמה:
You're a super ★
אתם פשוט ★
החלפת סמלים מורכבים ב-SVG
לדרישות מורכבות יותר של סמלים, סמלי SVG הם בדרך כלל קלים, נוחים לשימוש וניתן לעצב אותם באמצעות CSS. ל-SVG יש כמה יתרונות על פני תמונות רסטר:
- הם גרפיקה וקטורית שאפשר לשנות את הגודל שלה ללא הגבלה.
- אפקטים של CSS כמו צבע, צללים, שקיפות ואנימציות הם פשוטים.
- אפשר להוסיף תמונות SVG ישירות למסמך.
- הם סמנטיים.
- הם מספקים נגישות טובה יותר באמצעות המאפיינים המתאימים.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
שימוש בגופנים של סמלים בזהירות

גופנים של סמלים הם פופולריים וקלים לשימוש, אבל יש להם כמה חסרונות בהשוואה לסמלי SVG:
- אלה גרפיקה וקטורית שאפשר לשנות את הגודל שלה ללא הגבלה, אבל יכול להיות שהיא תעבור תהליך של anti-aliasing, וכתוצאה מכך הסמלים לא יהיו חדים כמצופה.
- סגנון מוגבל באמצעות CSS.
- יכול להיות שיהיה קשה למקם את הרכיבים בדיוק לפי פיקסלים, בהתאם לגובה השורה, לריווח בין האותיות וכו'.
- הם לא סמנטיים, ויכול להיות שיהיה קשה להשתמש בהם עם קוראי מסך או טכנולוגיות מסייעות אחרות.
- אם לא תגדירו את ההיקף בצורה נכונה, ייתכן שהקובץ יהיה גדול גם אם תשתמשו רק בקבוצת משנה קטנה של הסמלים הזמינים.
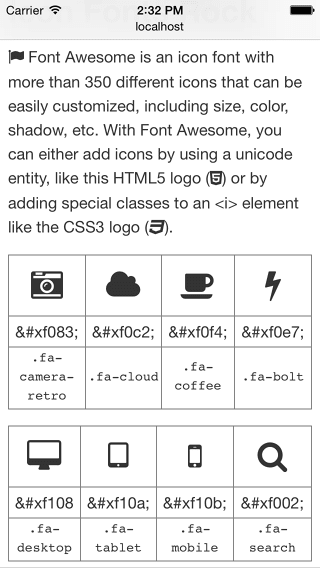
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
יש מאות גופנים של סמלים בחינם ובתשלום, כולל Font Awesome, Pictos ו-Glyphicons.
חשוב לאזן בין משקל הבקשה הנוספת של ה-HTTP לבין גודל הקובץ לבין הצורך בסמלים. לדוגמה, אם אתם צריכים רק כמה סמלים, עדיף להשתמש בתמונה או ב-sprite של תמונה.
אופטימיזציה של תמונות לשיפור הביצועים
בדרך כלל, תמונות אחראיות לרוב הבייטים שהורדתם, וגם תופסות חלק משמעותי מהמרחב החזותי בדף. כתוצאה מכך, אופטימיזציה של תמונות יכולה לעיתים קרובות להניב את החיסכון הגדול ביותר בייטים ואת השיפור הגדול ביותר בביצועים של האתר: ככל שהדפדפן צריך להוריד פחות בייטים, כך יש פחות תחרות על רוחב הפס של הלקוח והדפדפן יכול להוריד ולהציג את כל הנכסים מהר יותר.
סיכום
- אל תבחרו פורמט תמונה באופן אקראי – חשוב להבין את הפורמטים השונים הזמינים ולהשתמש בפורמט שמתאים לכם ביותר.
- מומלץ לכלול בכלי עיבוד התמונות כלים לאופטימיזציה ולדחיסה של תמונות כדי לצמצם את גודל הקבצים.
- כדי לצמצם את מספר בקשות ה-HTTP, כדאי להציב תמונות שבהן נעשה שימוש לעיתים קרובות ב-sprites של תמונות.
- כדי לשפר את זמן הטעינה הראשוני של הדף ולצמצם את משקל הדף הראשוני, מומלץ לטעון תמונות רק אחרי שהן מופיעות במסך כשגוללים.
בחירת הפורמט הנכון
יש שני סוגים של תמונות שצריך להביא בחשבון: תמונות וקטוריות ותמונות רסטר.
בתמונות רסטר, צריך גם לבחור את פורמט הדחיסה המתאים, למשל: GIF, PNG, JPG.
תמונות רסטר, כמו תמונות סטילס ותמונות אחרות, מיוצגות כמרשת של נקודות או פיקסלים נפרדים. תמונות רסטר מגיעות בדרך כלל ממצלמה או ממסוף סריקה, או שניתן ליצור אותן בדפדפן באמצעות הרכיב canvas. ככל שגודל התמונה גדול יותר, כך גם גודל הקובץ. כשמשנים את הגודל של תמונות רסטר לגודל גדול יותר מהגודל המקורי, הן מטושטשות כי הדפדפן צריך לנחש איך למלא את הפיקסלים החסרים.
תמונות וקטוריות, כמו סמלי לוגו ואיורים, מוגדרות על ידי קבוצה של עקומות, קווים, צורות וצבעים למילוי. תמונות וקטוריות נוצרות באמצעות תוכנות כמו Adobe Illustrator או Inkscape ונשמרות בפורמט וקטורי כמו SVG. מכיוון שתמונות וקטור מבוססות על רכיבים פרימיטיביים פשוטים, אפשר לשנות את הגודל שלהן בלי לפגוע באיכות או לשנות את גודל הקובץ.
כשבוחרים את הפורמט המתאים, חשוב להביא בחשבון גם את המקור של התמונה (רסטר או וקטור) וגם את התוכן (צבעים, אנימציה, טקסט וכו'). אין פורמט אחד שמתאים לכל סוגי התמונות, לכל אחד מהם יש נקודות חזקות ונקודות חלשות משלו.
כשאתם בוחרים את הפורמט המתאים, כדאי להתחיל מההנחיות הבאות:
- משתמשים ב-
JPGלתמונות סטילס. - משתמשים ב-
SVGלצורך גרפיקה וקטורית וגרפיקה בצבע אחיד, כמו סמלי לוגו וגרפיקה לינארית. אם הגרפיקה הווקטורית לא זמינה, אפשר לנסות את האפשרויותWebPאוPNG. - מומלץ להשתמש ב-
PNGבמקום ב-GIF, כי הוא מאפשר להשתמש בצבעים נוספים ומציע יחסי דחיסה טובים יותר. - באנימציות ארוכות יותר, מומלץ להשתמש ב-
<video>, שמספק איכות תמונה טובה יותר ומאפשר למשתמשים לשלוט בהפעלה.
הקטנת הקובץ
אפשר להקטין באופן משמעותי את גודל קובץ התמונה באמצעות 'עיבוד פוסט' של התמונות אחרי השמירה. יש כמה כלים לדחיסת תמונות – עם או בלי אובדן נתונים, אונליין, ממשק משתמש גרפי ושורת פקודה. כשהדבר אפשרי, מומלץ לבצע אופטימיזציה של התמונות באופן אוטומטי כדי שהיא תהפוך לחלק בלתי נפרד מתהליך העבודה.
יש כמה כלים שאפשר להשתמש בהם כדי לבצע דחיסת lossless נוספת של קבצים מסוג JPG ו-PNG, בלי להשפיע על איכות התמונה. עבור JPG, נסו את jpegtran או את jpegoptim (זמין ב-Linux בלבד, מריצים עם האפשרות --strip-all). עבור PNG, אפשר לנסות את OptiPNG או את PNGOUT.
שימוש ב-sprites של תמונות

יצירת פריימים ב-CSS היא טכניקה שבה מספר תמונות משולבות לתמונה אחת שנקראת 'גיליון פריימים'. לאחר מכן תוכלו להשתמש בתמונות נפרדות על ידי ציון התמונה לרקע של רכיב (גיליון ה-sprite) וכן שינוי אופסט כדי להציג את החלק הנכון.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
היתרון של יצירת פריימים סטטיים הוא צמצום מספר ההורדות הנדרשות כדי לקבל כמה תמונות, תוך שמירה על האפשרות לשמירה במטמון.
כדאי להשתמש בטעינה מדורגת
טעינת פריטים לפי צורך יכולה להאיץ באופן משמעותי את הטעינה בדפים ארוכים שכוללים הרבה תמונות מתחת לקו הגלילה. הטעינה מתבצעת לפי הצורך או כשהתוכן הראשי מסתיים בטעינה ובעיבוד. בנוסף לשיפור הביצועים, שימוש בטעינה איטית יכול ליצור חוויות של גלילה אינסופית.
חשוב להיזהר כשאתם יוצרים דפים עם גלילה מתמשכת – מכיוון שהתוכן נטען כשהוא הופך להיות גלוי, יכול להיות שמנועי החיפוש אף פעם לא יראו את התוכן הזה. בנוסף, משתמשים שמחפשים מידע שהם מצפים לראות בכותרת התחתונה אף פעם לא רואים אותה כי תמיד נטען תוכן חדש.
להימנע לחלוטין משימוש בתמונות
לפעמים התמונה הטובה ביותר היא בכלל לא תמונה. כשהדבר אפשרי, כדאי להשתמש ביכולות המקומיות של הדפדפן כדי לספק את אותה פונקציונליות או פונקציונליות דומה. הדפדפנים יוצרים רכיבים חזותיים שבעבר היו דורשים תמונות. המשמעות היא שדפדפנים כבר לא צריכים להוריד קובצי תמונה נפרדים, וכך אפשר למנוע הצגה של תמונות עם שינוי פרופורציות לא נוח. אפשר להשתמש ב-Unicode או בגופנים מיוחדים של סמלים כדי ליצור סמלים.
הצבת טקסט בסימני סימון במקום הטמעה בתמונות
ככל האפשר, הטקסט צריך להיות טקסט ולא מוטמע בתמונות. לדוגמה, שימוש בתמונות לכותרות או הצבת פרטים ליצירת קשר – כמו מספרי טלפון או כתובות – ישירות בתמונות מונע ממשתמשים להעתיק ולהדביק את המידע. בנוסף, המידע לא נגיש לקוראי מסך והוא לא רספונסיבי. במקום זאת, כדאי להוסיף את הטקסט לסימון, ואם צריך, להשתמש בגופנים באינטרנט כדי ליצור את הסגנון הרצוי.
שימוש ב-CSS כדי להחליף תמונות
בדפדפנים מודרניים אפשר להשתמש בתכונות CSS כדי ליצור סגנונות שבעבר היו דורשים תמונות. לדוגמה: אפשר ליצור מעברים מורכבים באמצעות המאפיין background, ליצור צללים באמצעות box-shadow ולהוסיף פינות מעוגלות באמצעות המאפיין border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
חשוב לזכור שהשימוש בשיטות האלה מחייב מחזורי רינדור, שיכולים להיות משמעותיים בנייד. אם תשתמשו בהם יותר מדי, לא תיהנו מהיתרונות שלהם ויכול להיות שהם יפגעו בביצועים.


