Bir resim bin kelimeye bedeldir ve resimler her sayfanın ayrılmaz bir parçasıdır. Ancak genellikle indirilen baytların çoğunu da oluştururlar. Duyarlı web tasarımı sayesinde, cihaz özelliklerine göre yalnızca düzenler değil, resimler de değişebilir.
Uyumlu web tasarımı, yalnızca düzenlerimizin cihaz özelliklerine göre değil, içeriğin de değişebileceği anlamına gelir. Örneğin, yüksek çözünürlüklü (2x) ekranlarda yüksek çözünürlüklü grafikler keskinliği sağlar. %50 genişliğindeki bir resim, tarayıcı 800 piksel genişliğindeyken gayet iyi çalışabilir ancak dar bir telefonda çok fazla yer kaplar ve daha küçük bir ekrana sığdırmak için ölçeklendirildiğinde aynı bant genişliği yükü gerektirir.
Sanat yönetmeni

Diğer durumlarda ise resmin daha radikal bir şekilde değiştirilmesi gerekebilir: Oranları değiştirme, kırpma ve hatta resmin tamamını değiştirme. Bu durumda, resmi değiştirmeye genellikle sanat yönetmeni adı verilir. Daha fazla örnek için responsiveimages.org/demos/ adresine bakın.
Duyarlı görseller

Görsellerin, bir web sayfasının yüklenmesi için gereken baytların ortalama% 60'ından fazlasını oluşturduğunu biliyor muydunuz?
Bu kursta, modern web'de resimlerle nasıl çalışacağınızı öğreneceksiniz. Böylece resimleriniz harika görünecek ve tüm cihazlarda hızlıca yüklenecektir.
Bu süreçte, duyarlı resimleri geliştirme iş akışınıza sorunsuz bir şekilde entegre etmek için çeşitli beceri ve teknikler edineceksiniz. Kursun sonunda, farklı görüntü alanı boyutlarına ve kullanım senaryolarına uyum sağlayan ve yanıt veren resimler geliştireceksiniz.
Bu, Udacity üzerinden sunulan ücretsiz bir kurstur.
İşaretlemedeki resimler
img öğesi güçlüdür (içeriği indirir, kodunu çözer ve oluşturur) ve modern tarayıcılar çeşitli resim biçimlerini destekler. Cihazlar arasında çalışan resimler eklemek, masaüstünde eklemekten farklı değildir ve iyi bir deneyim oluşturmak için yalnızca birkaç küçük ayarlama gerekir.
Özet
- Resimlerin yanlışlıkla kapsayıcıyı aşmasını önlemek için göreli boyutlar kullanın.
- Cihaz özelliklerine (diğer adıyla sanat yönetmeliği) bağlı olarak farklı resimler belirtmek istediğinizde
pictureöğesini kullanın. - Farklı yoğunluklar arasından seçim yaparken kullanılacak en iyi resim hakkında tarayıcıya ipucu vermek için
imgöğesindesrcsetvextanımlayıcısı kullanın. - Sayfanızda yalnızca bir veya iki resim varsa ve bunlar sitenizde başka bir yerde kullanılmıyorsa dosya isteklerini azaltmak için satır içi resimler kullanmayı düşünün.
Resimler için göreli boyutlar kullanma
Resimlerin yanlışlıkla görüntü alanını aşmasını önlemek için resimlerin genişliklerini belirtirken göreli birimler kullanmayı unutmayın. Örneğin, width: 50%;, resim genişliğinin kapsayıcı öğenin% 50'si (görüntü alanının% 50'si veya gerçek piksel boyutunun% 50'si değil) olmasını sağlar.
CSS, içeriğin kapsayıcısının dışına taşmasına izin verdiğinden, resimlerin ve diğer içeriklerin taşmasını önlemek için max-width: 100% özelliğini kullanmanız gerekebilir. Örneğin:
img, embed, object, video {
max-width: 100%;
}
img öğelerinde alt özelliği aracılığıyla anlamlı açıklamalar sağladığınızdan emin olun. Bu açıklamalar, ekran okuyuculara ve diğer yardımcı teknolojilere bağlam bilgisi vererek sitenizin daha erişilebilir hale gelmesine yardımcı olur.
Yüksek DPI'li cihazlar için img'leri srcset ile geliştirme
srcset özelliği, img öğesinin davranışını iyileştirerek farklı cihaz özellikleri için birden fazla resim dosyası sağlamayı kolaylaştırır. CSS'ye özgü image-set
CSS işlevine benzer şekilde srcset, tarayıcının cihazın özelliklerine göre en iyi resmi seçmesine olanak tanır. Örneğin, 2x ekranda 2x resim ve gelecekte sınırlı bant genişliğine sahip bir ağda 2x cihazda 1x resim kullanabilir.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset özelliğini desteklemeyen tarayıcılarda, src özelliği tarafından belirtilen varsayılan resim dosyası kullanılır. Bu nedenle, her zaman cihazın özelliklerinden bağımsız olarak herhangi bir cihazda görüntülenebilecek 1x resim eklemeniz önemlidir. srcset desteklendiğinde, herhangi bir istek gönderilmeden önce virgül ile ayrılmış resim/koşul listesi ayrıştırılır ve yalnızca en uygun resim indirilip gösterilir.
Koşullar piksel yoğunluğundan genişliğe ve yüksekliğe kadar her şeyi içerebilir ancak şu anda yalnızca piksel yoğunluğu iyi desteklenmektedir. Mevcut davranışı gelecekteki özelliklerle dengelemek için yalnızca özellikte 2x resmi sağlamaya devam edin.
picture ile duyarlı resimlerde sanat yönetmenliği

Resimleri cihaz özelliklerine (resim yönü olarak da bilinir) göre değiştirmek için picture öğesini kullanın. picture öğesi, cihaz boyutu, cihaz çözünürlüğü, yön ve daha birçok farklı özelliğe göre bir resmin birden fazla sürümünü sağlamak için açıklayıcı bir çözüm tanımlar.
Bir resim kaynağı birden fazla yoğunlukta mevcut olduğunda veya duyarlı tasarım bazı ekran türlerinde biraz farklı bir resim gerektirdiğinde picture öğesini kullanın. video öğesine benzer şekilde birden fazla source öğesi eklenebilir. Bu sayede, medya sorgularına veya resim biçimine bağlı olarak farklı resim dosyaları belirtilebilir.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Yukarıdaki örnekte, tarayıcı genişliği en az 800 piksel ise cihaz çözünürlüğüne bağlı olarak head.jpg veya head-2x.jpg kullanılır. Tarayıcı 450 piksel ile 800 piksel arasındaysa yine cihaz çözünürlüğüne bağlı olarak head-small.jpg veya head-small-
2x.jpg kullanılır. 450 pikselden kısa ekran genişlikleri ve picture öğesinin desteklenmediği geriye dönük uyumluluk için tarayıcı bunun yerine img öğesini oluşturur ve bu öğe her zaman eklenmelidir.
Göreli boyutlu resimler
Resmin nihai boyutu bilinmediğinde resim kaynakları için yoğunluk tanımlayıcısı belirtmek zor olabilir. Bu durum özellikle, tarayıcı genişliğine orantılı olan ve tarayıcı boyutuna bağlı olarak değişen resimler için geçerlidir.
Sabit resim boyutları ve yoğunlukları sağlamak yerine, resim öğesinin boyutuyla birlikte bir genişlik tanımlayıcısı ekleyerek sağlanan her resmin boyutunu belirtebilirsiniz. Böylece tarayıcı, etkili piksel yoğunluğunu otomatik olarak hesaplayabilir ve indirilecek en iyi resmi seçebilir.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Yukarıdaki örnek, görüntü alanının genişliğinin yarısı kadar (sizes="50vw") bir resim oluşturur ve tarayıcının genişliğine ve cihaz piksel oranına bağlı olarak, tarayıcı penceresinin boyutundan bağımsız olarak tarayıcının doğru resmi seçmesine olanak tanır. Örneğin, aşağıdaki tabloda tarayıcının hangi resmi seçeceği gösterilmektedir:
| Tarayıcı genişliği | Cihaz piksel oranı | Kullanılan resim | Etkili çözünürlük |
|---|---|---|---|
| 400 piksel | 1 | 200.jpg |
1x |
| 400 piksel | 2 | 400.jpg |
2x |
| 320 piksel | 2 | 400.jpg |
2,5x |
| 600 piksel | 2 | 800.jpg |
2,67x |
| 640 piksel | 3 | 1000.jpg |
3,125x |
| 1.100 piksel | 1 | 800.png |
1.45x |
Duyarlı resimlerde kesme noktalarını hesaba katma
Birçok durumda resim boyutu, sitenin düzeni ve kesme noktalarına bağlı olarak değişebilir. Örneğin, küçük bir ekranda resmin görüntü alanının tüm genişliğini kaplamasını isteyebilirsiniz. Ancak daha büyük ekranlarda resmin kapladığı alan küçük olmalıdır.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Yukarıdaki örnekte sizes özelliği, resmin boyutunu belirtmek için çeşitli medya sorguları kullanır. Tarayıcı genişliği 600 pikselden fazla olduğunda resim, görüntü alanının% 25'i kadardır; 500 ile 600 piksel arasında olduğunda resim, görüntü alanının% 50'si kadardır; 500 pikselden az olduğunda ise tam genişliktedir.
Ürün resimlerini genişletilebilir hale getirme

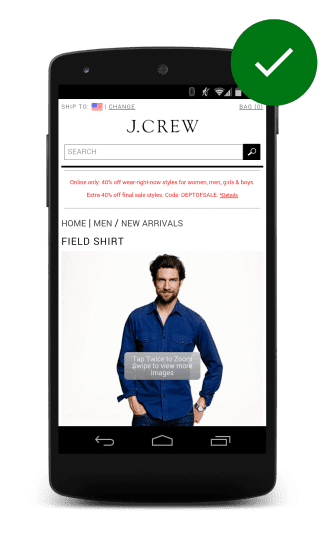
Müşteriler satın aldıkları ürünü görmek ister. Perakende sitelerinde kullanıcılar, ayrıntılara daha iyi bakmak için ürünlerin yüksek çözünürlüklü yakın çekimlerini görüntüleyebilmeyi bekler. Araştırma katılımcıları, bunu yapamadıkları takdirde hayal kırıklığına uğradı.
J. Ekip sitesi. Kaybolan yer paylaşımı, bir resmin dokunulabilir olduğunu gösterir ve ince ayrıntıların görülebildiği yakınlaştırılmış bir resim sağlar.
Diğer resim teknikleri
Sıkıştırılmış resimler
Sıkıştırılmış resim tekniği, cihazın gerçek özelliklerinden bağımsız olarak tüm cihazlara yüksek oranda sıkıştırılmış 2x resim sunar. Resmin türüne ve sıkıştırma düzeyine bağlı olarak resim kalitesinde değişiklik görülmeyebilir ancak dosya boyutu önemli ölçüde düşer.
JavaScript resim değiştirme
JavaScript resim değiştirme, cihazın özelliklerini kontrol eder ve "doğru şeyi yapar". window.devicePixelRatio aracılığıyla cihaz piksel oranını belirleyebilir, ekran genişliğini ve yüksekliğini alabilir ve hatta navigator.connection aracılığıyla veya sahte istek göndererek ağ bağlantısı koklayabilirsiniz. Tüm bu bilgileri topladıktan sonra hangi resmin yükleneceğine karar verebilirsiniz.
Bu yaklaşımın en büyük dezavantajı, JavaScript'i kullanırken en azından ileriye dönük ayrıştırıcı bitene kadar resim yüklemeyi geciktirmenizdir. Bu, resimlerin pageload etkinliği tetiklendikten sonra indirilmeye bile başlamayacağı anlamına gelir. Ayrıca tarayıcı büyük olasılıkla hem 1x hem de 2x görselleri indirir. Bu da sayfa ağırlığının artmasına neden olur.
Satır içi resimler: raster ve vektör
Resim oluşturmanın ve depolamanın temelde iki farklı yolu vardır. Bu, resimleri duyarlı bir şekilde dağıtma şeklinizi etkiler.
Fotoğraflar ve diğer görseller gibi raster görseller, tek renkli noktalardan oluşan bir ızgara olarak temsil edilir. Rastır görseller kameradan veya tarayıcıdan gelebilir ya da HTML kanvas öğesiyle oluşturulabilir. PNG, JPEG ve WebP gibi biçimler, raster resimleri depolamak için kullanılır.
Logolar ve çizgi resimler gibi vektor resimler, eğriler, çizgiler, şekiller, dolgu renkleri ve renk geçişleri grubu olarak tanımlanır. Vektör resimler Adobe Illustrator veya Inkscape gibi programlarla oluşturulabilir ya da SVG gibi bir vektör biçimi kullanılarak kodda elle yazılabilir.
SVG
SVG, web sayfalarına duyarlı vektör grafikleri eklemeyi mümkün kılar. Vektör dosya biçimlerinin raster dosya biçimlerine göre avantajı, tarayıcının vektör resmini herhangi bir boyutta oluşturabilmesidir. Vektör biçimleri, resmin geometrisini (çizgiler, eğriler ve renklerden nasıl oluşturulduğunu vb.) tanımlar. Öte yandan, raster biçimlerinde yalnızca tek tek renk noktalarıyla ilgili bilgiler bulunur. Bu nedenle, tarayıcı ölçekleme yaparken boşlukları nasıl dolduracağını tahmin etmek zorundadır.
Aşağıda, aynı resmin iki sürümü gösterilmektedir: solda PNG resmi, sağda SVG resmi. SVG her boyutta harika görünürken yanındaki PNG, daha büyük ekran boyutlarında bulanıklaşmaya başlar.


Sayfanızın gönderdiği dosya isteklerinin sayısını azaltmak istiyorsanız resimleri SVG veya Veri URI biçimini kullanarak satır içi olarak kodlayabilirsiniz. Bu sayfanın kaynağını görüntülerseniz aşağıdaki iki logonun da satır içi olarak tanımlandığını görürsünüz: Veri URI'si ve SVG.
SVG, mobil cihazlarda ve masaüstünde çok iyi desteklenir. Optimizasyon araçları, SVG boyutunu önemli ölçüde azaltabilir. Aşağıdaki iki satır içi SVG logosu aynı görünüyor ancak biri yaklaşık 3 KB, diğeri ise yalnızca 2 KB'tır:
Veri URI'si
Veri URI'leri aşağıdaki biçimi kullanarak, resim gibi bir dosyayı img öğesinin src özelliğini Base64 olarak kodlanmış dize şeklinde ayarlayarak satır içine almanın yolunu sağlar:
<img src="data:image/svg+xml;base64,[data]">
Yukarıdaki HTML5 logosunun kodunun başlangıcı şu şekilde görünür:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Tam sürüm 5.000 karakterden uzundur.)
Resim gibi ikili dosyaları Veri URI'lerine dönüştürmek için jpillora.com/base64-encoder gibi sürükle ve bırak araçlarını kullanabilirsiniz. SVG'ler gibi Veri URI'leri de mobil ve masaüstü tarayıcılarda iyi desteklenir.
CSS'de satır içi kod yerleştirme
Veri URI'leri ve SVG'ler CSS'ye satır içine de alınabilir. Bu özellik hem mobil hem de masaüstünde desteklenir. CSS'de arka plan resmi olarak uygulanan, aynı görünüme sahip iki resim (biri Veri URI'si, diğeri SVG) aşağıda verilmiştir:
Satır içi eklemenin avantajları ve dezavantajları
Görseller için satır içi kod, özellikle Veri URI'leri çok ayrıntılı olabilir. Peki bu kodu neden kullanmak istersiniz? HTTP isteklerini azaltmak için SVG'ler ve Veri URI'leri, resimler, CSS ve JavaScript dahil olmak üzere bir web sayfasının tamamının tek bir istekle alınmasını sağlayabilir.
Dezavantajları:
- Mobil cihazlarda Veri URI'lerinin görüntülenmesi, harici bir
src'deki resimlere kıyasla çok daha yavaş olabilir. - Veri URI'leri, HTML isteğinin boyutunu önemli ölçüde artırabilir.
- İşaretlemenize ve iş akışınıza karmaşıklık katarlar.
- Veri URI biçimi, ikiliden önemli ölçüde daha büyüktür (%30'a kadar) ve bu nedenle toplam indirme boyutunu azaltmaz.
- Veri URI'leri önbelleğe alınamaz. Bu nedenle, kullanıldıkları her sayfa için indirilmelidir.
- IE 6 ve 7'de desteklenmez, IE8'de eksik destek sağlanır.
- HTTP/2 ile öğe isteklerinin sayısını azaltmak daha az öncelikli hale gelecektir.
Tüm duyarlı öğelerde olduğu gibi, en iyi sonucu veren öğeyi test etmeniz gerekir. İndirme dosyası boyutunu, istek sayısını ve toplam gecikmeyi ölçmek için geliştirici araçlarını kullanın. Veri URI'leri, raster resimler için bazen yararlı olabilir. Örneğin, başka hiçbir yerde kullanılmayan yalnızca bir veya iki fotoğrafın bulunduğu bir ana sayfada. Satır içi vektör resimleri kullanmanız gerekiyorsa SVG çok daha iyi bir seçenektir.
CSS'de resimler
CSS background özelliği, öğelere karmaşık resimler eklemek için güçlü bir araçtır. Birden fazla resim eklemeyi kolaylaştırır, resimlerin tekrarlanmasını sağlar ve daha fazlasını yapar. Arka plan özelliği, medya sorgularıyla birlikte kullanıldığında daha da güçlü hale gelir. Böylece ekran çözünürlüğüne, ekran boyutuna ve daha birçok faktöre göre koşullu resim yükleme etkinleştirilir.
Özet
- Ekranın özellikleri için en iyi resmi kullanın. Ekran boyutunu, cihaz çözünürlüğünü ve sayfa düzenini göz önünde bulundurun.
min-resolutionve-webkit-min-device-pixel-ratioile medya sorgularını kullanarak yüksek DPI ekranlar için CSS'dekibackground-imageözelliğini değiştirin.- İşaretçideki 1x resme ek olarak yüksek çözünürlüklü resimler sağlamak için srcset kullanın.
- JavaScript resim değiştirme tekniklerini kullanırken veya düşük çözünürlüklü cihazlara yüksek sıkıştırılmış yüksek çözünürlüklü resimler sunarken performans maliyetlerini göz önünde bulundurun.
Koşullu resim yükleme veya sanat yönetmeliği için medya sorguları kullanma
Medya sorguları yalnızca sayfa düzenini etkilemez. Bunları, resimleri koşullu olarak yüklemek veya görüntü alanı genişliğine bağlı olarak sanat yönergeleri sağlamak için de kullanabilirsiniz.
Örneğin, aşağıdaki örnekte küçük ekranlarda yalnızca small.png indirilir ve div içeriğine uygulanır. Büyük ekranlarda ise background-image: url(body.png) gövdeye, background-image:
url(large.png) ise div içeriğine uygulanır.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Yüksek çözünürlüklü resimler sağlamak için resim grubu kullanın
CSS'deki image-set() işlevi, davranış background özelliğini iyileştirerek farklı cihaz özellikleri için birden fazla resim dosyası sağlamanızı kolaylaştırır. Bu sayede tarayıcı, cihazın özelliklerine göre en iyi resmi seçebilir. Örneğin, 2x ekranda 2x resim veya sınırlı bant genişliğine sahip bir ağda 2x cihazda 1x resim kullanabilir.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Tarayıcı, doğru resmi yüklemenin yanı sıra resmi uygun şekilde ölçeklendirir. Diğer bir deyişle, tarayıcı 2x resimlerin 1x resimlerin iki katı büyüklüğünde olduğunu varsayar ve bu nedenle 2x resmi 2 faktörüyle küçültür. Böylece resim, sayfa üzerinde aynı boyutta görünür.
image-set() desteği henüz yenidir ve yalnızca Chrome ile Safari'de -webkit tedarikçi ön ekiyle desteklenir. image-set() desteklenmediğinde yedek resim eklemeyi unutmayın. Örneğin:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Yukarıdaki kod, image-set özelliğini destekleyen tarayıcılarda uygun öğeyi yükler. Aksi takdirde 1x öğesine geri döner. image-set() tarayıcı desteği düşük olsa da çoğu tarayıcı 1x öğeyi alır.
Yüksek çözünürlüklü resimler veya sanat yönetmeliği sağlamak için medya sorgularını kullanma
Medya sorguları, cihaz piksel oranına göre kurallar oluşturabilir. Bu sayede 2x ve 1x ekranlar için farklı resimler belirtebilirsiniz.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox ve Opera standart (min-resolution: 2dppx) değerini desteklerken Safari ve Android tarayıcıları, dppx birimi olmadan eski tedarikçi ön ekli söz dizimini gerektirir. Bu stillerin yalnızca cihaz medya sorgusuyla eşleşirse yüklendiğini ve temel durum için stilleri belirtmeniz gerektiğini unutmayın.
Bu, tarayıcı çözünürlük özel medya sorgularını desteklemiyorsa bir öğenin oluşturulmasını sağlama avantajını da sunar.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Görüntü alanı boyutuna bağlı olarak alternatif resimler görüntülemek için min-width söz dizimini de kullanabilirsiniz. Bu tekniğin avantajı, medya sorgusu eşleşmezse resmin indirilmemesidir. Örneğin, bg.png yalnızca tarayıcı genişliği 500 piksel veya daha yüksekse indirilir ve body'e uygulanır:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Simgeler için SVG kullanma
Sayfanıza simge eklerken mümkün olduğunda SVG simgeleri veya bazı durumlarda unicode karakterleri kullanın.
Özet
- Simgeler için raster resimler yerine SVG veya unicode kullanın.
Basit simgeleri Unicode ile değiştirme
Birçok yazı tipi, resim yerine kullanılabilecek çok sayıda unicode karakteri desteği içerir. Resimlerden farklı olarak Unicode yazı tipleri, ekranda ne kadar küçük veya büyük görünürlerse görünsünler iyi ölçeklenir ve iyi görünür.
Unicode, normal karakter grubunun yanı sıra ok (←), matematik operatörleri (√), geometrik şekiller (★), kontrol resimleri (▶), müzik notasyonu (♬), Yunan harfleri (Ω) ve hatta satranç taşları (♞) sembollerini içerebilir.
Unicode karakteri ekleme işlemi, adlandırılmış varlıklarla aynı şekilde yapılır:
&#XXXX, burada XXXX, Unicode karakter numarasını temsil eder. Örneğin:
You're a super ★
Süper ★
Karmaşık simgeleri SVG ile değiştirme
Daha karmaşık simge gereksinimleri için SVG simgeleri genellikle hafiftir, kullanımı kolaydır ve CSS ile stillendirilebilir. SVG, raster resimlere kıyasla birçok avantaja sahiptir:
- Bunlar, sonsuz şekilde ölçeklendirilebilen vektör grafikleridir.
- Renk, gölge, şeffaflık ve animasyon gibi CSS efektleri basittir.
- SVG resimleri doğrudan dokümana yerleştirilebilir.
- Bunlar semantiktir.
- Uygun özelliklerle daha iyi erişilebilirlik sağlar.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Simge yazı tiplerini dikkatli kullanın

Simge yazı tipleri popülerdir ve kullanımı kolay olabilir ancak SVG simgelerine kıyasla bazı dezavantajları vardır:
- Bunlar sonsuz şekilde ölçeklendirilebilen vektör grafikleridir ancak kenar yumuşatma uygulanmış olabilir. Bu da simgelerin beklendiği kadar keskin olmamasına neden olur.
- CSS ile sınırlı stillendirme.
- Satır yüksekliğine, harf aralığına vb. bağlı olarak piksel mükemmelliğinde konumlandırma zor olabilir.
- Bunlar anlamlı değildir ve ekran okuyucularla veya diğer yardımcı teknolojilerle kullanımı zor olabilir.
- Doğru şekilde kapsamlandırılmazsa, mevcut simgelerin yalnızca küçük bir alt kümesini kullanarak büyük boyutlu dosyalara neden olabilirler.
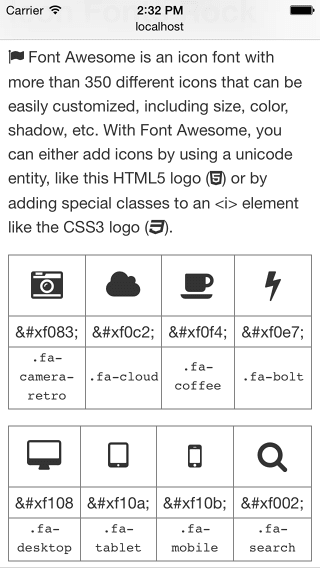
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
FontAwesome, Pictos ve Glyphicons gibi yüzlerce ücretsiz ve ücretli simge yazı tipi mevcuttur.
Ek HTTP isteğinin ağırlığını ve dosya boyutunu simge ihtiyacıyla dengelediğinizden emin olun. Örneğin, yalnızca birkaç simgeye ihtiyacınız varsa resim veya resim sprite'i kullanmak daha iyi olabilir.
Resimleri performans için optimize etme
Görseller genellikle indirilen baytların çoğunu oluşturur ve sayfadaki görsel alanın önemli bir kısmını kaplar. Sonuç olarak, resimleri optimize etmek genellikle web siteniz için en büyük bayt tasarruflarından ve performans iyileştirmelerinden bazılarını sağlayabilir: Tarayıcının indirmesi gereken bayt sayısı ne kadar az olursa istemcinin bant genişliği için o kadar az rekabet olur ve tarayıcı tüm öğeleri o kadar hızlı indirip görüntüleyebilir.
Özet
- Rastgele bir resim biçimi seçmeyin. Mevcut farklı biçimleri anlayın ve en uygun biçimi kullanın.
- Dosya boyutlarını azaltmak için iş akışınıza resim optimizasyonu ve sıkıştırma araçları ekleyin.
- Sık kullanılan resimleri resim sprite'larına yerleştirerek HTTP isteklerinin sayısını azaltın.
- İlk sayfa yüklenme süresini iyileştirmek ve ilk sayfa ağırlığını azaltmak için resimleri yalnızca ekranı kaydırarak görüntülendikten sonra yükleyebilirsiniz.
Doğru biçimi seçme
İki tür resim vardır: vektor resimler ve raster resimler.
Rastgele görüntüler için doğru sıkıştırma biçimini de seçmeniz gerekir. Örneğin: GIF, PNG, JPG.
Fotoğraflar ve diğer resimler gibi raster resimler, bağımsız noktalardan veya piksellerden oluşan bir ızgara olarak temsil edilir. Rastır görseller genellikle bir kameradan veya tarayıcıdan gelir ya da canvas öğesiyle tarayıcıda oluşturulabilir. Resim boyutu büyüdükçe dosya boyutu da büyür. Tarayıcı, eksik pikselleri nasıl dolduracağını tahmin etmek zorunda olduğundan raster resimler orijinal boyutlarından daha büyük ölçeklendirildiğinde bulanıklaşır.
Logolar ve çizgi resimler gibi vektör resimler, bir dizi eğri, çizgi, şekil ve dolgu rengiyle tanımlanır. Vektör resimler, Adobe Illustrator veya Inkscape gibi programlarla oluşturulur ve SVG gibi bir vektör biçiminde kaydedilir. Vektör resimleri basit temel öğeler üzerine kurulduğundan kalite kaybı veya dosya boyutunda değişiklik olmadan ölçeklendirilebilir.
Uygun biçimi seçerken hem resmin kaynağını (raster veya vektör) hem de içeriği (renkler, animasyon, metin vb.) dikkate almak önemlidir. Hiçbir biçim tüm resim türlerine uygun değildir ve her birinin güçlü ve zayıf yönleri vardır.
Uygun biçimi seçerken aşağıdaki yönergeleri göz önünde bulundurun:
- Fotoğraflar için
JPGkullanın. - Vektör grafikler ve logolar ile çizgi grafikler gibi düz renkli grafikler için
SVGkullanın. Vektör resim kullanılamıyorsaWebPveyaPNG'ü deneyin. - Daha fazla renk ve daha iyi sıkıştırma oranları sunması nedeniyle
GIFyerinePNGkullanın. - Daha uzun animasyonlar için
<video>'ü kullanmayı düşünün. Bu biçim, daha iyi görüntü kalitesi sağlar ve oynatma üzerinde kullanıcıya kontrol verir.
Dosya boyutunu küçültme
Resimleri kaydettikten sonra "sonradan işleme" yaparak resim dosyasının boyutunu önemli ölçüde azaltabilirsiniz. Resim sıkıştırma için kayıplı ve kayıpsız, online, GUI, komut satırı gibi çeşitli araçlar vardır. Mümkün olduğunda, resim optimizasyonunu iş akışınıza dahil etmek için otomatikleştirmeyi denemeniz önerilir.
JPG ve PNG dosyalarında resim kalitesini etkilemeden daha fazla kayıpsız sıkıştırma gerçekleştiren çeşitli araçlar mevcuttur. JPG için jpegtran veya jpegoptim'i deneyin (yalnızca Linux'ta kullanılabilir; --strip-all seçeneğiyle çalıştırın). PNG için OptiPNG veya PNGOUT'u deneyin.
Resim sprite'ları kullanma

CSS spriting, bir dizi resmin tek bir "sprite sayfası" resminde birleştirildiği bir tekniktir. Ardından, bir öğenin arka plan resmini (model sayfası) ve doğru kısmı görüntülemek için bir ofset belirterek tek tek resimler kullanabilirsiniz.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Sprite oluşturma, önbelleğe alma özelliğini etkin tutarken birden fazla resim almak için gereken indirme sayısını azaltma avantajına sahiptir.
Geç yüklemeyi kullanmayı düşünün
Geç yükleme, ekranın alt kısmında çok sayıda resim içeren uzun sayfaların yükleme hızını önemli ölçüde artırabilir. Bu sayede, resimler gerektiğinde veya birincil içerik yüklenip oluşturulduktan sonra yüklenir. Performans iyileştirmelerinin yanı sıra, yavaş yükleme özelliğini kullanmak sonsuz kaydırma deneyimleri oluşturabilir.
Sonsuz kaydırma sayfaları oluştururken dikkatli olun. İçerik görünür hale geldikçe yüklendiğinden arama motorları bu içeriği hiç göremeyebilir. Ayrıca, altbilgi bölümünde görmeyi bekledikleri bilgileri arayan kullanıcılar, her zaman yeni içerik yükleneceği için altbilgiyi hiç göremez.
Resimlerden tamamen kaçının
Bazen en iyi resim aslında bir resim değildir. Mümkün olduğunda aynı veya benzer işlevleri sağlamak için tarayıcının yerel özelliklerini kullanın. Tarayıcılar, daha önce resim gerektiren görseller oluşturur. Bu sayede tarayıcıların artık ayrı resim dosyaları indirmesi gerekmez ve bu da resimlerin garip şekilde ölçeklendirilmesini önler. Simge oluşturmak için unicode veya özel simge yazı tiplerini kullanabilirsiniz.
Metni resimlere yerleştirmek yerine işaretlemeye yerleştirin
Mümkün olduğunda metin, resimlere yerleştirilmemiş şekilde metin olarak gösterilmelidir. Örneğin, başlıklar için resim kullanmak veya iletişim bilgilerini (ör. telefon numaraları ya da adresler) doğrudan resimlere yerleştirmek, kullanıcıların bilgileri kopyalayıp yapıştırmasını engeller. Bu durum, bilgileri ekran okuyucuların erişimine kapatır ve sayfanın duyarlılığını azaltır. Bunun yerine metni işaretlemenize yerleştirin ve gerekirse web yazı tiplerini kullanarak istediğiniz stile ulaşın.
Resimleri değiştirmek için CSS kullanma
Modern tarayıcılar, daha önce resim gerektiren stiller oluşturmak için CSS özelliklerini kullanabilir. Örneğin: background özelliği kullanılarak karmaşık degradeler, box-shadow kullanılarak gölgeler ve border-radius özelliği kullanılarak yuvarlatılmış köşeler oluşturulabilir.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Bu tekniklerin kullanılmasının, mobil cihazlarda önemli olabilecek oluşturma döngüleri gerektirdiğini unutmayın. Aşırı kullanım, elde edebileceğiniz tüm avantajları kaybetmenize neden olabilir ve performansı olumsuz etkileyebilir.


