百聞は一見にしかず。画像はすべてのページに欠かせない要素です。ただし、ダウンロードされるバイト数の大部分を占めることもよくあります。レスポンシブ ウェブ デザインでは、デバイスの特性に基づいてレイアウトだけでなく画像も変更できます。
レスポンシブ ウェブ デザインとは、デバイスの特性に基づいてレイアウトを変更できるだけでなく、コンテンツも変更できることを意味します。たとえば、高解像度(2x)ディスプレイでは、高解像度のグラフィックにより鮮明な画像を実現できます。幅が 50% の画像は、ブラウザの幅が 800 ピクセルの場合に問題なく機能しますが、狭いスマートフォンではスペースを占有しすぎます。また、小さい画面に合わせて縮小する場合も、同じ帯域幅のオーバーヘッドが必要になります。
アート ディレクション

画像の比率の変更、切り抜き、画像全体の置き換えなど、より大幅な変更が必要な場合もあります。この場合、画像の変更は通常、アート ディレクションと呼ばれます。その他の例については、responsiveimages.org/demos/ をご覧ください。
レスポンシブ画像

ウェブページの読み込みに必要なバイト数の平均で、画像が占める割合は 60% を超えていることをご存じですか?
このコースでは、モダン ウェブで画像を操作して、あらゆるデバイスで画像を美しく、すばやく読み込む方法を学びます。
学習の過程で、レスポンシブ画像を開発ワークフローにスムーズに統合するためのさまざまなスキルと手法を習得できます。コースの終わりまでに、さまざまなビューポート サイズと使用シナリオに適応して応答する画像を開発できるようになります。
これは Udacity が提供する無料のコースです。
マークアップ内の画像
img 要素は強力で、コンテンツのダウンロード、デコード、レンダリングを行います。最新のブラウザはさまざまな画像形式をサポートしています。デバイス間で機能する画像を含める方法はパソコンの場合と変わりません。優れたエクスペリエンスを実現するために必要なのは、いくつかの微調整のみです。
概要
- 画像に相対サイズを使用すると、コンテナに誤ってオーバーフローするのを防ぐことができます。
- デバイスの特性(アート ディレクション)に応じて異なる画像を指定する場合は、
picture要素を使用します。 srcsetとimg要素のx記述子を使用して、さまざまな解像度から選択する際に使用する最適な画像に関するヒントをブラウザに提供します。- ページに 1 ~ 2 つの画像しかなく、それらがサイトの他の場所で使用されていない場合は、インライン画像を使用してファイル リクエストを減らすことを検討してください。
画像に相対サイズを使用する
画像の幅を指定する際は、相対単位を使用して、画像が誤ってビューポートから溢れないようにしてください。たとえば、width: 50%; を使用すると、画像の幅は、その画像を含む要素の 50% になります(ビューポートの 50% や実際のピクセルサイズの 50% ではありません)。
CSS ではコンテンツがコンテナから溢れ出ることを許可しているため、画像などのコンテンツが溢れないようにするには、max-width: 100% を使用する必要がある場合があります。次に例を示します。
img, embed, object, video {
max-width: 100%;
}
img 要素の alt 属性を使用して、意味のある説明を提供してください。これにより、スクリーン リーダーなどの支援技術にコンテキストを提供して、サイトのアクセシビリティを高めることができます。
高 DPI デバイス向けに srcset で img を強化
srcset 属性は img 要素の動作を強化し、さまざまなデバイス特性に応じて複数の画像ファイルを簡単に指定できるようにします。CSS にネイティブな image-set
CSS 関数と同様に、srcset を使用すると、デバイスの特性に基づいてブラウザが最適な画像を選択できます。たとえば、2x ディスプレイでは 2x 画像を使用し、将来的には、帯域幅が制限されたネットワークでは 2x デバイスで 1x 画像を使用できます。
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset をサポートしていないブラウザでは、src 属性で指定されたデフォルトの画像ファイルが使用されます。そのため、デバイスの機能に関係なく、すべてのデバイスに表示できる 1x 画像を必ず含めることが重要です。srcset がサポートされている場合、リクエストを行う前に、イメージ/条件のカンマ区切りリストが解析され、最も適切なイメージのみがダウンロードされて表示されます。
条件には、画素密度から幅と高さに至るまであらゆるものが含まれますが、現在のところ、画素密度のみが十分にサポートされています。現在の動作と将来の機能のバランスを取るには、属性に 2x 画像を指定するだけにしてください。
picture を使用したレスポンシブ画像のアートディレクション

デバイスの特性(アート ディレクション)に基づいて画像を変更するには、picture 要素を使用します。picture 要素は、デバイスのサイズ、デバイスの解像度、向きなど、さまざまな特性に基づいて複数のバージョンの画像を提供する宣言型ソリューションを定義します。
picture 要素は、画像ソースが複数の密度で存在する場合や、レスポンシブ デザインで一部のデバイスの画面に表示する画像を変更する場合に使用します。video 要素と同様に、複数の source 要素を含めることができるため、メディアクエリや画像形式に応じて異なる画像ファイルを指定できます。
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
上記の例では、ブラウザの幅が 800 px 以上の場合、デバイスの解像度に応じて head.jpg または head-2x.jpg が使用されます。ブラウザが 450 px ~ 800 px の場合、デバイスの解像度に応じて head-small.jpg または head-small-
2x.jpg が使用されます。画面幅が 450 ピクセル未満の場合や、picture 要素がサポートされていない下位互換性の場合、ブラウザは代わりに img 要素をレンダリングします。この要素は常に含める必要があります。
相対サイズの画像
画像の最終的なサイズが不明な場合、画像ソースの密度記述子を指定するのは難しい場合があります。これは、ブラウザの幅に比例して広がり、ブラウザのサイズに応じて流動的な画像に特に当てはまります。
固定の画像サイズと密度を指定する代わりに、画像要素のサイズとともに幅記述子を追加することで、指定した各画像のサイズを指定できます。これにより、ブラウザは有効なピクセル密度を自動的に計算し、ダウンロードする最適な画像を選択できます。
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
上記の例では、ビューポートの幅(sizes="50vw")の半分の画像がレンダリングされます。ブラウザの幅とデバイスのピクセル比に応じて、ブラウザ ウィンドウのサイズに関係なく、ブラウザが適切な画像を選択できます。たとえば、次の表に、ブラウザが選択する画像を示します。
| ブラウザの幅 | デバイスのピクセル比 | 使用される画像 | 有効な解決策 |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2 倍 |
| 320px | 2 | 400.jpg |
2.5 倍 |
| 600px | 2 | 800.jpg |
2.67 倍 |
| 640px | 3 | 1000.jpg |
3.125 倍 |
| 1100px | 1 | 800.png |
1.45 倍 |
レスポンシブ画像のブレークポイントを考慮する
多くの場合、画像サイズはサイトのレイアウト ブレークポイントによって変わる可能性があります。たとえば、小さい画面では画像をビューポートの全幅に広げ、大きな画面では画像の占有率を小さくすることができます。
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
上記の例の sizes 属性では、複数のメディアクエリを使用して画像のサイズを指定しています。ブラウザの幅が 600 ピクセルを超える場合、画像はビューポート幅の 25% になります。500 ~ 600 ピクセルの場合はビューポート幅の 50% になります。500 ピクセル未満の場合は全幅になります。
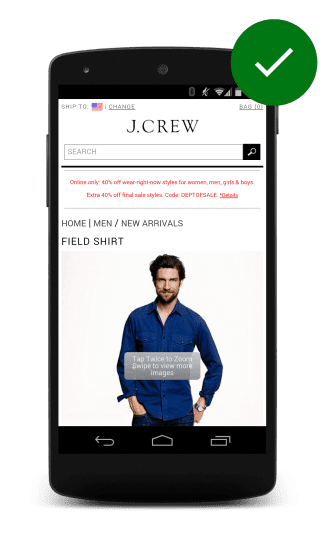
商品画像を拡大できるようにする

購入しようとしている商品をユーザーは確認したいと考えています。小売サイトでは、ユーザーは商品の詳細をよく確認するために、商品の高解像度クローズアップを表示できることを期待しています。調査の参加者は、それができないと不満を感じました。
タップして拡大できる画像の良い例は、J. クルーのサイト。消えるオーバーレイは、画像をタップして、細部まで見えるズーム画像を表示できることを示します。
その他の画像手法
圧縮画像
圧縮画像技術では、デバイスの実際の機能に関係なく、すべてのデバイスに高度に圧縮された 2 倍の画像が提供されます。画像の種類や圧縮レベルによっては、画質は変化していないように見えても、ファイルサイズが大幅に小さくなることがあります。
JavaScript による画像の置換
JavaScript による画像の置換は、デバイスの機能をチェックし、「適切な処理」を行います。window.devicePixelRatio を使用してデバイスのピクセル比を特定したり、画面の幅と高さを取得したりできます。また、navigator.connection を使用してネットワーク接続のスニッフィングを行うことも、偽のリクエストを発行することもできます。これらの情報をすべて収集したら、読み込む画像を決定できます。
このアプローチの大きな欠点の 1 つは、JavaScript を使用すると、少なくとも先読みパーサーが完了するまで画像の読み込みが遅れることです。つまり、pageload イベントが発生するまで、画像のダウンロードは開始されません。また、ブラウザは 1x 画像と 2x 画像の両方をダウンロードする可能性が高いため、ページの重量が増加します。
画像のインライン化: ラスターとベクター
画像の作成と保存には、基本的に 2 つの方法があります。これは、画像をレスポンシブにデプロイする方法に影響します。
ラスター画像 - 写真などの画像は、個々の色のドットのグリッドとして表されます。ラスター画像は、カメラやスキャナから取得することも、HTML キャンバス要素で作成することもできます。ラスター画像の保存には、PNG、JPEG、WebP などの形式が使用されます。
ロゴや線画などのベクター画像は、曲線、線、シェイプ、塗りつぶし色、グラデーションのセットとして定義されます。ベクター画像は、Adobe Illustrator や Inkscape などのプログラムで作成することも、SVG などのベクター形式を使用してコードで手書きすることもできます。
SVG
SVG を使用すると、レスポンシブ ベクター グラフィックをウェブページに含めることができます。ラスター ファイル形式と比較したベクター ファイル形式の利点は、ブラウザでベクター画像を任意のサイズでレンダリングできることです。ベクター形式は、画像のジオメトリ(線、曲線、色などで画像がどのように構成されているか)を記述します。一方、ラスター形式には色の個々のドットに関する情報のみが含まれるため、ブラウザはスケーリング時に空白を埋める方法を推測する必要があります。
以下は、同じ画像の 2 つのバージョンです。左側が PNG 画像で、右側が SVG 画像です。SVG はどのサイズでも鮮明に表示されますが、横にある PNG はディスプレイ サイズが大きいほどぼやけて見えます。


ページで行うファイル リクエストの数を減らすには、SVG 形式または Data URI 形式を使用して画像をインラインでコーディングします。このページのソースを見ると、下の両方のロゴがインラインで宣言されています(Data URI と SVG)。
SVG はモバイルとパソコンで広くサポートされており、最適化ツールを使用すると SVG のサイズを大幅に削減できます。次の 2 つのインライン SVG ロゴは見た目は同じですが、一方は 3 KB 程度で、もう一方は 2 KB しかありません。
データ URI
データ URI を利用すると、画像などのファイルをインラインとして埋め込むことができます。次の形式を使用して、img 要素の src を Base64 エンコード形式の文字列で設定します。
<img src="data:image/svg+xml;base64,[data]">
上記の HTML5 ロゴのコードの先頭は次のようになります。
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(全文は 5,000 文字を超えています)
jpillora.com/base64-encoder などのドラッグ&ドロップ ツールを使用すると、画像などのバイナリ ファイルをデータ URI に変換できます。SVG と同様に、データ URI はモバイル ブラウザとパソコンのブラウザで十分にサポートされています。
CSS でのインライン化
Data URI と SVG は CSS にインライン化することもできます。これはモバイルとパソコンの両方でサポートされています。以下は、CSS の背景画像として実装された、同じ外観の 2 つの画像です。1 つはデータ URI、もう 1 つは SVG です。
インライン化のメリットとデメリット
画像のインライン コードは冗長になる可能性があります(特にデータ URI の場合)。では、なぜインライン コードを使用するのでしょうか。HTTP リクエストを減らすためです。SVG とデータ URI を使用すると、画像、CSS、JavaScript を含むウェブページ全体を 1 つのリクエストで取得できます。
デメリット:
- モバイルでは、外部
srcの画像よりもデータ URI の表示が大幅に遅くなることがあります。 - データ URI を使用すると、HTML リクエストのサイズが大幅に増加する可能性があります。
- マークアップとワークフローが複雑になります。
- Data URI 形式はバイナリよりもかなり大きいため(最大 30%)、ダウンロードの合計サイズは削減されません。
- データ URI はキャッシュに保存できないため、使用されるページごとにダウンロードする必要があります。
- IE 6 と IE 7 ではサポートされていません。IE8 では不完全なサポートです。
- HTTP/2 では、アセット リクエストの数を減らすことは優先度が低くなります。
レスポンシブ デザインのすべての要素と同様に、最適なものをテストする必要があります。デベロッパー ツールを使用して、ダウンロード ファイルのサイズ、リクエスト数、合計レイテンシを測定します。データ URI は、ラスター画像に役立つ場合があります。たとえば、他の場所で使用されていない写真が 1 ~ 2 枚しかないホームページなどです。ベクター画像をインラインに含める必要がある場合は、SVG の方がはるかに適しています。
CSS の画像
CSS background プロパティは、複雑な画像を要素に追加するための強力なツールです。複数の画像を簡単に追加したり、画像を繰り返したりできます。メディアクエリと組み合わせると、background プロパティの機能はさらに強化され、画面解像度やビューポート サイズに基づいて画像の条件付き読み込みが可能になります。
概要
- 画面サイズ、デバイスの解像度、ページ レイアウトを考慮して、ディスプレイの特性に合った画像を使用します。
min-resolutionと-webkit-min-device-pixel-ratioを使用してメディアクエリを実行し、高 DPI ディスプレイの CSS のbackground-imageプロパティを変更します。- srcset を使用して、マークアップ内の 1x 画像に加えて高解像度の画像を提供します。
- JavaScript 画像置換手法を使用する場合や、高圧縮の高解像度画像を低解像度のデバイスに提供する場合は、パフォーマンス コストを考慮してください。
条件付き画像読み込みやアートディレクションにメディアクエリを使用する
メディアクエリはページ レイアウトに影響するだけでなく、画像を条件付きで読み込むことや、ビューポートの幅に応じてアートディレクションを提供することもできます。
たとえば、以下のサンプルでは、小さい画面では small.png のみがダウンロードされ、コンテンツ div に適用されます。一方、大きな画面では background-image: url(body.png) がボディに適用され、background-image:
url(large.png) がコンテンツ div に適用されます。
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
image-set を使用して高解像度の画像を提供する
CSS の image-set() 関数は、動作 background プロパティを強化し、さまざまなデバイス特性に応じて複数の画像ファイルを簡単に提供できるようにします。これにより、ブラウザはデバイスの特性に基づいて最適な画像を選択できます。たとえば、2x ディスプレイでは 2x 画像を使用し、帯域幅が制限されているネットワークでは 2x デバイスで 1x 画像を使用します。
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
ブラウザは正しい画像を読み込むだけでなく、適切に画像をスケーリングします。つまり、ブラウザは 2x 画像が 1x 画像の 2 倍の大きさであると想定し、2x 画像を 2 倍に縮小して、ページ上で同じサイズに見えるようにします。
image-set() のサポートはまだ新しいため、Chrome と Safari でのみ、-webkit ベンダー接頭辞でサポートされています。image-set() がサポートされていない場合に備えて、代替画像を含めるようにしてください。次に例を示します。
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
上記のコードは、image-set をサポートしているブラウザで適切なアセットを読み込みます。サポートしていない場合は、1x アセットにフォールバックします。ただし、image-set() のブラウザ サポートは低く、ほとんどのブラウザで 1x アセットが取得される点に注意が必要です。
メディアクエリを使用して高解像度の画像やアートディレクションを提供
メディアクエリでは、デバイスのピクセル比に基づいてルールを作成できるため、2x ディスプレイと 1x ディスプレイに異なる画像を指定できます。
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome、Firefox、Opera はすべて標準の (min-resolution: 2dppx) をサポートしていますが、Safari と Android のブラウザはどちらも、dppx 単位のない古いベンダー接頭辞構文を必要とします。これらのスタイルは、デバイスがメディアクエリと一致する場合にのみ読み込まれます。また、ベースケースのスタイルを指定する必要があります。また、ブラウザが解像度固有のメディアクエリをサポートしていない場合でも、何かがレンダリングされるというメリットもあります。
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
min-width 構文を使用して、ビューポートのサイズに応じて代替画像を表示することもできます。この方法には、メディアクエリが一致しない場合、画像がダウンロードされないという利点があります。たとえば、ブラウザの幅が 500 ピクセル以上の場合のみ、bg.png がダウンロードされ、body に適用されます。
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
アイコンに SVG を使用する
ページにアイコンを追加する場合は、可能な場合は SVG アイコンを使用し、場合によっては Unicode 文字を使用します。
概要
- アイコンには、ラスター画像ではなく SVG または Unicode を使用してください。
シンプルなアイコンを Unicode に置き換える
多くのフォントには、画像の代わりに使用できるさまざまな Unicode グリフが含まれています。画像とは異なり、Unicode フォントは適切にスケーリングされ、画面に表示される大きさに関係なく見栄えがよく、
通常の文字セット以外にも、矢印(←)、数学演算子(√)、幾何学的図形(★)、コントロール画像(▶)、楽譜(♬)、ギリシャ文字(Ω)、チェスの駒(♞)などの記号が含まれている場合があります。
Unicode 文字を含める方法は、名前付きエンティティと同じです。&#XXXX で、XXXX は Unicode 文字番号を表します。次に例を示します。
You're a super ★
あなたはスーパー ★
複雑なアイコンを SVG に置き換える
より複雑なアイコン要件の場合は、通常、SVG アイコンが軽量で使いやすく、CSS でスタイル設定できます。SVG には、ラスター画像に比べて次のような利点があります。
- 無限にスケーリング可能なベクター グラフィックです。
- 色、シャドウ、透明性、アニメーションなどの CSS 効果は簡単です。
- SVG 画像はドキュメント内に直接インライン化できます。
- 意味的です。
- 適切な属性を使用すると、ユーザー補助機能が向上します。
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
アイコン フォントは慎重に使用する

アイコン フォントは人気があり、使いやすいですが、SVG アイコンと比較していくつかの欠点があります。
- ベクター グラフィックは無限にスケーリングできますが、アンチエイリアス処理が適用され、期待どおりにシャープなアイコンにならない場合があります。
- CSS によるスタイル設定は制限されています。
- 行の高さや文字間隔によっては、ピクセル単位の正確な配置が難しい場合があります。
- セマンティックではなく、スクリーン リーダーやその他の支援技術で使用するのが難しい場合があります。
- 適切にスコープを設定しないと、使用可能なアイコンのサブセットのみを使用しても、ファイルサイズが大きくなる可能性があります。
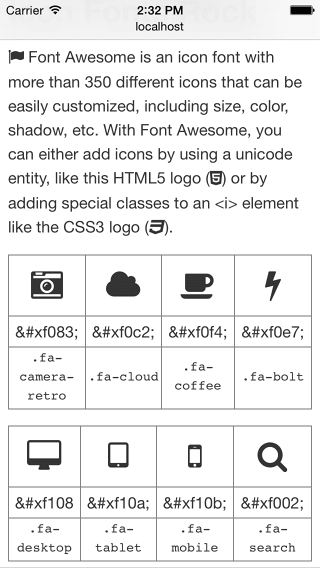
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Font Awesome、Pictos、Glyphicons など、無料および有料のアイコンフォントが数百種類あります。
追加の HTTP リクエストの重みとファイルサイズを、アイコンの必要性とバランスよく調整してください。たとえば、必要なアイコンが少数の場合は、画像または画像スプライトを使用することをおすすめします。
パフォーマンスを重視して画像を最適化する
画像はダウンロードされるバイト数の大部分を占め、ページ上の視覚的なスペースの大部分を占有することがよくあります。そのため、画像を最適化すると、ウェブサイトのバイト数を大幅に削減し、パフォーマンスを大幅に改善できます。ブラウザがダウンロードするバイト数が少なければ、クライアントの帯域幅の競合が減り、ブラウザはすべてのアセットをより速くダウンロードして表示できます。
概要
- 画像形式をランダムに選択するのではなく、利用可能なさまざまな形式を理解し、最適な形式を使用してください。
- 画像の最適化ツールと圧縮ツールをワークフローに含めて、ファイルサイズを削減します。
- 頻繁に使用される画像を画像スプライトに配置して、HTTP リクエストの数を減らします。
- 初回のページ読み込み時間を短縮し、初回のページの重みを軽減するには、スクロールして表示された画像のみを読み込むことを検討してください。
適切な形式を選択する
考慮すべき画像には、ベクター画像とラスター画像の 2 種類があります。ラスター画像の場合は、適切な圧縮形式(GIF、PNG、JPG など)も選択する必要があります。
写真などのラスター画像は、個々のドットまたはピクセルのグリッドとして表されます。ラスター画像は通常、カメラやスキャナから取得されますが、canvas 要素を使用してブラウザで作成することもできます。画像サイズが大きいほど、ファイルサイズも大きくなります。元のサイズより大きく拡大すると、ブラウザは不足しているピクセルの塗りつぶし方法を推測する必要があるため、ラスター画像はぼやけます。
ロゴや線画などのベクター画像は、曲線、線、図形、塗りつぶし色のセットによって定義されます。ベクター画像は、Adobe Illustrator や Inkscape などのプログラムで作成され、SVG などのベクター形式で保存されます。ベクター画像は単純なプリミティブで構築されているため、画質の低下やファイルサイズの変更を招くことなくスケーリングできます。
適切な形式を選択する際は、画像の元(ラスターまたはベクター)とコンテンツ(色、アニメーション、テキストなど)の両方を考慮することが重要です。すべての画像タイプに適した形式はなく、それぞれに長所と短所があります。
適切な形式を選択する際は、まず以下のガイドラインを確認してください。
- 写真画像には
JPGを使用します。 - ベクター アートや、ロゴや線画などの単色のグラフィックには
SVGを使用します。ベクター アートを使用できない場合は、WebPまたはPNGを試してください。 GIFではなくPNGを使用すると、より多くの色を使用でき、圧縮率も高くなります。- 長いアニメーションの場合は、
<video>の使用を検討してください。<video>を使用すると、画像品質が向上し、ユーザーが再生を制御できます。
ファイルサイズを小さくする
保存後に画像を「ポスト処理」することで、画像ファイルのサイズを大幅に削減できます。画像圧縮には、非可逆圧縮、可逆圧縮、オンライン、GUI、コマンドラインなど、さまざまなツールがあります。可能であれば、画像の最適化を自動化してワークフローに組み込むことをおすすめします。
JPG ファイルと PNG ファイルを可逆圧縮し、画質に影響を与えないツールがいくつかあります。JPG の場合は、jpegtran または jpegoptim を試します(Linux でのみ使用可能。--strip-all オプションで実行)。PNG の場合は、OptiPNG または PNGOUT を試してください。
画像スプライトを使用する

CSS スプライトとは、複数の画像を 1 つの「スプライトシート」画像に統合する手法です。要素の背景画像(スプライトシート)とオフセットを指定して、正しい部分を表示することで、個々の画像を使用できます。
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
スプリット画像を使用すると、複数の画像を取得するために必要なダウンロード数を減らしながら、キャッシングを有効にできます。
遅延読み込みを検討する
遅延読み込みを使用すると、必要に応じて、またはメイン コンテンツの読み込みとレンダリングが完了したときに画像を読み込むことで、スクロールしないと見えない部分に多くの画像を含む長いページの読み込みを大幅に高速化できます。遅延読み込みを使用すると、パフォーマンスの向上に加えて、無限スクロール エクスペリエンスを実現できます。
無限スクロール ページを作成する際は注意が必要です。コンテンツは表示されるときに読み込まれるため、検索エンジンがそのコンテンツを認識しない可能性があります。また、フッターに表示される情報を求めてページをスクロールしても、常に新しいコンテンツが読み込まれるため、フッターが表示されません。
画像を完全に避ける
最適な画像が実際には画像ではないこともあります。可能な限り、ブラウザのネイティブ機能を使用して、同じまたは類似の機能を提供してください。以前は画像が必要だったビジュアルをブラウザが生成します。つまり、ブラウザは個別の画像ファイルをダウンロードする必要がなくなり、画像が不自然に拡大されることはありません。Unicode または特別なアイコンフォントを使用してアイコンをレンダリングできます。
画像に埋め込むのではなく、マークアップにテキストを配置する
可能な限り、テキストは画像に埋め込まず、テキストとして表示してください。たとえば、見出しに画像を使用する、電話番号や住所などの連絡先情報を画像に直接配置するなどすると、ユーザーが情報をコピーして貼り付けることができなくなります。また、スクリーン リーダーで情報を利用することができず、レスポンシブにもなりません。代わりに、テキストをマークアップに配置し、必要に応じてウェブフォントを使用して必要なスタイルを実現します。
CSS を使用して画像を置き換える
最新のブラウザでは、CSS 機能を使用して、以前は画像が必要だったスタイルを作成できます。たとえば、background プロパティを使用して複雑なグラデーションを作成したり、box-shadow を使用してシャドウを作成したり、border-radius プロパティを使用して角を丸くしたりできます。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
これらの手法を使用するにはレンダリング サイクルが必要であり、モバイルでは負荷が大きくなる可能性があることに注意してください。過度に使用すると、得られるメリットが失われ、パフォーマンスが低下する可能性があります。

